

那些小处见大的设计细节(5)
source link: http://www.beforweb.com/node/390
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

那些小处见大的设计细节(5)
在上周关于视差效果和性能的更新里,提到肾疼的事儿...说是“希望一周之后自己回头看今天博客的时候已然无恙”,眼下还没到一周,已经花了不少时间去医院检查,肾啊肝儿啊...均无大碍...那我纯粹就是不爽+闹心是么?乃至最后问医生有什么建议,是否该看看中医调理下,医生说“我建议你旅游”,我就默然了。
那天在医院等着做B超(“B操” @小乐)的时候,看到一篇文章,讲冬秋季抑郁症的。有提到,这个季节,如果碰巧发生失业、离异、生离死别方面的事情,便很容易造成抑郁症。我就想了,这三件事儿,已经出现一件了,另外两件也非遥不可及,似乎随便哪一天哪一秒就会莫名其妙发生掉,然后,我可能就抑郁了...
图样图森破,天高任鸟飞。想想整个这一两周的状态,都是灰黑色的,今天倒是阳光明媚起来,却冷的可以;暂时不给自己喝酒与咖啡的权限了,发掉这篇之后去抽一包烟先。捂脸笑。请看吧。
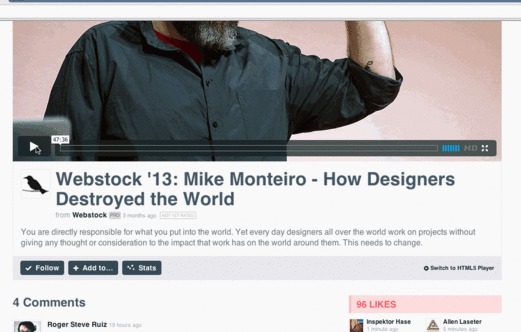
1.Vimeo - 如果视频区域已经有一部分移出窗口,那么用户点击播放按钮后,视频区域会自动下移到窗口当中。

2.Chrome - 拖拽激活状态的tab时,该tab在平移过程中始终位于其他tab的上方;在拖拽非激活状态的tab时,它也始终会位于激活状态tab之下。

3.Google+ - 用户发帖时,如果内容当中包含URL链接,那么系统会在发布后的正文当中将这段URL自动替换为对应页面的标题。

4.MailChimp - 用户登出账户时,URL的路径为“see ya later(回头见)”,情感化元素无微不至。

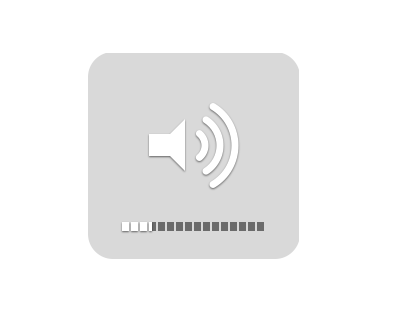
5.OS X - 同时按住shif+alt+音量增减键,可以以1/4格的增量增减音量。

6.Foursquare - 用户注册使用Foursqure之后,每到周年的时候都会收到致谢信息。

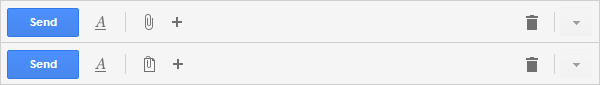
7.Gmail - 添加过附件之后,原来的曲别针图标会变为曲别针夹着文件的样式。

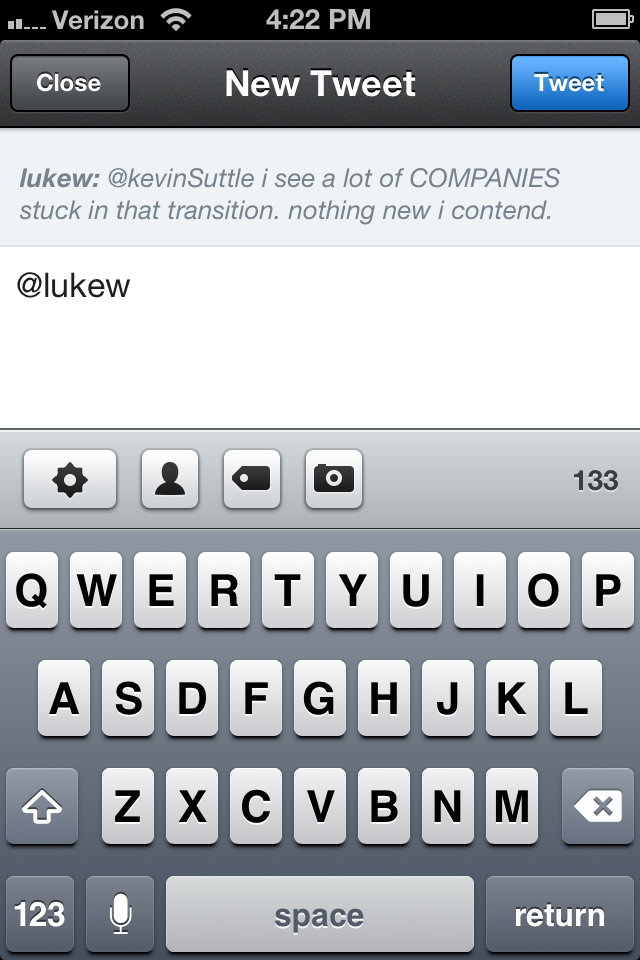
8.Tweetbot - 评论一篇推文时,在文本框当中下拉,即可看到原推文的作者和内容。

9.Littlelpsum - 通过简洁且含义明确的图形来告诉用户当前选取了几个字、几个句子或几段文字。

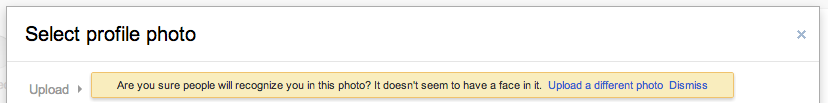
10.Google+ - 如果用户上传了不包括脸部形象的图片作为头像,系统会自动识别出来,并建议用户使用自己的照片,以便在社交过程中更具识别性。

11.Siri - 如果用户在午夜使用时提到“明天”,Siri会和用户确认“明天”指的具体是哪一天,以防用户搞错。

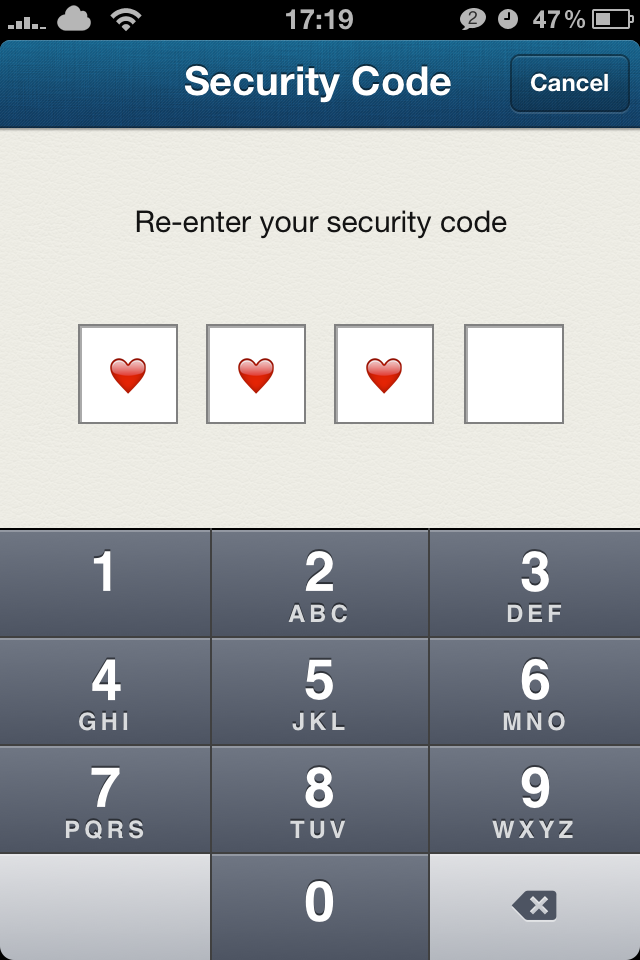
12.Pair - 输入安全码时,安全遮罩是爱心的形象,而不是传统的星号,更符合产品自身的特色。

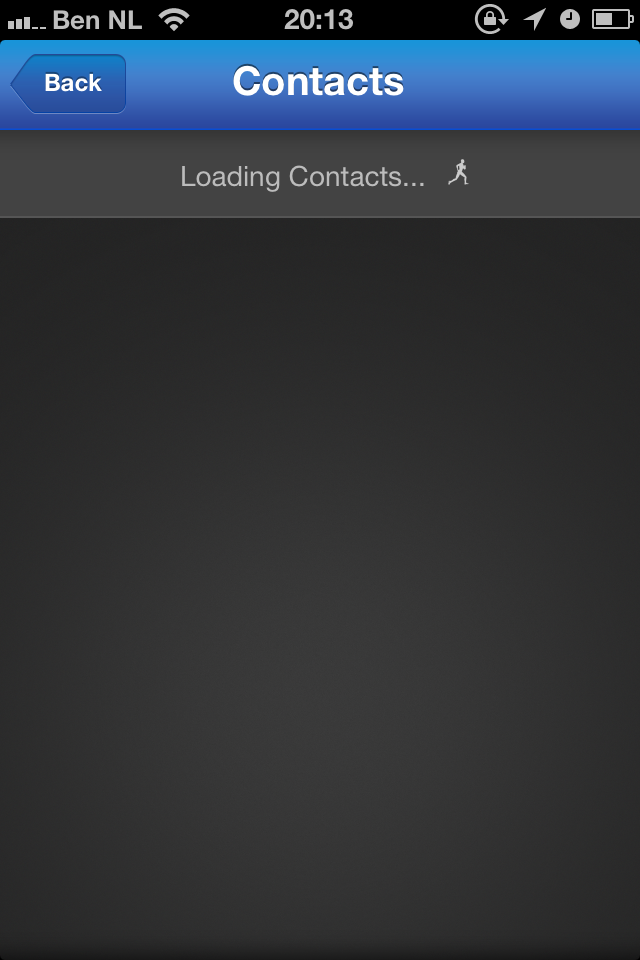
13.RunKeeper - 加载时的反馈动画是跑步者的形象,更符合产品自身的特色。

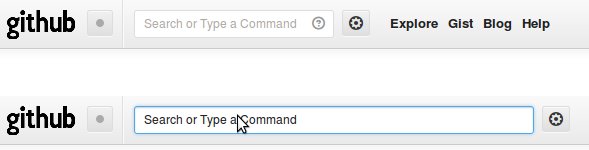
14.Github - 点击搜索框后,右侧导航项会自动隐藏,给搜索框更多空间。

15.Clean My Mac - 为盗版用户提供5折优惠,促进其购买正版。

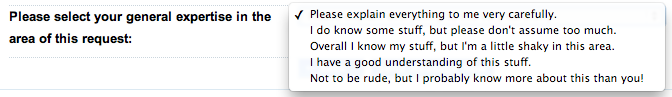
16.Dream Host - 用户需要技术支持时,系统会首先询问用户对相关知识的掌握程度,例如“我知道一些,不过不要假设我了解很多”,以便技术人员提供支持时可以更有针对性。

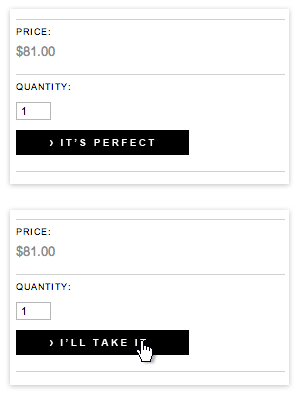
17.The Future Perfect Shop - “添加到购物车”按钮,在普通状态时,文案是“太完美了”,鼠标悬停时,文案变为“我要了”。

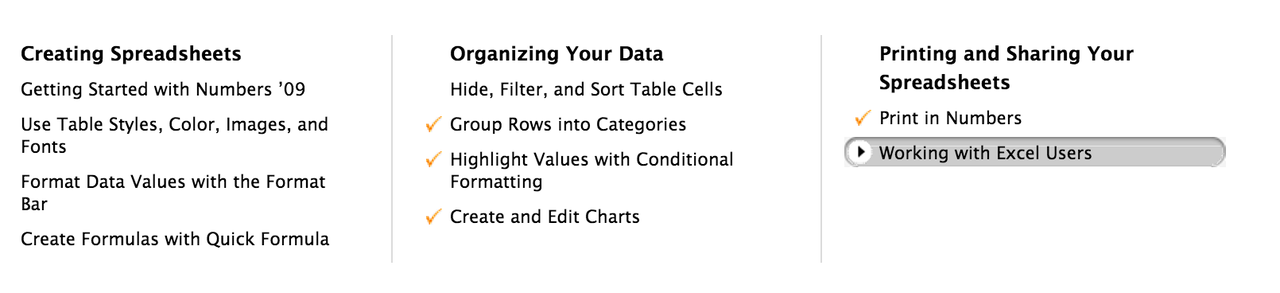
18.苹果 - 苹果在iWorks等系列应用的视频教程页面中,对于用户已经看过的视频,会在标题链接前面打勾,代表已经完成该教程的学习。

19.Google Maps - 在网页版中浏览地图时,左侧的GM app推广图片当中演示的地图正是你当前在页面中浏览的区域。

20.Facebook帮助中心 - 未登录时,搜索框中的占位文字是“在帮助中心中搜索”,登录后,文案变为“Hi 用户名,有什么需要帮忙的吗?”

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK