

怎样为Apple Watch打造应用体验
source link: http://www.beforweb.com/node/585
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

怎样为Apple Watch打造应用体验
贫嘴张大民的幸福生活,一个月里看的第二遍了,酸甜苦辣,嬉笑怒骂,难言。
依稀记得在4岁左右全家搬出了大杂院,住进了楼房,约么是1987年吧;从南开附近折腾到了天拖。天拖,就是马志明的《纠纷》里那个丁文元上班的地方,天津拖拉机厂;现在这么想起来,还真有股子老工业的味道,那时则完全无感。无论平房还是楼房,炉子和暖气都是好东西,2003年举家搬来南方之后,心里总觉得缺两样东西,一是暖气二是煎饼果子嘎巴菜。
人整天奔命图惜点什么呢,年头越多,越发现,值得珍惜却再也没机会珍惜的东西正在变多。
闲话先说到这吧,眼看着天晚了。又来聊Apple Watch了;原文作者做了一些很赞的app概念稿,总结了一些想法。还是那句话,在设计规范和实际产品发布之前一切都是浮云;大家就当热身。下面进入译文。
过不了多久,我们就要为一种新设备的体验设计操心了 - Apple Watch。最近,我(英文原文作者)决定在日常工作之外花些时间尝试些新东西,于是打造了一套我们常用的app在Apple Watch上的界面概念稿。在此过程中,我逐渐开始了解怎样为Apple Watch打造应用体验,在此分享给各位。废话不多说,我们一起来看看吧。
这款设备,真的真的很小。对于我们多年来为手机打造的各种界面元素来说,1.5寸的屏幕确实太小了。这就意味着你需要移除大部分“多余”的东西,只保留最重要的部分。

1.5寸款Apple Watch与信用卡对比图
怎样传达上乘体验
只聚焦在那些适于Apple Watch使用情境的核心功能上。交互流程必须只包含少量的点击或轻扫 - 复杂的功能没有意义,别忘了用户口袋里还有iPhone,那才是为繁琐的任务流程准备的。每屏只传达一个单元或少量成组的信息,通过优雅且有意义的转场动效将信息与界面衔接起来,让用户经由少量点击或轻扫手势即可完成任务 - 这些都是在Apple Watch上打造上乘体验的关键要素。(推荐阅读:Apple Watch UI动效解析)
不妨结合以上几点看看Cuberto设计的披萨预订应用:

如你所见,以图为主,文字为辅的方式对于如此小屏的设备来说也是极其重要的,因为屏幕上没有足够的空间去展示更多的文字,用户也很难在典型情境中投入阅读。
适合Apple Watch的应用形态
查看通知是最典型的用例之一,例如来自社交平台的“赞”或是评论等等,让我简单的看一眼就能知道自己发的推产生了多大的响应,完全不需要把iPhone从口袋里掏出来。
一些服务类的应用也可以藉由Apple Watch变得更加有用。例如在Watch版的Uber中,你通过轻轻的触击即可召唤司机。或是设想一下走在路上,通过麦当劳或星巴克的Watch应用快速点一份和昨天一样的套餐并自动支付,到达门店后提货即可。
提醒和闹钟类的应用在Watch上也有着自己的发挥空间。面向Apple Watch进行设计时,“一次聚焦在一件事上”的思路变得尤为重要。设想一下你抬手瞥了一眼Watch,上面显示着“记得电话妈妈!”或是“给女朋友买戒指!”一类你之前设置过的提醒信息 - 简单迅速的获取一条信息,就是这样;需要后续操作的话也要保持聚焦,例如说一句“给Carl发条消息:我要迟到了”,信息被发送出去,任务完成。
正如苹果在发布会上所展示的,随手画些图形然后发送出去的想法倒是不错,不过我个人不是很喜欢,主要是交互选形式的问题。界面太小了,还有按钮在上面,也许很难用手指在上面画些什么。
不适合Apple Watch的应用形态
个人来说,我没看出在Watch上查看银行账户的合理性和必要性;倒是时间、未接来电提醒、脉搏信息、来自社交平台的通知等等才是真的需要。我将Watch看做是通往小信息小互动的桥梁,这些都是不需要把iPhone从口袋里掏出来就能做的事情。也许是因为真正的产品还没上市,我个人对于在手表上阅读Twitter主页或是Facebook时间轴还是表示怀疑态度。我不知道为什么要在Watch上一屏读一条推,而不是拿出手机一屏看七条。
基本上,任何超过三屏的内容量对于Watch来说都是复杂的。
关于界面设计
现有的应用怎样从设计上适配Apple Watch?我挺严肃的看待这个问题,尝试着向用户传达最优体验。于是,前面给大家看到的那些常用app的Watch版概念稿就是成果。当然,所有这些仅供讨论。

为一种你不曾尝试、甚至还未上市的设备平台进行设计,这确实不是一件容易的事。一方面,没有Skala Preview这样的工具为你提供帮助。我在Photoshop中设计界面时,使用分割视图和智能对象,让其中一个窗口模拟界面在Watch屏幕上的表现。同时我还用到了Francesco Scalambrino创建的模板,并简单编辑了一下,将其背景中的智能对象替换成了实际Watch图片中截取出来的背景,以便展示更高质量的设计方案。这里是我自己编辑过的模板。
我从自己制作的那些概念稿中挑出3个来大家近距离看一下。
Yahoo News
Yahoo设计团队的获奖作品,我觉得在Apple Watch上的表现也会不错。加载之后,你会看到几组新闻列表,在各自的类别中点击一下就可以收听最新的新闻的朗读版本,通过横向轻扫的手势可以切换新闻类别,从商业到科技,你可以随时随地在Apple Watch上获取头条消息。当然,最理想的还是有专门的播音员来朗读消息,而不是机械化的语音。

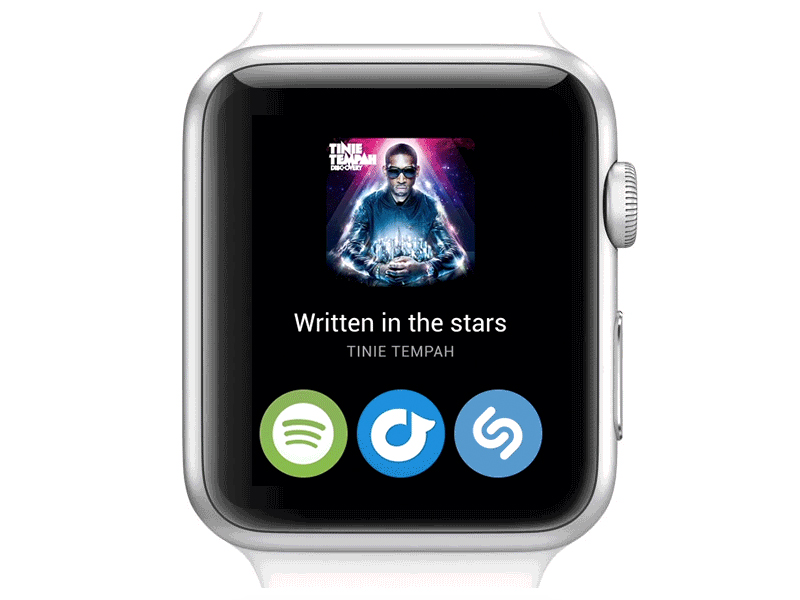
Shazam
这是我自己最喜欢的一稿,我也非常期待着看到Shazam将来为Apple Watch打造的官方版本。这是一款典型的“随需而用”的产品 - 听到一首不错的曲子?你不必拿出手机,抬起手在Watch上点击一下,稍候片刻便能知道相关信息,就是这样 - 启动、等待、看到结果。

Skype
我砍掉了所有的附加功能,只保留了阅读消息和通话。我所设想的流程是这样的:在Watch上看到一条通知:“Hi Jan,我们该电话聊聊了,打给我吧”;然后我点击回复,按住“与对方聊天”,在对话框中选择语音对话;或者,我也可以快速回复一条语音信息“抱歉伙计,一小时以后吧”。

显然,还有很多问题等待着答案。举个例子,对于语音,我们都知道在大街上对Siri讲话是什么感觉,虽然已经逐渐习惯,但仍然怪怪的。接下来,我们要对着自己的手腕子说话吗?有点动作片明星的感觉。
另外有谁好奇过怎样在Apple Watch上的联系人列表中显示名字吗?相信很多人都看过苹果官方的演示视频,在联系人界面中,每个人的名字都只有4个字母;不知实际当中他们是怎样进行处理的。

就是这样,这些就是我在尝试着为Apple Watch进行设计的一周之后总结出的一些想法。我个人很享受这项挑战,不过我目前来说还不是很确定自己喜欢这款产品,真的要对着手腕说话?说到这里我倒是想起我朋友在iPad发布之后问的问题:怎么在这种设备上使用语音?
我想,过不许久,世界各地的设计师和开发者们就将向我们展示他们的各种想法,我们的世界将再一次被改变。我已经为那样的生活做好了准备。
大家觉得呢?
Apple Watch预计在2015年初期上市,售价$349起。苹果计划在本月(2014年11月)发布WatchKit SDK,届时开发者们就可以先玩起来了。
你准备买一块Apple Watch吗?
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK