

Physikh : An Interactive way to understand physics- Case Study
source link: https://uxplanet.org/physikh-an-interactive-way-to-understand-physics-case-study-d826c1d77c4e
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Physikh : An Interactive way to understand physics- Case Study
This project was done as a startup idea at Spacehash. During the conversation about the science stream, we came up with an idea to solve the industry’s problem creatively. My task was to design and build UX for the platform from scratch. Also, I was responsible to guide the team on design direction.
Problems
Going through the science stream is one of the most challenging phases of one’s life. Subjects like maths, physics, and chemistry really challenge students to expand their mental horizons. here the problem is,
- Sometimes for the student, it gets hard to understand the concept fully. Since the teacher has no time to solve each student’s doubt. Students often seek solutions on the internet.
- Due to the lack of communication between student and teacher, going through these situations, A student might feel frustration or anxiety.
- Theoretical knowledge often leads the student to boredom during class or while studying.
Here the real challenge was to make study fun and interesting.
What was the process like?
Understanding the market
We began understanding the current scenario by analyzing surveys and user interviews.
Quantitative data
- In the year 2020, As many as 5,58,736 candidates appeared from the Science stream for board examination.

Competitive Analysis
This analysis helped us understand current learning platforms, their teaching methods, prices, and overall platform experience. This leads us to fruitful insights from the industry.
Ideation
All derived research and analysis gave us enough confidence to move forward in the process. We began exploring different ideas and possibilities. We wanted to solve the fundamentals of physics interactively.
Understanding the App
- Physik is an interactive learning app that helps students to grasp concepts properly.
- Students can play games on different modules.
- Along with interactive learning, there will be guided videos of a particular concept/module.
- Apart from that, students also get a chance to meet mentors to clear their doubts.
- The core vision of the app is to make learning fun and interactive.
- Mentors around the country will help students plan their schedules, tricks, and methods to prepare for the competitive exam.
Who benefits from it? (target users)
- Science students (11th/12th)
- Students preparing for JEE / NEET
- Students want to get into IIT/NIT
- Professors
This startup is focused on science students who want to learn interactively. Also, the app will help those who want to appear for JEE/NEET.
User Research
How we humans learn things?
The app emphasizes more on learning, so for that, it was important to understand “How we learn things”. I began researching on the internet about the topic. Through this research, I came to so many realizations about learning.
The learning pyramid
- There are two basic methods to learn: passive and the other one is participatory learning (Active learning). By scanning the pyramid we clearly can see that participatory teaching is one of the best learning practices.
- Active Learning includes discussion, practice by doing, and teaching others.
- The pyramid shows that most of the learning happens when we teach others.

21st century’s learning method
In the search of learning ways, I landed upon this method. This method emphasizes on participatory part of the learning pyramid. It has divided phases into three parts. Self-learning, Critical thinking, and Articulation(expression).

When does self-learning happen?
- When one is curious about learning, it gets easier for him/her to navigate through any obstacles. So the motivation affects a lot. Nowadays, we can learn anything on the internet. it’s just a matter of how to implement it.
- Questioning is another impactful way to learn new things. While questioning our whole brain is stimulated and serotonin is released. This release of serotonin causes the brain to relax and makes it most able to find answers and develop solutions.
What is critical thinking?
- Critical thinking is the analysis of facts to form a judgment. The subject is complex, and several different definitions exist, which generally include the rational, skeptical, unbiased analysis, or evaluation of factual evidence.
- For the science student, this can be one of the impactful skill sets to develop.
How does articulation work?
- Here, articulation can be considered as expression. there can be many types. eg. speaking, writing
- Articulation helps to express our idea and articulating in a better way that makes sense. The process of articulation puts our mind in a situation to express and reflect on our ideology.
Information Architecture
Information architecture aims to organize the material so that consumers can quickly adapt to the product’s functioning and discover everything they need. The structure of the content is determined by several things.

User Flow
The path traveled by a typical user on a website or app to perform a task is referred to as user flow. The user flow guides people through a series of actions that lead to a successful conclusion and final action, such as purchasing a product.

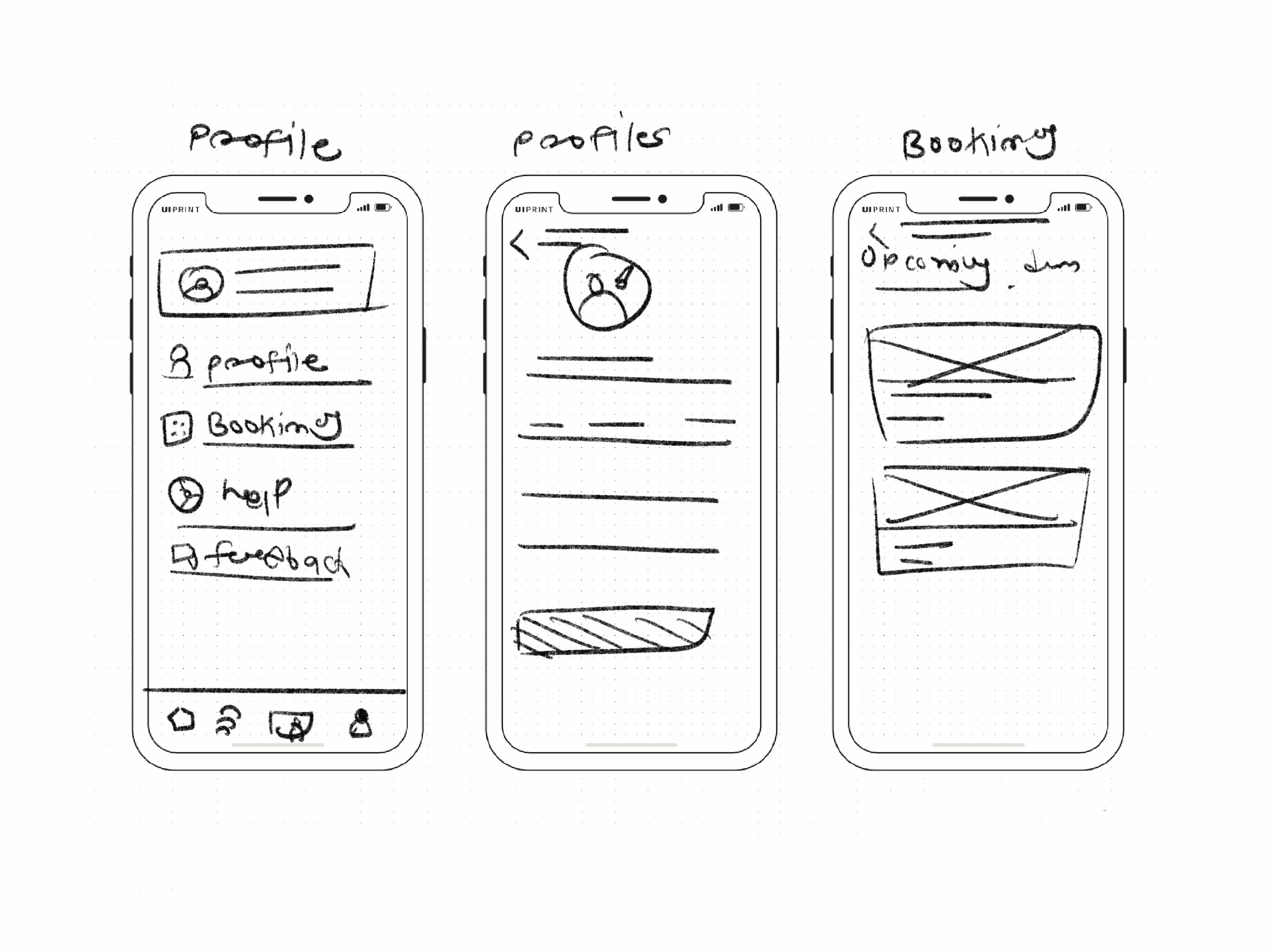
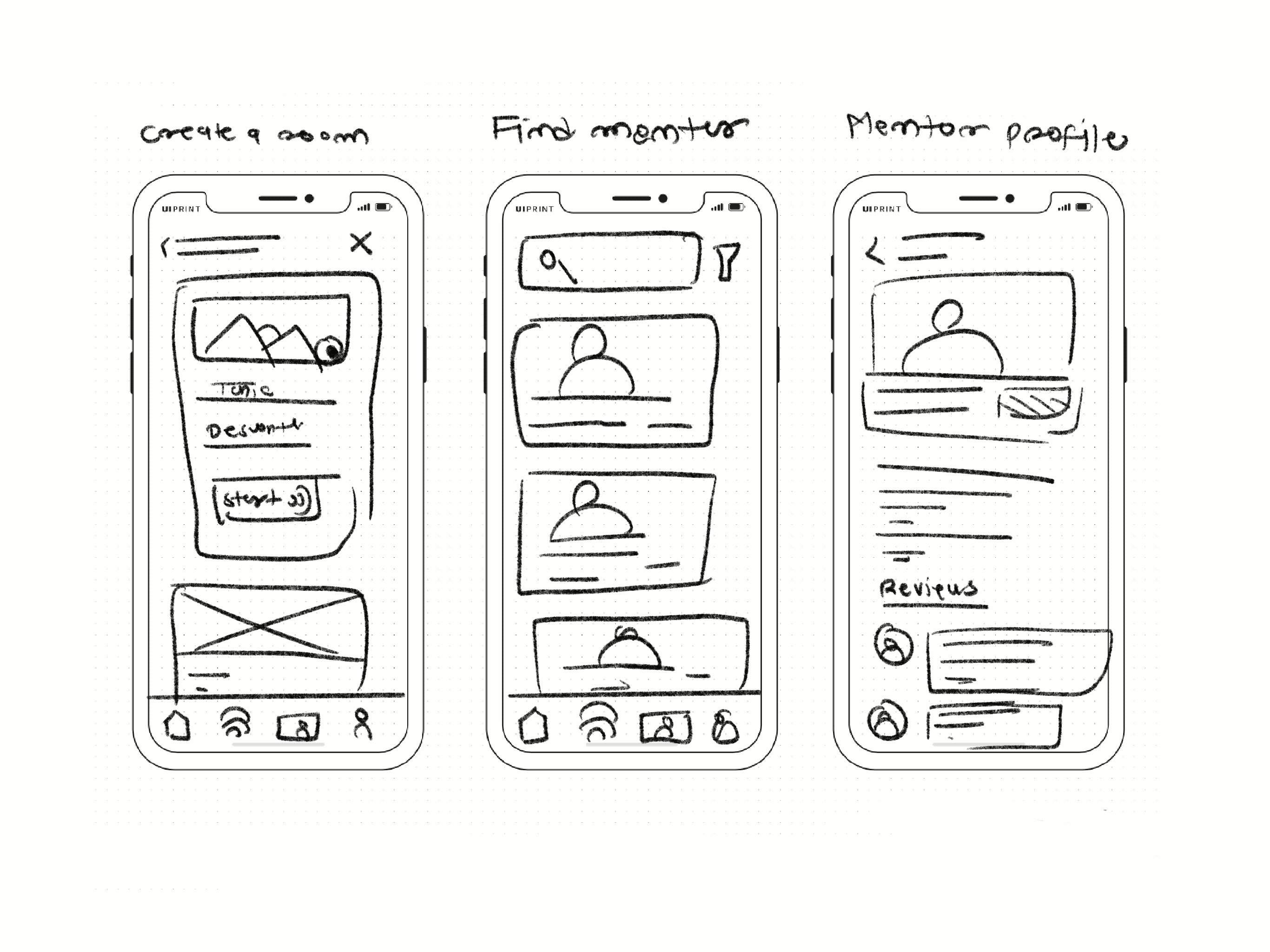
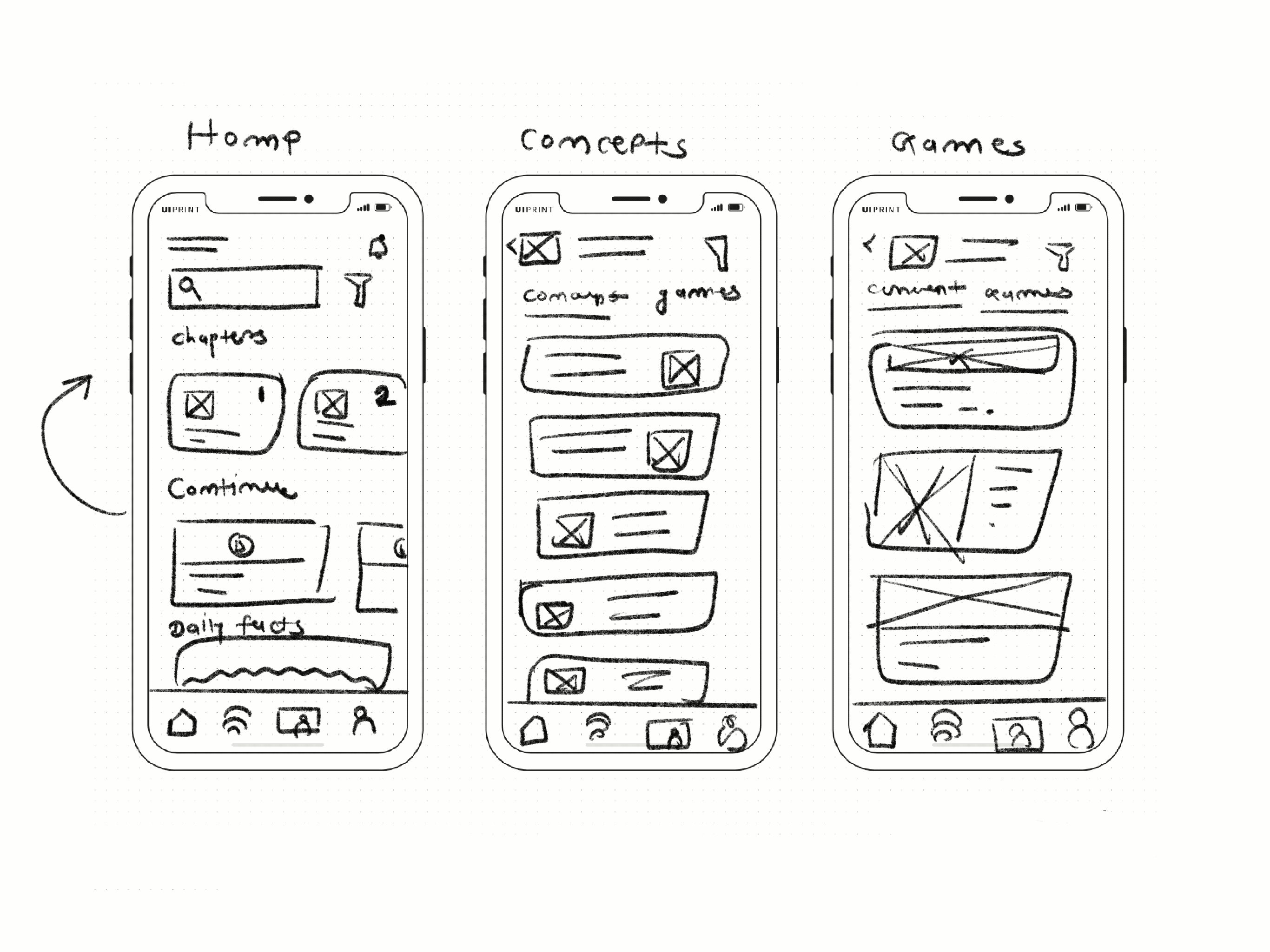
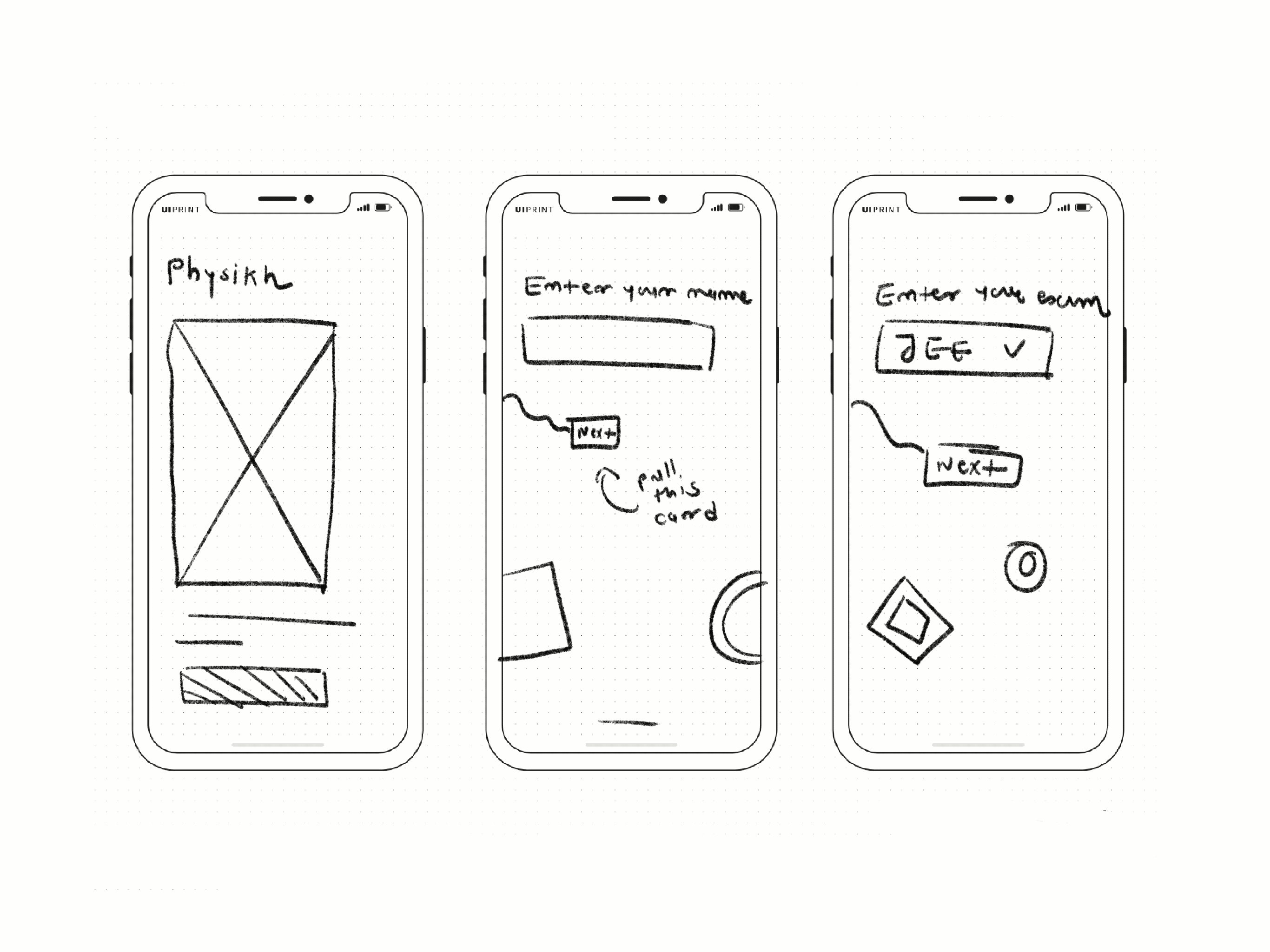
Wireframe
I iterated the app’s wireframes to create layouts that fulfill the important functionality of those pages without detracting from the user experience. I iterated with various potential layouts for the displays as well as screen components in Figma after producing early sketches.

Branding
Initially, I experimented with several logo symbols and wordmarks. After considerable research, I decided on one that best matched Physikh’s branding: “It’s fun and quirky”. So, decided to go with a vector that represents a bouncy spring.
Style guide
I took a few key screens from the wireframes and experimented with several color and typography combinations. Shown in the image are final colors and typography.
UI Design
Wireframes gave me enough confidence to move forward in UI design. Since the app is mainly focused on science students, I gave it a light and trendy look. I assured that the colors are light to distract users from completing their intended task.
Onboarding & Sign-In
- I wanted an onboarding screen to showcase some quirkiness and fun. So, went with the style that helped me to archive that feeling. A fun portrait of einstein in between the pattern shows the quirkiness of the product.
- Made the sign-in process simple and smooth. Users just need to enter their mobile number and the OTP will get him/her inside the app easily.
Registration
- Since the app is designed for people who love physics, I added the physical touch to the signup process. On the first screen, the user can pull the ‘Next’ button for further procedure.
- Most physics is about natural science and the study of matter. So, I decided to go with 3d object to give visual aestheticism in the sign-up process.
Homepage & Concept Screens
- Students can find what they want to learn from the homepage. They can go through the chapters and concept pages.
- To ignite the curiosity, I have added a “daily physics” section, that showcases the interesting topics around physics.
- Graphical representation of certain topics at the right side of card design also helps students to navigate through topics visually.
- There will be a guided video of a certain topic on the concept page. That will help students to understand concepts theoretically.
Interactive Games
- Through the game section, users can find interactive games related to selected concepts.
- Games can be in different formats. Below shown games based on graph generation.
- Rewards after completing certain tasks.
Discussion Rooms
- In this section, students can interact with peers and mentors. I have divided this screen into two sections, one is top discussion (shows rooms that have most live numbers) and another is popular discussion (Showroom that has most engagement)
- After joining the room, students can ask questions and participate in debates or discussions.
- Students can also create room on a certain topic, and invite their friends to the room.
Find Mentor & Book A Slot
- Students can look out for different mentors using this section. Top mentors show the most rated mentors.
- Mentoring profile has mentor’s background, subject, linguistic ability, and current job position.
- Booking can be initiated by simply clicking on the “Book a session” button. There is major three-step to complete the bookings. Pick available date → Select time slot → Set reminder.
- Upon the confirmation of the booking, the back end API will generate a google meet link and mail students regarding that booking. Also, It will be added to google calendar and will notify students before the meeting.
Profile
- Users can check out their bookings with mentors.
🎁 Takeaways
- This project helped me to get a better look at the current scenario in the industry. Competitive research helped me dive deeper into India’s biggest ed-tech companies.
- I explored the psychology behind learning. And the way how we learn things differently.
- Working in a team with different expertise always helps in getting a new perspective from the surrounding.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK