

Editing a page in Remixer
source link: https://help.dreamhost.com/hc/en-us/articles/228132207-Editing-a-page-in-Remixer
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
The editing panel allows you to quickly edit a page using a sleek WYSIWYG editor.
Since Remixer is a click-to-edit site builder, there is no access to the HTML of the page. You just use the Remixer tools to edit your Remixer site.
How do I access the editing panel?
There are two ways you can access the editing page:
- On the Theme selection page, click the Select Theme button for any theme.
- If you've already saved a page, click the My Sites button on the top right. Then hover over your theme and click the Edit button.
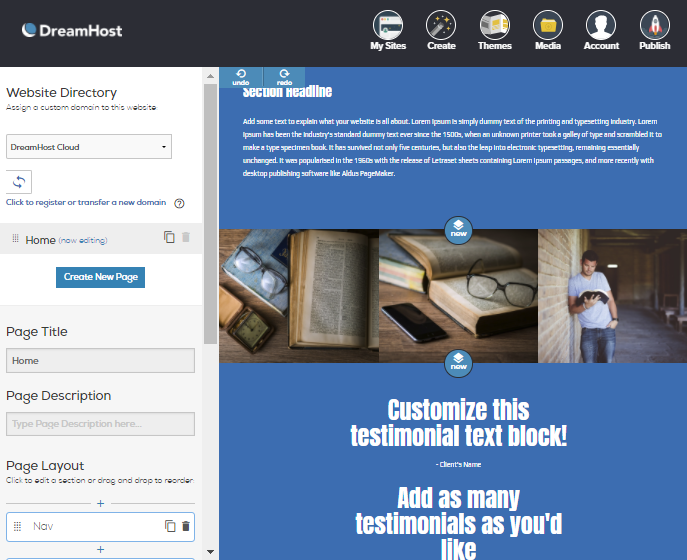
Viewing the editing panel
When you open the editor, the theme appears with editable 'Web Sections':

Where do I begin?
Each template includes 'Web Sections' that feature various components that you can edit for your website including text, images, videos, and more.
To begin editing a 'Web Section', simply hover over it with your mouse to view the various elements that you can edit:

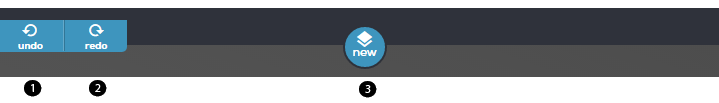
Using the upper editing toolbar buttons
The following buttons appear at the top of the editor:

- Undo – Reverts your last edit.
- Redo – Redoes your last edit.
- New – Opens the gallery box where you can select a new 'Web Section' to add.
Editing a template
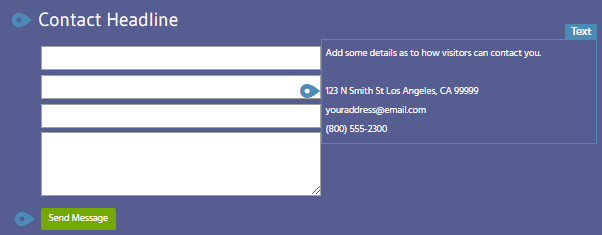
When you're ready to edit, hover over and click to highlight it:
Clicking any section within a 'Web Section' only allows you to edit that specific section. It's not possible to drag & drop or move sections around since each 'Web Section' is built with pre-defined and non-editable sections.

- Teardrop icon – Opens the editor for the specific 'Web Section'. You edit the text, image, video, or audio by first clicking this button.
- 'Web Section' name – Shows the name of the 'Web Section' that is selected. In this example, the 'Web Section' name is "Blog Posts".
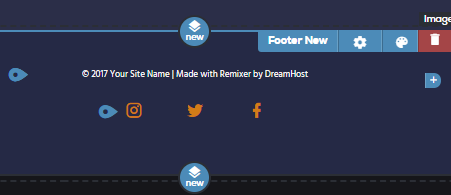
Options – This is the gears button on the top right of a 'Web Section'. This opens the Markup tab where you can view the styling code within the section.
Palette icon – Opens an editor for you to change the color palette.
- Delete – The trashcan icon deletes the entire 'Web Section'.
When you are ready to make an edit, either click the element or the teardrop icon adjacent to it.
Editing text
View the following article for details on how to edit text in Remixer:
Editing an image
View the following article for details on how to edit images in Remixer:
Editing video, audio, or other files
View the following articles for details on how to edit video and audio in Remixer:
Changing the background color
If your 'Web Section' supports the feature to change the background color you'll see the following on the top right.
Adding JavaScript to a page
It's currently not possible to add custom JavaScript to a Remixer page.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK