

Progressive disclosure: A framework to approach clarity in a complex task
source link: https://uxdesign.cc/progressive-disclosure-a-framework-to-approach-clarity-in-a-complex-task-b867e9058d05
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Progressive disclosure: A framework to approach clarity in a complex task
A technique to improve comprehensibility by reducing information density.
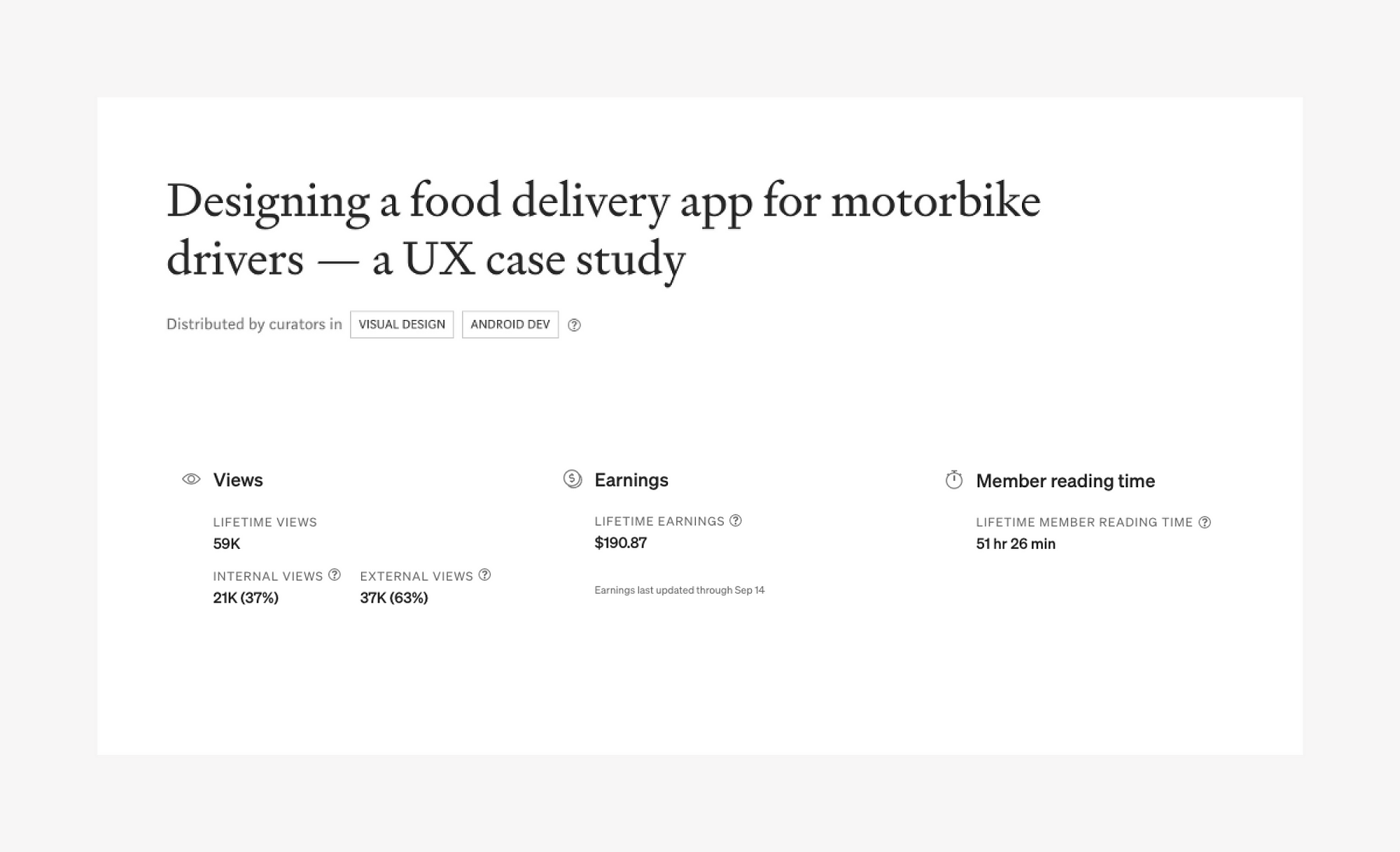
In late 2018, I wrote a fictional case study on designing Grab drivers’ mobile app. The article got some love from the community, and I appreciate all the “claps” from my “heart”. It motivates me to write more and give back to the community as I go along my journey in design.

I threw a few concepts and jargon in that article, and “Progressive Disclosure” got the most highlights, 20 to be precise. So I have decided to expand on this topic.

What is progressive disclosure?
According to Jakob Nielsen, he defined Progressive disclosure in his article dated 2006 as
“Progressive disclosure defers advanced or rarely used features to a secondary screen, making applications easier to learn and less error-prone”
Interaction Design Foundation defined it as
“Progressive disclosure is an interaction design pattern that sequences information and actions across several screens (e.g., a step-by-step signup flow). The purpose is to lower the chances that users will feel overwhelmed by what they encounter. By disclosing information progressively, interaction designers reveal only the essentials, and help users manage the complexity of feature-rich websites or applications.”
Many people have written on this topic. A simple Google search will result in tons of valuable knowledge. It can be overwhelming to understand what it truly means and not misuse it where it’s not necessary.
This article will share three guiding principles on using progressive disclosure when designing an interaction flow. Let’s get started.
Progressive disclosure is storytelling
Manga or Anime with a plethora of characters use this framework to the dot. The best examples are Naruto or the latest My Hero Academia.
In the manga, they tell the story and introduce new characters in story arcs where the writer focuses on one narrative to get us emotionally vested

We can also draw learnings from the popular phenomenon, i.e. Marvel Cinematic Universe. They used this method to introduce new characters over ten years to make it consumable. Each movie focused on establishing a story about one superhero before they all come together in Avengers.
What happens when you challenge the fundamental form of storytelling? Suicide Squad movie released in 2016.
I found this video essay by Flimento on the difference between 2016 vs 2021, which was a hit(The Suicide Squad by James Gunn). The piece touched on information overload and establishing 5–6 new characters within 30 minutes to the audience.
Now that we know the fundamental ingredients of creating a fulfilling experience through progressive disclosure, let’s look at 3 guiding principles I use it in my day-to-day design job.
Principles of progressive disclosure
In this section, I want to talk about high-level concepts that can help in your day-to-day tasks. I am sure we are already doing it in some form or another.
- Establish the primary purpose
- “Bite-size” information
- Complete information within a context
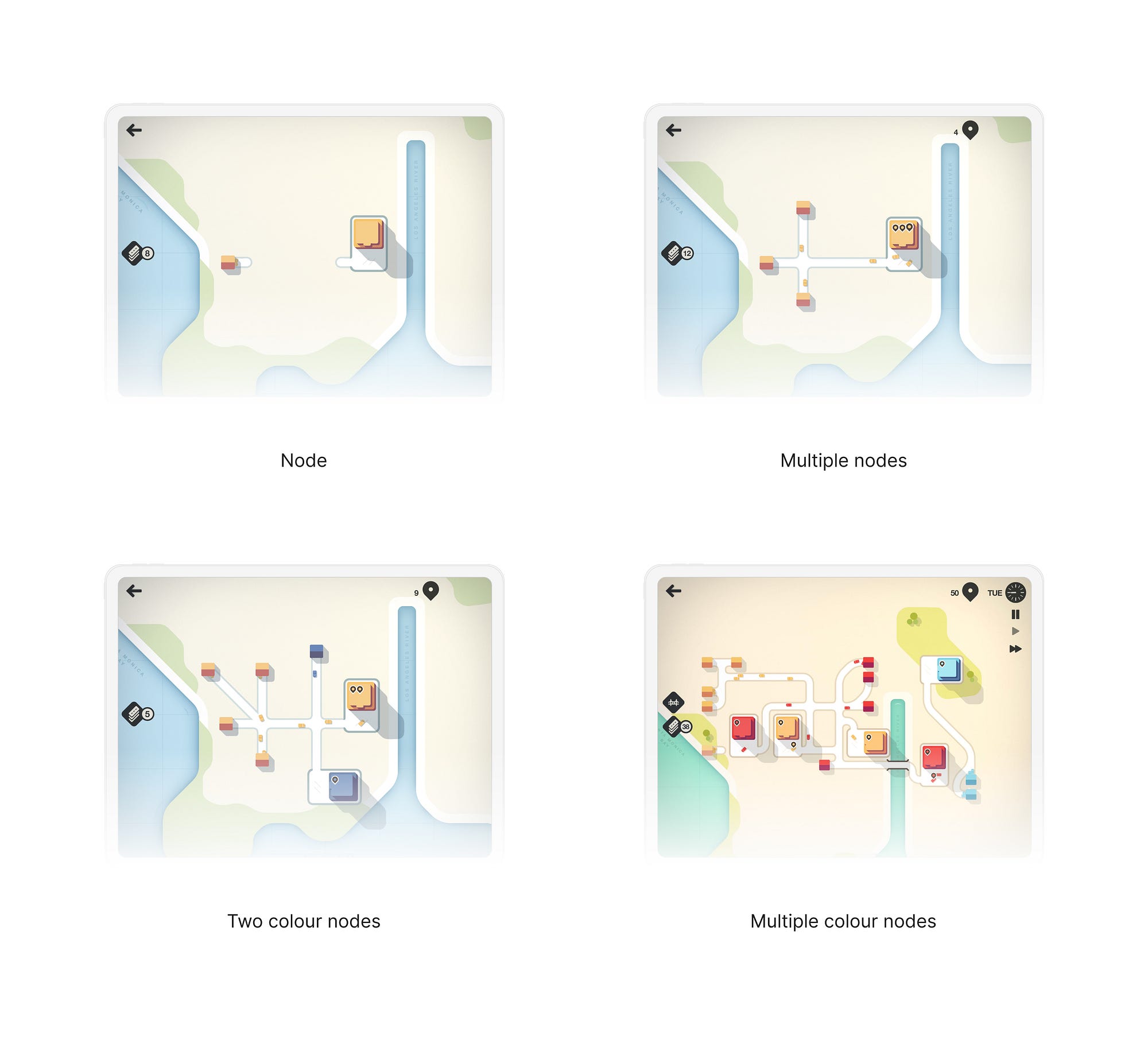
Let’s validate our principles with an example. We will look at how Mini Motorways leverage progressive disclosure to onboard new users.
Tridip announcing his love for Mini Motorways in TwitterI love this game. I love its minimalism and use it as a way to de-stress.
Using progressive disclosure, they enable players to create thriving cities pretty fast.

1. Establish the primary purpose
The primary purpose of onboarding to the game is to ensure players know how to play the game on the first launch. Players might leave the game if the learning curve to play the game is too high. Hence leverage the progressive disclosure to onboard them quickly.
The primary purpose of the onboarding tutorial for this game is to create roads that are the foundation of playing the game.
With this in mind, they break down the information into bite-sized tasks to make it easy to learn and introduce complex tasks after completing the easy ones.
2. “Bite-size” information
Now that we have our core purpose, we need to break it down into core steps to enable players to create cities.
- Create roads
- Delete roads
That’s it! Those are the fundamental actions players need to create complex roads and highways as the game progresses.

After establishing the fundamentals, they start adding in complexities in their tutorial.

3. Complete information within a context
If you look at the first step, the fundamental task was to create a line.
We didn’t need a house or a factory which adds complexity. The task of creating the line was complete information. It didn’t need additional context.
With progressive disclosure, we can stack up complexities after they master the fundamentals.
In manga storytelling, each arc provides you more depth, focused on one particular character leading up to multiple arcs where you don’t have to introduce the character motivations and desires again.
Similarly, MCU introduced one character in each movie leading up to Avengers infinity war, where the audience knows each character’s motivations and goals.
Each movie was a complete experience, and even if you didn’t watch the Avengers, you would come out of the theatre with a whole story.
So when using progressive disclosure, the user should see bite-size information that is whole and has a clear objective.
Recommend
-
 158
158
A little over a year ago, I realized building a JavaScript PWA or SPA was easier than I expected when
-
 8
8
Progressive Disclosure of Complexity and Typed FP Languages Or, one part of why to some extent Elm, and to a significant degree PureScript Halogen, can be quite difficult for users to get their heads ar...
-
 3
3
The Swiss Knife Complex: How a features focus approach can harm your product
-
 2
2
Progressive Disclosure VS Fewer Clicks.Who wins? Ok, a little bit of context first. On a project to re-design a full website of a Non-Governmental Organization where I’m involved, a few debates have surfaced about the bene...
-
 5
5
Not FoundYou just hit a route that doesn't exist... the sadness.LoginRadius empowers businesses to deliver a delightful customer experience and win customer trust. Using the LoginRadius Identity...
-
 3
3
Overview This is the version of an Apereo CAS project vulnerability disclosure, describing an issue in CAS that results in an RCE v...
-
 5
5
What is Progressive Disclosure? Show & Hide the Right Information
-
 5
5
April 15th, 2023 Robin penned a little love letter to the details element. I agree. It is a joyous piece of de...
-
 1
1
The UK Mulls Progressive Approach to Crypto Regulation
-
 2
2
Progressive disclosure defaults March 20th, 2024 When I wrote about my time in Amsterdam last week, I mentioned the task that the students...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK