

我讨厌 Windows 11 的开始按钮,因为它变得「反人类」
source link: https://zhuanlan.zhihu.com/p/388118986
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

我讨厌 Windows 11 的开始按钮,因为它变得「反人类」
最近,微软带来了 Windows 11 更新,其中最夺人眼球的,大概就是「违背祖训」从左置变成了中置的应用栏,不少人也因此调侃微软终于变成了自己「讨厌」的样子。

中置的应用栏确实在初上手时带给我不少新鲜感,但使用了一段时间后,我还是选择将它设置成经典的左置模式,因为我实在放不下 Windows 的经典元素之一——躲在左下角的「开始」按钮。
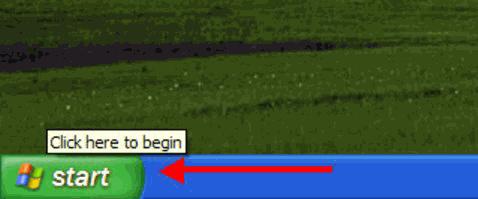
点击这里「开始」
相信很多朋友第一次接触 Windows,都是从点击「开始」菜单开始的。

听起来可能有点拗口,但集合了应用、设置、甚至最重要的开关机控制的「开始」按钮,确实是帮助初次接触电脑、不知从哪下手的用户迈开第一步的最好指引:如果你不知道怎么开始,就先点击「开始」。

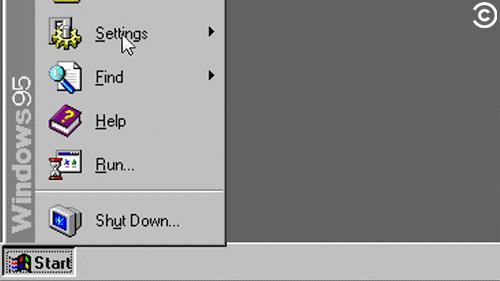
「开始」按钮的第一次出现是在 Windows 95 上,伴随着 Windows 95 在全世界的流行,这个在屏幕左下角的简陋菜单成为了很多人根深蒂固的操作习惯。

即使之后更新了界面全新的 Windows 版本,你也知道从哪里可以找到「蜘蛛纸牌」。
「开始」按钮之所以有这样的魔力,不仅因为它是大部分操作的集合入口,还和它的位置有关。

无论你打开了多少个网页和应用,只要把鼠标猛拉至左下角再点击,就能呼出的开始菜单,不用盯着光标也能操作。
然而,「开始」按钮并非从一开始就这么方便,在 Windows 95 上如果你将鼠标猛拉至左下角再点击,你会发现根本没有反应。
这是因为微软为了让「开始」按钮看上去像个按钮,在图标与屏幕的边缘留出了两行间隔,如果不仔细对准「开始」图标而点到了间隔上,那么什么也不会发生。
当时有不少消费者就因为呼不出开始菜单,以为自己的软件出现了问题,而致电微软要求维修或退款。
一直到 6 年后的 Windows XP 诞生,这个问题才得到了解决,小小的「开始」图标终于填满整个左下角,无论用户点击哪个像素,都能呼出开始菜单。
从 Windows XP 开始,「开始」菜单一直在变化,例如集合了系统应用的快捷访问、Windows 7 加入了层级结构的树形视图、Windows 8 用磁贴代替了菜单栏、Windows 10 将双栏设计与磁贴结合到一起……

▲ 干掉了「开始」的 Windows 8 也干掉了自己……
不管怎么变化,你始终能通过猛拉左下角点到熟悉的「开始」按钮。微软曾经想在 Windows 8 将「开始」菜单干掉,但还是抵不住用户对于「开始」的热爱,在后续 8.1 版本将之重新加入。
左下角的「开始」就像有魔力一样吸引着鼠标的点击,事实上,这确实是屏幕上的一个「魔力点」。
感受「它」,而不用理解「它」
当你在用鼠标点击屏幕上的图标时,是点击一个大图标花的移动时间更多,还是小图标的时间更多?是远一点的图标容易点击,还是近一点更容易?

你可能从来没有想过这些问题,但是你用到的每一个操作系统的背后,都有一群设计师在为怎样让你用得更「爽」而绞尽脑汁,这也就是所谓的用户交互体验设计。
想让用户用得更快更爽,就需要让操作更符合用户的直觉,指哪打哪,尽可能缩短用户完成一个动作的时间,让操作更加爽快。
怎样让人更准确地完成精准操作?
心理学家费茨曾针对这个问题做过一系列的实验,他发现物体的大小、距离、形状都会对人的反应产生影响,根据这些实现现象,费茨在 1954 年提出了一个著名的人机交互模型——费茨法则。
费茨法则可以用数学公式 Time = a + b log2 (D/W+1) 来表达,其中最重要的影响参数就是目标的距离(D)和目标的大小(W)。
事实上,费茨法则贯穿在我们的生活当中,网购时「购买」的图标总是特别地大,并且靠近鼠标常停留的中间区域,就是为了让你能更容易地点中它。
而点掉烦人的广告时「X」总是特别地小,则是反向利用费茨法则,让你花长时间去注意广告的内容(并不小心点中它)。
由于鼠标滑到屏幕的边缘就会被停住,这时候屏边缘相当于一个「无限可选中区」。
用户可以很快地点击这个区域,所以边缘很适合放一些高频的操作菜单,例如像 macOS 顶部的菜单栏、底部的 Dock 栏等设计。
而当两个边缘相交时,「魔力」就产生了:屏幕角落是离中心最远的点,但是鼠标会因为拐角而被停住,W 相当于无限大,需要的反应时间几乎为零,用户不需要思考就能触及这些地方,因此四个角落被称为「魔法像素」。
在四个角落放置 Windows「开始」按钮、快捷开关,macOS 的通知中心等用户高频用到功能,就是这些「魔法像素」最好的体现。
费茨法则还被应用在许多意想不到的地方,例如 iPhone 从滑动底部解锁、侧边返回,这时候整条边缘都是「选中区」,这比点击一个虚拟按键要快得多。
像刹车等应急按键的设计就要比常规按键要更大,也是基于费茨法则,为了使之更符合人的使用直觉,尽可能缩短人在紧急状态下的反应时间去操作,而这几乎成为了设计人工交互的一条定律。
而回到 Windows 11 上,将「开始」按钮居中即是放弃了祖传的「魔法像素」,猛拉左下角的动作变成了需要稍加思索的瞄准,并且随着打开应用的增多,「开始」按钮也会移动,变得复杂化的点击与费茨法则几乎相悖。
换句话说,微软这番操作是挺反人类的。
为什么 Windows 11 的「开始」按钮要居中?
在 Windows 11 发布会上,微软解释过居中是为了缩短屏幕中心到目标的操控距离。
根据费茨法则,缩短距离带来的反应时间提升显然没有「魔法像素」的作用大,为什么微软执意要这么改动呢?
一个重要的原因是,费茨定律可能已经不能完全解决我们遇到的人工交互问题了。
相比过去,我们使用电脑的场景发生了很大的变化,除了常规的于 15 寸、27 寸屏幕,有很多人会用上百寸的投影荧幕,也有一些会组成多联屏使用;键鼠也已经不再是我们交互的唯一方式,用手指触控屏幕变得越来越频繁。
在各种新的使用场景下,简单的费茨法则就很难涵盖所有遇到的交互问题。
以触控屏幕为例,没有了屏幕边缘的限制,点击屏幕左下角和点其他地方都没有区别,「魔力点」失去了魔力,居中点击反而更加轻松。
并且在触控下「魔力点」有时反而更难点击,Windows 11 右下角原本在魔力点的「快捷开关」和时间换了个位置,也许就是为了让大拇指点击时不必过分扭曲,更加自然。
当然如果你像我一样,还只是在一台传统的 PC 上工作,那么在「魔法像素」的「开始」按钮还是要更加好用。
不过当我将开始按钮设置回左边后,我发现另一个问题:「开始」变舒服了,但再看上去,好像除了图标、壁纸变化了以外,和 Windows 10 似乎没什么不同了。
所以将「开始」居中,也可能是微软最后的倔强——这么大的版本更新,总要搞点新鲜感吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK