

Control the tab bar color in Safari 15
source link: https://hjerpbakk.com/blog/2021/09/21/safari-15-styling
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Control the tab bar color in Safari 15
Sep 21, 2021 | 1 min read | macOS, iPadOS,
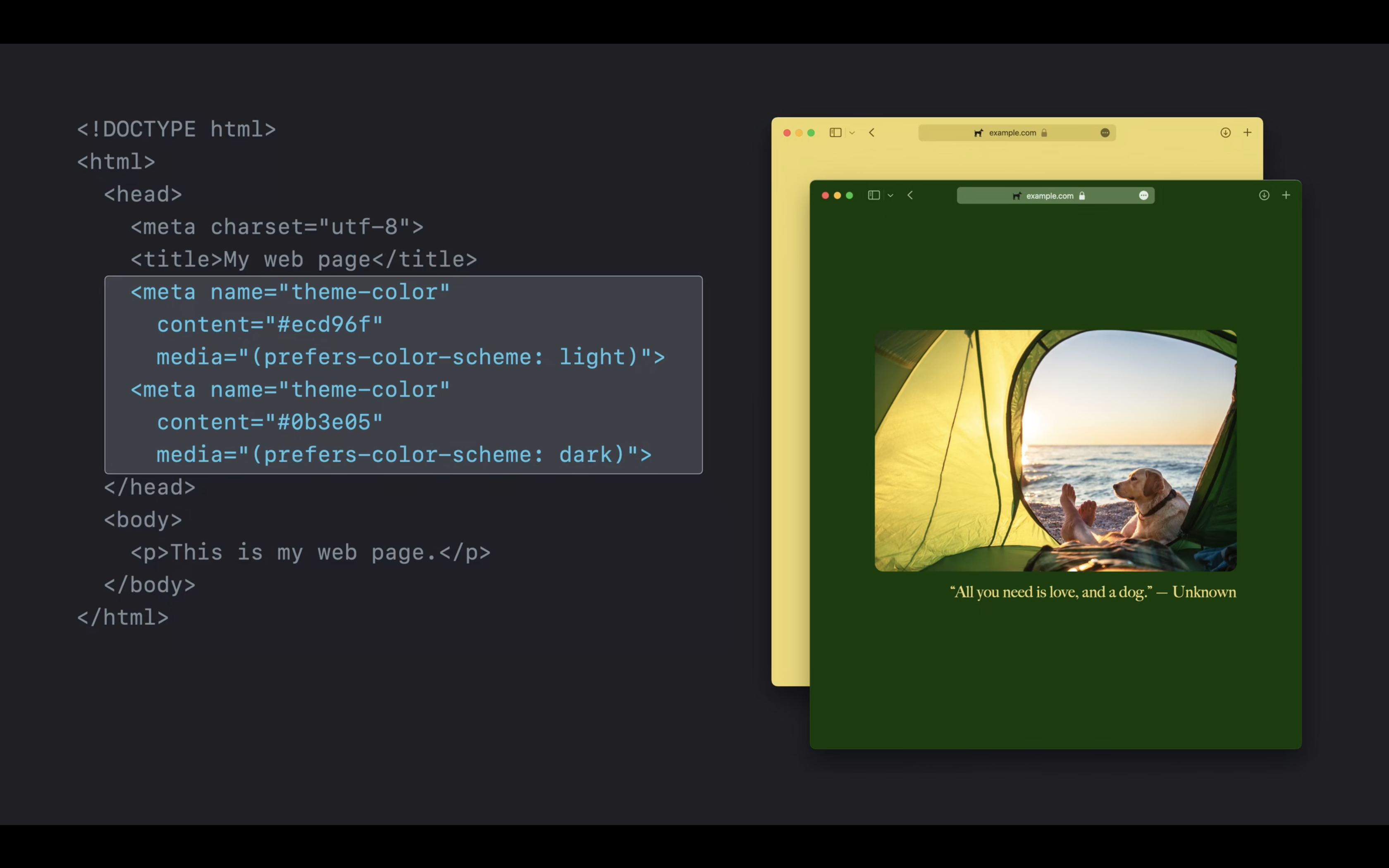
With Safari 15 now released, we can now incorporate our website’s theme color in the tab bar on iPadOS and macOS.
Using a meta-tag, the site can specify what color the tab bar should taken while users visit and we can even use media queries to specify different colors for light and dark mode.
<meta name="theme-color"
content="#ecd96f"
media="(prefers-color-scheme: light)">
<meta name="theme-color"
content="#0b3e05"
media="(prefers-color-scheme: dark)">

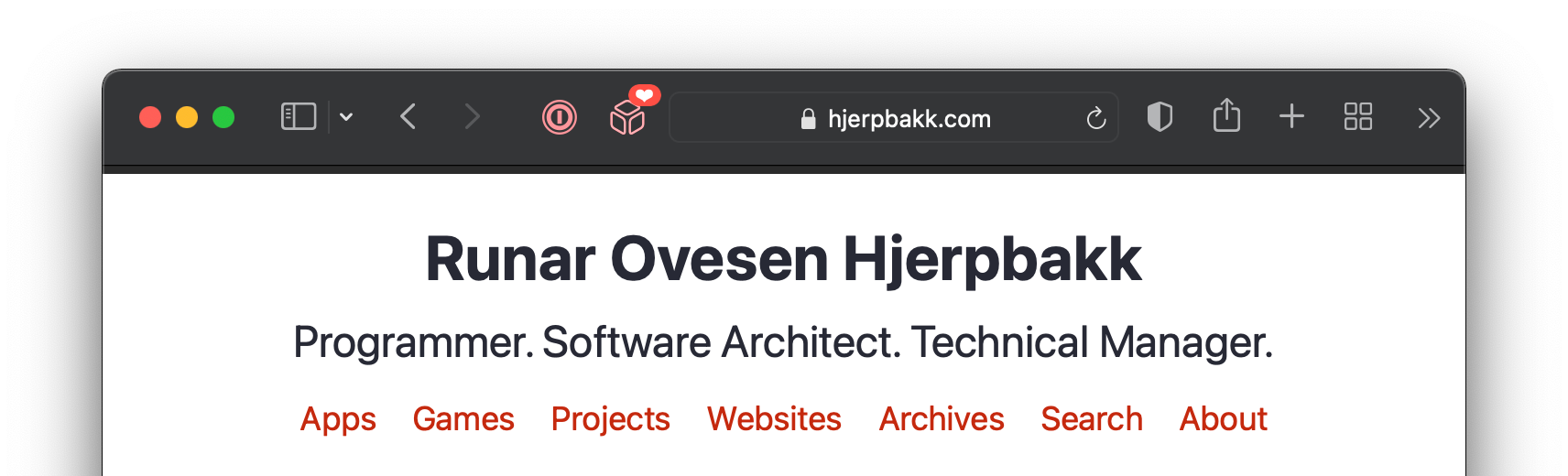
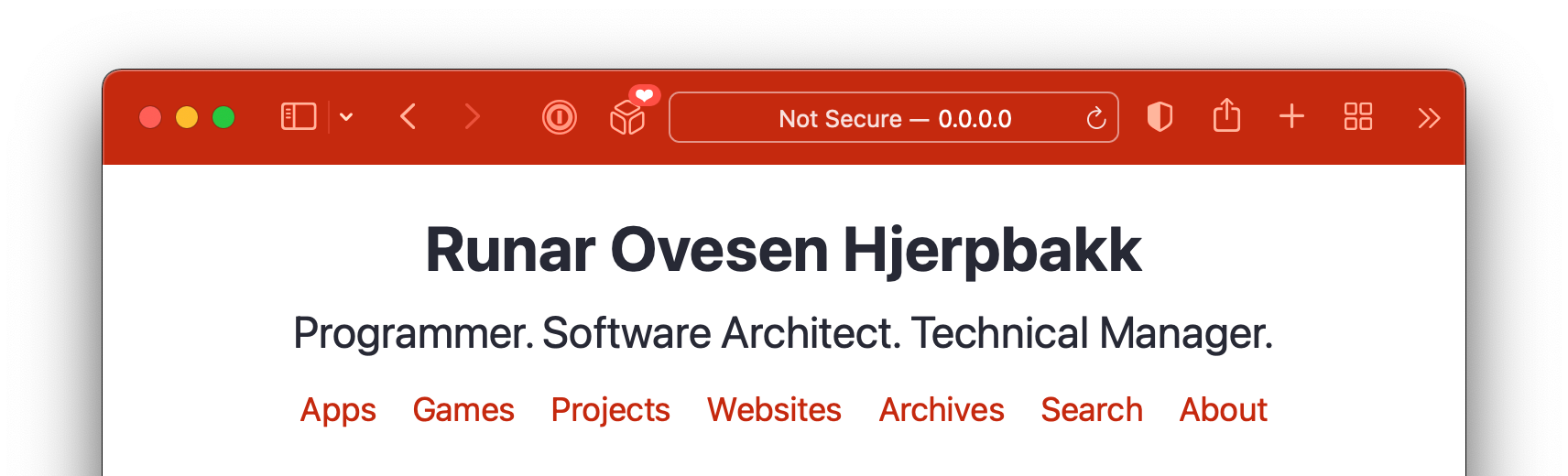
Although new designs of Safari always appear divisive, it’s welcome from Apple to give us some control on how our sites influence the new appearance. Before I’ve used a small dark bar to separate my site from the browser’s tab bar, but with Safari 15 that’s not needed anymore.
Before

After

To learn more about whats new in Safari 15, view the Design for Safari 15 session from WWDC.
If you liked this, you might enjoy
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK