

Top 5 CSS Grid Layout Generators
source link: https://blog.bitsrc.io/top-5-css-grid-layout-generators-f7743f0dfad2
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Top 5 CSS Grid Layout Generators
Recommended visual CSS grid layout generators in 2021
Modern web applications are responsive. Though many CSS libraries and frameworks support Grid systems, using pure CSS grids is also becoming a trend. So, if you know the correct tools, you can make it a whole lot easier to generate the grid layouts from scratch.
So, in this article, I will introduce the 5 best CSS layout generators with feature comparisons to help you generate CSS grids visually.
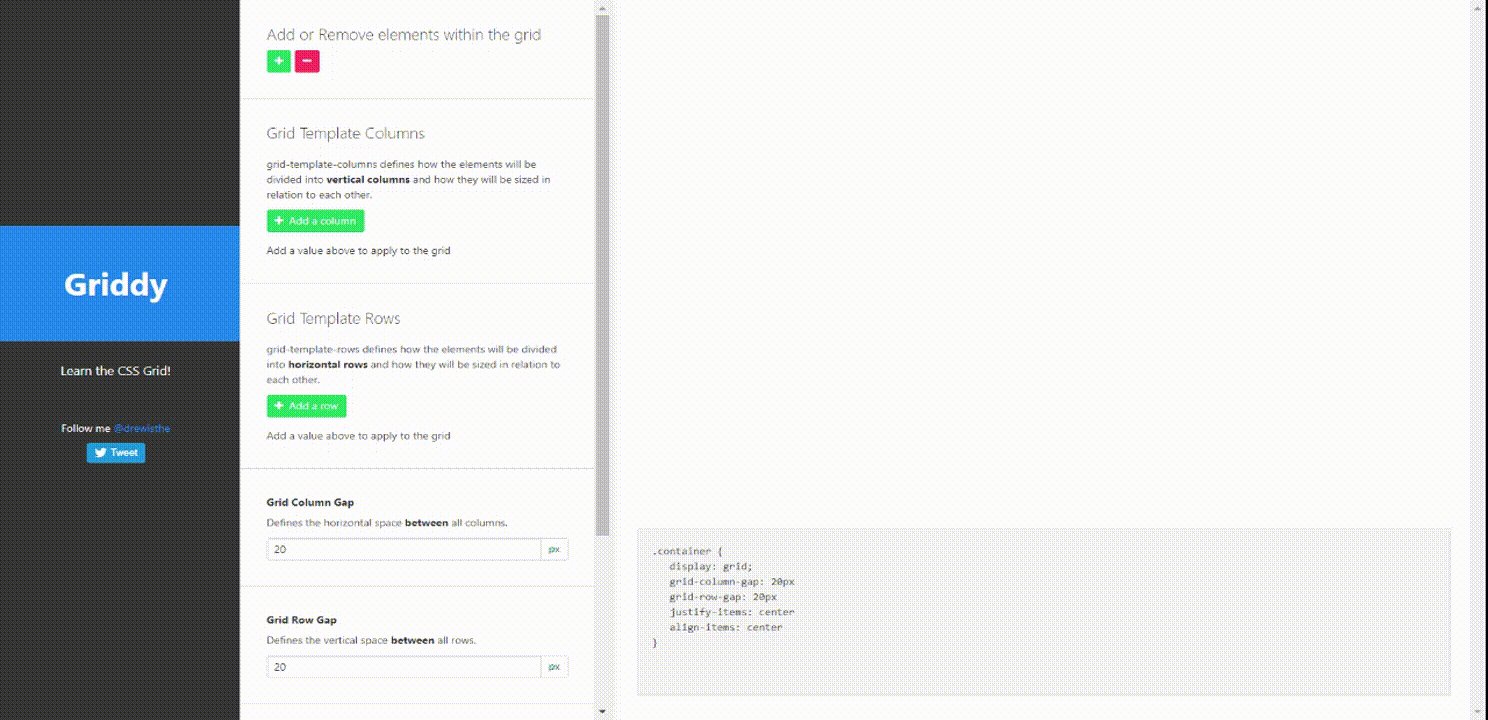
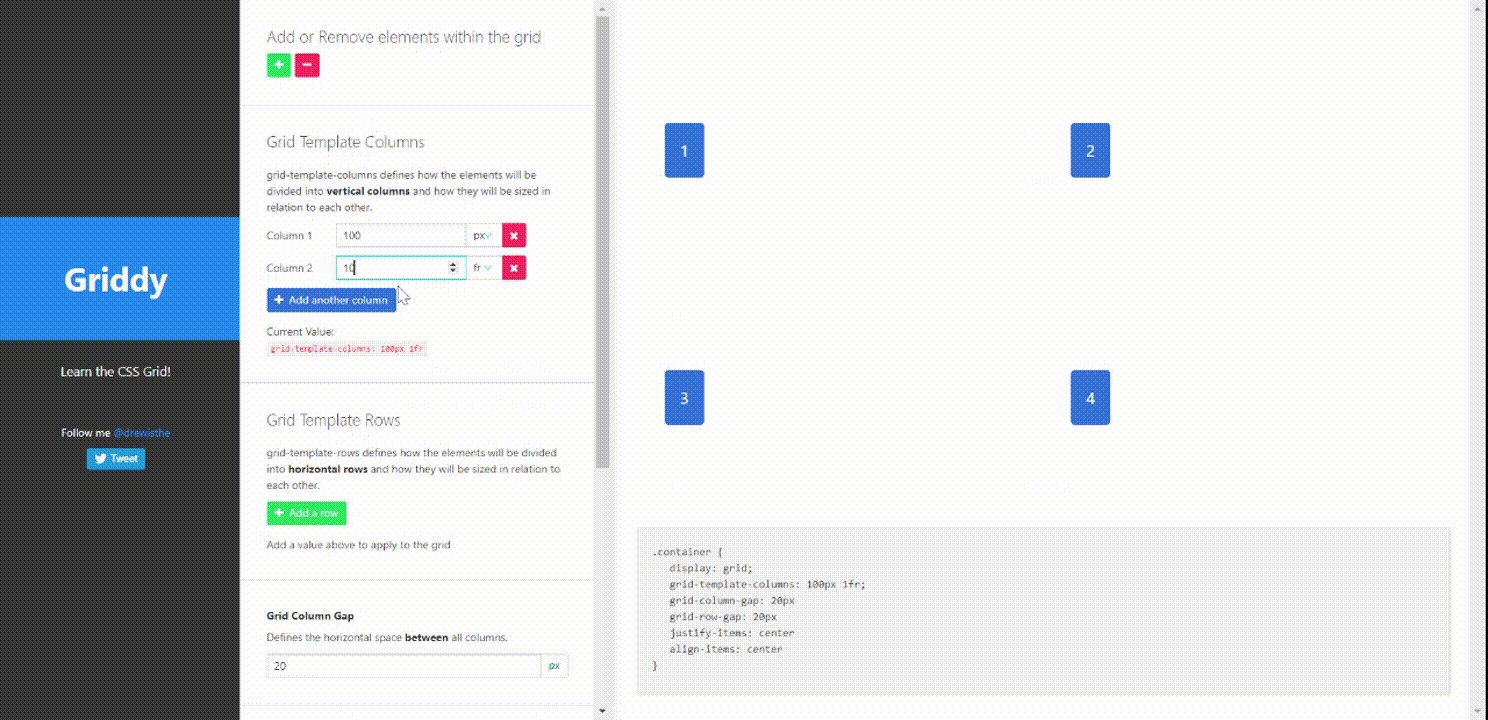
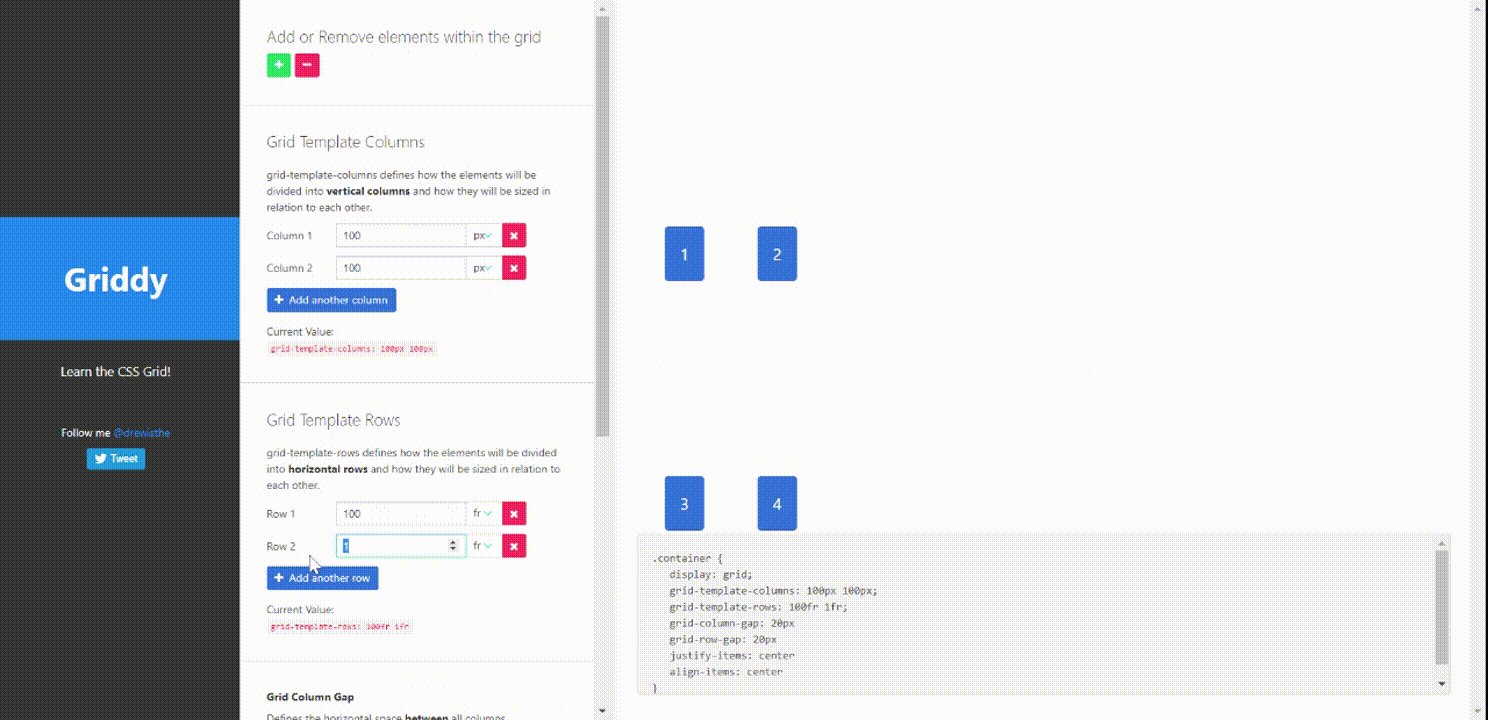
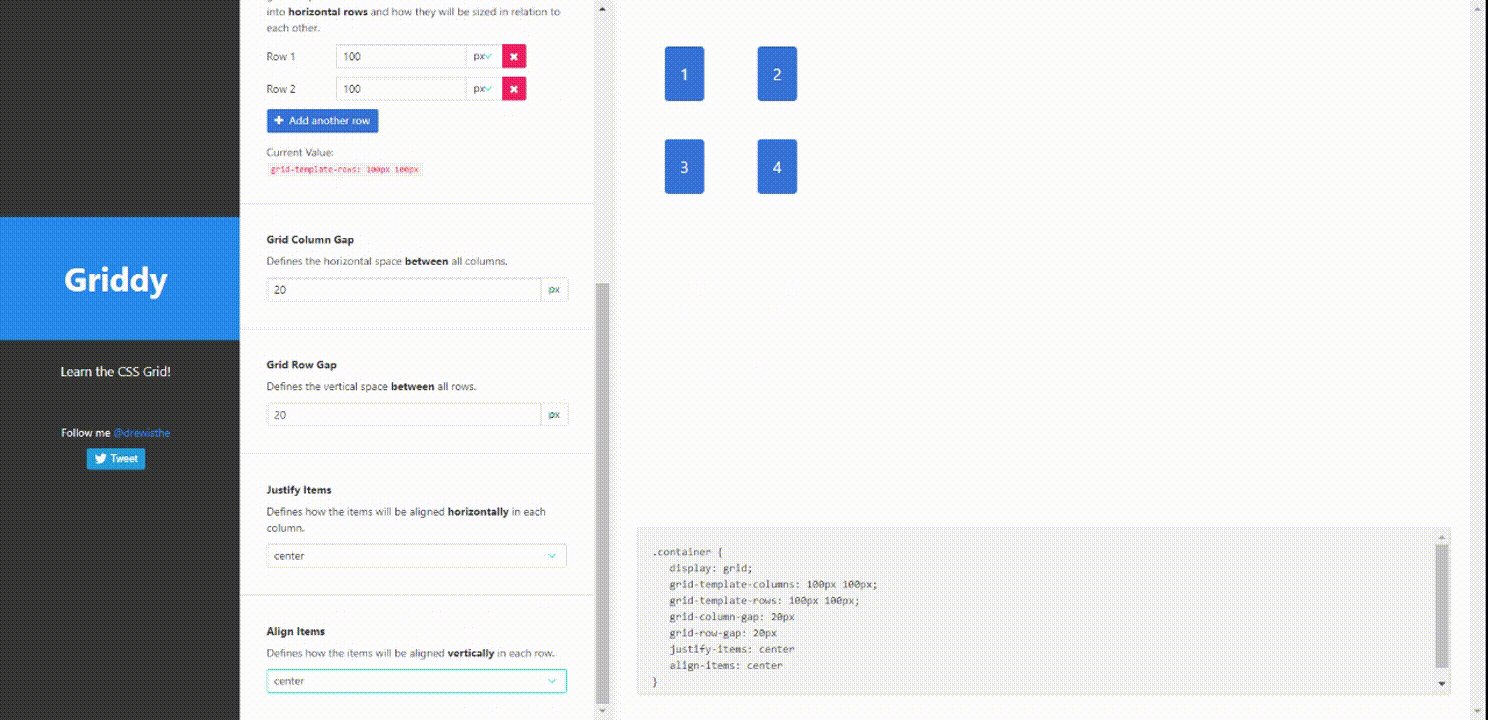
1. Griddy
https://griddy.io/Griddy is one of the most used CSS grid generators among designers and developers.
With Griddy, you can create 2D layouts easily by only configuring rows, columns, gaps, and alignments.
The following example shows a CSS class generated using Griddy with 2 columns, 3 rows which are justified and aligned to the center.

.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px;
grid-column-gap: 20px
grid-row-gap: 20px
justify-items: center
align-items: center
}Features of Griddy
- Allows resizing columns and rows using pixels (px), fractionals (fr), and percentages (%).
- You can use multiple units to resize in a single grid.
- You can test different alignment and justifying options.
2. Layoutit
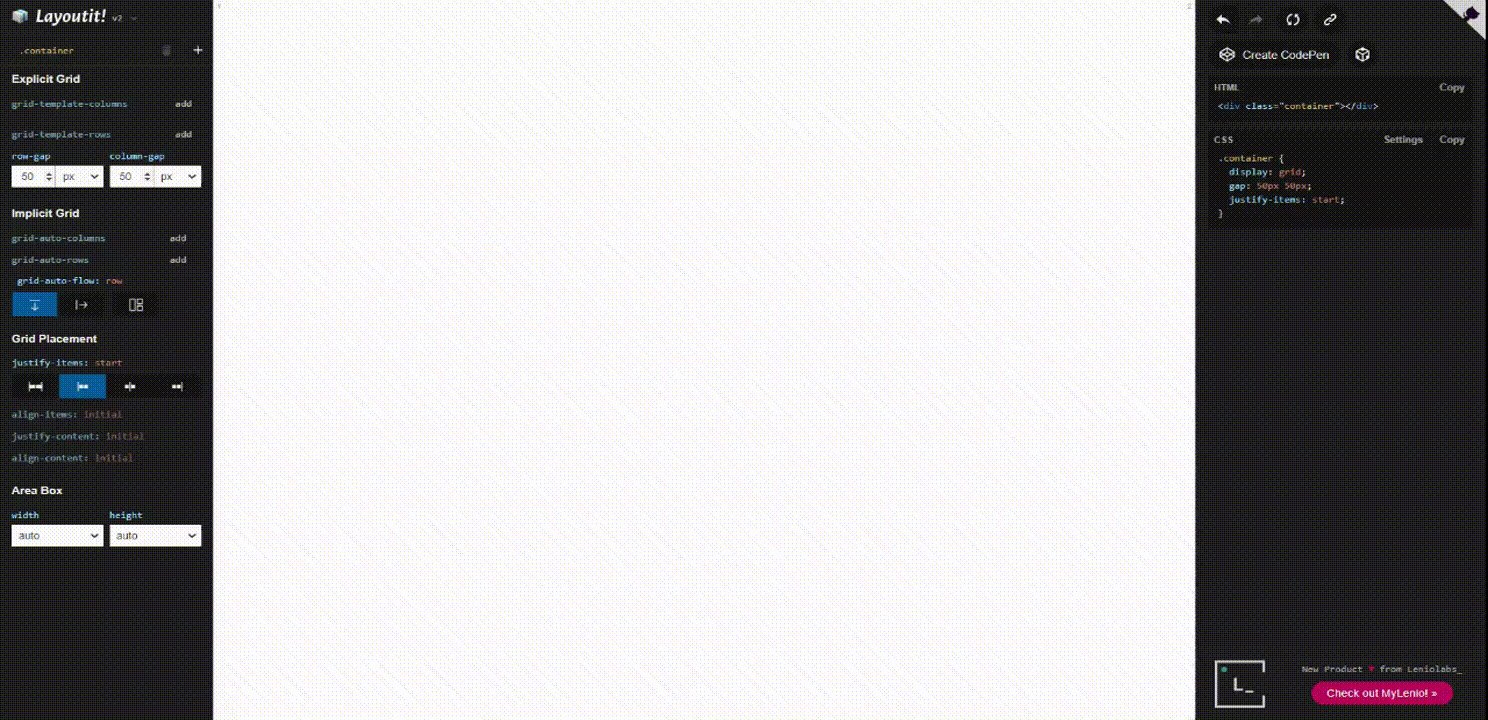
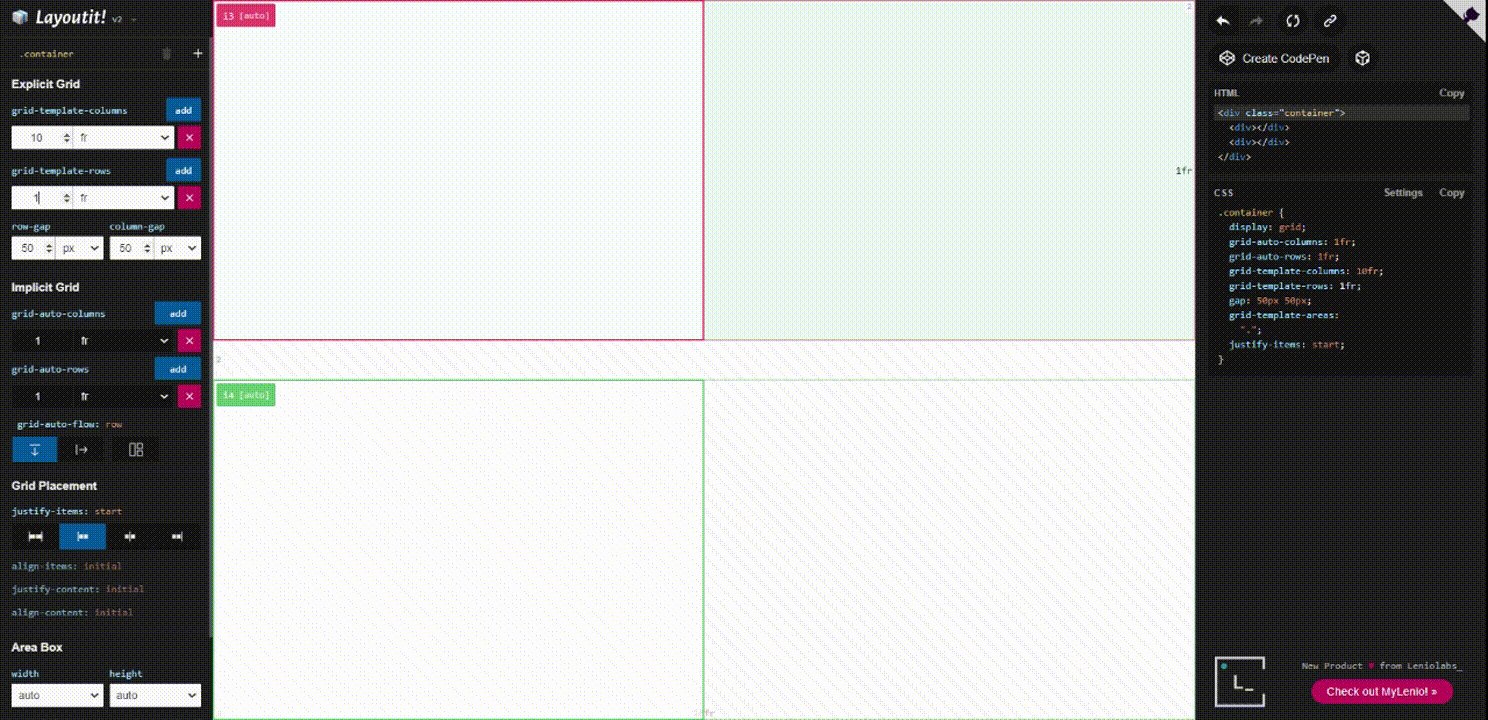
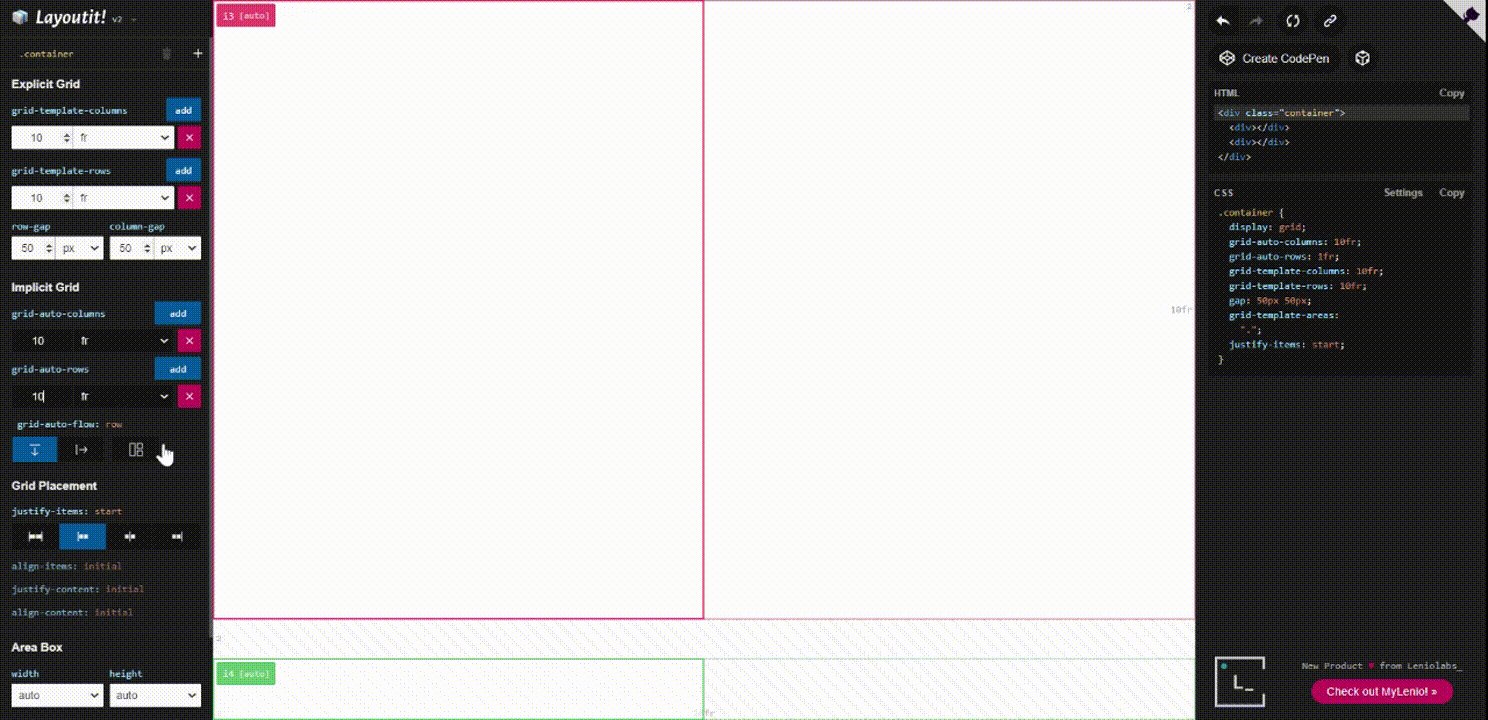
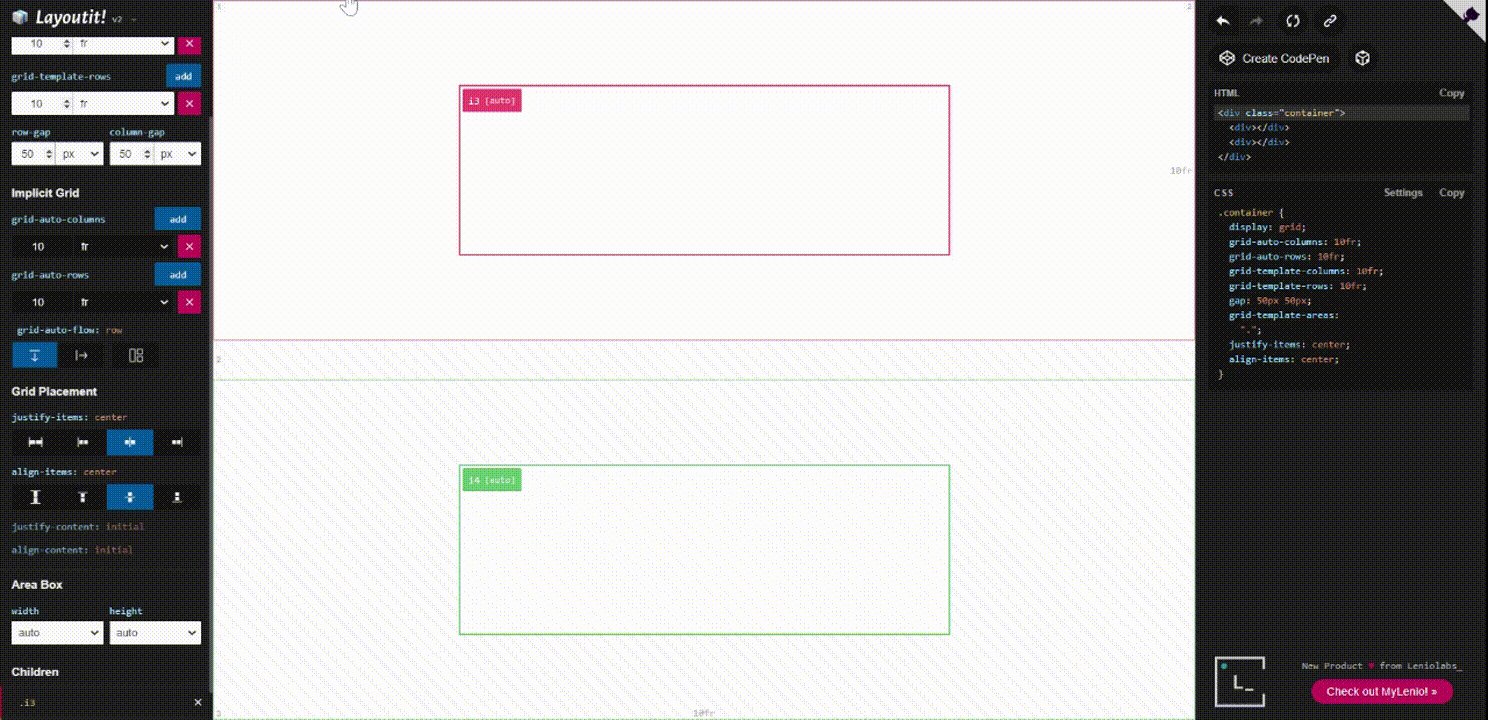
https://layoutit.com/Layoutit is an open-source, interactive CSS Grid generator.
The functionality of Layoutit is almost similar to Griddy. But it updates the HTML and CSS code in real-time when you make the changes to the grid.
The following example shows the HTML and CSS codes of a simple grid generated using Layoutit.

<div class=”container”>
<div ></div>
<div ></div>
</div>.container {
display: grid;
grid-template-columns: 10fr;
grid-template-rows: 10fr;
grid-auto-columns: 10fr;
grid-auto-rows: 10fr;
gap: 50px 50px;
grid-auto-flow: row;
justify-items: center;
align-items: center;
grid-template-areas:
".";
}
Features of Layoutit
- You can either start from scratch or start with one of the base templates.
- You simply drag & drop the elements inside the column where you want to place them.
- Allows resizing columns and rows using pixels (px), fractionals (fr), and percentages (%).
- Supports grid placement options in the UI.
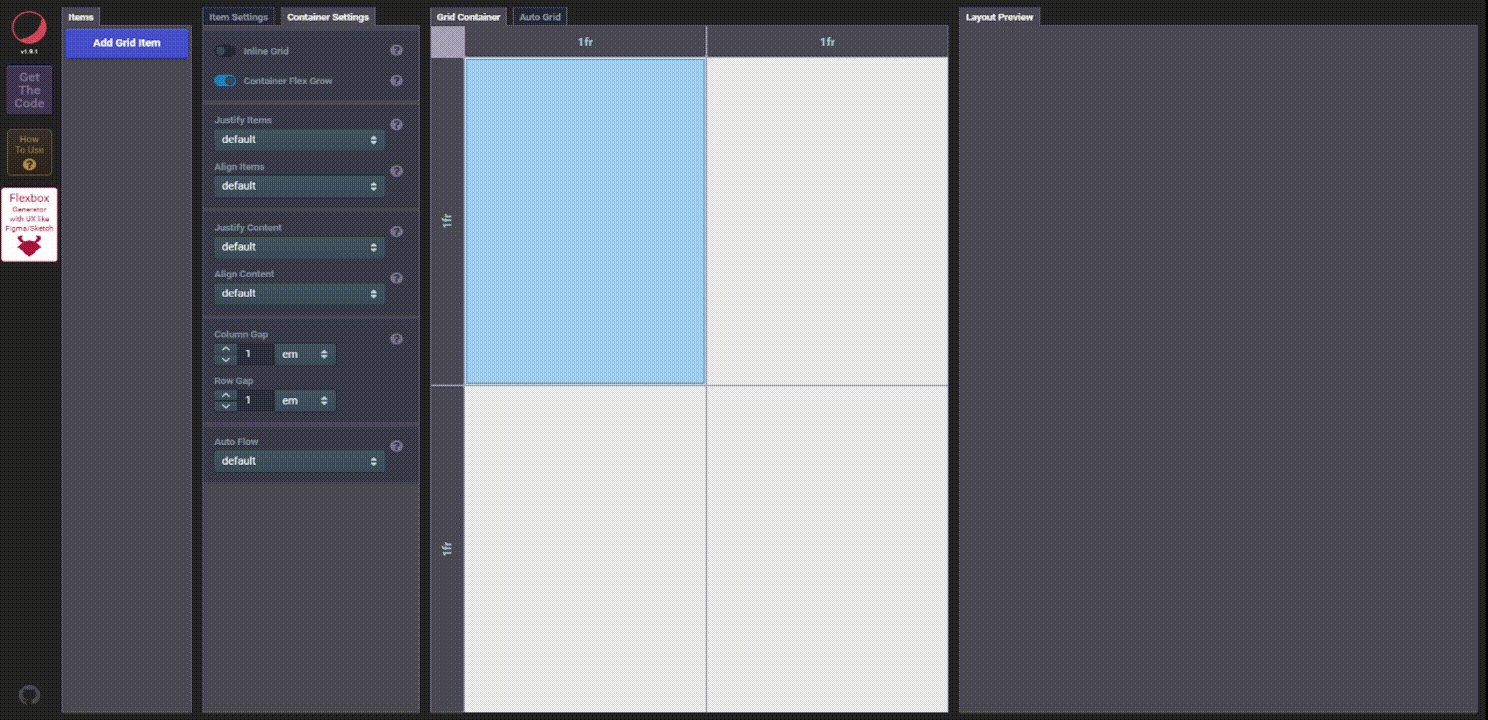
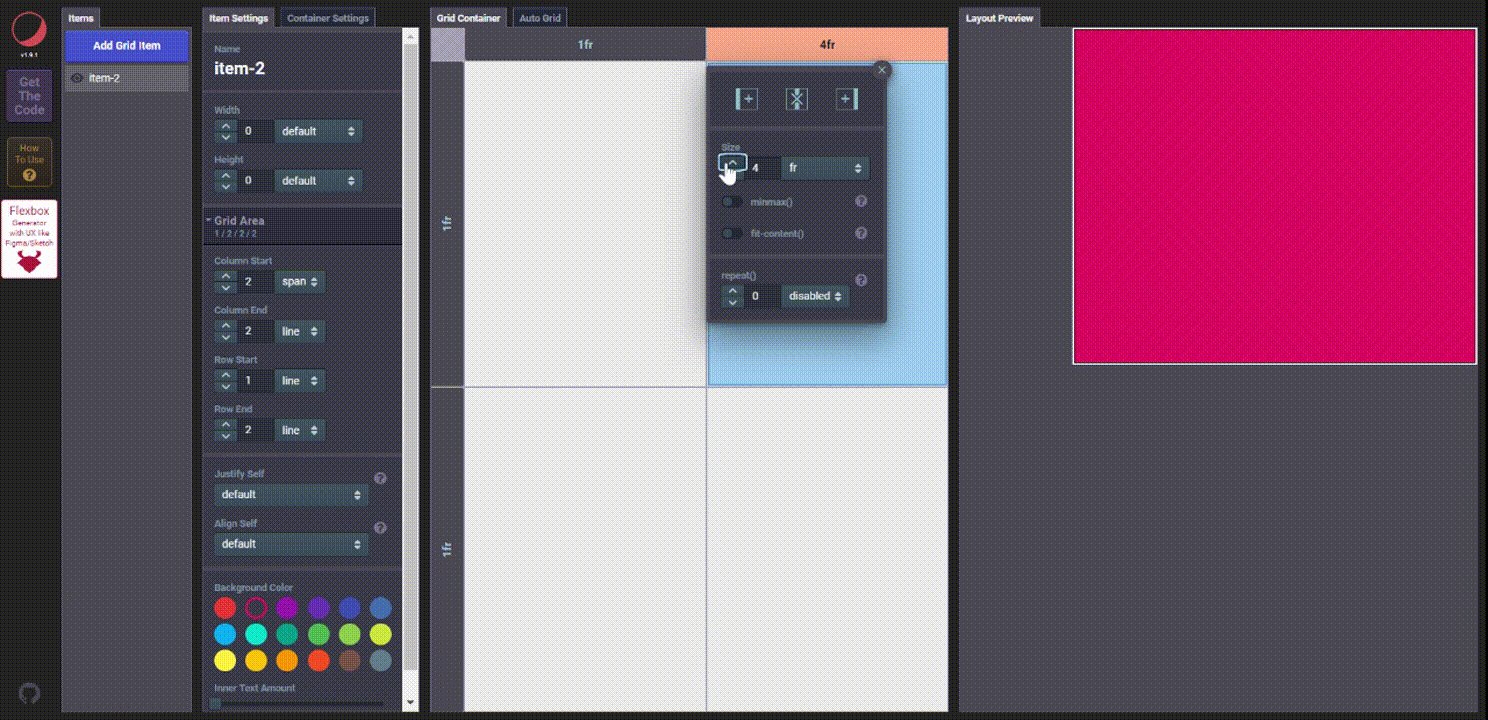
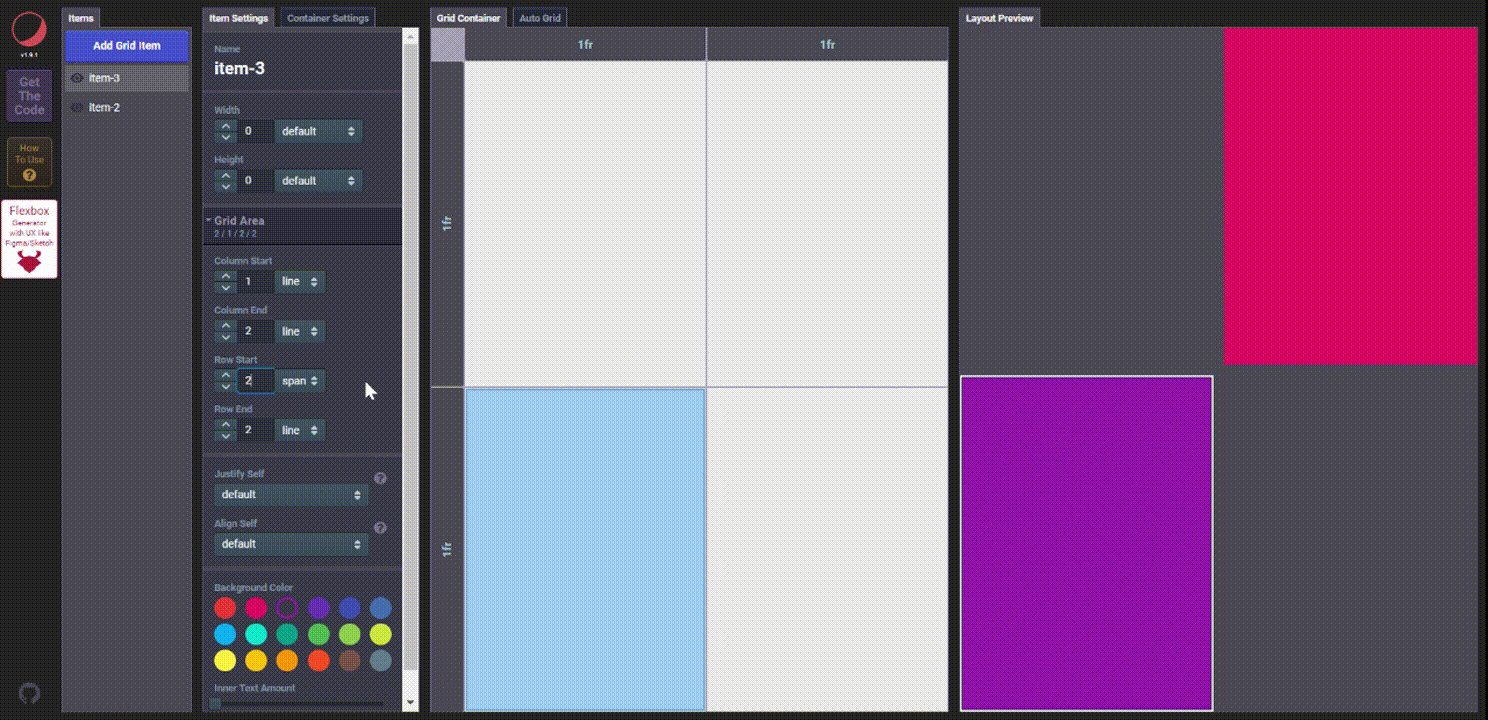
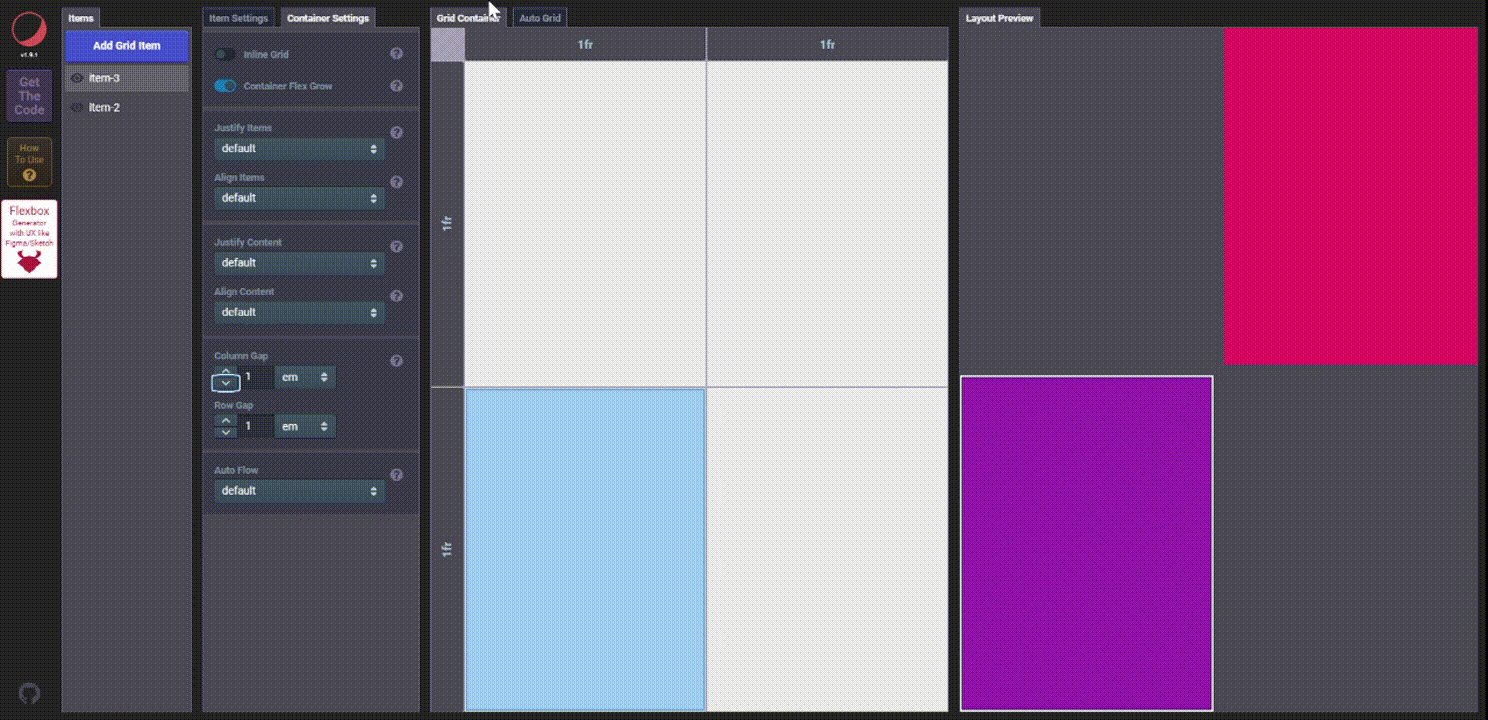
3. CSS Grid Layout Generator
https://css-grid-layout-generator.pw/CSS Grid Layout provides a variety of settings to configure for both grid container and grid items. Another specialty of this generator is that it gives you the output code in 3 different formats: general CSS, JSX, and styled-components.

// Output as HTML and CSS Class.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-gap: 1em 1em;
}.item-2 {
grid-area: 1 / 2 / 2 / 2;
}.item-3 {
grid-area: 2 / 1 / 2 / 2;
}// Output as styled-componentimport styled from 'styled-components'const Container = styled.div`
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-gap: 1em 1em;
`const Item2 = styled.div`
grid-area: 1 / 2 / 2 / 2;
`const Item3 = styled.div`
grid-area: 2 / 1 / 2 / 2;
`Features of CSS Grid Layout Generator
- Can configure container and item setting separately.
- Provides a large variety of resizing options compared to other CSS generators. You can resize rows and columns using
fr,px,em,rem,vw,vh,%,min-content,max-content,minmax(),repeat(),auto-fitandauto-fill. - Can easily align content using
justify-items,align-items,justify-contentandalign-contentoptions. - Output code can be generated as CSS classes, CSS modules to support JSX, and styled-components.
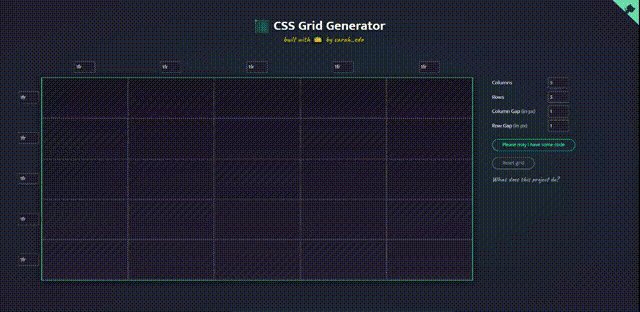
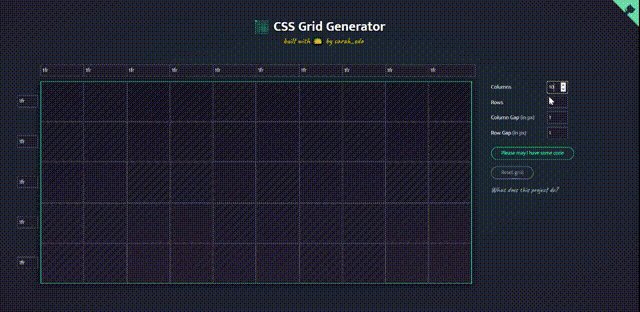
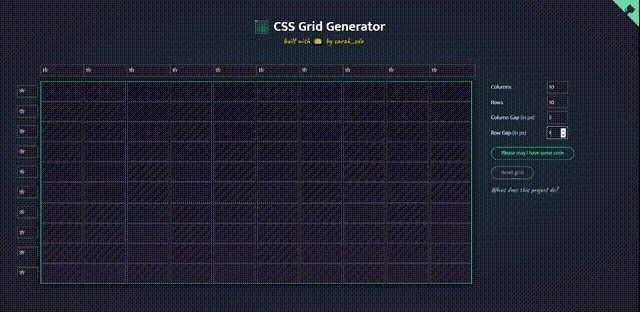
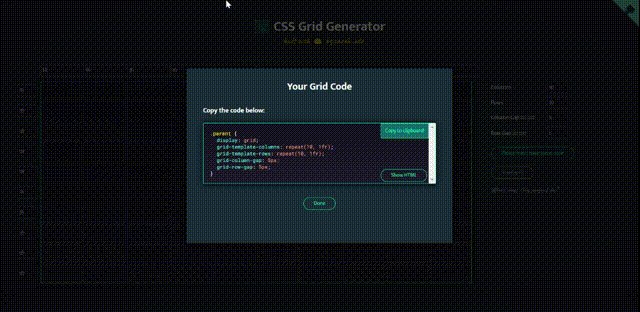
4. CSS Grid Generator
With CSS Grid Generator, all you need to do is give the number of rows, columns, and gaps between rows and columns. Then, with a single button click, it will provide a CSS class like below:
.parent {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
grid-column-gap: 1px;
grid-row-gap: 1px;
}
Features of CSS Grid Generator
- Provides a simple interface and generates layouts within seconds.
- Allows placing dives within boxes by dragging.
CSS Grid Generator is an open-source project hosted in Netlify and you can also contribute to it by visiting their GitHub repository.
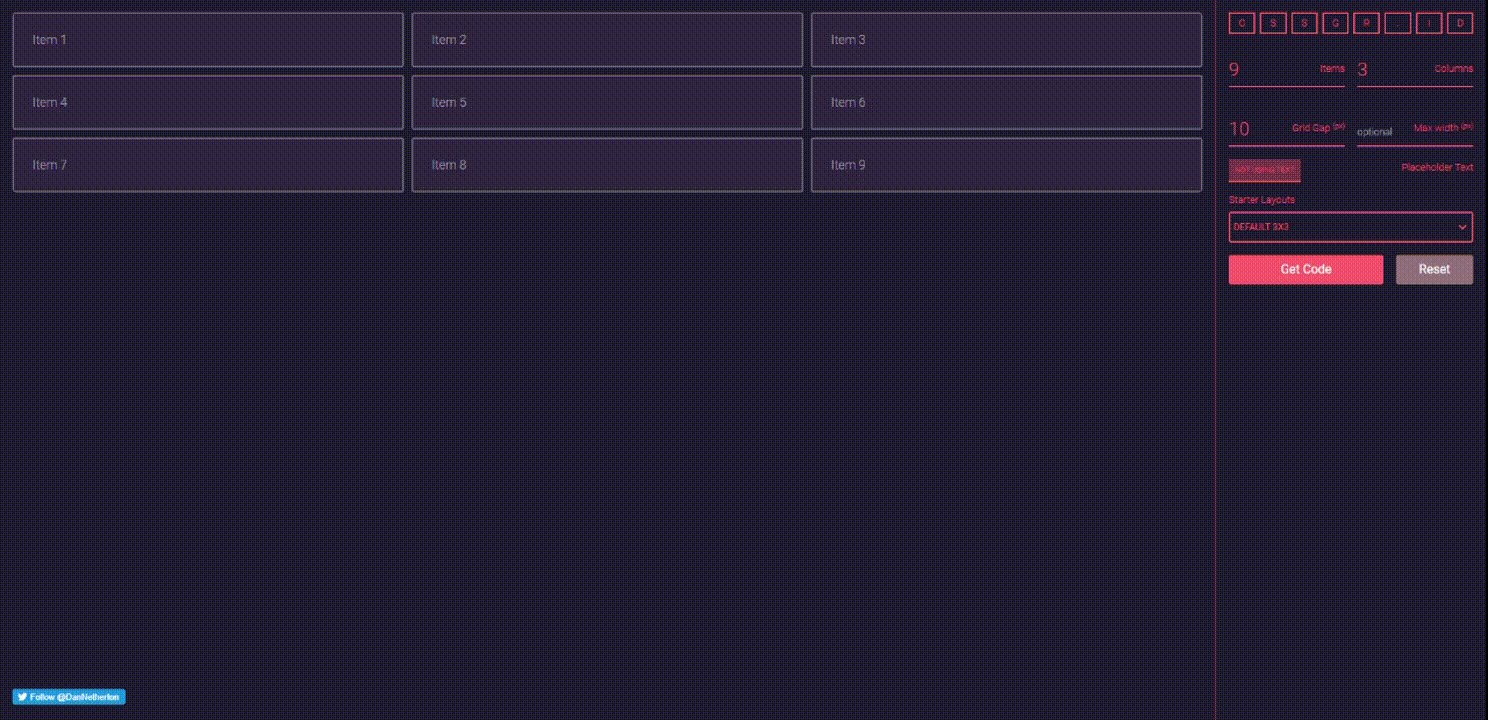
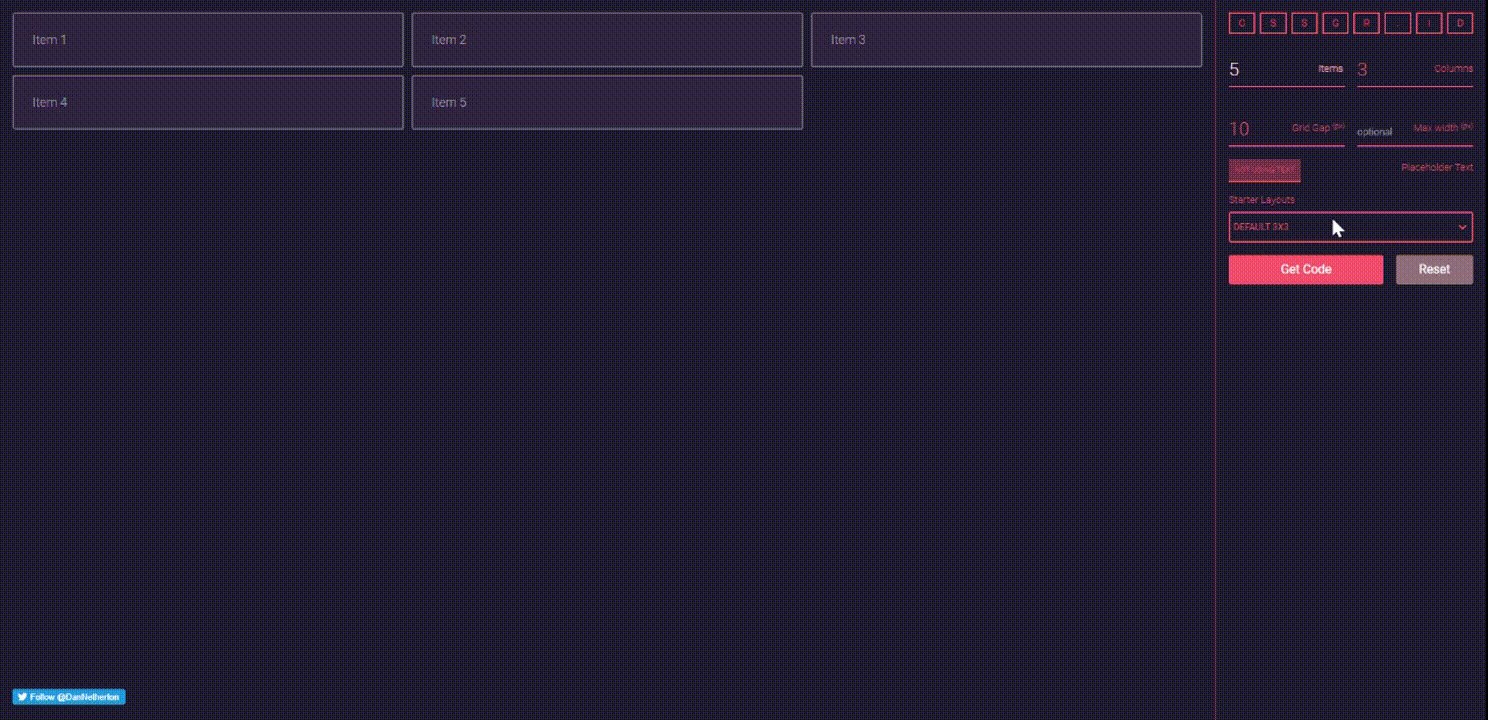
5. cssgr.id
https://cssgr.id/cssgr.id is one of the most simple CSS grid generators you could ever find.
CSS Grid Generator is an open-source project hosted in Netlify, and you can also contribute to it by visiting their GitHub repository.
Features of cssgr.id
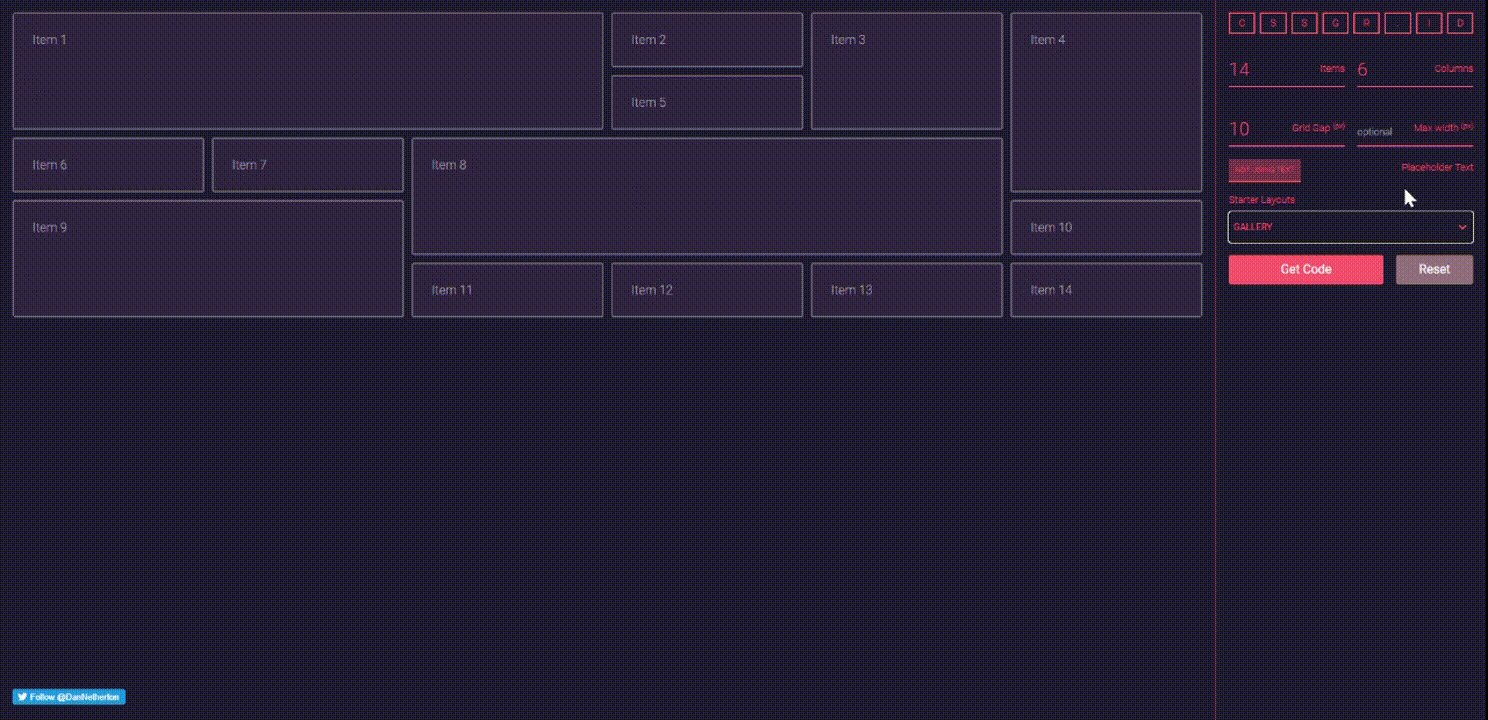
- Provides 5 starter layouts to choose from as 3x3, football formation, header -footer, gallery, and generic website.
- You can add placeholder text and see how your layout looks with text.
- It can be easily configured by adding the number of items, columns, and gaps.
- Provides both HTML and CSS classes as the output.
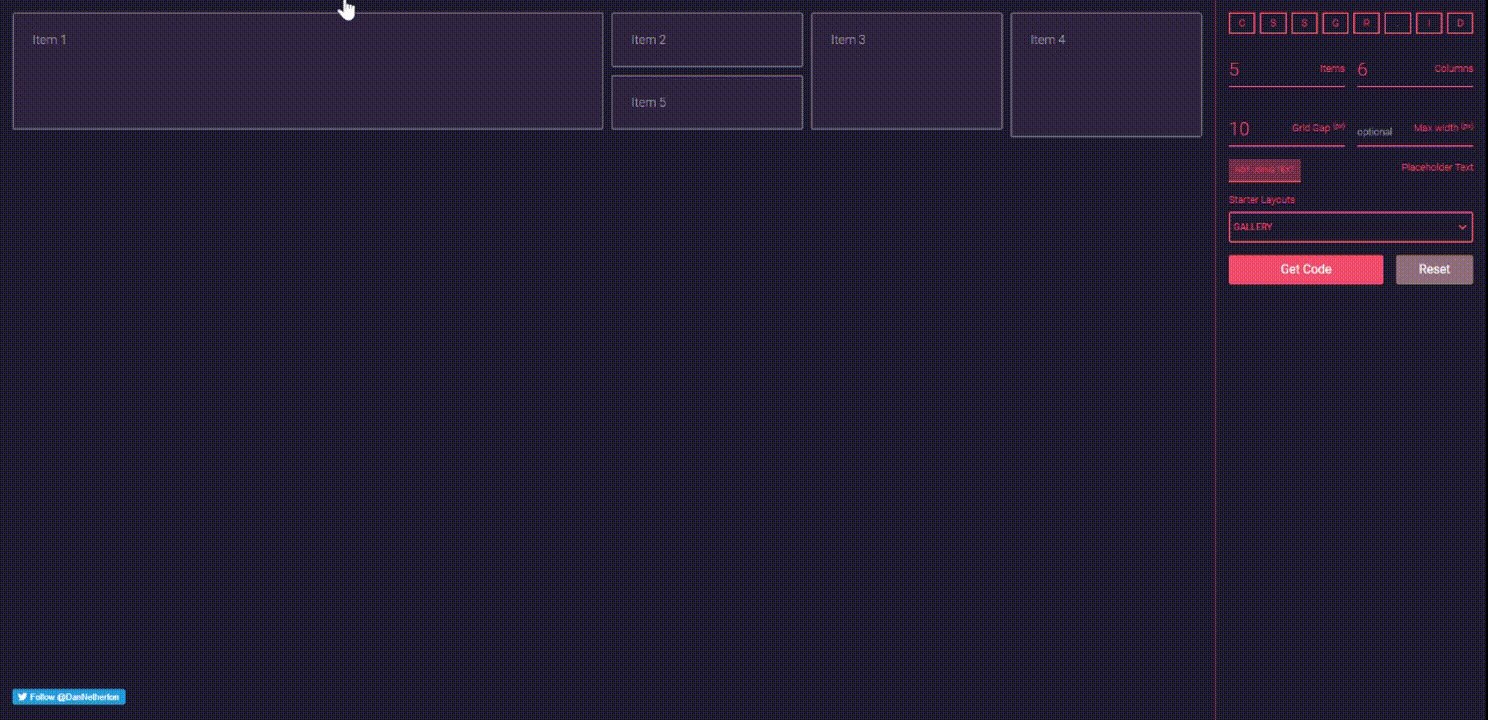
The following code shows an example of 5 items aligned to gallery formation.

// HTML<div class="grid">
<div class="span-col-3 span-row-2">Item 1</div>
<div>Item 2</div>
<div class="span-row-2">Item 3</div>
<div class="span-row-3">Item 4</div>
<div>Item 5</div>
</div>// CSS Classes.grid {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-gap: 10px;
}
.span-col-3{grid-column: span 3 / auto;}
.span-row-2{grid-row: span 2 / auto;}
.span-row-3{grid-row: span 3 / auto;}
Conclusion
CSS grid generators are a handy tool for developers to generate simple CSS layouts within a few minutes. Apart from what I discussed here, there are many similar tools, and you should choose based on your requirements.
For example, tools like CSS Grid Generator and cssgr.id do not provide options for alignments. But they are very straightforward to use.
I hope my suggestions will help you choose the best CSS grid generator for your project. And don’t forget to share your thoughts after working with these libraries.
Thank you for Reading!!!
Build better Component Libs and Design Systems
Share components across teams and projects to speed up development and make sure your users experience a consistent design at every touchpoint.
OSS Tools like Bit offer a great dev experience for building, sharing, and adopting components across teams and applications. Create a component hub for free give it a try →
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK