Using console.log() on any website? Logpoints let you do that!
source link: https://christianheilmann.com/2021/08/24/using-console-log-on-any-website-logpoints-let-you-do-that/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Using console.log() on any website? Logpoints let you do that!
Tuesday, August 24th, 2021 at 11:34 pm
If you want to know the value of a certain expression in any JavaScript on the web, you can use logpoints for that. It is like injecting a console.log() anywhere you want.
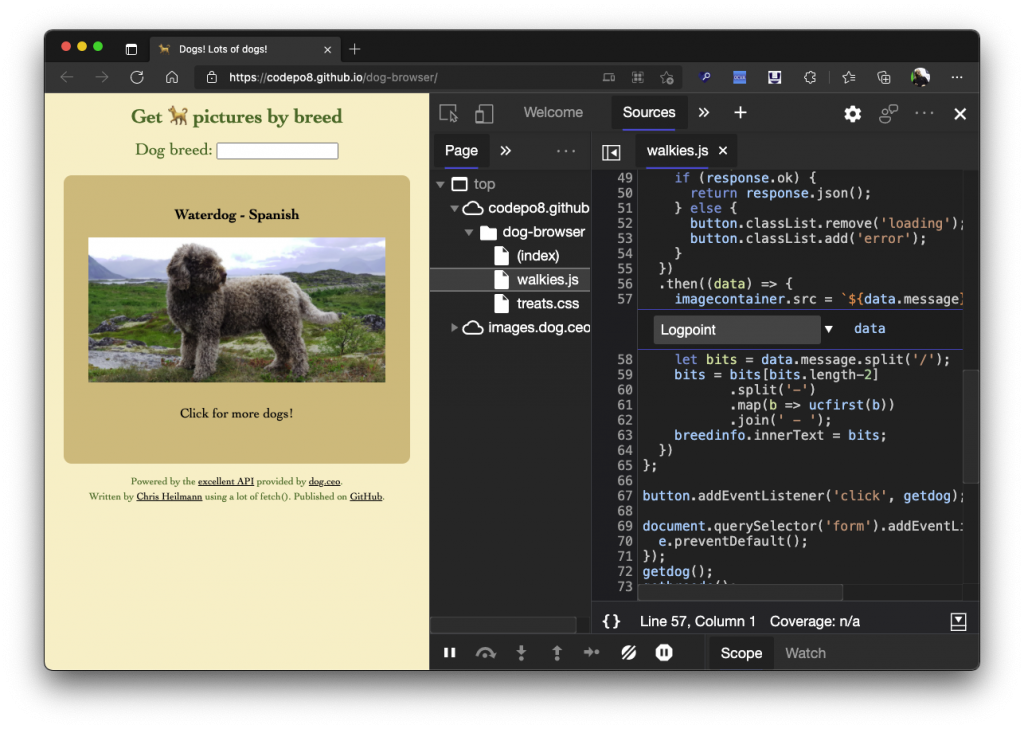
Here’s a quick demo:
Here’s how the demo works:
- Open https://codepo8.github.io/dog-browser/ in the browser
- Open Developer Tools, go to the Sources tool
- Locate ‘walkies.js’ and open it
- Right-click the line number where you’d like to add a logpoint – in this case line 57
- Select Add logpoint to open the editor
- In the Editor, enter the expression that you’d like to log – in this case “data”.
- Hit Enter to save and a badge shows on the line number.
- Go to the Console, interact with the site and every time line 57 executes, you see the result of the logpoint expression to the console.
You can set as many logpoints as you want. Clicking the badge again removes them.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK