智汀家庭云-开发指南Web:扩展开发【jsBridge使用】
source link: https://segmentfault.com/a/1190000040779801
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

jsBridge使用
【1】概述
智汀Web端专业版作为做智汀APP的辅助程序,所以免不了要跟APP那边做交互,jsBridge就是我们交互的桥梁,通过jsBridge我们可以很顺畅的跟APP那边进行交互。
【2】 webview ua改造
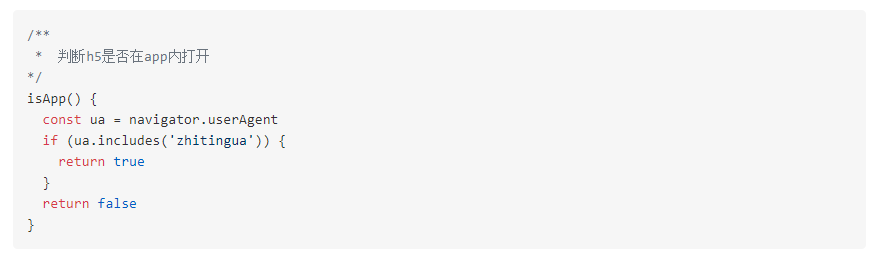
概述:为了区别于在APP内嵌入h5,加入特有的ua,用于判断是否在app内嵌入,在原有的ua上加上字符串“zhitingua”
我们可以通过判断ua就可以判断出我们的智汀专业版是否是在app内打开
【3】JS-SDK文档
APP直接在Webview内注入了一个zhiting的全局对象,并实现了invoke方法,我们只要调用此方法并传入相应的参数就可以调用app内提供的方法。
(1) 查看app连网类型
(2)设置标题属性
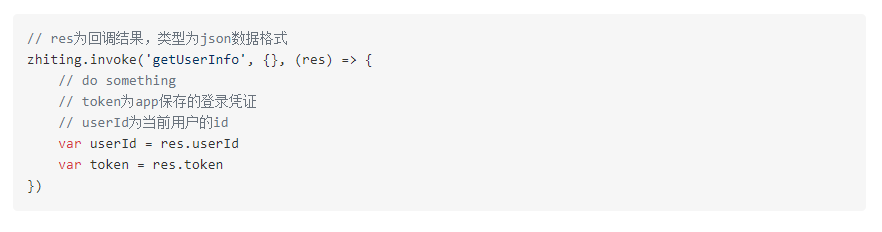
(3) 获取用户信息
(4)是否是专业版APP
部署应用
部署应用是指编译或构建代码并将生成的 JavaScript、CSS 和 HTML 托管到 Web 服务器上的过程。
构建和托管你的应用
我们的项目开发完后,怎么发布,首先要构建我们的项目
npm run build
在根目录执行该命令后,项目的构建文件会输出到dist文件夹,我们下一步就是把我们的dist文件夹托管在服务器上,配置好请求转发和域名。至此,我们的应用已经部署成功了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK