

思源图表小白教程
source link: https://shenzilong.cn/other/%E6%80%9D%E6%BA%90%E5%9B%BE%E8%A1%A8%E5%B0%8F%E7%99%BD%E6%95%99%E7%A8%8B.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

思源图表小白教程
思源内置了有 echarts 图表的功能,但估计不是程序员的都不会使用,特此教学。
问:怎么在思源内插入图表?
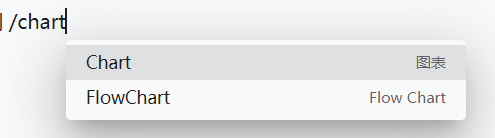
答:在思源内输入 /chart 可以看到右图这样菜单,选择第一项即可  图表选项
图表选项
这实际上是插入了一个代码块,图表所需要的代码是一段 JSON .例如下面这段 JSON
{
"xAxis": {
"type": "category",
"boundaryGap": false,
"data": [
"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"
]
},
"yAxis": {
"type": "value"
},
"series": [
{
"data": [ 820, 932, 901, 934, 1290, 1330, 1320 ],
"type": "line",
"areaStyle": {}
}
]
}
上面这段 JSON 代码 echarts 渲染出来的效果如下
问:好像很复杂的样子,不懂 JSON
答:不要担心这是小白教程,感谢 百度图说 https://tushuo.baidu.com/ 它提供了一个在线编辑图表并且可以导出数据的功能 (虽然我很不喜欢百度,但不得不说类似于 百度脑图还有这个产品 很不错)
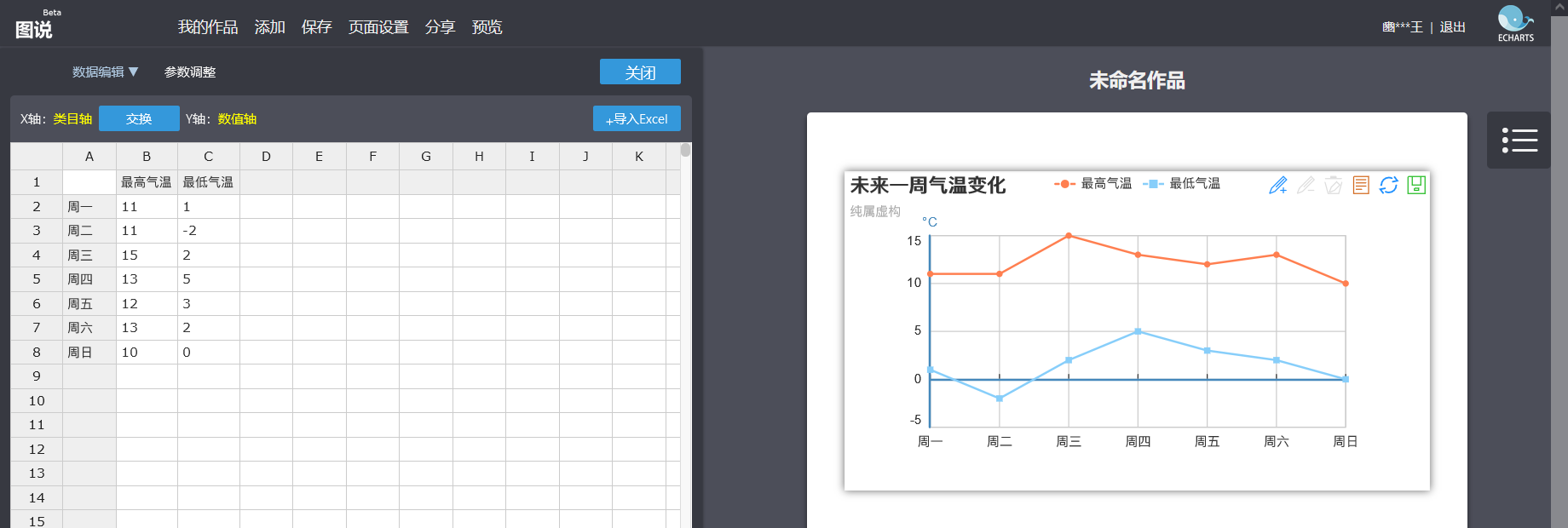
 百度图说页面预览
百度图说页面预览
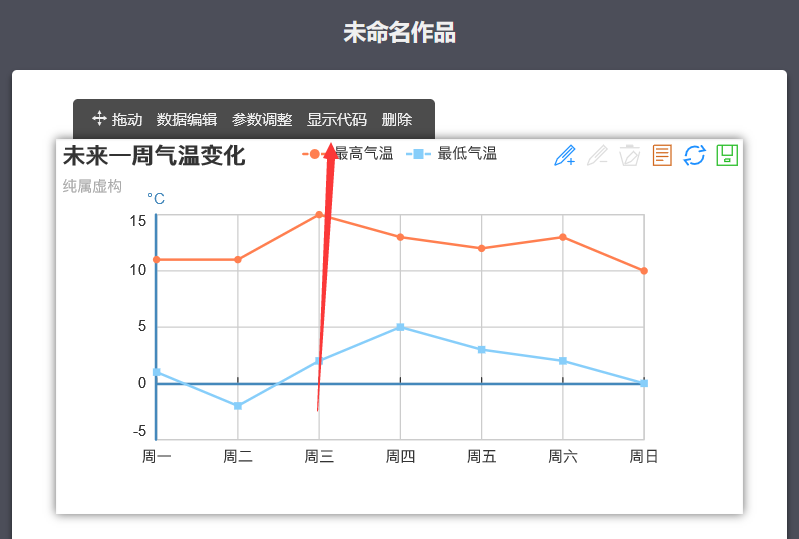
点击右侧图表上方会弹出一个工具栏,再点击显示代码
 显示工具栏的图表
显示工具栏的图表
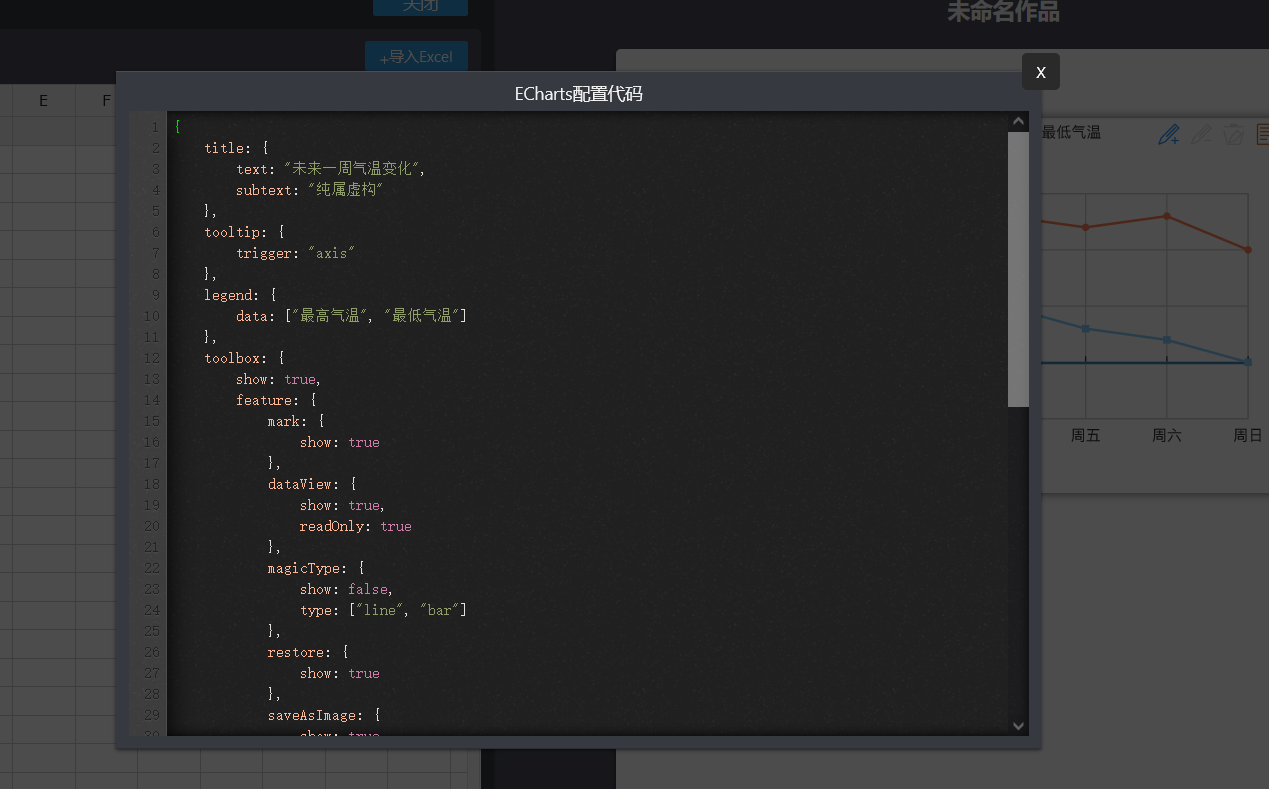
 显示代码
显示代码
直接复制该代码到思源的图表块中试试,很遗憾会报错如下
 该代码无法序列化为 json
该代码无法序列化为 json
这是因为他所提供的代码虽然看起来很像 JSON 但实际上是 js
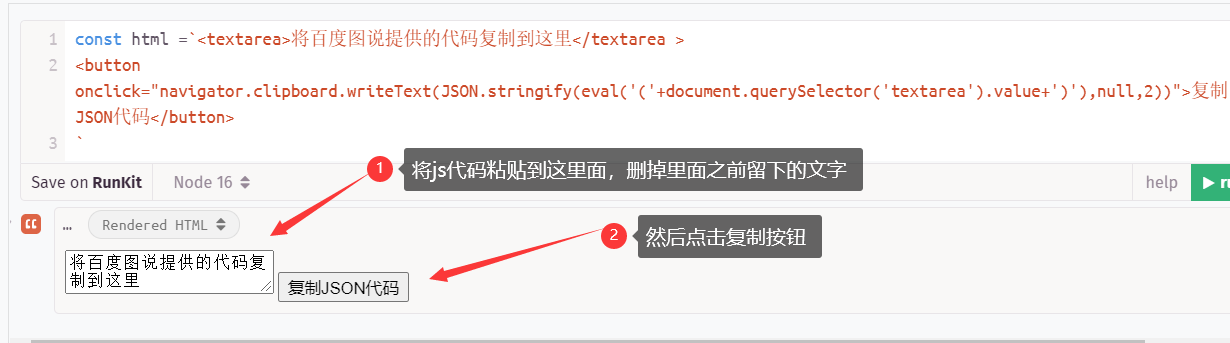
下面的 挂件块 run-code 中的代码提供了一个简单的从 js 转换到 json 的功能 (这个挂件块可能加载有点慢,耐心等待)
我们将之前复制的 js 代码粘贴到上方挂件块下面渲染出来的文本框内,流程如下图
然后将上面点击复制后得到的 JSON 代码填入思源图表内应当可以得到类似下表这样的显示了
教程完毕🎉
文章分享到的地方:思源图表小白教程 - 链滴 (ld246.com)
链接到此文档的相关文档
by 崮生 from 崮生 • 一些随笔 🎨,欢迎 赞助本文
本文欢迎分享与聚合,全文转载未经授权( 联系我)不许可。
神仙散棒槌IT源点monaco-editor崮生 • 一些随笔 🎨 赞助我 copyright © 2018.11.6 - 2021.10 湘ICP备18021783号 GIT HUB
Recommend
-
 98
98
苹果公司于9月份如期发布了新的iPhone-iPhone8,iPhone8 Plus,iPhoneX,前两个不用多说,正常形态的iPhone和前代外观上没有太大区别。iPhoneX则带来了不同的样式,不同的体验,18:9的全面屏屏幕,小刘海,去掉Home键后超前的交互方式。当然对于开发者也带来了对于...
-
 11
11
-
 10
10
思源黑体更新了,粗细随意调节,免费商用【附下载】 作者:杨任东...
-
 14
14
思源黑体可变版 + 行高修正版 + 中日韩字体合集下载(更新至V2.004) 5月 14, 2021 发表于: 优秀设计资源.
-
 3
3
V2EX › 程序员 请问网页选择思源黑体,应该用什么格式的字体文件? vueli · 20 小时 6 分钟...
-
 3
3
思源笔记 其他记录主页 关于崮生 博客
-
 4
4
思源挂件块开发实践 挂件块样式 数据存储在自...
-
 2
2
新氧公益携手中华思源工程扶贫基金会为体表缺陷群体发起公益配捐
-
 11
11
下一代的个人知识管理系统,你的数字花园 English
-
 6
6
Published Dec 06, 2021 思源宋体 One More Step 折腾...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK