

Notifications That Don’t Suck: React Inbox and React Toast Components
source link: https://hackernoon.com/notifications-that-dont-suck-react-inbox-and-react-toast-components
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
@courierCourier
Courier simplifies triggering and sending notifications from your app with one API and drag and drop UI.
We are excited to announce the availability of Courier’s newest provider, Courier Push! We have released Inbox and Toast; two open-source React components that exemplify the potential future applications of this feature. With Toast, you can send your user a notification within your web application, and Inbox allows you to create an embeddable notification repository so that your user can access all past in-app notifications.
Most importantly, Courier Push allows us the flexibility and customization to do app-to-user communication right. As software users ourselves, we are bombarded with messages constantly, which can...really suck. Yet, notifications are necessary to communicate with users. With Courier Toast and Inbox, developers can support custom notifications for their users’ specificities and communicate through multiple wide-ranging channels while maintaining a single in-app notifications repository. We are particularly excited about all the potential future applications of Courier Push in addition to Toast and Inbox and are looking forward to expanding its uses.
Here at Courier, we want to improve the integration experience for you, the developer, and the notification experience for your customers. We’ve done this with Courier Toast and Inbox.
Courier Toast and Inbox
What is Toast
One of the major tenets of Courier’s product offerings is sending notifications. Receiving them and displaying them in your application is game-changing. The ease of implementation makes your job as a developer simple and enables you to build real-time web applications that provide a better user experience for your customers. Your end-users can see customized notifications pop up in your web application through a modular system you can easily customize.

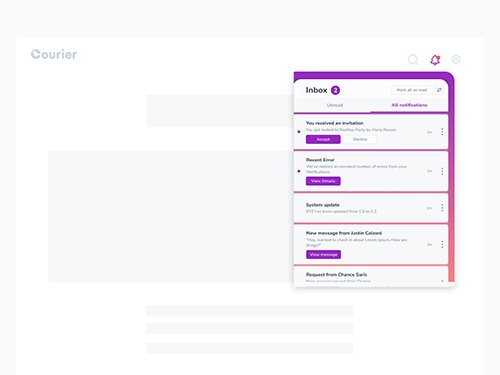
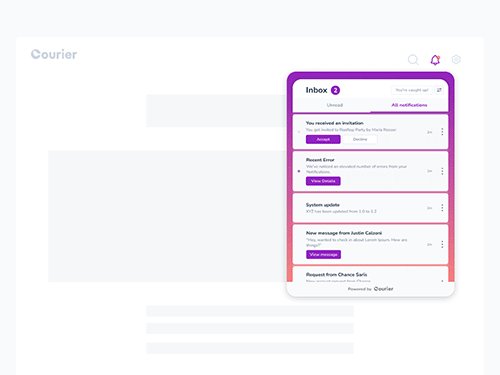
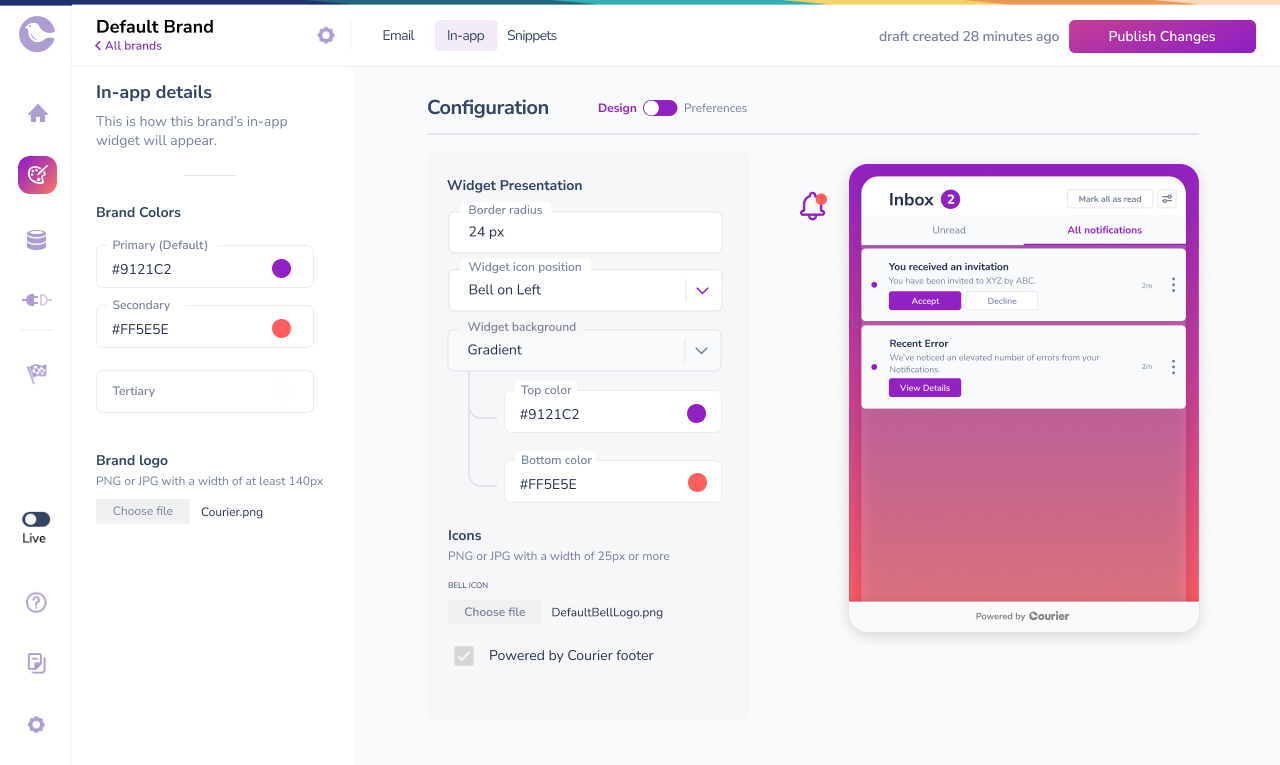
What is Inbox
Alongside Toast messages is a customizable inbox, which is essentially a notification history. This takes the pressure off users to respond immediately, lessening the anxiety around the experience in general. Inside Inbox, a user can:
Read their messages
Mark messages as read or unread
Delete messages

How to Integrate Toast and Inbox in a React App
Let’s walk through how you can integrate Courier Toast and Inbox React Components in a React app. Check out the Courier React Components repository on GitHub.
Step 1: Install CourierProvider
@trycourier/react-provider ...to handle all of the authentication and integration with the backend.
yarn add @trycourier/react-provider or npm i @trycourier/react-providerStep 2: At the top level in your React tree, add something that resembles the following code. The Client Key can be found here and the User Id is the identifier for identifying your user. Note that it will be used later in the API call to Courier.
import { CourierProvider } from "@trycourier/react-provider";
import { Toast } from "@trycourier/react-toast";
const MyApp = ({ children }) => {
return (
<CourierProvider clientKey={CLIENT_KEY} userId={USER_ID}>
<Toast />
{children}
</CourierProvider>
);
};N/B: You can add Toast to the frontend anywhere as long as it’s a child of the CourierProvider.
Step 3: Inbox should be added in the application as a child of CourierProvider, but where you want the Bell icon to display. For this example, we will just put it right next to Toast.
<code>yarn add @trycourier/react-inbox</code> or <code>npm i @trycourier/react-inbox</code>
import { CourierProvider } from "@trycourier/react-provider";
import { Toast } from "@trycourier/react-toast";
import { Inbox } from "@trycourier/react-inbox";
const MyApp = ({ children }) => {
return (
<CourierProvider clientKey={CLIENT_KEY} userId={USER_ID}>
<Toast />
<Inbox />
{children}
</CourierProvider>
);
};How to Customize Toast and Inbox
There are two ways to customize your Inbox and Toast. First, you can use the studio to customize your application, and the components will automatically update when the brand is published.

Second, you can pass properties right into each component. Each component supports a theme and also supports render properties. Here’s the code for props:
interface InboxProps = {
//Icon Class Name
className?: string;
// Default Icon to use if no Icon is present in Message
defaultIcon?: false | string;
// Placement of the Bell relative to the Inbox
placement?: "top" | "left" | "right" | "bottom";
// Render Props for Custom Rendering
renderTabs?: React.FunctionComponent<{
currentTab?: ITab;
tabs?: ITab[];
}>;
renderFooter?: React.FunctionComponent;
renderHeader?: React.FunctionComponent;
renderIcon?: React.FunctionComponent<{
unreadMessageCount?: number;
}>;
renderMessage?: React.FunctionComponent<IMessage>;
renderNoMessages?: React.FunctionComponent;
// Tab Overrides
tabs?: Array<ITab>;
theme?: ThemeObject;
// Inbox Title Override
title?: string;
trigger?: "click" | "hover";
}Conclusion
Courier Push opens the doors to perfecting app-to-human communication with its flexibility and potential for customization. Communication is a two-way street that requires good messaging and a channel and style that works uniquely for a specific type of user using a specific app. With Toast and Inbox, developers can create an effective notifications system that reaches end-users when they want, how they want, and the way they want. To learn more, check out the documentation.
We believe that providing contextual notifications from within your app is an opportunity to provide better, more intuitive, and more interesting user experiences. We also believe that if done right, these can take us a long way towards accomplishing our goal of making computer-to-human communication delightful. Of course, this is just the beginning of our investment in solving this problem, so please stay tuned for more.
Check out Inbox and Toast, and let us know what you think! Your feedback helps us improve continuously.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK