

渐进式jpeg(progressive jpeg)图片及其相关
source link: https://www.zhangxinxu.com/wordpress/2013/01/progressive-jpeg-image-and-so-on/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2916
一、基本JPEG(baseline jpeg)和渐进JPEG
网络上那些色色的照片都是.jpg格式的(“色色”指的是色彩斑斓的意思 )。
)。
不知诸位有没有注意到,这些jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示),例如下面的示意(图片来源:http://codinghorror.typepad.com):
一般线性加载(如不能显示点击这里查看)
交错/渐进式(若无法显示点击这里查看)
你网站的jpg图片是以何种方式呈现的呢?
我猜你是“自上而下扫描式”的,擦擦~
我在贴吧看海贼火影漫画时候,时不时会发现,其中部分图片就是渐进式加载的,如下截图:

图片的尺寸大小
同一张jpg图片,如果保存为基本式和渐进式那个尺寸更小呢?
根据我拿3终不同风格图片做测试,发现,百度百科中所说的渐进式图片的大小比基本式的小是不准确的。
其中,两者大小关系基本上没有什么规律。下面是我的测试结果:
图片缩略图 测试结果 图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小
图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小
 图片品质82%及其以上时候,渐进JPEG图片更小;品质81%及其以下,基本JPEG更小
图片品质82%及其以上时候,渐进JPEG图片更小;品质81%及其以下,基本JPEG更小
 无论图片品质多少,都是渐进JPEG图片更小
无论图片品质多少,都是渐进JPEG图片更小
不过,个人臆测,从概率学上讲,大多数情况下,渐进式JPEG比基本式图片尺寸小一点。然而,其中的大小差异与原图尺寸相比,不值一提,因此,所谓图片大小不能作为两种图片选择的依据。
下载呈现速度
一个名叫Ann Robson的人,最近对各个浏览器下渐进式图片呈现做了测试。
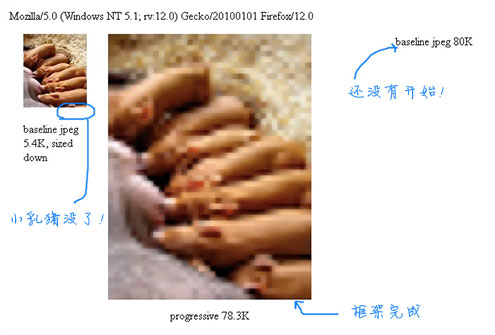
下图为FireFox浏览器下呈现速度的对比图:

当大图轮廓加载OK的时候,小图最后一个乳猪还没有出世面;而基本式乳猪图还没有开始加载!显然,罗伯森是想告诉我们,渐进JPEG下载更快。
下表为其在各个浏览器下测试的结果:
浏览器 (特定测试版本) 渐进jpeg前景渲染 渐进jpeg背景渲染 Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) 渐进地 (相当快!) 渐进地 (相当快!) Firefox (v 15.0.1 Mac, 12.0 Win) 渐进地 (相当快!) 文件下载后立即地(慢) Internet Explorer 8 文件下载后立即地(慢) 文件下载后立即地(慢) Internet Explorer 9 渐进地 (相当快!) 文件下载后立即地(慢) Safari (v 6.0 Desktop, v 6.0 Mobile) 文件下载后立即地(慢) 文件下载后立即地(慢) Opera (v 11.60) 文件下载后立即地(慢) 文件下载后立即地(慢)
结论很简单,Chrome + Firefox + IE9浏览器下,渐进式图片加载更快,而且是快很多,至于其他浏览器,与基本式图片的加载一致,至少不会拖后腿。
Scott Gilbertson对渐进式图片有其他的补充:
1. 你用永不知道基本式图片内容,除非他完全加载出来;
2. 渐进式图片一开始大小框架就定好,不会像基本式图片一样,由于尺寸未设定而造成回流——提高的渲染性能;
3. 渐进式图片也有不足,就是吃CPU吃内存。
内容就是这些,权衡使用在你手。一般而言,大尺寸图片建议使用渐进式JPEG.
//zxx: png图片也是可以渐进式呈现的
二、渐进式JPEG创建
1. C#转换
据说是如下的代码:
using (Image source = Image.FromFile(@"D:\temp\test2.jpg")) {
ImageCodecInfo codec = ImageCodecInfo.GetImageEncoders().First(c => c.MimeType == "image/jpeg");
EncoderParameters parameters = new EncoderParameters(3);
parameters.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 100L);
parameters.Param[1] = new EncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod, (int)EncoderValue.ScanMethodInterlaced);
parameters.Param[2] = new EncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod, (int)EncoderValue.RenderProgressive);
source.Save(@"D:\temp\saved.jpg", codec, parameters);
}至于里面什么意思,我也不知道,我是COPY过来滴,
其他语言的转换自己去搜吧。
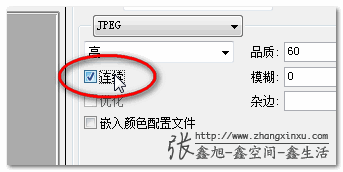
2. photoshop生成
大伙都知道photoshop中有个“存储为web所用格式”,然后,其中(见下图),那个连续勾选就是渐进式JPEG图片了:

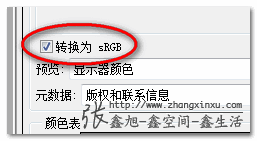
据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!
FireWorks等图像软件也是有类似的输出设置的,因为偶没有安装,无法展示,自己摸索吧~
参考文章:
Recommend
-
 46
46
JPEG is an image encoding designed to compress photographs and similar images effectively, often 5 to 15 times over a raw bitmap format. It's a lossy format that exploits properties of human visio...
-
 12
12
Obscure features of JPEG Posted on November 24, 2011 by Chris Hodapp Tags:Technobabble, jpeg ,
-
 20
20
Overview of JPEG XT JPEG XT (ISO/IEC 18477) specifies a series of backwards compatible extensions to the legacy JPEG st...
-
 18
18
For the testing I used the Kodak image dataset in 3 different sizes: 500 px, 1000px and 1500px. For JPEG conversion I used cjpeg with --optimize fl...
-
 3
3
V2EX › Linux file 一张图片,输出了 JPEG 和 TIFF? JinTianYi456 · 5 小时 19 分钟前 ·...
-
 2
2
NFT 误解:JPEG图片并不存储在区块链上今天对 NFT 的最大误解是它们是存储在以太坊区块链上的“jpeg”图像,其实不然。如果将它们存储在区块链上会非常昂贵。以太坊区块链不是为此而设计的。你想做的每一个动作,以及你存储在区块链上的每一条信息都有成本...
-
 8
8
使用渐进式JPEG来提升用户体验 浏览:7301次 出处信息 今天才认识到原来JPEG文件有两种保存方式他们分别是...
-
 1
1
✨小透明・宸✨2021-11-04 22:48:47其实这是之前自己写现在使用的这个 Hexo 主题的时候就想记下来的东西,不过一直咕到今天才写 …_φ(・ω・` )在我写主题的过程中,为了节省流量而大量地对图片使用了懒加载。而...
-
 5
5
天人合一物我相融,站点升级渐进式Web应用PWA(Progressive Web Apps)实践 首页 - Web Design /2022...
-
 5
5
Progressive web apps 渐进式 Web 应用程序 (PWA) 渐进式 Web 应用程序(PWA) 是使用
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击