

那些小处见大的设计细节(10)
source link: http://www.beforweb.com/node/494
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

那些小处见大的设计细节(10)
有的老小伙伴要去霓虹国,有的老小伙伴正在生宝宝,有的老小伙伴正在香港兴许还在琢磨着去霓虹国的小伙伴会不会帮他带手办;不知还有些什么小伙伴在看着什么电影吃着什么美食逛着什么街血着什么拼。想到这些觉得蛮开心的不知道为什么。
这周末公事私事缠身,着实没有时间做文章的更新了,便零七八碎的拼些小时间出来做一期小处见大。哦蛮久没有做过了,一直以来关注的LittleBigDetails也没太多新货了;倒是在想,接下来继续做的时候还可以挖些他家的旧货出来,虽然那些蛮早以前的App或Web服务可能已经有过多次改版了,但是那些细节当中的设计精髓毕竟不会随着时间的推移而褪色。
那这次就开始了;发现有不少是Google的;今天也花了不少时间研究Glass,有兴趣的同学也可以翻翻之前的两篇文章,“Google Glass日常交互体验”以及“为智能眼镜而设计”。走起。
1.Etsy - 评论输入框底部的提示文字会鼓励用户发表评论,并且会随着单词数量的变化而改变文案,例如“至少再说点吧”、“好诶,继续!”。

2.MailChimp - 统计报告页面中,将鼠标悬停在地图当中的不同国家上,气泡提示当中的鼓励内容会以该国家的语言读音呈现。

3.Shopping UK - 购物清单当中的商品数量超过10个后,界面底部的购物篮图标会变成购物车的样式。

4.Google Drive - 在文档中选择一段文字并创建链接,系统会将选中的文字作为关键词,自动搜寻相关的文档或网站,为用户提供选择建议。

5.MailChimp - 使用了定制化的下拉菜单,会根据当前页面所处的位置而选择向上还是向下展开列表,例如当下拉菜单控件距离窗口底部较近时,菜单会向上展开。

6.Chrome - 开发工具(“审查元素”)的设置当中,十六进制色值的范例代码是“DAC0DE”,即“the code”。

7.EA SPORTS - 页面导航栏的背景色值即为“#EAEAEA”。(我以前做Web设计时遇到需要在#EEE范围里选取色彩的时候,往往会选择“#E3E3E3”,而回避“#EAEAEA”,因为喜欢E3游戏展,厌恶EA。EA毁掉了很多收购到手的好游戏;其slogan“EA,challenge everything.”已被玩家改为“EA,fuck up everything.” - 译者C7210注)

8.Google - 搜索一部未上映的电影时,上映日期信息旁边会出现“提醒我”按钮,点击后,Google Now中会建立一条提醒事项。

9.Google - 气象预报当中的风力强度信息会通过不同尺寸的箭头一目了然的展示出来。

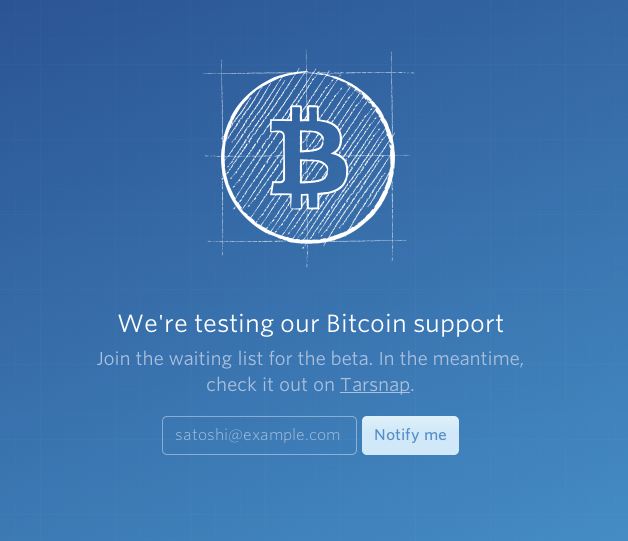
10.Stripe - 比特币支持系统的测试页面中,邮件输入框中的范例邮箱是“[email protected]”,即比特币的发明人中本聪(Satoshi Nakamoto)。

11.Amazon - 打印邮寄标签时,页面中会贴心的提供一个“没有打印机?发给朋友”按钮,以便没有打印机的用户发送给朋友帮忙打印。

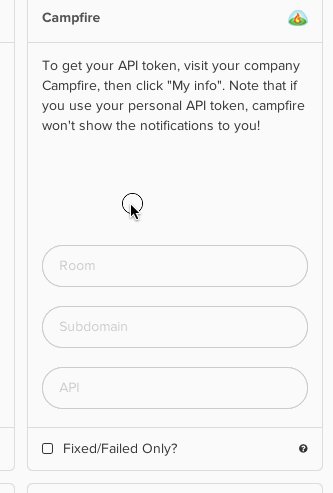
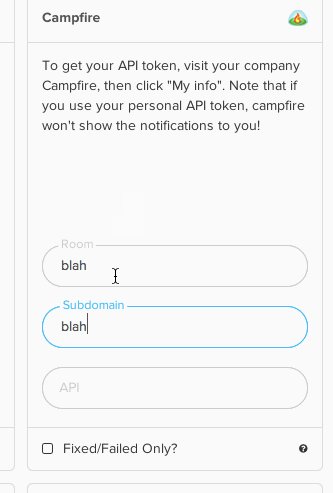
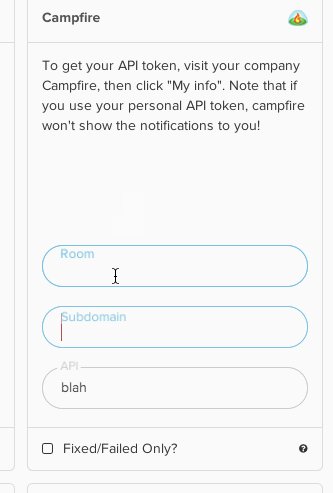
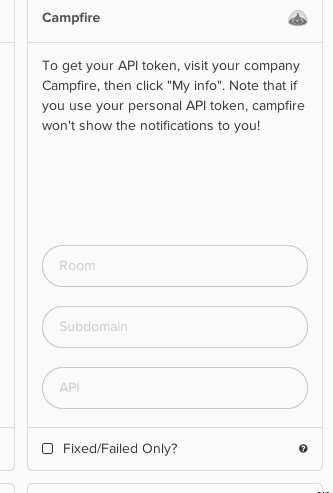
12.CircleCI - 文本框被聚焦后,原来的占位提示文字会通过动效上移,一方面让位于用户输入的文字,一方面成为该文本框的标题。

13.TED - 在视频页面向下滚屏时,视频会缩小到顶部固定栏当中保持播放状态。

14.Grand ST. - 退订邮件订阅后,他们会邀请你通过社交网络平台继续保持关注。

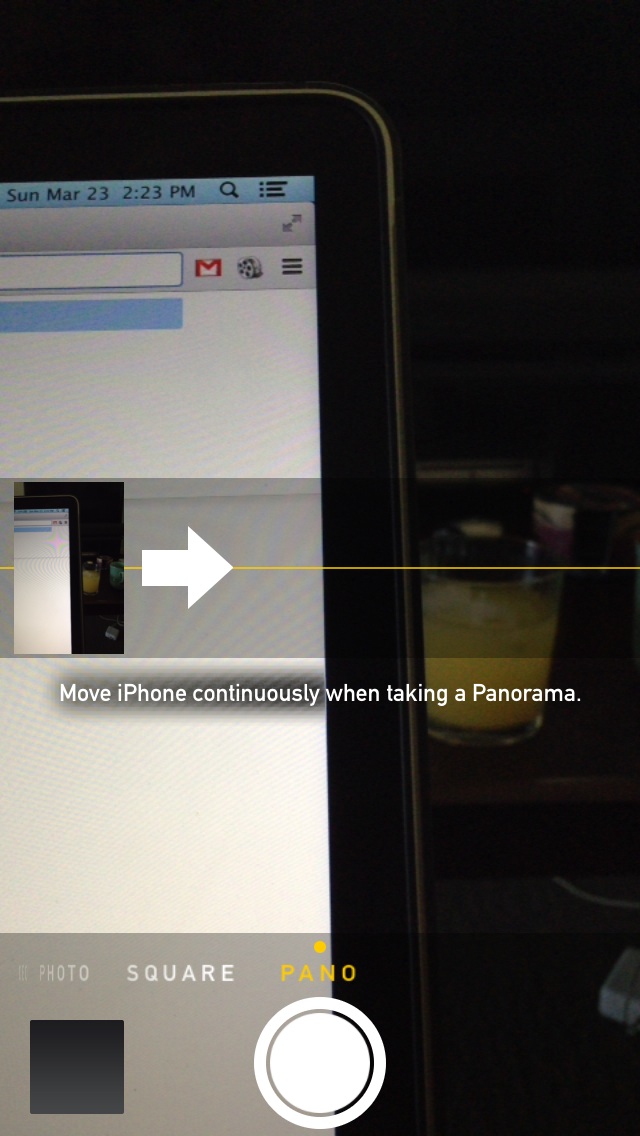
15.iOS - 在系统相机里拍摄全景照片时,界面当中的提示文字会根据拍摄对象的明亮程度而动态的增加或移除阴影效果,以确保文字始终清晰可见。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK