

设计模式|包容格式:如何应对用户的多元输入需求?
source link: https://zhuanlan.zhihu.com/p/379140124
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
设计模式|包容格式:如何应对用户的多元输入需求?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第一期内容,为你介绍一种应对用户的多元输入需求的设计模式。
What 是什么
简介:包容格式是一种用于文本输入的模式,使用这种模式后,可以让用户输入文本内容时不用关心格式或语法,从而轻松达到预期目标。
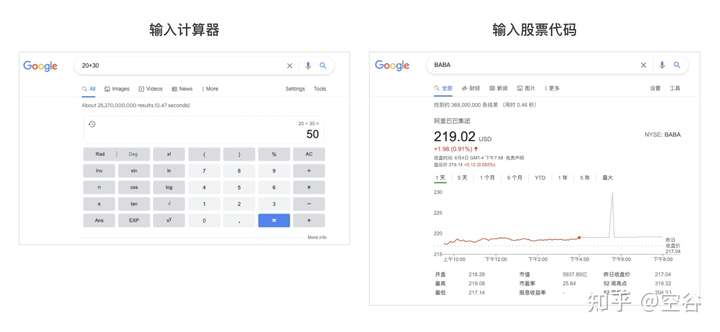
例子:Google 搜索输入框

Why 为什么
用户操作界面时只是想完成某件事或某个操作,而不是考虑「正确」的格式或复杂的UI。计算机擅长弄清楚如何处理不同类型的输入。如果计算机无法正确处理多找类型或格式的文本内容,那么用户在输入内容时就会有明显的受阻感。
所以,让用户输入所需的任何内容,然后让计算机来处理结构或格式,才是一种比较理想的方法。这种模式可以极大地简化界面,并使其更容易被用户理解。
相关资料
When 什么时候使用
用户可能会输入不同类型、格式的文本内容,而我们希望用户可以不用太关心格式问题,同时希望界面保持简洁。很多时候,用户输入的数据可能类型、格式不一(例如存在空格、连字符、缩写或大写等等),如果提供不同的输入类型,那么界面就很可能不够简洁。这种模式可以很好地将数据类型有效处理。
使用条件:
- 输入内容存在不同类型或格式;
- 希望用户输入比较容易;
- 希望界面简洁;
How 如何使用
核心思想:将界面设计问题转化为编程问题。
我们需要考虑用户可能输入的文本类型:
- 简单的例子:只要求输入一个只有格式不同日期或时间;
- 复杂的例子:搜索某些关键词,根据关键词获得不同的结果;
由于业务场景不同,每个应用程序使用此模式的方式可能不同。只要确保软件对各种输入格式的响应与用户期望的一致即可。因此建议与用户进行真机测试。
Example 案例
案例 1:东方财富股票搜索框
用户需求:将特定股票添加到个人关注列表。
东方财富的股票搜索框,用来帮助用户快速找到目标股票。该搜索框就使用了「宽容格式」这一模式。用户既可以输入股票代码进行查询,也可以输入股票的名称进行查询。
案例 2:Gumroad 信用卡输入框
用户需求:输入信用卡号
很多产品都有输入信用卡号的场景,用户应该只要输入16位数字,而不需要明确这 16 位数字的格式。输入的内容中是否带有空格对结果不应该有任何影响。
gumroad 的信用卡号输入框允许用户随意输入他们的信用卡号。信用卡号字段接受空格作为分隔符(不包含空格也可以),然后这个输入框会立即将输入的卡号格式化。
案例 3:macOS 日历创建日程
用户需求:创建日程
我们会有很多方式来表示日期,例如周一、星期一、2021/06/20、6-14 等等。在 macOS 日历中创建日程时,用户可以输入各种格式的日期,输入框都会正常识别到该格式,并按照其日期创建日程。
你可以在下方查看「包容格式」更多的案例:
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方提交~
为了便于查阅,本文将同步沉淀到 Ant Design 的知识库《设计模式》中,欢迎关注。
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK