

关于汉堡包图标的A/B测试(2)
source link: http://www.beforweb.com/node/546
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

继续插播汉堡包图标的A/B测试;关于这套小测试,今天这篇还真不是最终回;第三次测试要不要拿来再看吧。光看文章图标来说有点烦了哦?倒是做了个新图标,留给一篇长文。
一句有用的也没有,大晚上的把东西发掉去闷两口廉价威士忌吃两口猫粮然后去铺床了;道个晚安先。下面进入译文。
最近我(英文原文作者)在读量子力学方面的书,显然我够闲的。
我能看懂的连十分之一都不到,但是感觉量子力学这些事挺迷人的。那里的世界似乎处于一种很神秘的状态,会随着人们的观察和测量而发生变化。
我觉得这很像用户体验设计。我们其实难以了解用户是怎样与产品进行互动的;直到我们去观察和测量,我们所做的一切假设实际上都只属于不确定的可能性。
上一次的汉堡包图标测试
在上一次的汉堡包图标A/B测试当中,我们发现带有边框的汉堡包图标(俗称三明治图标,下图当中的最后一个)在点击率上超过了前两种。

这一次,我想看看这种形式与带有“菜单”一词的按钮相比情况如何。
A/B测试的条件
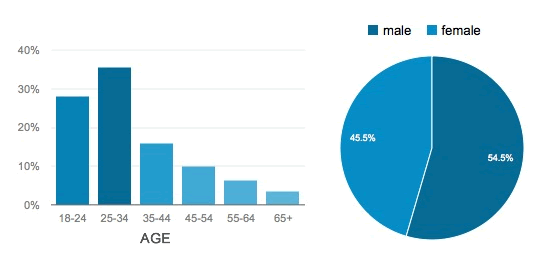
与上一次相同,这次测试的目标包含所有的移动端浏览器,在每个页面上都有放置汉堡包。测试持续了5天,访问者共计5万人,年龄及性别比例见下图:

在设备平台方面
- iOS占64%
- 安卓占34%
- Windows Phone与黑莓共占2%
初始方案就是三明治图标,即三道杠外面包一层边框:

“菜单”+边框:

初始方案当中增加“菜单”:

我个人来说应该不会在设计当中采用这种方案,不过还是想测试一下,就算验证自己的假设了:

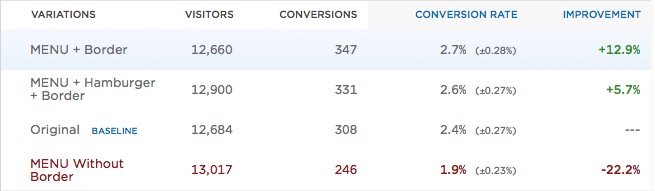
果然,光秃秃的“菜单”表现最差;而点击率最高的是变体1,也就是“菜单”+边框的形式。

iOS vs. 安卓
我还设置了一些事件追踪指标,例如对设备的统计。在系统平台方面,最终结果显示,iOS用户相比于安卓用户来说更有点击按钮的欲望,大约高出2到3倍。
两次测试的结果看来,至少可以说明一个问题,就是汉堡包图标不那么适用于移动端的网站(测试当中一直使用着一个页面,而不是app)。说到图标本身,带有“菜单”字样的、看上去更像按钮(带边框)的图标形式对访问者来说更容易理解。
当然,这不能说明用户无法理解汉堡包或三明治形式的图标;很可能是“菜单”一词可以让用户聚焦更多的注意力而已。
此外,最近Nielsen Norman Group做了一个关于图标的测试。结果显示,用户对于用来表示搜索的放大镜图标已经非常熟悉了,但是对于汉堡包和地标这类发家于移动端的、相对较新的图标的熟知程度并没有我们所想象的那么高。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK