

How Does enterkeyhint Work in HTML?
source link: https://dzone.com/articles/how-does-enterkeyhint-work-in-html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How Does enterkeyhint Work in HTML?
Let's look at enterkeyhint, and how it can help improve the usability of your HTML forms.
Join the DZone community and get the full member experience.
Join For FreePressing enter is something we do all the time - but pressing enter can do multiple things. On mobile devices, since keyboards are not physical, the keys can change depending on what we want to do. enterkeyhint gives information to the browser on what pressing enter will do (i.e. send an email) - so we can display it on mobile keyboards. For example, if an enterkey is supposed to send an email, we can use enterkeyhint to show the word send instead of enter.
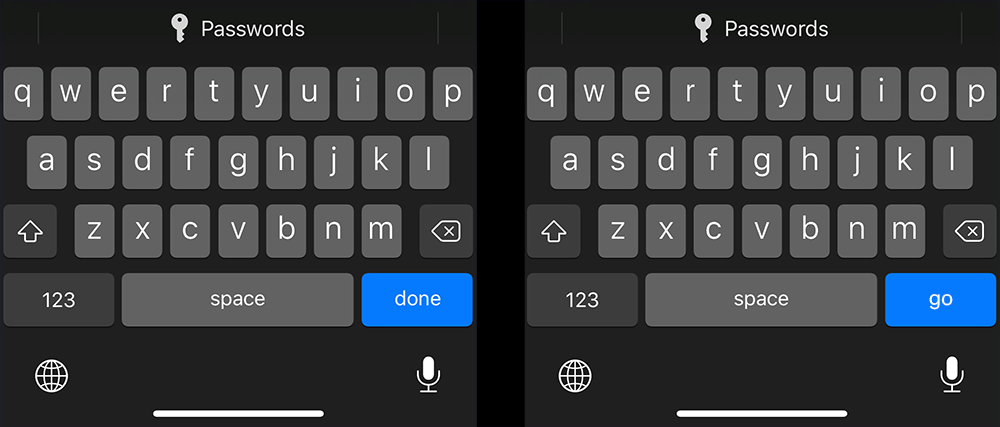
An example is shown below of how enterkeyhint affects the 'submit' button. You can see it show both done, and go depending on which value we use for it. Other browsers may do this differently - for instance on android a paper aeroplane may be shown for "Send".

How enterkeyhint Works
Since you can press enter on any input on mobile, you have to put the enterkeyhint on each input. For example, let's say we have a web sign-up form for a newsletter. In that case, we can use enterkeyhint on our email input to show send in place of the enter key, so the user knows that they are sending their data to us. In HTML, this looks like this:
html Copy
<input type="email" enterkeyhint="send">
When a user is selecting this input, the enterkeyhint will show "Send" instead of "Enter".
All Possible Values for enterkeyhint
Below are all possible values for enterkeyhint.
enterkeyhint Support
enterkeyhint now has support in pretty much all major browsers, as shown in the table below.
If you want to see the specification for enterkeyhint, you can find it here.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK