

js-framework-benchmark
source link: https://zhuanlan.zhihu.com/p/404740478
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

js-framework-benchmark
我特么玩这个测试玩了两天,确实干不过 vue,啊哈

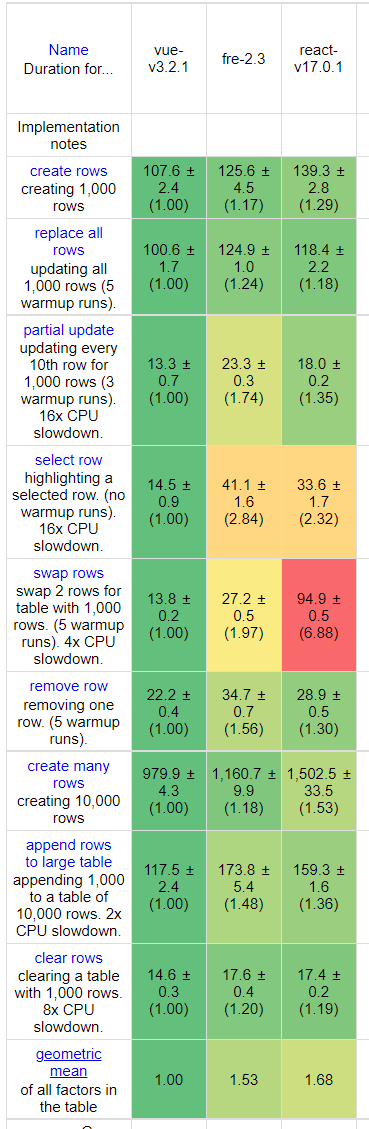
从图上可以看得到,其实三个框架相差并不多,除了 swap rows 相差六倍,其他都是毫秒级别……
所以这个测试用例没什么好纠结的,但从用例上,确实可以找到一些可以优化的点
第一,fre 总体更新性能不佳,这是因为 fre 没有实现 fre.memo 这个 api 对于这个测试用例来说,很关键,以至于 vue 团队也实现了 v-memo
另一个原因是 fre 没有做 diff props,它直接粗暴地操作 dom,这在当初是为了 1kb,现在是时候重新审视这个问题了
第二,fre 在常规操作上,也慢一丢丢,这是由于时间切片本身就会拖慢总体渲染时长
总结就是,框架之间差距不大,但革命尚未成功,小兵仍需努力
基于 LIS 的 diff 算法
fre 2.3 版本实现了新的 diff 算法,这应该也是我最后一次重构 fre 这部分算法了
它现在使用和 vue3 一样的算法,但代码量比 vue3 少得多,这也是上图中,swap rows 没有变红的原因,虽然也没绿
未来会基于这个算法进行优化,但还是那句话,这个基准仅供娱乐
很多人为了基准而精准优化,这不是初衷
Recommend
-
 148
148
27 Oct 2017 php framework benchmark 我最近在给tastphp 完善说明文档 有一节是
-
 107
107
Bean Validation benchmark revisited As you may know, Bean Validation 2.0 has been released a couple of months ago and
-
 107
107
React Component Benchmark This project aims to provide a method for gathering benchmarks of component tree mount, update, and unmount timings. Please note that the values returned are estimates...
-
 136
136
ALL DEVELOPMENT MOVED ELSEWHERE Repository moved to https://github.com/7guis/7guis 7guis was originally created by Eugen Kiss as part of his master's thesis at Leibniz Un...
-
 133
133
Purported Galaxy S9 benchmark scores are no match for the iPhone X
-
 109
109
JS web frameworks benchmark – Round 7 Posted on November 20, 2017 This is the 2017 Pre-Ch...
-
 71
71
unified graphics benchmark based on DXBenchmark (DirectX) and GLBenchmark (OpenGL ES) No such device () in the database (yet)!
-
 142
142
PHP AMQP clients. Benchmark them all!
-
 91
91
-
 55
55
README.md Speech-to-Text Benchmark This is a minimalist and extensible framework for benchmarking different speech-to-text engines. It has been develop...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK