

那些小处见大的设计细节(7)
source link: http://www.beforweb.com/node/405
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

那些小处见大的设计细节(7)
仔细想一想,这次插播应该是过年前的最后一次上新了吧。些许惆怅。
惆怅毛。空调燥热且闷,昏昏欲睡,对面小姑娘却还在戴着毛线帽子,周围似乎有好几万人同时在噼噼啪啪的做事或吵闹,捂脸,太不真实了,我想去一个安静的地方窝一会。
哦对了,都说到过年了,却几乎忘记祝福了。给大家拜个枣年吧,祝所有不需要回家的朋友在过年期间多多休息放松,祝所有需要在城市间奔波的朋友尽早且顺利的合家团圆。过年期间这边博客也不会停下,俺们到时候见!先过掉这次的小处见大,20个。走。
1.Medium - 在文章中选中一段文字,点击Twitter分享按钮,选中的文字会自动出现在分享窗口的输入框当中。

2.Brewster - 邮件当中的头图是系统基于你联系人的头像生成的个性化图片。

3.OS X Lion - 当连接到一台安装着Windows的PC机时,Finder当中用来代表该PC的图标是一台老式CRT显示器,屏幕中是Windows的死机蓝屏。

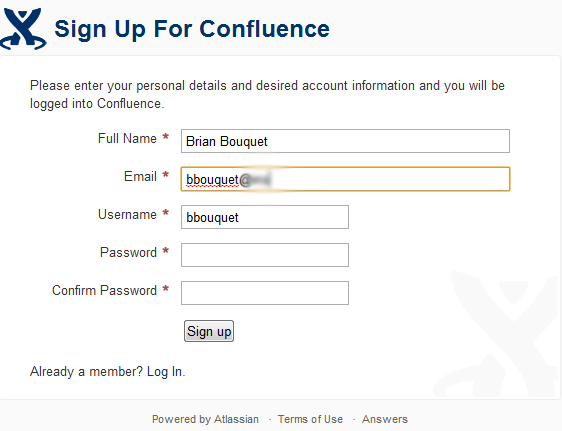
4.Confluence - 在注册表单里输入邮箱后,系统会自动抽取邮箱地址中“@”之前的部分,填充到用户名输入栏中。(相关阅读:表单设计与转化率的提升)

5.iOS - 在“朗读所选项”的设置中,用来代表朗读速率快慢的是乌龟与兔子形象的图标。

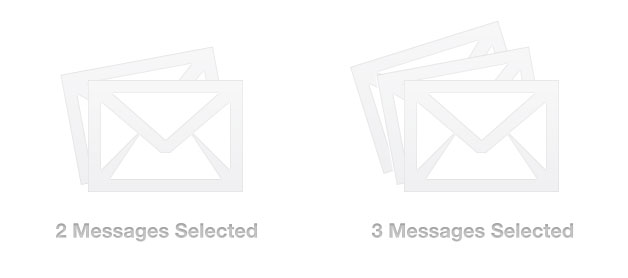
6.Mail - 选中多条邮件时,图标中的信封数量会根据选中邮件的数量而变化。

7.Firefox - 只有在执行过页面回退操作后,“向前”按钮才会呈现出来。

8.Eventbrite - 在显示二维码供用户扫描的界面中,系统会自动检测屏幕亮度,如果发现过低,则会暂时提高屏幕亮度(事先向用户知会)。

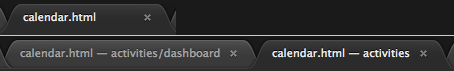
9.Sublime Text 2 - 如果用户打开了名称相同但路径不同的文件,tab上除了文件名以外还会显示各自的路径,以防混淆。

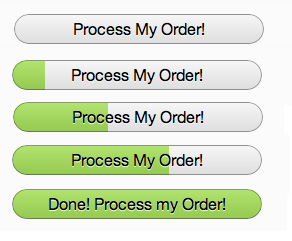
10.Coda 2 - 订单提交按钮被点击之后会直接转变为进度条的角色。

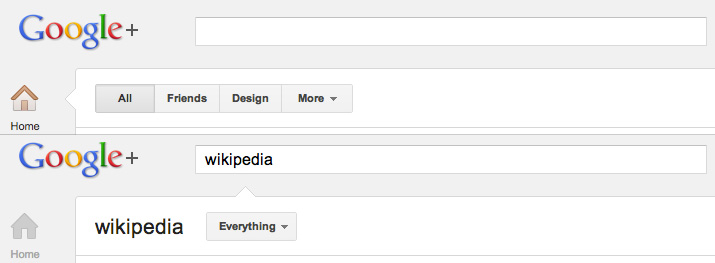
11.Google+ - 进行搜索时,主内容区的三角指向标会由指向导航图标改为指向搜索框。

12.Vimeo - 在提示用户有新版网站可以试用的提示信息中,两个按钮的文案分别为“现在就试试”和“我讨厌改变”,风格自然,贴近人们的日常用语,更容易唤起情感上的共鸣。(相关阅读:为产品赋予人格 - 情感化设计的组成要素及实践案例)

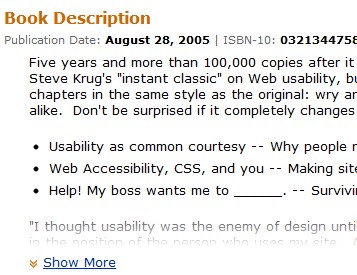
13.Amazon - 图书描述信息默认只展示几行,且底部文字会渐变淡出,同时提供了“显示更多”,提示用户这里隐藏了更多的内容,可以点击后展开查看。(相关阅读:通过合理的指示元素引导用户发现隐藏内容)

14.Harvest - 技术支持页面不仅会告诉用户他们能够提供服务的工作时间段,而且会显示此时此刻他们公司所在时区的具体时间,便于用户判断当前对方是否处于工作时间段内。

15.YouTube - 搜索建议中会通过紫色字色来显示用户最近搜索过的词条。

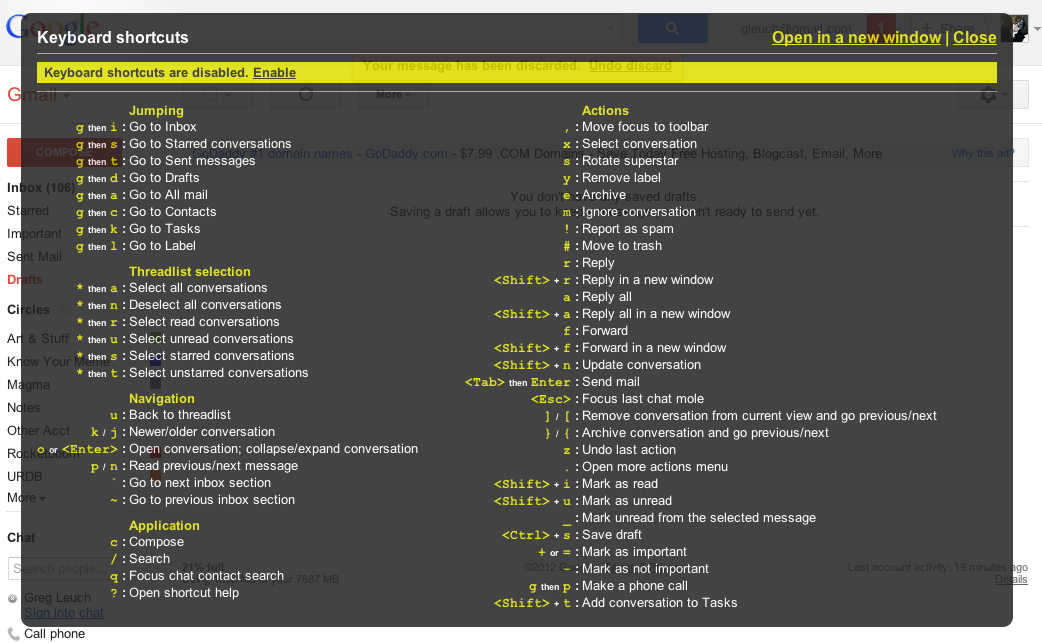
16.Gmail - 直接在界面中输入问号(不是在输入框中),界面当中会输出一个展示了所有可用快捷键的浮层。

17.Google Maps - 地图放大到最大时,放大按钮(+)会和街景按钮合并在一起,暗示继续放大的话就会进入街景模式。

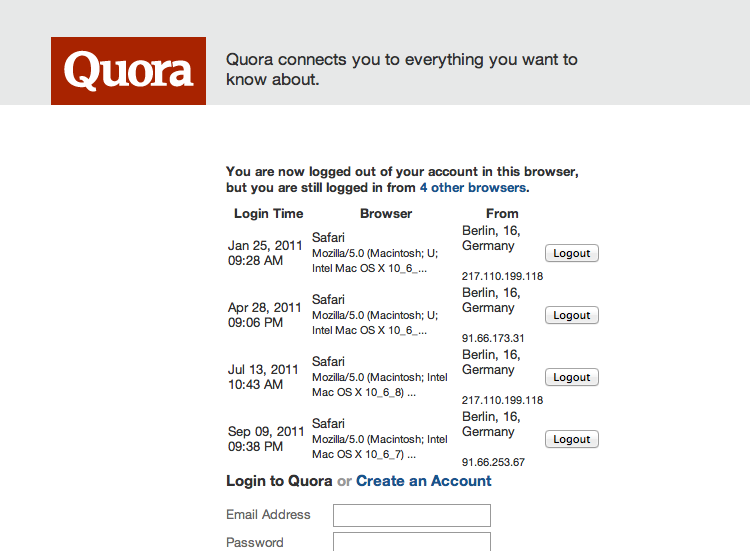
18.Quora - 在当前浏览器里退出登录后,Quora会告诉用户他的账户在其他哪些浏览器上仍然保持着登录状态。

19.YouTube - 在视频页面进行搜索时,搜索建议列表的高度会缩减,以确保不会挡住视频区域(如下图左侧所示;右侧为在其他页面中进行搜索时的搜索建议列表)。

20.Vouchercodes - 在退订页面,如果用户取消了所有的订阅项目,整个页面的背景会从晴天变成雨天,编辑的头像也变成了穿雨衣的样子。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK