

那些小处见大的设计细节(3)
source link: http://www.beforweb.com/node/378
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

那些小处见大的设计细节(3)
我又来插播了。本来上周就该发掉,然后手头小忙,没顾上。其实昨天还在家怀旧了一晚上COD现代战争1呢。
小中见大第三期,同样是20个微小设计案例,今次貌似Google产品居多,但也有iOS7啊Tumblr啊Facebook啊。突然馋威士忌了。插播就不多念叨了,让我们进入吧。
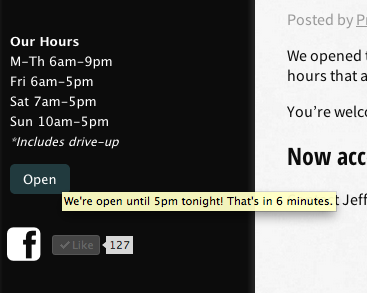
1.Press Café - 鼠标悬停在“营业/打烊”状态标识上时,气泡中会显示距离“打烊/营业”的时间,精确到分钟。

2.Kayak - 筛选航班信息时,你可以通过点击某个筛选条件中的“only”来取消选中其他条件,只让这一条处于选中状态。

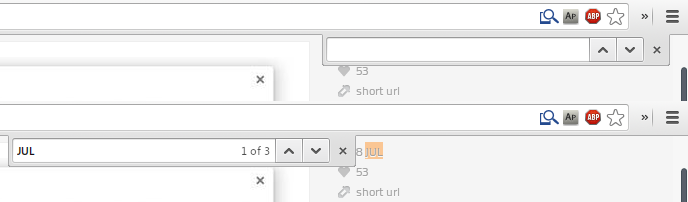
3.Chrome - 在页面上搜索内容时,如果搜索结果所处的位置正好被Chrome的搜索栏遮挡住,那么搜索栏会自动移到旁边。

4.Gmail - 如果邮件需要用户执行某些特定的行为,例如“RSVP(回复确认)”、“确认订阅”、“跟踪包裹”等等,那么用户可以在收件箱的邮件列表当中直接完成相关的确认操作。

5.Tumblr - “动态(Activity)”按钮上的曲线图是真实数据曲线的缩略版本。

6.Google - 搜索“kerning”时,搜索结果中该单词的字符间距会变大(确保字母r与n不会被误读为m)。

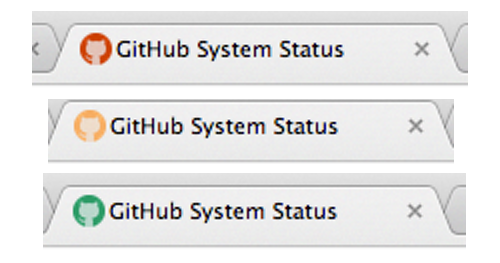
7.GitHub System Status - 页面的favicon会随着当前系统状态的不同而发生变化。

8.Facebook - 访问自己配偶的页面时,会看到“TA已与你成婚”。

9.Amazon - Kindle产品页的照片中,护照与Kindle书上面的文字会根据你所在的地区不同而变化。

10.Google Docs - 当前文档的匿名浏览者会被分配到不同的动物名字与图标。

11.iOS7 - 主屏上的时钟图标可以动态的显示当前实际时间。

12.iOS7 - 天朝版本的iOS7官方介绍视频中,Twitter和Facebook的图标被替换为新浪微博和腾讯微博。

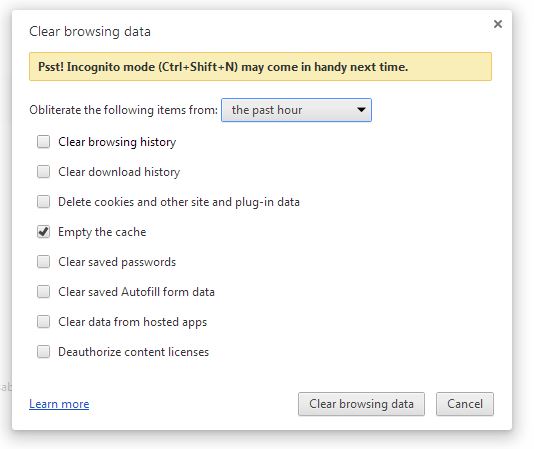
13.Google Chrome - 用户准备清除浏览数据时,Chrome会首先提示用户,以后可以使用隐身模式浏览网页,这样就无需手动清空数据了。

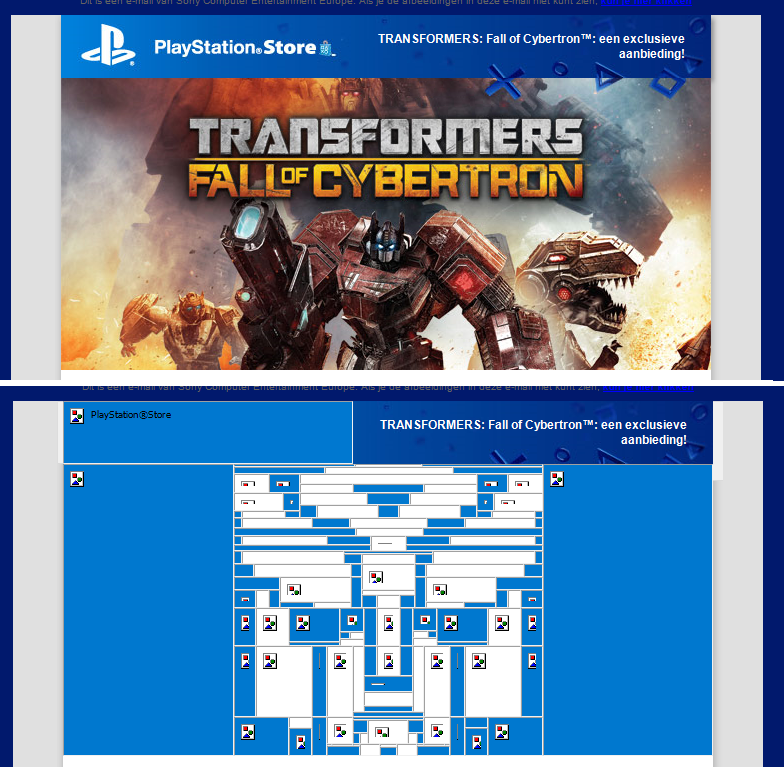
14.PSN - “变形金刚:赛博坦的陨落”游戏的新闻邮件中,如果图片默认没有被加载,空缺的部分会拼合成博派的logo。

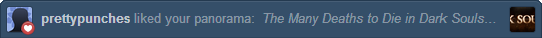
15.Tumblr - 如果用户上传了一张超大宽幅的图片,Tumblr会自动将文案中的“照片”一词变为“全景图(panorama)”。

16.Headline Shirts - 如果用户在购物车页面滞留超过45秒,Headline Shirts就会为其打折,折扣会在10分钟内有效;如果超过10分钟没有使用,他们还会送出可供将来使用的优惠码。

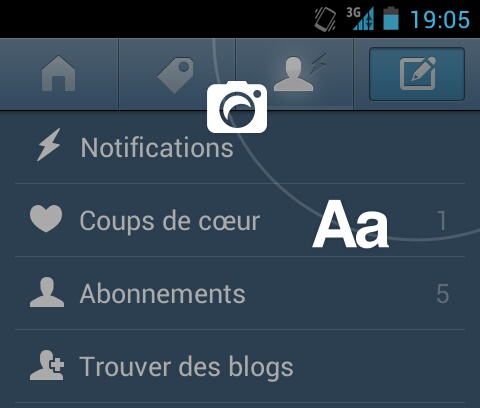
17.Tumblr for Android - 长按“创建”按钮,可以在照片和文本内容之间选择。

18.YouTube - Favicon可以动态的体现出“缓冲中”、“播放中”和“暂停播放”的状态。

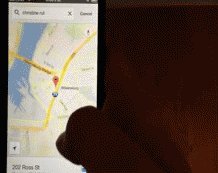
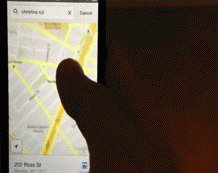
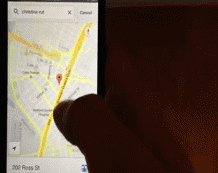
19.谷歌地图iPhone版 - 双击地图之后就可以通过单指来进行缩放操作。

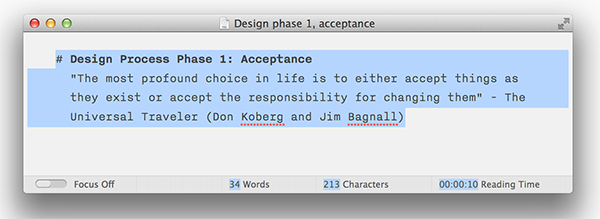
20.IA Writer - 选中一段文字后,底部状态栏会显示这段文字相关的统计数据,例如包含的单词量、字符数量以及阅读这段文字花费的大致时间。另外,这些统计数字拥有和选中文字相同的背景色,便于在认知上建立关联。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK