

Publish your PWA to the iOS App Store
source link: https://blog.pwabuilder.com/posts/publish-your-pwa-to-the-ios-app-store/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Publish your PWA to the iOS App Store
Announcing PWABuilder's new iOS platform. Publish your PWA to the App Store and gain new iPhone and iPad users.

Today, the PWABuilder team is happy to announce the release of our new iOS platform preview. Publish your Progressive Web Apps (PWAs) to the iOS App Store using our new open source tooling.
Try it now:
- Go to PWABuilder.com and enter the URL of a PWA. (e.g. https://sadchonks.com)
- Click
Nextto advance to the publish page. - In the new iOS publish section, choose
Store Package:
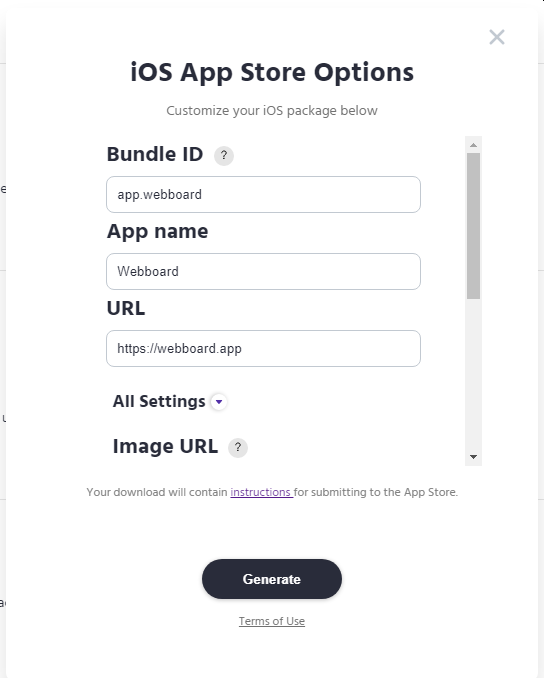
- You’ll be prompted for metadata about your app, such as app name, URL, icons, and more. By default, we populate these based on your PWA’s web app manifest.

- Click
Generateto download your iOS app package. - Your download will contain instructions for submitting the package to the iOS App Store.
What is it?
A web view-based project that enables PWA functionality.
Our platform creates a native Swift app with a WebKit web view to load your PWA while enabling some PWA features, such as service workers, theme color, background color, app icons, in-scope URLs, and more.
It pulls values from your PWA’s manifest as these defaults, allowing you to override them in the PWABuilder iOS options dialog seen above. If your PWA manifest doesn’t have the all the right-sized images for the iOS app, the platform will generate these images for you, scaling down from a large, square, any purpose PNG icon from your manifest.
It packages this all together as an Xcode project workspace that you can build in Xcode and publish to the iOS App Store.
Why should I use this?
We’ve trained a generation of users to look for apps in app stores. By publishing your PWA to the iOS App Store, you broaden your audience.
Additionally, using our iOS platform, your PWA becomes a first-class citizen on iOS devices. Your app shows up on the user’s homescreen without clunky Safari “Add to Home Screen” flows.
What do I need?
To generate an iOS app, you just need a PWA. Or more specifically, a web app with a manifest.
To build the project, you’ll need a Mac with Xcode installed.
To publish your PWA to the iOS App Store, you’ll need an Apple Developer account.
See our FAQ for details.
What can it do?
This early preview of our iOS platform includes the following functionality (click to expand):
Service worker supportURL capturePermitted navigation scopesStatus bar customizationSplash screen from manifest propsiOS app awareness from JS codeMac Store support
What can’t it do (yet)
Push NotificationsShortcutsDisplay modeiOS-specific integrations
Does this mean Apple loves PWAs now?
Microsoft Store supports PWAs as first-class apps. Google Play does as well.
While WebKit is making progress on PWA support, at the time of this writing, PWAs remain a second-class citizen on iOS. The iOS App Store’s support for PWAs is non-existent, requiring a web view-based solution like PWABuilder’s.
Additionally, because iOS doesn’t allow 3rd party browser engines, your PWA is limited to WebKit’s PWA capabilities, which are currently lagging behind other browser engines.
Given the web’s increasing capabilities and the industry’s shift to the web, most recently including powerful apps like VS Code and Photoshop moving to the web, we hope to see Apple improve PWA support in WebKit, iOS, and the App Store.
Will Apple approve my PWA?
PWABuilder doesn’t guarantee that your app will be accepted into Apple’s App Store.
In 2019, Apple released new guidelines for HTML5 apps in the App Store. The new guidelines appear to forbid certain kinds of web apps (e.g. gambling, lotteries, etc.) from the iOS App Store.
The PWABuilder team attempted to clarify with Apple their general stance on PWAs in the iOS App Store. Despite several meetings, we were unable to get an official answer from Apple.
Since that time, a few members of the PWABuilder open source community successfully published PWAs in the iOS App Store. Thus, we are releasing our new iOS platform with the knowledge that Apple may not approve some PWAs, especially if they are little more than traditional websites in an app frame.
Our recommendation is to build a great PWA. PWAs that provide real value to users, PWAs that are more than just websites, PWAs that look, feel, and behave like real apps. Single page apps (SPAs) that avoid full server page loads, responsive apps that work well on many form factors. These are more likely to pass certification and get into the app store. Provide value to your users, and app stores will want your PWA.
I have a PWA and I’d like to publish to iOS
Check out our PWABuilder iOS documentation:
If you need help or have questions, you can open an issue on our GitHub repo.
A special thank you
A great big thank you to PWA enthusiast, open sourcer, and HostMe developer Gleb Khmyznikov. In the true open source spirit, Gleb, along with several members of the PWABuilder open source community, contributed open source iOS projects they had successfully published to the iOS App Store. Gleb suggested we could fork his project for a fresh PWABuilder iOS platform based on latest iOS technologies.
Gleb encouraged us, provided us help and documentation, and his code, an outgrowth of his work at HostMe, serves as the foundation for PWABuilder’s iOS platform. Gleb, you rock! Thank you for your code, your encouragement, your technical help, your answers to our questions over the last few months. ♥
Summary
PWABuilder’s iOS platform preview is live! Go try it out on pwabuilder.com.
If you’ve got questions, bug reports, feature requests, open an issue on our Github repo. You can also reach on Twitter: @pwabuilder.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK