

比 PS 简单百倍,比美图秀秀强大!这款 App 让你速成「设计师」
source link: https://www.ifanr.com/app/1423608
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

比 PS 简单百倍,比美图秀秀强大!这款 App 让你速成「设计师」
——我想试试做一个自己的头像。
——我想给文章配一个简单易懂又好看的插图。
相信许多人都有过这样的想法,然后这个想法便被「但我没有学过 PS 或者 AI,甚至也不会画画」所搁置。
从设计项目和社团的 logo 到设计 ppt 水印,在生活中需要用到「设计」这项技能的事情着实不少,但是显然不可能所有人都是美院毕业的,那么有没有一款 app 能让没有学过美术设计的人与能轻松创作呢?
《Assembly》,中文翻译为「装配」,意即将已经加工成型的零件组合起来成为全新的作品。使用这款 app,你可以在零基础的情况下创作出令人满意的作品,它们可以是图标、logo,也可以是一幅艺术画。

▲ 图片来自:App Store 简介页
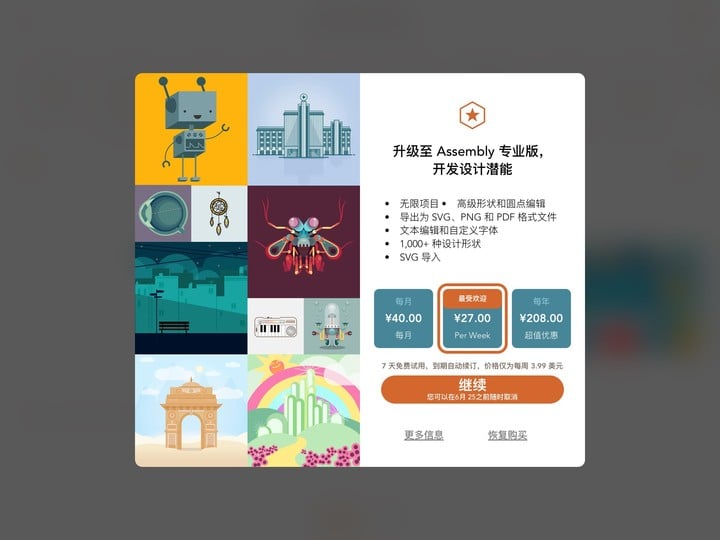
初次打开《Assembly》,你会看到 7 天免费试用的窗口,这款工具最受欢迎的订购是以星期为单位的,毕竟大部分人可能喜欢在需要设计的时候才付费一周,比起很多 app 只能以月或年进行订阅要更加人性化。

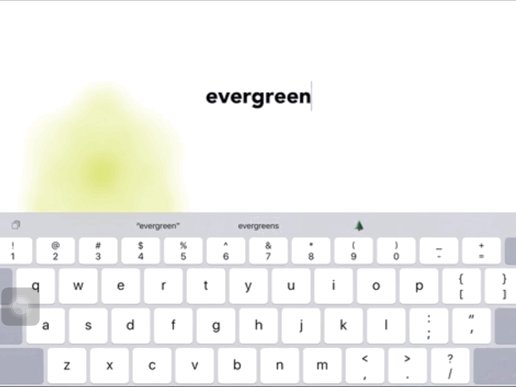
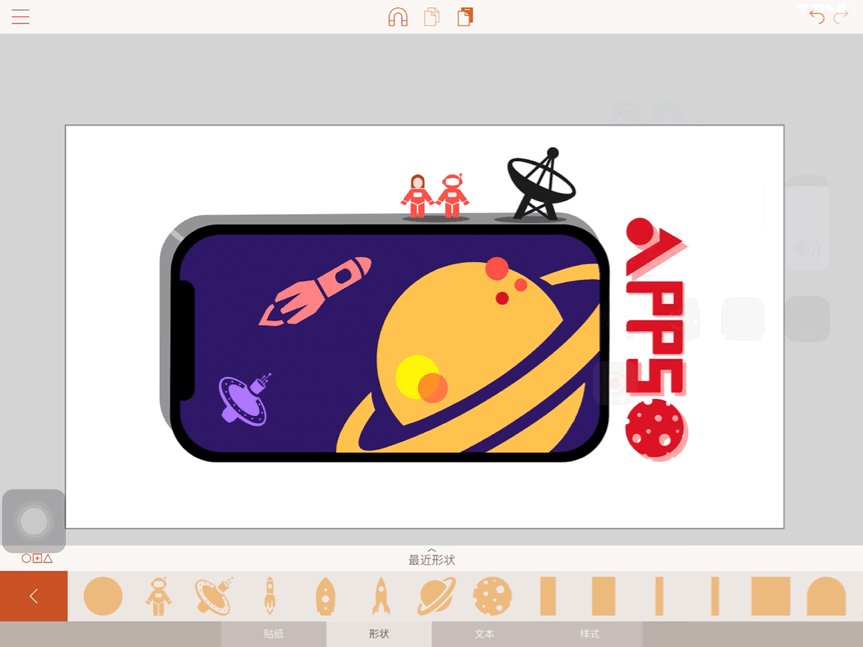
这款 app 非常易用。选择好画布尺寸后即可开始创作,界面下方的「贴纸」「形状」「文本」「样式」意思简单明了,甚至美图秀秀的拼贴菜单都比它复杂,但在接下来的文章中你将会看到《Assembly》的强大可能性。
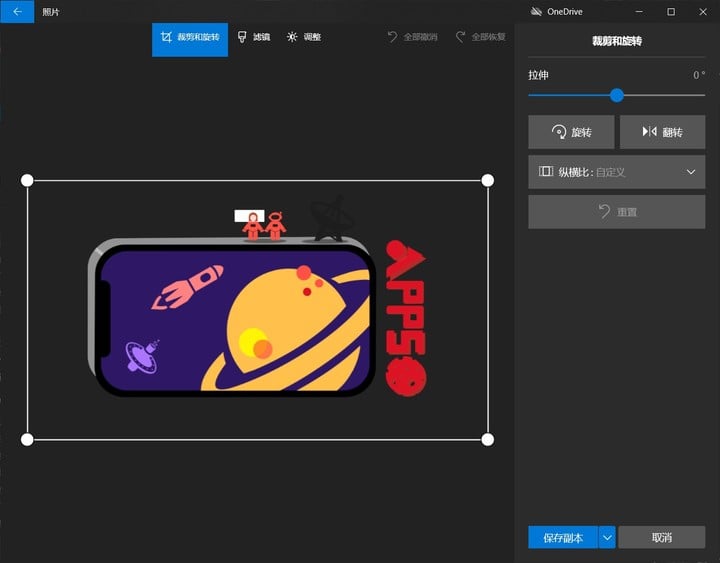
这次 A 君将通过设计一个有 APPSO 元素的插图来向大家介绍《Assembly》的主要功能和使用技巧。

▲ 最近神舟 12 号飞船成功发射,我们也来凑热闹做一个太空主题的作品
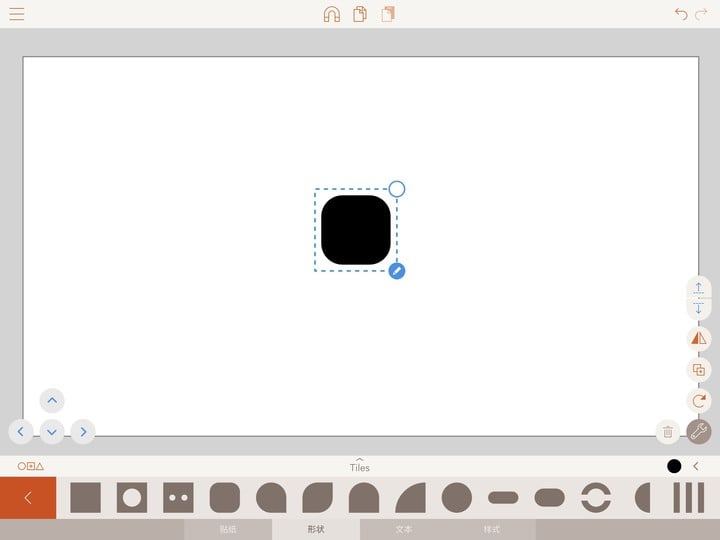
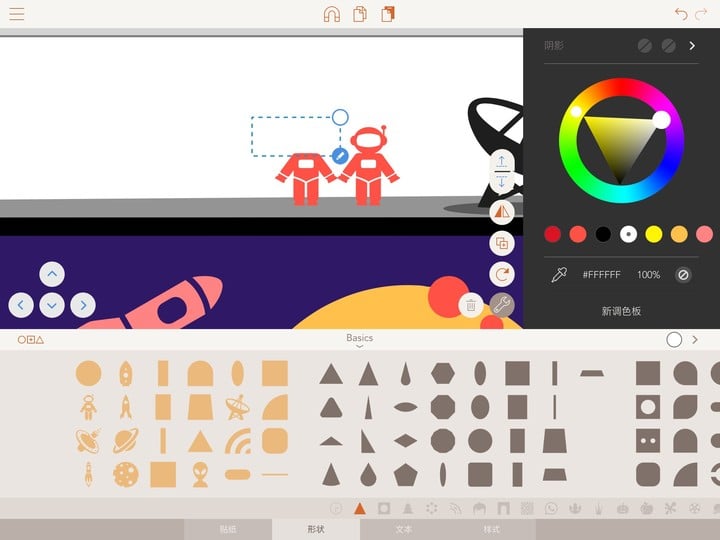
在开始正式设计之前,先来讲解一下在使用 app 的过程中最常用到的图形变换操作。
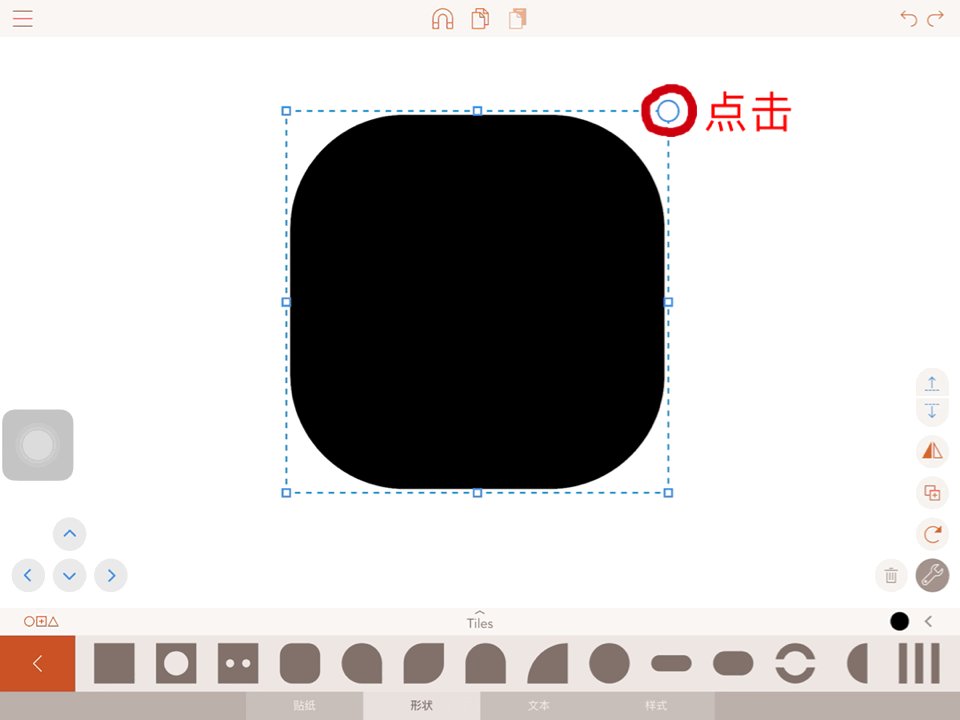
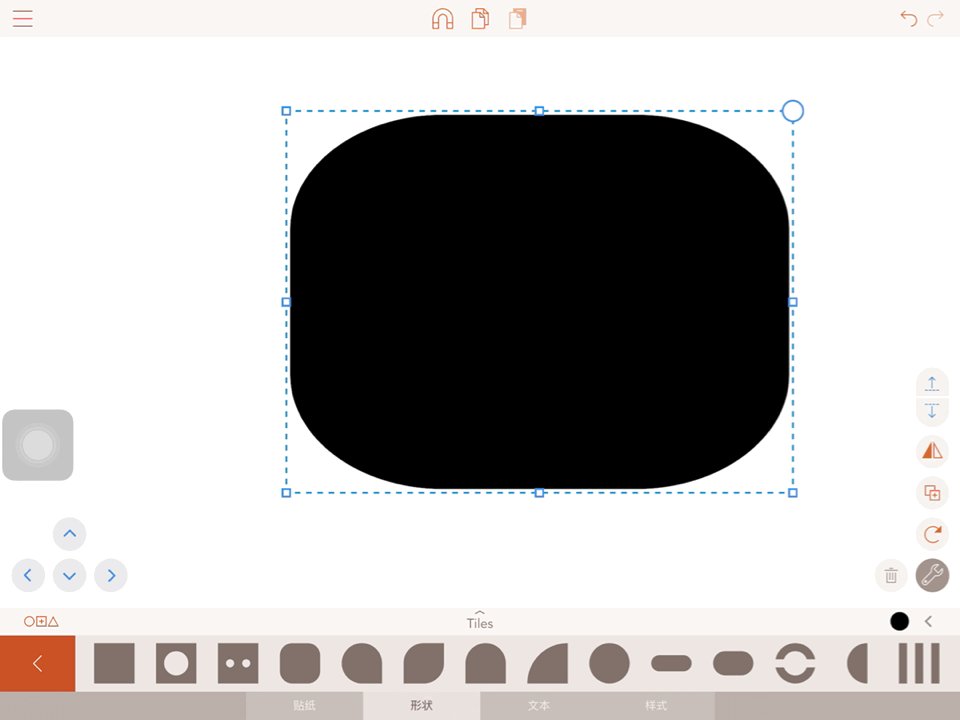
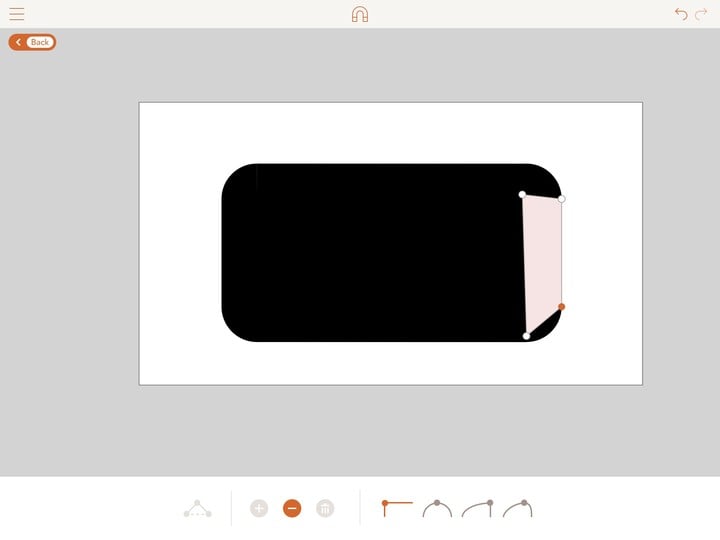
在「形状」一栏中,挑出一个圆角的方形,单机选中图形后,点击右上角的圆形即可进行简单拉伸缩放。


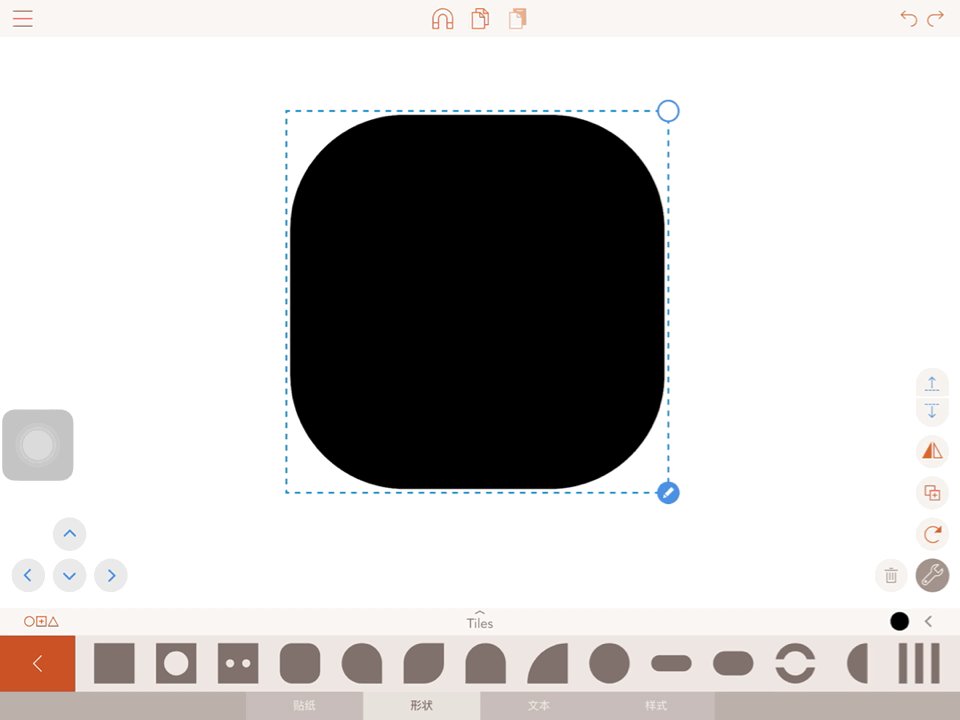
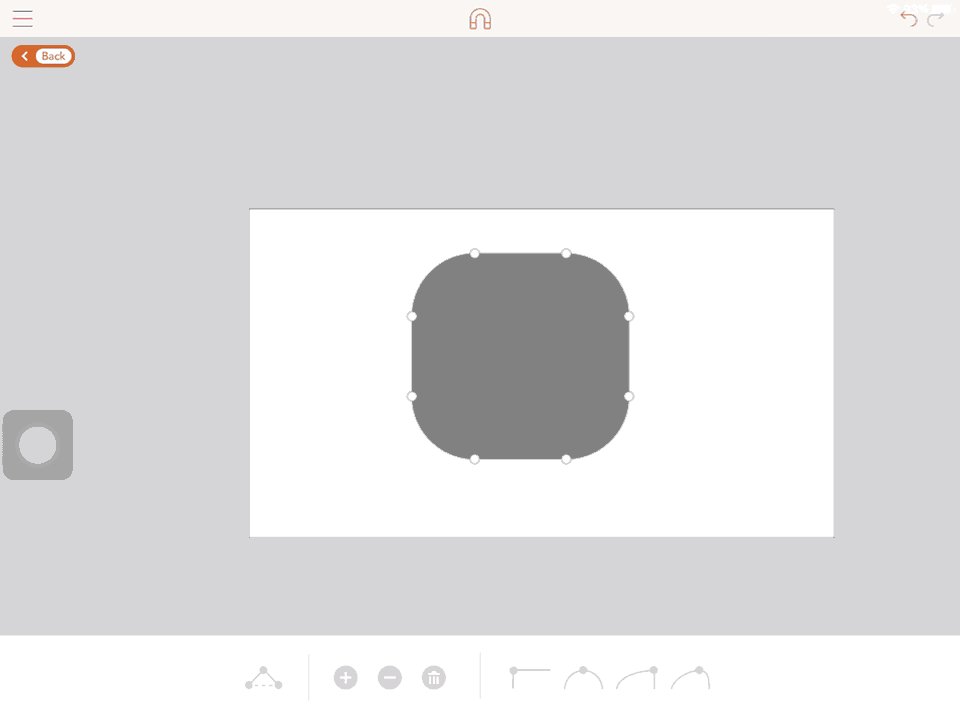
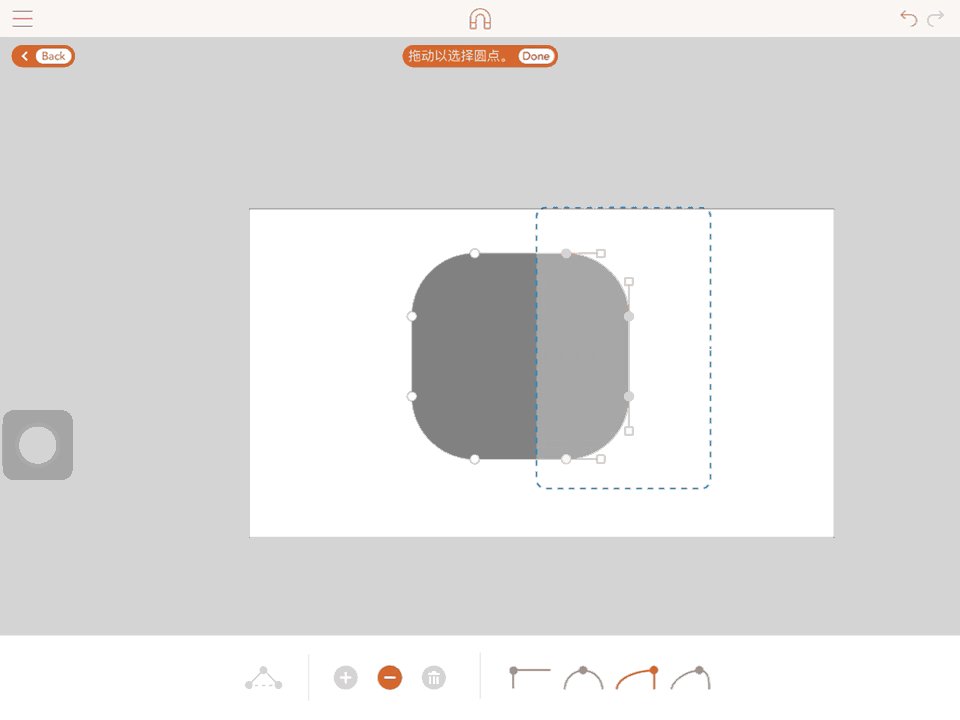
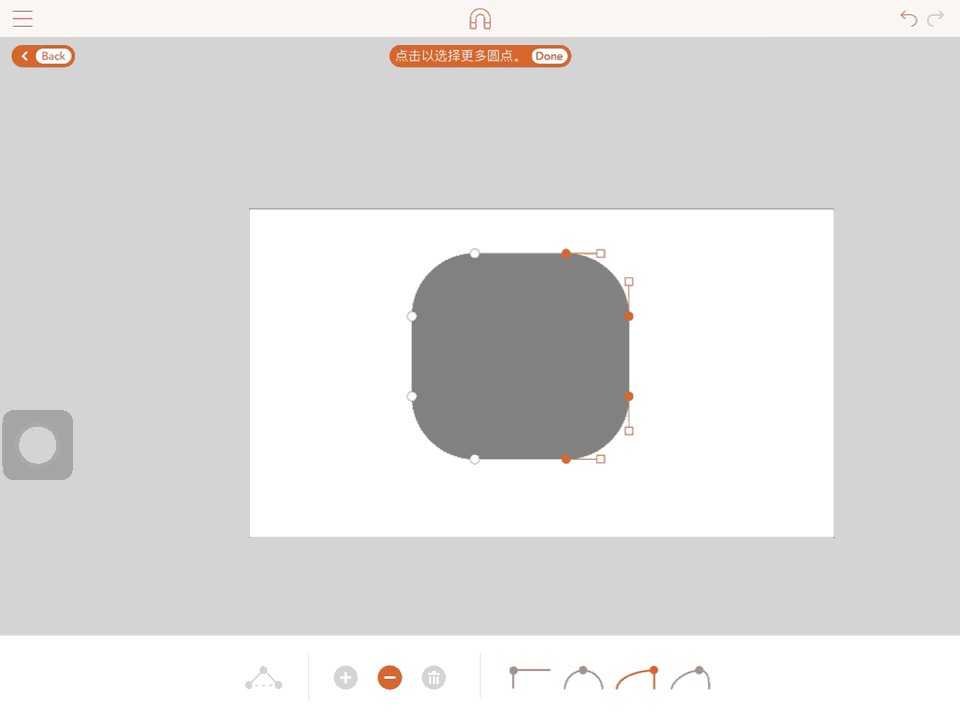
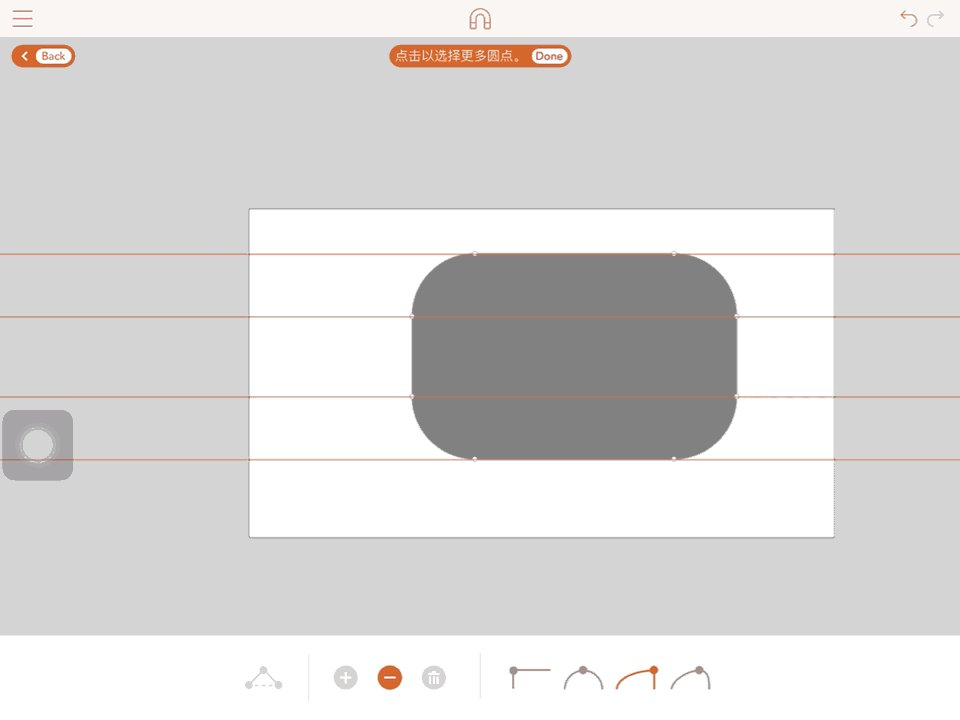
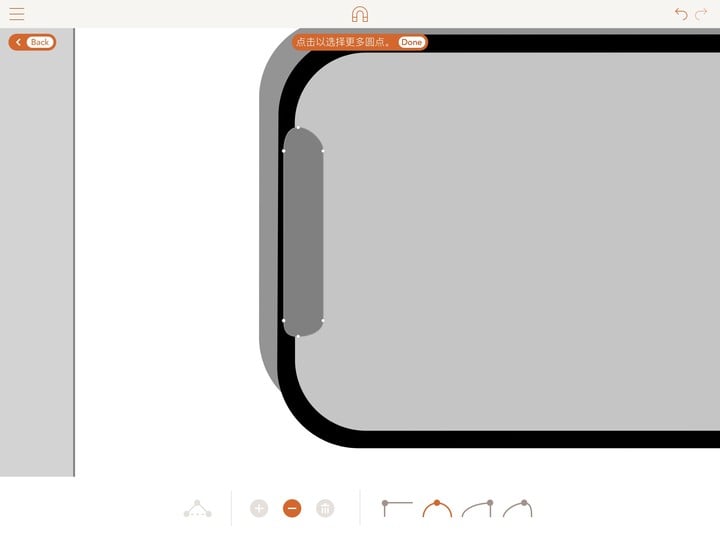
如果想要精细地变换图形的形状的话,点击右下角的「铅笔」图标,会看到图形出现了更多的调节点,长按任意处拖动可同时选择多个调节点。

关注 APPSO 的读者肯定知道,我们最常谈到的话题就是手机了,因此这次插图设计 A 君首先想试的是用《Assembly》弄出一台好看的手机,要做到这点自然需要几何图形的配合。
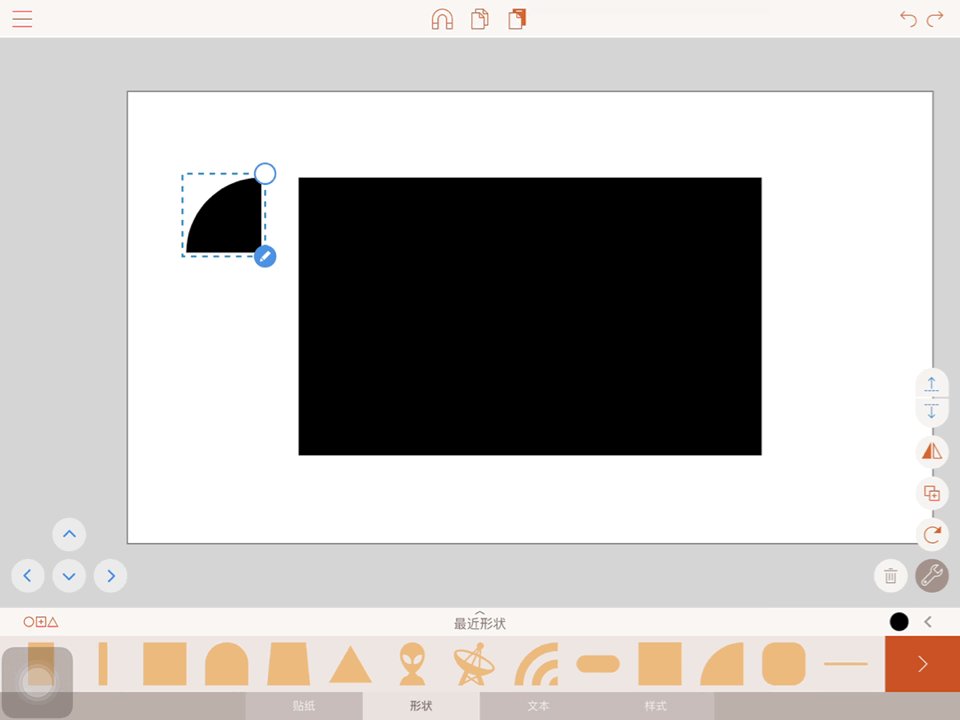
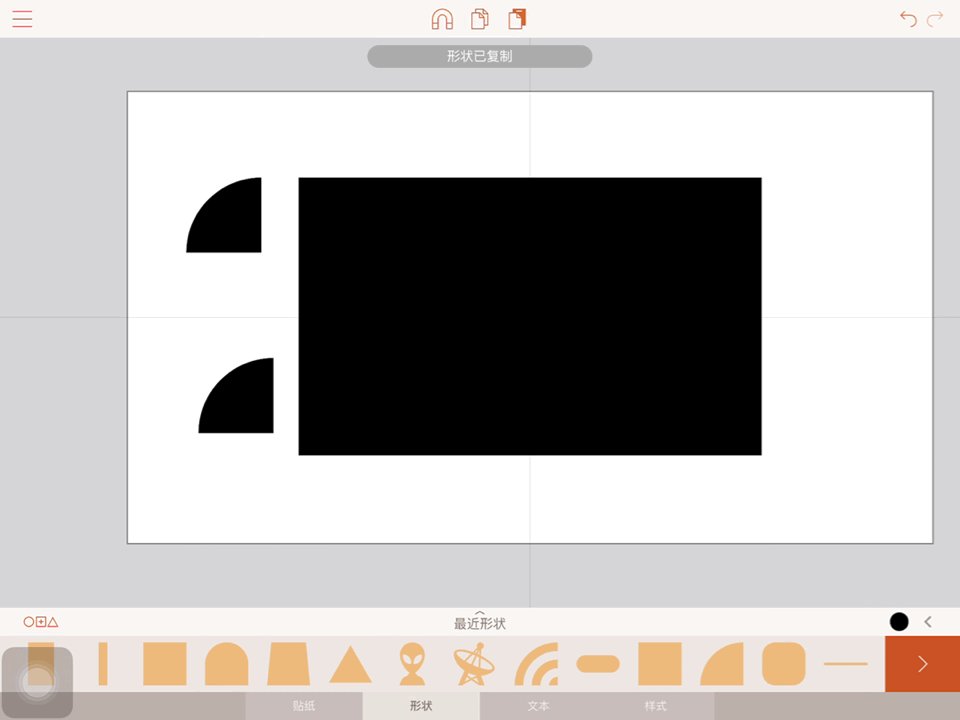
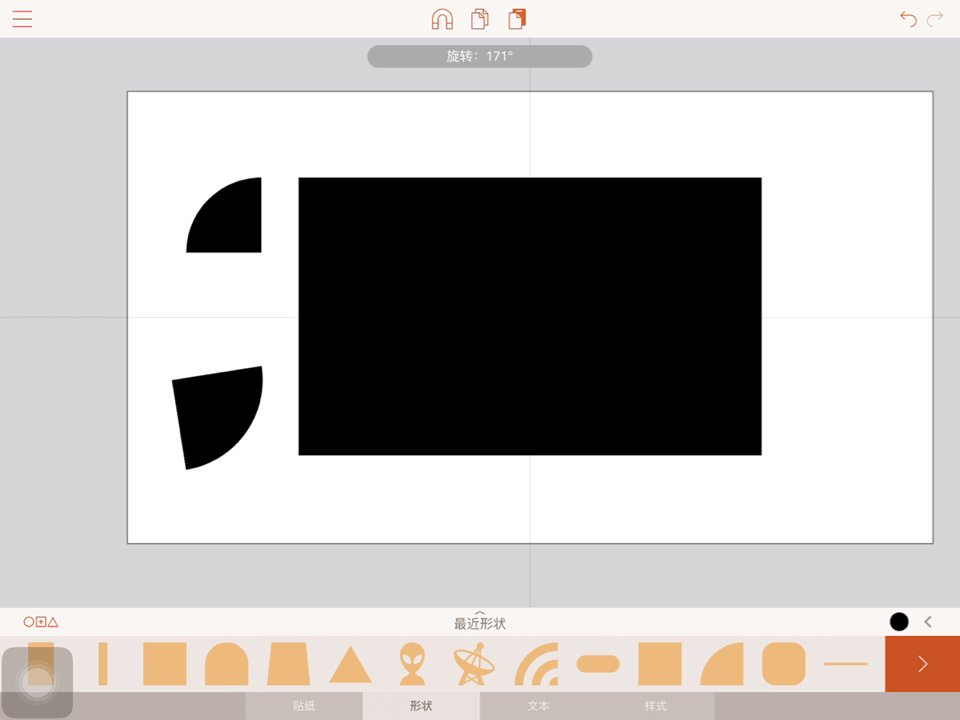
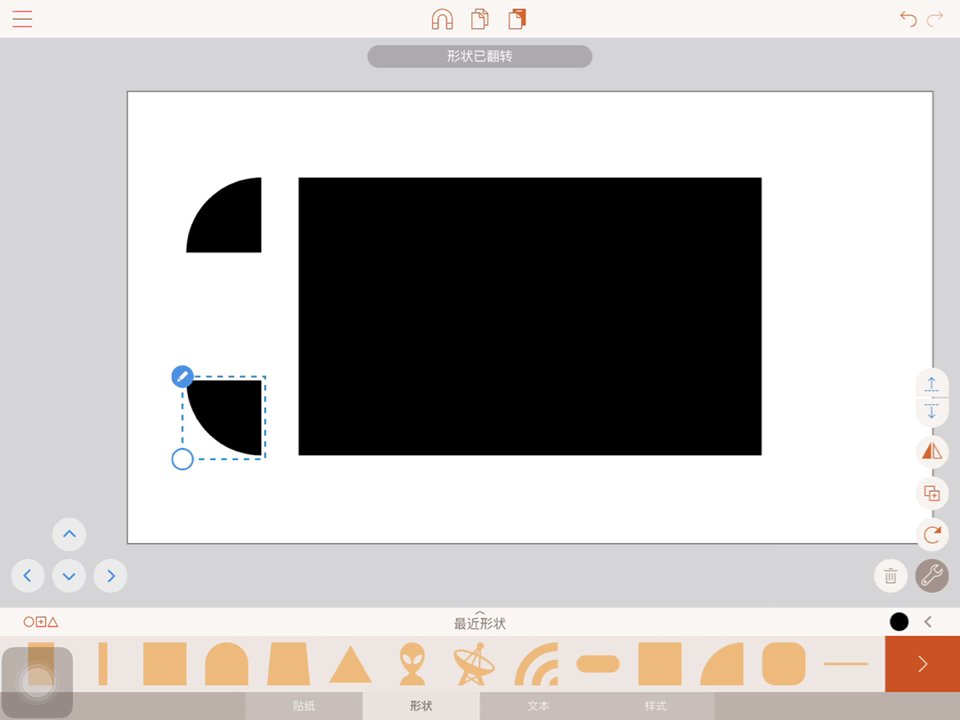
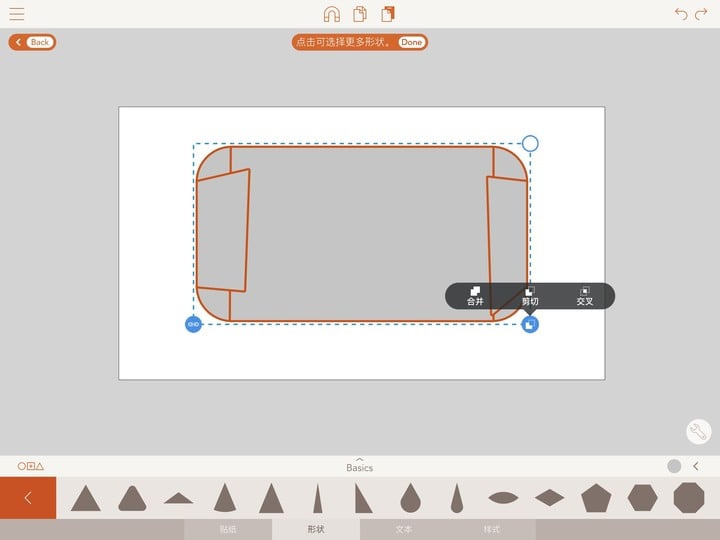
一开始 A 君的思路是将一个现成的圆角矩形调整成合适的样子,但是后面发现四个角的处理实在太难了,于是决定反其道而行,先做出相同的四个角,再拼合。
使用复制、左右翻转和旋转工具,可以快速建立四个一样大小的圆角,完成后再挪动到合适的方位即可。

▲ 对于一台手机来说最重要的是矩形?不,其实是圆角

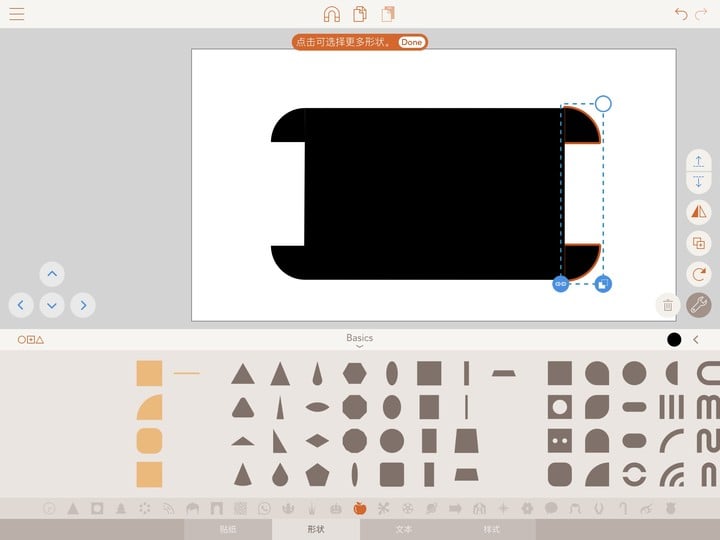
东拼西凑以后,一个手机的比例的图案终于搞定了,把所有的图形都选择以后,点击右下角的按钮,选择「合并」,一个干干净净的圆角矩形就出现了。



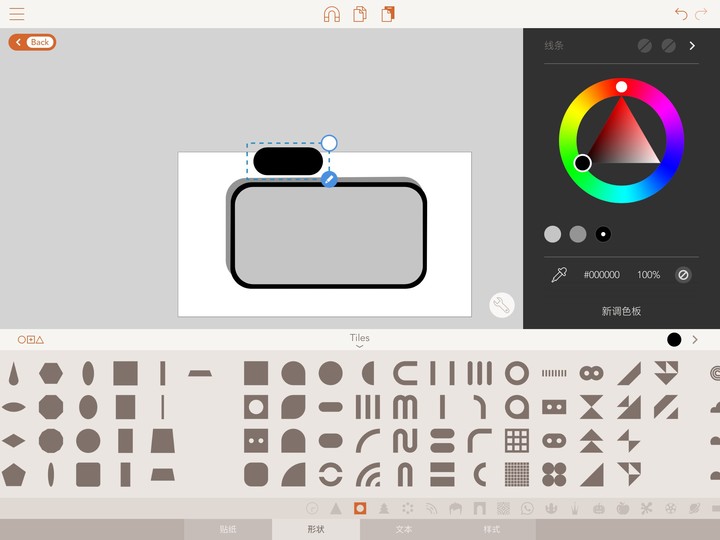
将该矩形复制三次,填充不同的颜色,才重叠起来就能打造出类似立体的效果。再从下方的「形状」库中挑选出恰当的图形,移动调节点,做出屏幕上的「刘海」。


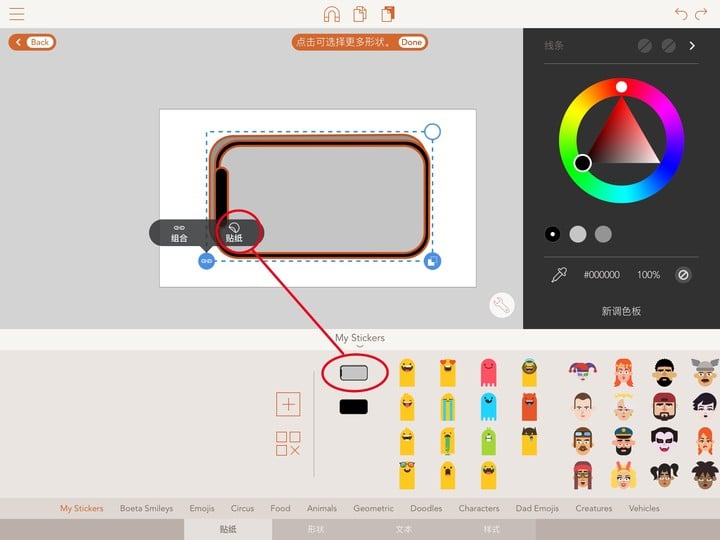
好不容易做出来的「五毛钱特效」手机,还是得快点存起来:选择全部图形,点击左下角的「贴纸」按钮,然后该图案就会保存在贴纸库中,下次可以随意调用。

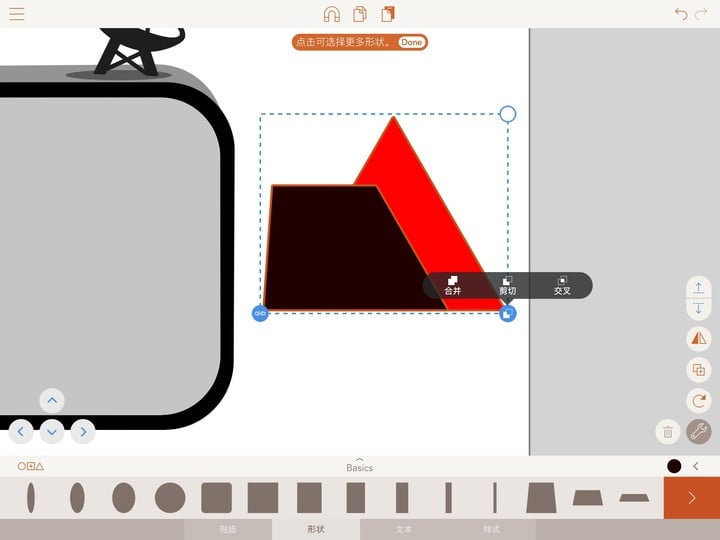
制作 APPSO 的 logo 需要用到一种新的拼贴策略:让梯形放置在三角形之上,全选后点击右下角图标,然后选择「剪切」,便可得到字母 A 的右半边。


▲ A 字底部内角的弧度不可忘
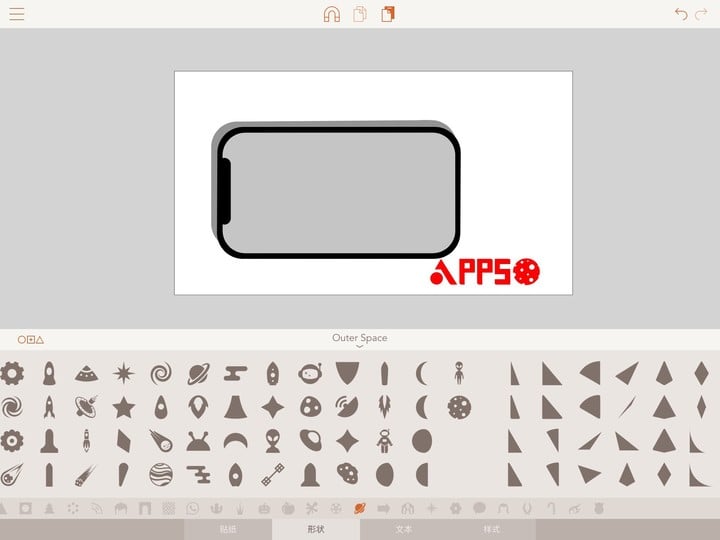
字母 P 和 S 相对简单,只需用之前做圆角矩形时用过的加法拼贴就行了,O 的话直接用一个星球贴纸代替吧。

《Assembly》的自带贴纸库是十分丰富的,在「星球」标签下,我们可以找到很多我们需要的航空元素,例如一个信号接收器。

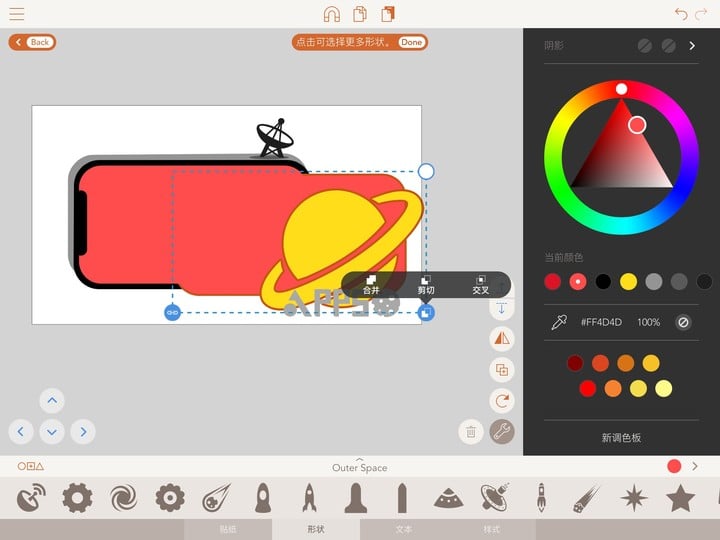
为了增加细节感,可以考虑给放置在手机顶部的发射器画上阴影,使用屏幕右手边的上下箭头调节图形的层级,把阴影置于发射器的下方,手机的上方。

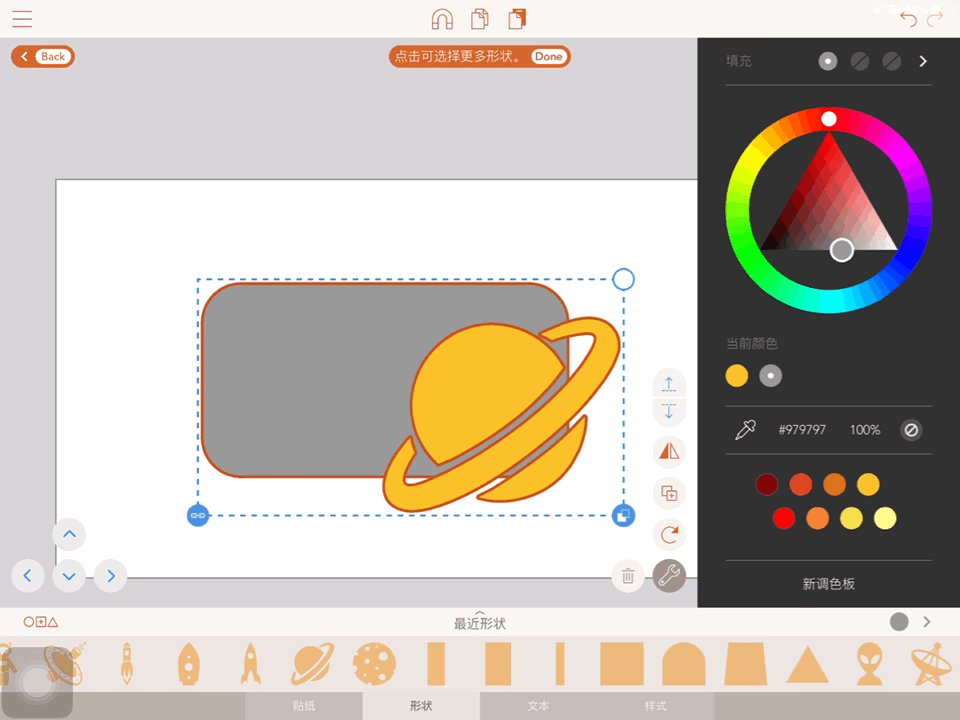
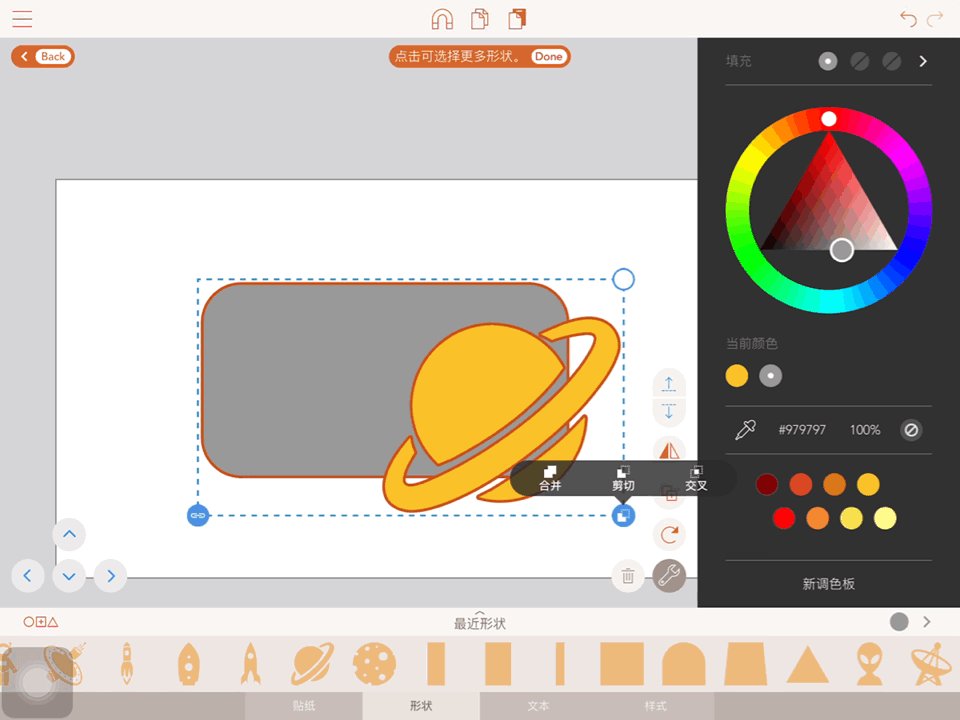
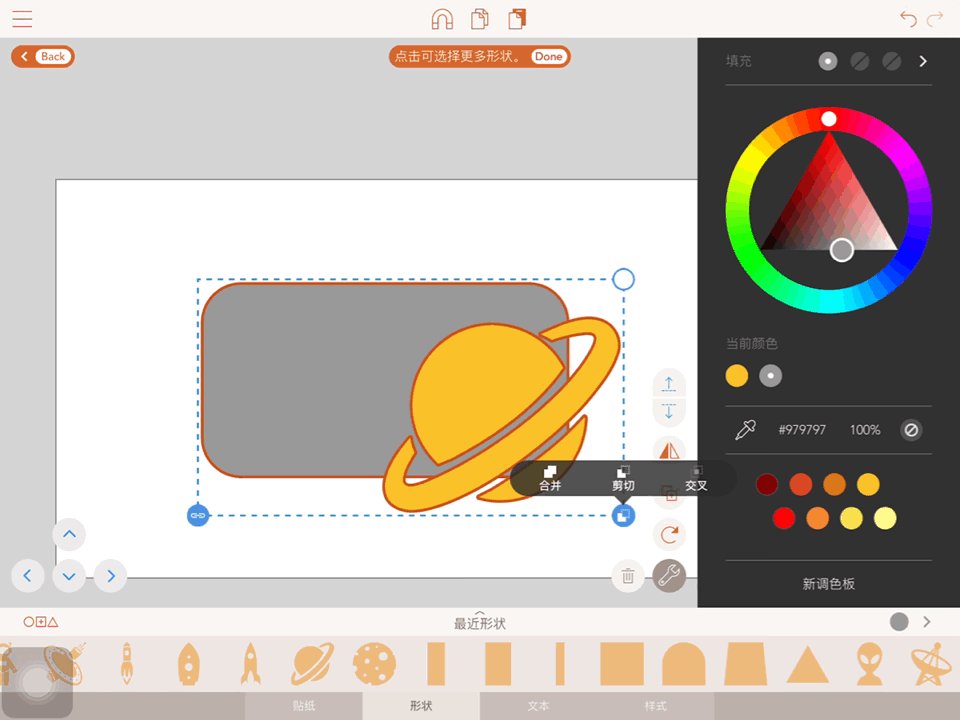
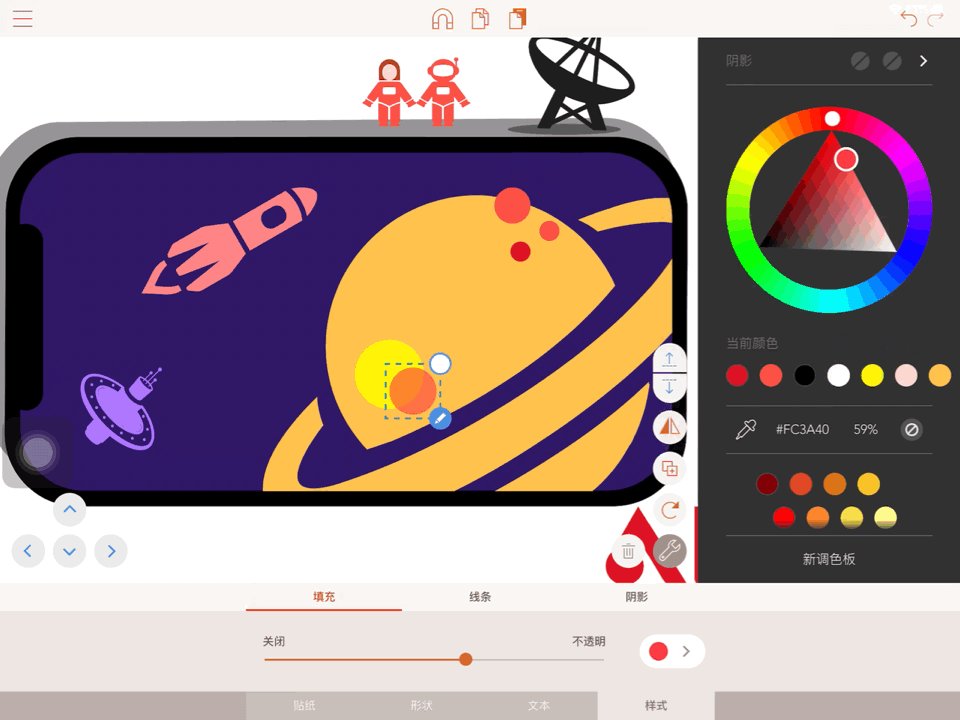
接下来是最自由的部分——给手机屏幕加上喜欢的内容。A 君想要画上一个有行星环的星球,但是形状超出了手机屏幕的范围怎么办呢?介绍最后一个技巧:
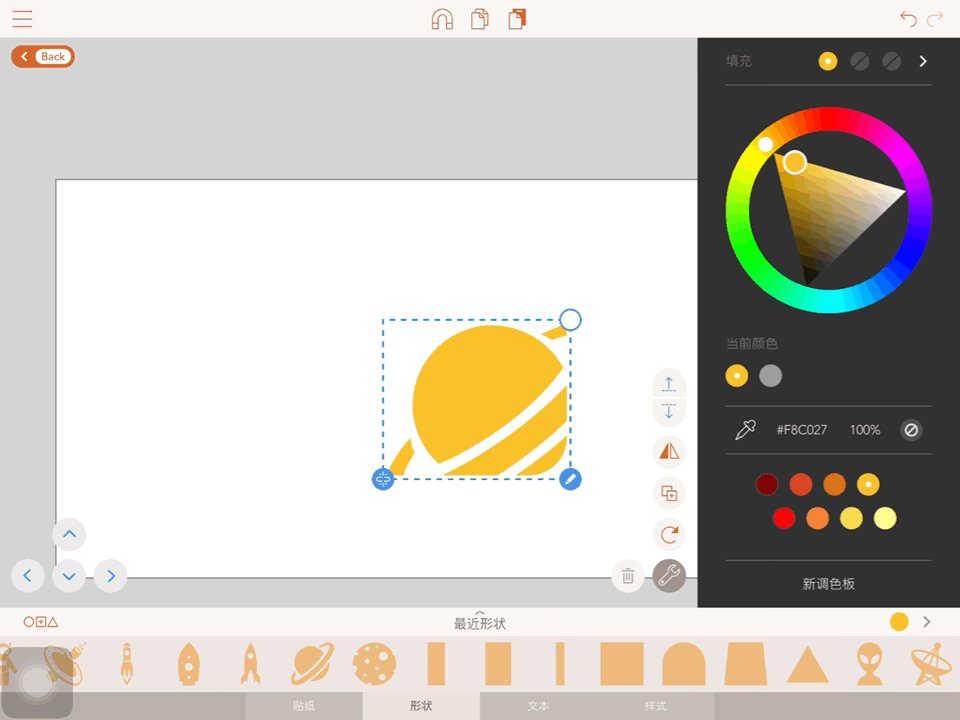
选中两个交叠的图形以后,使用「交叉」功能,就能获得二者的交集,也就是一个被完好限制在屏幕内的星球剪影。


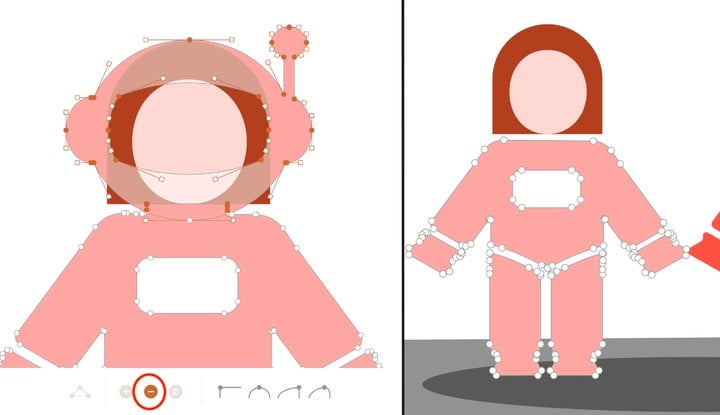
带一些官方的元素也许会更好?A 君便在手机顶部加上了五毛钱特效版的甜甜酱和糖纸君。甜甜酱的头像因为没带太空服的帽子,需要自己画出面部。
起初 A 君想省事直接用白色矩形蒙在 app 自带的太空人贴纸上,再在空白处画出头部,但是后面发现如果是导出透明背景的 png 图,之前偷懒的痕迹就会出现了。


后面采取老办法,删掉了太空人矢量图的头部的点。(《Assembly》中的所有贴纸和形状都是矢量图,就算任意放大、变形也不影响图形的清晰度)

▲ 头部用一个填充的 U 做头发,上面加上一个肉色的椭圆即可

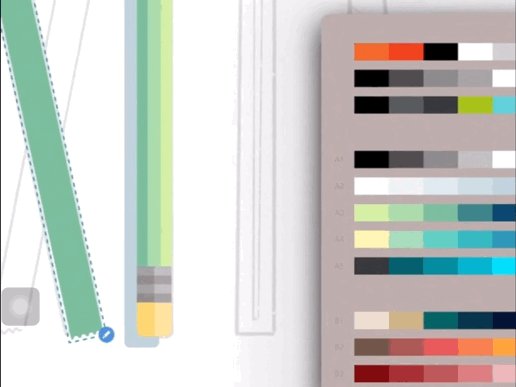
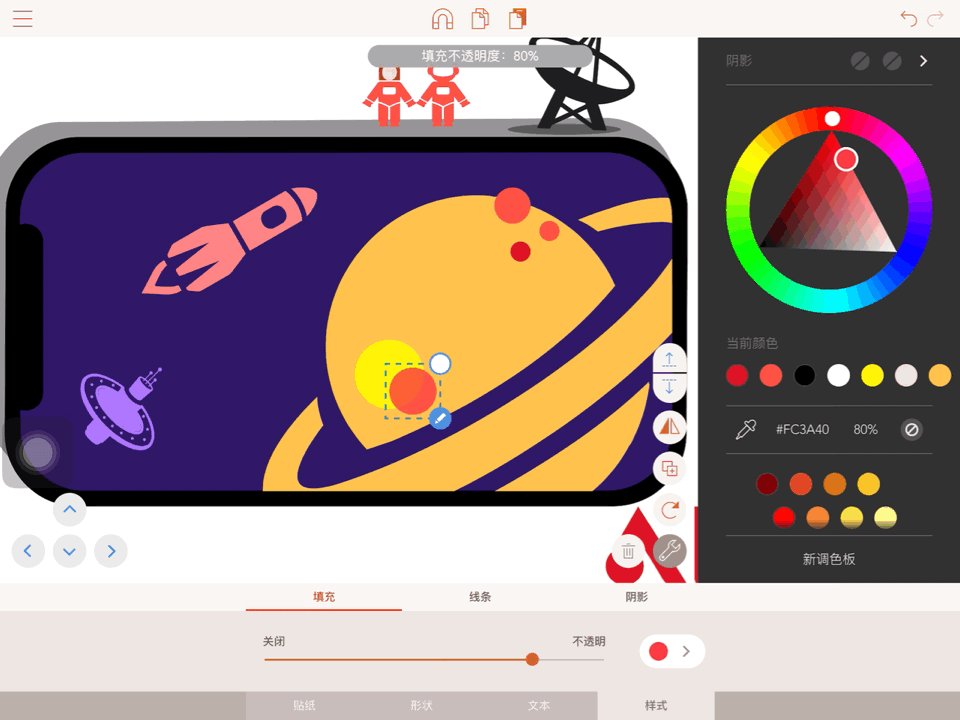
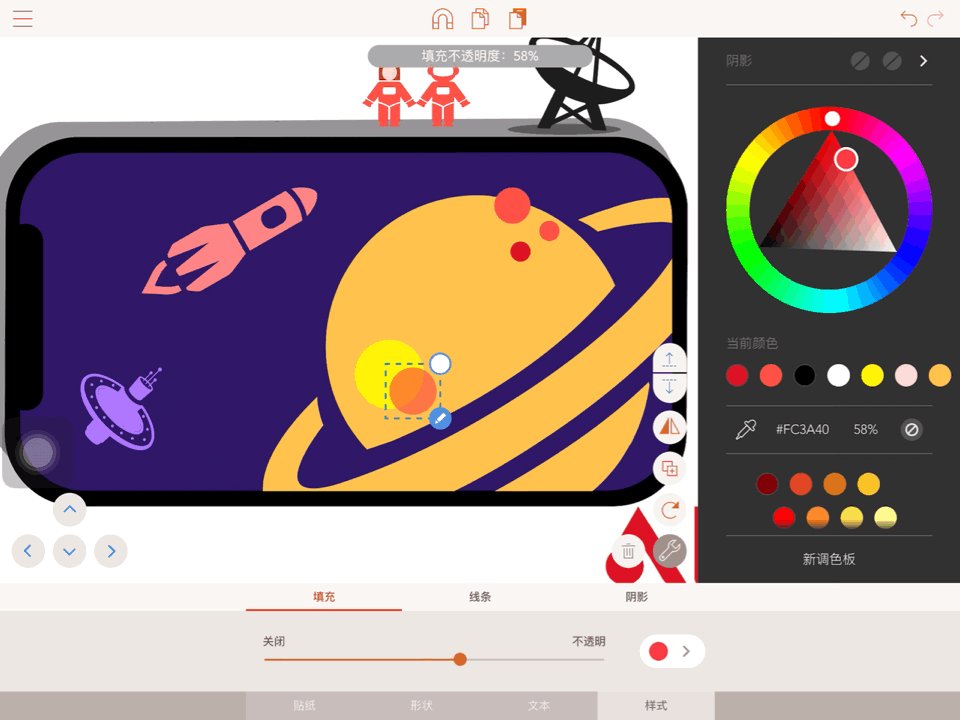
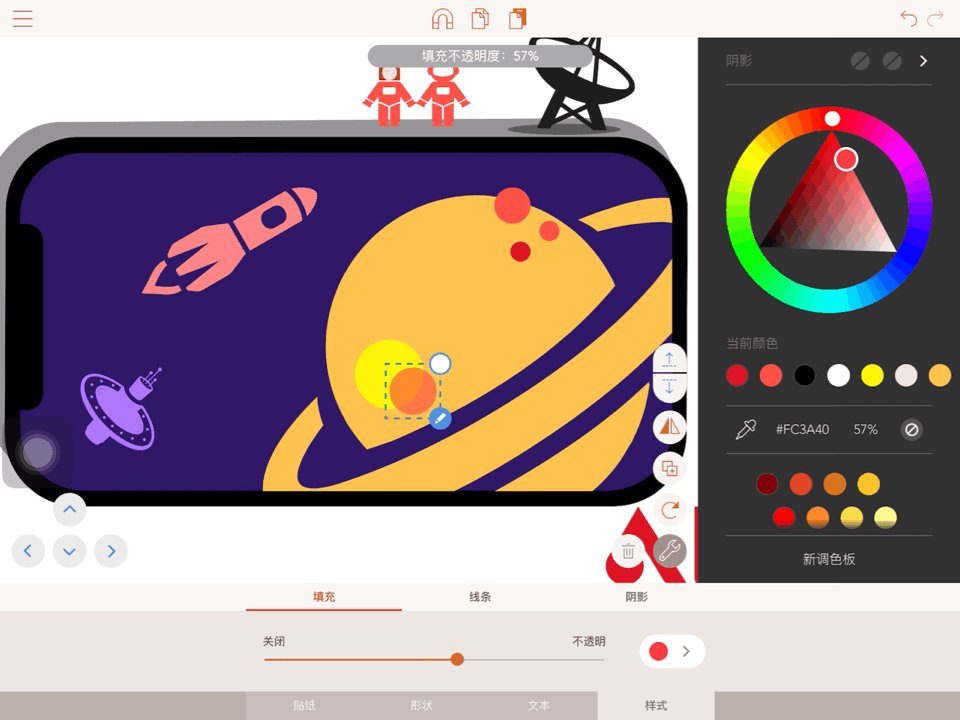
有时候我们还想要图形和图形之间有一个颜色叠加的效果,此时可以用到「样式」里面的「填充」来改变图形的透明度。

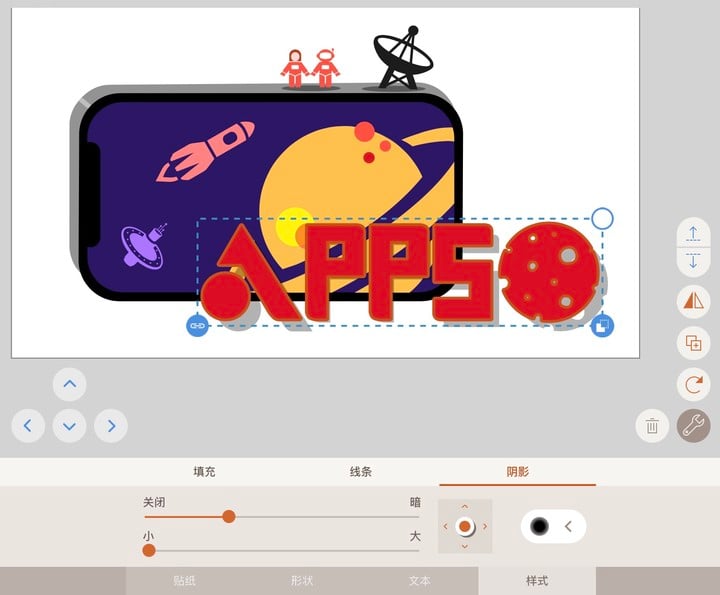
在「样式」里,我们也可以给图形添加阴影,并调节阴影的深浅、距离、方向。

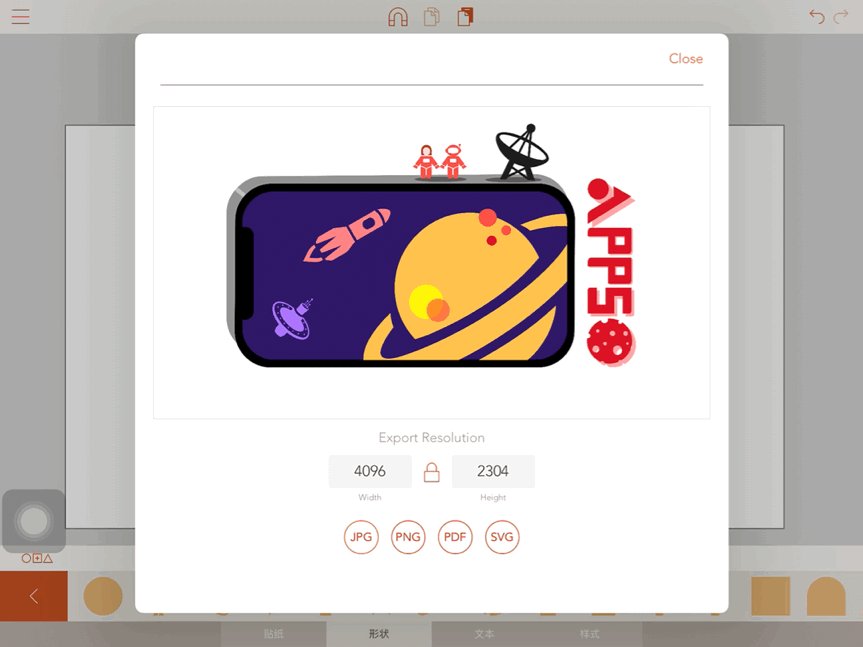
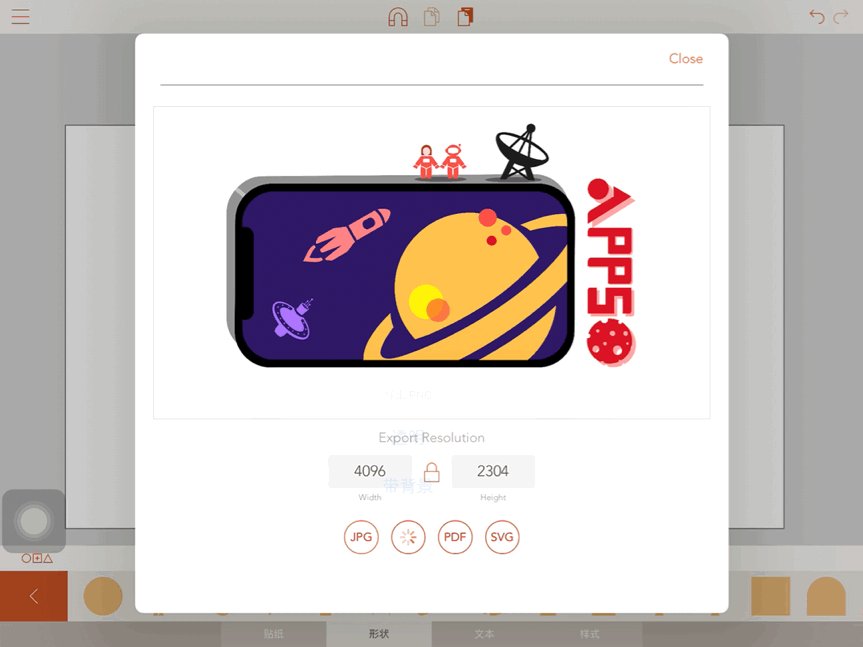
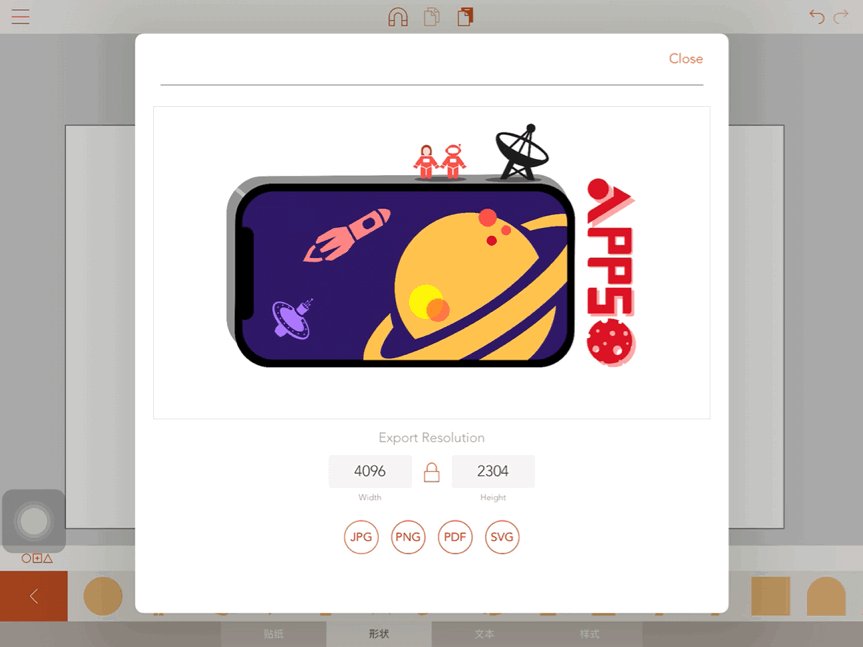
最后一步是导出工作,点击界面左上角三条横线的菜单栏,按需要导出相关格式的文件即可。

上述的介绍大多只是涉及《Assembly》的「形状」库,而没怎么提到更加鲜活、直观的「贴纸」库,因为 A 君相信「贴贴纸」这项任务一定难不倒机智的读者们。
毕竟把一大张贴纸上的图案贴得到处都是这项技能,我们在小学的时候就已经掌握了,从日记本到行李箱都无一幸免。

▲ 文艺青年现在都把贴纸用在手账上,图片来自:堆糖社区

▲ 往电脑背部贴贴纸撕不下来就是噩梦了,图片来自: colorhub
篇幅有限,不少《Assembly》能做到的设计效果无法一一展示,例如利用贝塞尔曲线进行点的编辑、添加自定义字体等。app 的社区中也有不少其他用户上传的优秀作品以供参照。


《Assembly》这款的设计团队 app 宣称他们打造了一款「革命性的矢量设计工具」,这样的说法是否夸张就留待各位用户自己探索了。
*《Assembly》适用于 iPadOS、iOS 13.4 或以上的 iPhone 和 iPad, 大小 139.5 MB,订阅制付费,27 元每周,40 元每月,208 元一年,免费试用 7 天。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK