I built my first dApp!
source link: https://dev.to/nickytonline/i-built-my-first-dapp-3pbm
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

This past weekend I completed a web3 project from the awesome folks at buildspace.
The project was building out a dapp that allows you to send messages and store them on the blockchain. Under the hood, it was Solidity for the smart contract, TypeScript, NEXT.js, Theme UI, good old semantic markup, and a splash of ARIA in the frontend. Shoutout to the <details /> element! Aside from that, some other web3 goodies like hardhat.
The buildspace projects have really straightforward instructions. I did go a bit rogue though. I recently created a web3 starter, and decided to use that as the base for my first foray into dapp development.
 nickytonline
/
web3-starter
nickytonline
/
web3-starter
An opinionated web3 starter
Web3 Starter
The goal of this project is to give you an opinionated boilerplate to start a web3 project.
Contributing
If you are interested in contributing to the project, first read our contributing guidelines. Take a look at our existing issues or if you come across an issue create an issue For feature requests, start a discussion first.
Getting Started (Local Development)
-
Install the dependencies
npm install # or yarn
Enter fullscreen modeExit fullscreen mode -
Start the project
npm run dev # or yarn dev
Enter fullscreen modeExit fullscreen mode
Open http://localhost:3000 with your browser to see the result.
Getting Started (Gitpod)
The project can be run in Gitpod. Navigate to https://gitpod.io/#https://github.com/nickytonline/hello-edge-and-node. If you wish to load it in Gitpod as an external contributor, you will need to fork the project first, then open the fork in Gitpod, e.g. https://gitpod.io/#https://github.com/some_user_that_forked_the_repository/hello-edge-and-node.
- Gitpod will take a minute or two to load.
- If this is the first time…
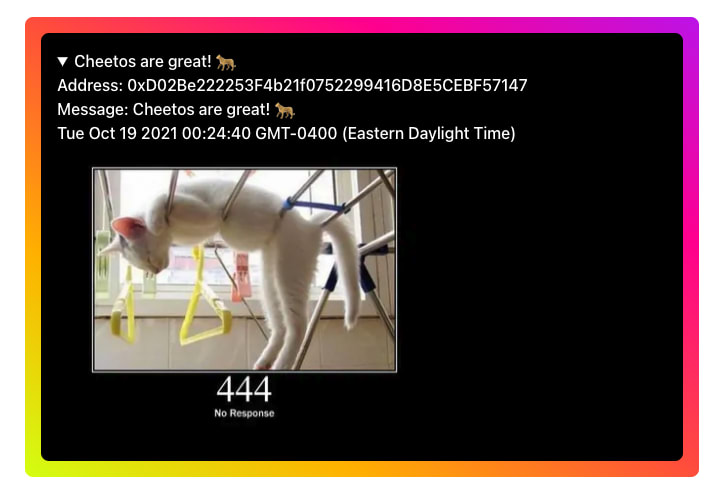
I also decided to make the project my own and made some modifications. For one, I added another field for the message in the smart contract for storing a URL. I was doing this quickly, so just opted to use images from a funny site I love, http.cat.
The code is still a bit scrappy as it really was a weekend project, but I'm still happy with how it turned out. I've made some tweaks since then, but there's still a bunch of refactoring to do. 😅
If you're into TypeScript, there's a couple examples of declaration merging like this one to get the <marquee /> element in JSX.
The dapp is live running the contract off the Rinkeby network. Feel free to check out the dapp's source code.
Picture Portal
A project to learn about web3 following a Buildspace walkthrough. The initial code is based off of my starter, https://github.com/nickytonline/web3-starter which I thought would be fun to do for Hacktoberfest 2021 and potentially be helpful for others.
There is a lot to improve as this was just have fun building something, but I'm still pretty happy with what I cranked out.
The latest is deployed at https://pics.iamdeveloper.com.
Contributing
If you are interested in contributing to the project, first read our contributing guidelines. Take a look at our existing issues or if you come across an issue create an issue. For feature requests, start a discussion first.
Getting Started (Local Development)
-
Install the dependencies
npm install # or yarn
Enter fullscreen modeExit fullscreen mode -
Start the project
npm run dev # or yarn dev
Enter fullscreen modeExit fullscreen mode
Open http://localhost:3000 with your browser to see the result.
Getting Started (Gitpod)
The project can…
And while you're here, check out the live dapp at pics.iamdeveloper.com!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK