

Resolving insecure site and mixed-content warnings
source link: https://help.dreamhost.com/hc/en-us/articles/215364618-Resolving-insecure-site-and-mixed-content-warnings
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Resolving insecure site and mixed-content warnings
Overview
A common issue after adding an SSL certificate is that your browser still shows your site as insecure. This most often happens because there are links on your page that still point to HTTP instead of HTTPS. For example, look at the following code to link an image.
<img src="http://www.example.com/images/pic_mountain.jpg" alt="Mountain View">
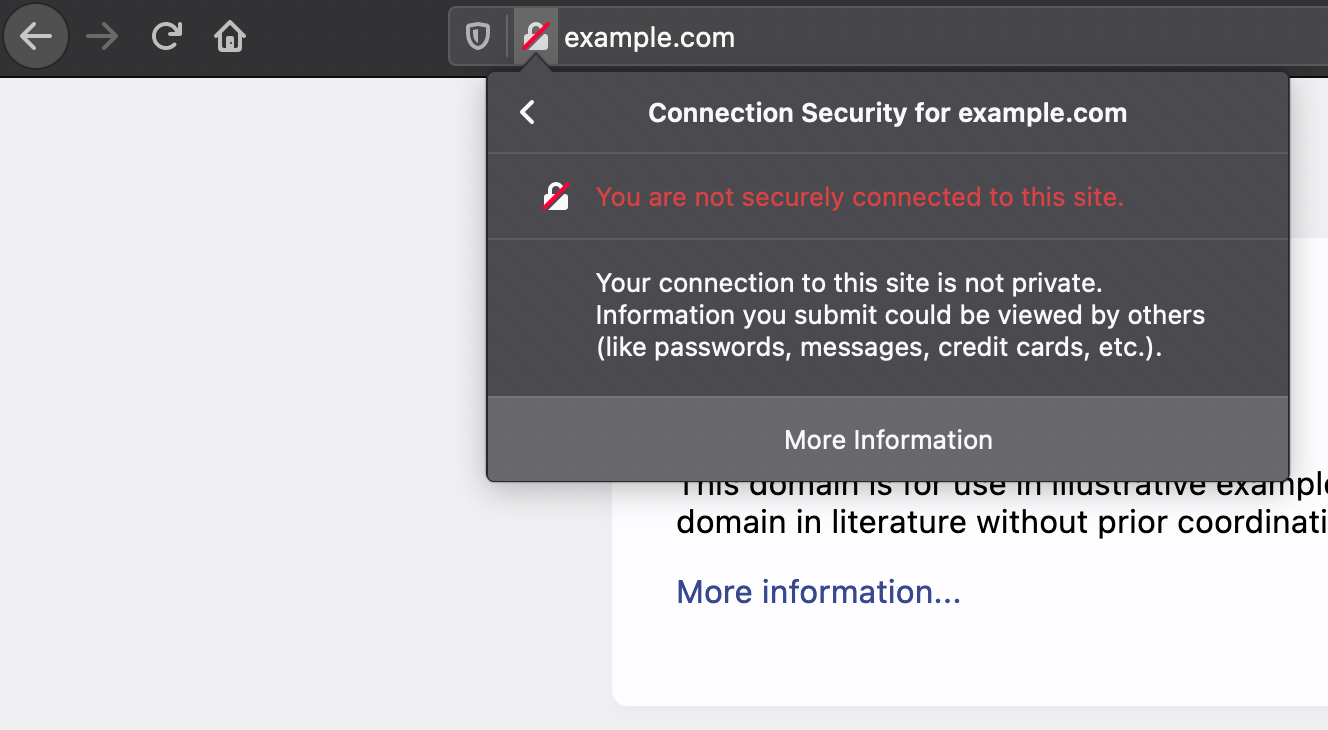
Notice how the URL is directly linked above with http at the beginning. When visiting the site in Firefox, the following is displayed:

You can see the padlock icon in the navigation bar shows a warning instead.
Cause of this error
If you click on the warning icon the text explains that there are 'unencrypted elements' on the page you're viewing.
From the example above, this is happening because the image was linked using HTTP and not HTTPS. Another way to confirm what on your site is linked insecurely is to use the following site:
Browser HTTPS errors
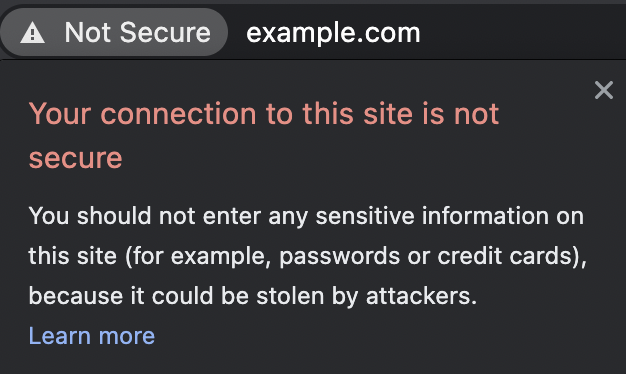
If you attempt to connect to a site that has a missing, invalid, or self-signed SSL certificate using an HTTPS URL, your browser shows a security warning such as 'Your connection to this site is not secure' in Chrome or 'Potential Security Risk Ahead' in Firefox. For example:

Checking the JavaScript console
You could also check the JavaScript console in your browser. This may also display a warning as to why the site is not loading.
In FireFox and Chrome, you can open the console by pressing the following keys:
- Windows — Ctrl + Shift + i
- Mac — Option + Cmd + i
Click the console tab:

An error message similar to the following appears in the console:

The link listed in the error message opens the following page with more information on this issue:
Fixing the error
There are a few steps you must make in order to fix this error.
Step 1 — Add an SSL certificate
All modern sites should use a valid SSL certificate. View the following article for instructions on how to add an SSL certificate to your site:
Step 2 — Fixing unencrypted links
There are two solutions:
Use absolute links
Absolute links are the full url location to your file. This includes the domain name. For example:
<img src="https://www.example.com/images/pic_mountain.jpg" alt="Mountain View">
Just make sure you're using HTTPS when linking this way.
Use relative links
Relative links do not include the domain name. These links point to a local file instead. For example:
<img src="images/pic_mountain.jpg" alt="Mountain View">
View the following link for further details:
Step 3 — Resolving the warning by adding code to your .htaccess file
Instead of manually updating links in your code, you could add the following lines to your site's .htaccess file.
Header always set Content-Security-Policy "upgrade-insecure-requests;"
These lines force the browser to automatically update any insecure links to secure links. Once added, the warning should immediately disappear. View the following link for further details.
WordPress sites
There are a few additional steps you must take to secure a WordPress site. View the following article for a list of steps to ensure your WordPress site is using secure links in both the website files and the database.
See also
Did this article answer your questions?
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK