

设计模式 | 智能菜单 Smart Menu:如何让菜单变得更加智能?
source link: https://zhuanlan.zhihu.com/p/424096217
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十七期内容,上期介绍了交互操作的一种设计模式 行动号召按钮,本期介绍另一种交互操作的模式:智能菜单。
What 是什么
简介:智能菜单是一种动态显示菜单项的设计模式,根据用户所处的不同上下文,提供不同的菜单选项,这是一种让菜单变得更灵活和高效的设计模式。
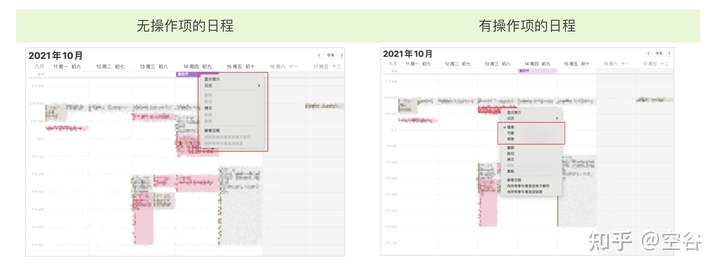
示例:macOS 日历的右键菜单项

Why 为什么
一般来说,产品的信息架构会从功能维度进行组织。但用户在使用时则会基于特定的任务目的来进行操作使用。因此用户在使用软件时,可能会存在明确操作路径的操作行为,而这样的操作行为很有可能繁琐而又高频。
如果我们能够提前预判到用户接下来的操作行为,并把它们打包成一个功能项,就可以帮助用户更高效地达成目标。
当然,针对这一个问题,在一些高阶的生产力软件中,也会提供「宏」(Word、Excel等)、「动作」(Photoshop)这样的能力来帮助用户自定义快捷操作。这一类功能也有相应的设计模式,会在后续的文章中介绍。
When 什么时候使用
该模式的使用有两种场景:
一、可预判操作
当在某些具体场景下可以较为清晰地预判用户可能的操作,且该操作可能会相对复杂时(例如选中若干个文件夹放到一个新文件夹中),我们可以将该操作添加到用户必定会触达的操作路径中,帮助用户更快地达成目的。
二、可预判内容
如果某些菜单项会作用在具体的文档或对象上 ( 例如“关闭 XXX”、“撤销 XXX”),在不同的上下文中有细微的区别,就可以将对象的具体信息展示出来。因为明确内容的菜单项会让用户界面更加容易理解。同时用户不必停下来去考虑它会影响到哪个对象,也减少了用户不小心误操作的可能性。
使用条件:
- 可以预判出用户操作行为;
- 希望明确地告知用户操作的影响对象;
How 如何使用
当用户进行不同的操作时,从以下两个方面进行考虑:
PS:第二点在按钮、链接或其他任何在用户界面上下文中作为「操作」的元素上也同样适用(示例如下)。
在这里不得不要提一下苹果的 Touch Bar 。虽然在最新的MacBook Pro上砍掉了该模块,但从设计模式的角度来看,Touch Bar 在设计理念上与「智能菜单」是一致的。例如 macOS 的原生日历,当在不同的视图或者选中不同的元素时,在Touch Bar上则会显示不同的信息项,帮助用户更方便地完成相关操作。
Example 案例
案例一:Adobe Lightroom
下图显示了 Adobe Lightroom 菜单栏中的菜单。 「编辑」下拉菜单中的第一个选择是动态的。 此时,用户先前的操作是“增加曝光度”。Lightroom 记住了用户的操作,显示的第一选项「还原“曝光度= -0.17”」 对应了用户的上一步操作。
案例二:Gmail
上一个示例是程序的菜单栏,但是也可以在上下文菜单(例如 Gmail 中的下拉菜单)中使用此设计模式。 下拉菜单中的菜单项,会根据当前选择的电子邮件而改变。 菜单项「Block {发件人}」比「Block Sender」这样的通用选项更加清晰,也更容易解释。
案例三:macOS Finder
用户需求:新建文件夹快捷操作
在 macOS 中,用户选中一批文件后,可以直接在右键菜单中为所选项目新建文件夹。这一功能的设计就是考虑到 macOS 用户整理文件的操作场景:用户在整理文件时,对一批文件的较高频操作就是新建一个文件夹来归档。常规流程是【建立新文件夹】->【选择一批目标文件】->【将其移入文件夹】,而 macOS 此处的设计将流程简化为一步,极大提高了操作效率。

你可以在下方查看「智能菜单 」更多的案例:
注:以上模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK