

重新思考移动应用的新手教学模式
source link: http://www.beforweb.com/node/478
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
重新思考移动应用的新手教学模式
周六晚间了,似乎还能听到外面滴滴答答的声音;从夜里开始几乎下了一整天的雨吧?
本想在这里详细记录一下今天带斑斑检查身体的事,想想算了;每次自己在过去的博文中看到关于推推的那些记录,心里仍然会难受。倒是要在此再感谢一下在微信里发来关心的朋友们。
话说上周买了瓶葡萄酒留着平时喝两口;不想再依靠威士忌那样久而久之容易伤身的东西了;却发现自己也真是没什么欲望了;倒是每次和同事朋友聚会喝喝清酒觉得越发的舒服。一口口灌烈酒的阶段(再次)过去了,真不是坏事;反正总还会来的,恩?
今天的译文来自Theresa Neil,也就是《移动应用UI设计模式》(O'Reilly大公鸡)一书的作者;本文所讨论的话题也是从这本书延展出来的:作者在实战中运用自己书中归纳出的设计模式,遇到问题,继而开始重新思考...接下来进入译文。
对于设计师来说,设计模式库是很棒的灵感来源,不过常见的实践方式未必是最好的。本文中,我们将一起看一看为什么很多移动应用的新手教学模式并非那么有效,以及我们可以从游戏设计当中汲取到哪些理念来帮助我们选择更加有效的设计模式。
我们的《移动应用UI设计模式》一书推出之后,Intuit邀请我过去与他们的移动团队进行交流。一开始,我从比较高的层面讲述了设计模式在不同领域(时装、建筑、软件等等)当中的价值。讲好之后,他们的高级UX经理Alissa Briggs补充了一些案例,并告诉我,他们曾经仔细研究了我的书中关于“视觉吸引”的那一章(见“具有引导性的移动应用界面设计模式”一文),尝试了“对话框”、“提示”、“使用向导”、“幻灯片”等各种方式,但仍然无法有效的引导用户上手产品。这些本该相当具有“帮助意义”的界面,在实际当中使他们的用户感到迷茫和挫败。这让我很惊讶。

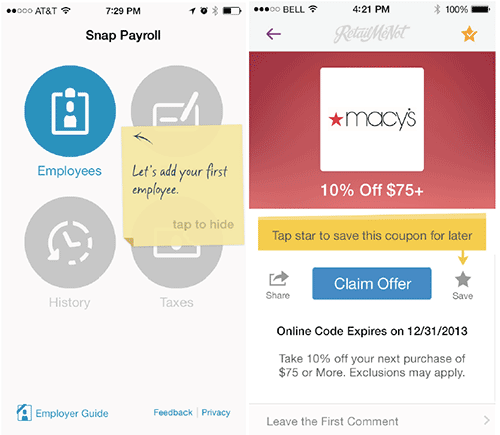
Intuit在他们的Snap Payroll应用中尝试过的一些教学,用到的模式包括对话框、提示、幻灯片和使用向导。
在这之后,我又与RetailMeNot合作,帮他们设计iOS与Android应用当中的新手教学。他们的产品团队希望确保用户能明确的了解其产品的价值主张,以及怎样使用特定的功能,例如收藏商铺和优惠券等等。
当时我们认为一个简短的使用向导(3步)或视频演示会比较有效;另外他们有些利益相关者认为幻灯片也是不错的方式,所以我们同样进行了尝试。但最终的测试结果是,这些方案非但没能吸引用户,反而让他们产生了负面感觉。
其中一名被测者告诉我:
“我只想立刻进入应用并进行探索。”
总结下来,在测试当中,用户要么跳过这些教学,要么就是对各种对话框、向导、视频演示或幻灯片当中的内容视而不见。更坏的情况是,这些教学会激怒那些想要立刻进入应用进行尝试的新用户。

RetailMeNot的一些测试UI稿,用到的设计模式包括幻灯片、视频演示、3步使用向导。
为什么这些模式都失败了?
为什么呢?我试着到游戏设计领域寻找答案。游戏设计师们从来都知道,你不能把新玩家一下子丢到战场当中,期待他们即刻开始享受游戏体验;否则他们在懂得怎样使用武器之前就会被干掉。
在游戏设计当中,使玩家从零起步深度参与进去的方法较其他领域来说更加成熟且有效。其实对于移动应用的设计来说,道理也是一样的。虽然不涉及虚拟的“生命值”和“死亡”这些概念,但是新手用户所体验到的挫败和迷茫感是类似的。如果你让太多新用户感受到这些,那么你的产品基本要game over了。

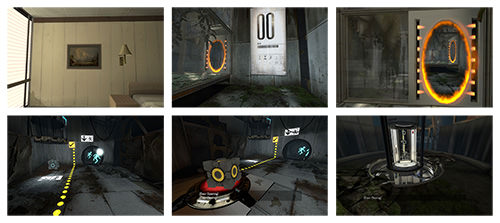
Portal会首先让新玩家进入一个安全的环境,去熟悉各种操作方法。
Extra Credits的在线视频系列深入的解析了游戏世界的方方面面。其中的“Tutorials 101”(Youtube)更是值得每个移动应用设计师观看和学习。该视频介绍了一些在游戏当中创建新手教学的基本规则,我们完全可以扩展到移动设计领域:
- 少些文字,多些互动。
- 不要一股脑展示所有的教学内容。
- 有意思,值得尝试。
- 在实际使用中巩固学习效果。
- 倾听用户的声音。
规则1:少些文字,多些互动
当我们想要解释什么的时候,文字通常是最方便的工具。但是,当我们想让用户学习什么的时候,文字就不那么有效了。根据“Tutorials 101”的建议,我们应该避免依赖文字,因为“文字会打乱使用节奏,破坏沉浸感;即使那些特别需要帮助的用户也会轻易的跳过文字教学。”
太多的文字,相当于“告诉,而非演示”,这与移动应用的设计理念是相悖的。新手教学应该是“演示,而非告诉”;它应该具有交互性,让用户通过使用进行学习。只有让用户在“实战”之前进行演练,他们才能在真正需要完成任务的时候知道怎样去做;单靠“告诉”是没用的。
来看一些对比范例:
Boomerang vs. Mailbox

Android上的Boomerang应用,新手教学完全是“告诉”,而且文字太多了。

iOS上的Mailbox应用,具有交互性的新手教学,鼓励用户通过动手操作来学习。
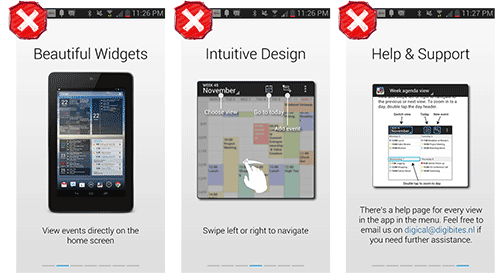
DigiCal vs. Fantastical

Android上的DigiCal应用,教学中的文字与它们所描述的操作行为之间的剥离感太强了。

iOS上的Fantastical应用,在教学中邀请用户进行操作演练,以掌握那些在实际使用中用的到的手势。
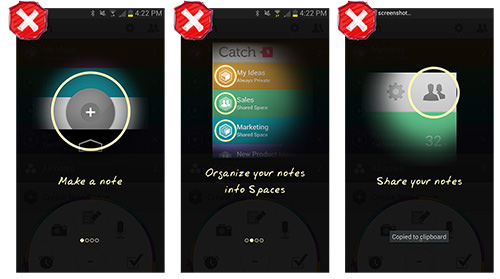
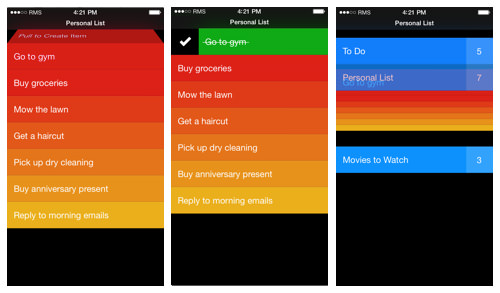
Catch vs. Clear

Android上的Catch应用,通过使用向导展示特色功能及操作方式,但是用户无法进行操作,难以真正记住。

iOS上的Clear应用,默认视图中的任务本身就是教学内容,用户可以根据其中的文字描述对每一条项目进行操作练习。
(插几句:对于Clear的新手教学我个人持保留意见。至少我自己第一次使用时完全没耐心把那么多的“手势学习任务”一个个完成;手势太多,真完成了学习任务也记不住;如果删掉这些教学任务,到了真正需要的时候,貌似又找不到类似“帮助”的内容。不喜欢。- 译者C7210)
要点:如果有办法“演示”,就不要“告诉”。让用户通过操作来学习,文字只起到补充解释或邀请操作演练的目的。
规则2:不要一股脑展示所有的教学内容
“如果你一开始就展示所有的教学内容,想把所有东西都教给玩家,他们会不堪重负,失去参与的欲望。”Tutorials 101这样告诉我们。把“玩家”换成“用户”,这句话与移动设计的关联就很明显了。
如果新手教学中的信息量过大,那么即使用户真的会去学习,到了实际需要用到的时候,他们也会忘记之前学到的东西。要在用户需要帮助的时候,将教学信息以简短、易消化的碎片形式提供给他们。要知道,新手教学同样是使用户产生第一印象的地方,你想让用户产生“给我更多”的愿望,还是“少给我点吧”?
Dooo vs. Todoist

iOS上的Dooo应用,一上来就使用了11个界面展示新手教学内容。

iOS上的Todoist应用,每次只在当前需要的地方展示一条提示,例如添加任务或查看选项菜单。
UserTesting最近在“Six UX Lessons Learned From the New Facebook App,Paper”一文中确认,“用户更喜欢操作指导”,这里所说的“操作指导”指的就是应用在用户第一次实际使用时提供的一系列情境化的操作提示。

要点:不要在用户实际使用产品之前将所有的教学内容都展示给他们,而是在用户真正需要引导和帮助的时候提供最精简最有用的信息。
规则3:有意思,值得尝试
Tutorials 101中提到的规则是“让教学更加好玩”。当然,不是所有的移动应用都能和“好玩”搭上边,但正如视频中提到的“教学应该像游戏当中其他任何部分一样有趣”这个道理同样适用于移动设计领域。
即使我们很难让应用的新手教学变得真正好玩,将它设计的让用户感到有意思、值得尝试,并能与应用整体体验无缝整合起来也是很有必要的。
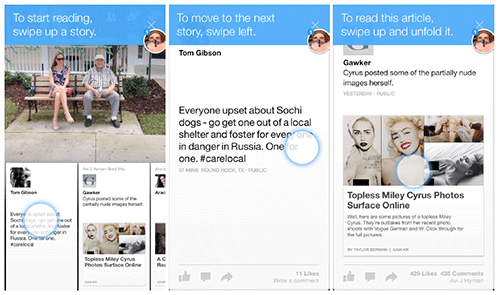
我们对比一下NBC News和Flipboard这两款阅读类应用的引导设计方式。NBC News使用了静态的幻灯片模式,其中除了字体还算“有趣”之外,整个教学从本质上讲就是平铺直叙:文字过多、信息量大、乏味、缺乏交互性。

而Flipboard(2013)给人的初体验则完全不同:没有文字性的介绍,界面下半部分会略微翻起一部分,让你可以看到“下面”还有东西;翻起的部分自动合上之后,你便知道可以将这部分“掀起”来查看更多内容。如果这时你还没有做出任何动作,界面底部会出现提示“向上翻页继续”。
而随后的每一次翻页动效都能增强用户对操作手势及其结果的关联感知。

要点:在教学中增加用户参与的深度。尝试在合适的地方增加“有意思”的交互元素,创建一种“快速学习、直接运用”的氛围。
规则4:在实际使用中巩固学习效果
还记得你在物理课上通过一个简单的实验理解了定律之后的兴奋感吗?这就是我们现在要说的。当然,在实验之前,老师已经解释过相关的概念了,但正是动手实验让你真正理解了知识。
移动应用中的新手教学也是同理。如果你已经按照前面三条规则去做了,那么这一条会显得非常自然。形式上可以很简单,例如,在可交互的新手教学中,如果用户完成了某个操作任务,便为其提供一些视觉或听觉上的反馈。然后,当用户在实际使用应用的过程中再次执行了这个操作,那么相同形式的视觉或听觉反馈便可以巩固他们的记忆(如果使用音效进行反馈,要记得提供设置,允许用户关掉音效,因为一旦用户熟悉了这一操作,反反复复的听觉反馈就会成为干扰)。
这个方式对于“不要一股脑展示所有的教学内容”这一规则也能起到补充作用。在用户实际使用的过程中,在他们已经了解了最基本的使用方法之后,通过提示引导用户逐步了解更多的“高级”功能,或是在他们正确的完成某些操作之后给到一些预期之外的反馈(例如某种“奖励”),你便可以使用户在实际使用应用的过程当中巩固他们所学到的。

Polar(左图)会在用户玩过几轮投票之后给到手势操作的提示。Duolingo(右图)则更加游戏化,当用户完成了特定的学习目标之后,会获得奖励并升级。
规则5:倾听用户的声音
考虑到你是花了几个月甚至更长时间去打造自家产品的“专家”,恐怕你并非向用户解释应用工作方法的最佳人选。正如Turorials 101中讲到的:
“当你作为设计师在一个项目里工作了一两年,你会很容易将那些对普通人来说难以理解的概念误认为是显而易见、符合直觉的。”
在这个问题上,简单而得当的可用性测试可以清除大部分的障碍。观察你的用户,看看他们卡在什么地方,在哪里遇到问题;在他们使用产品或原型的过程中,仔细倾听他们的各种看法和评论,同时记得不要立刻向他们提问,否则将导致他们无意之中猜测你想听到怎样的回答。
Snap Payroll的设计师们在可用性测试当中发现,操作指导(或称情境化提示)可以产生最好的教学效果。而我们为RetailMeNot进行了4轮可用性测试之后,得出了同样的结论。

要点:你认为自己在精心雕琢新手教学的设计,然而对产品的过分了解有可能蒙蔽你的双眼。不妨尝试可用性测试,让你的目标用户帮你发现问题所在,并进一步找到最适合自己产品的新手教学形式。
推荐阅读:关于移动应用的新手引导设计
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK