

Designers and their wireframe habits
source link: https://uxdesign.cc/designers-and-their-wireframe-habits-336e2f33e901
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Designers and their wireframe habits
137 designers shared their processes and preferences with me. Here is what I’ve learned.

There are plenty of discussions about tools that designers love or hate to use…especially UI tools. We know almost everything about them. But I was asking myself, how do designers draw their wireframes? Are there some obvious answers? Does their process change depending on the preferred tool? What is the next step in their process?
To find out answers to these questions, I asked 137 designers from all over the world to give me insight into their wireframing process. In the survey, I asked multiple-choice and open-ended questions. Continue reading to find out what I learned.
Who were the participants?
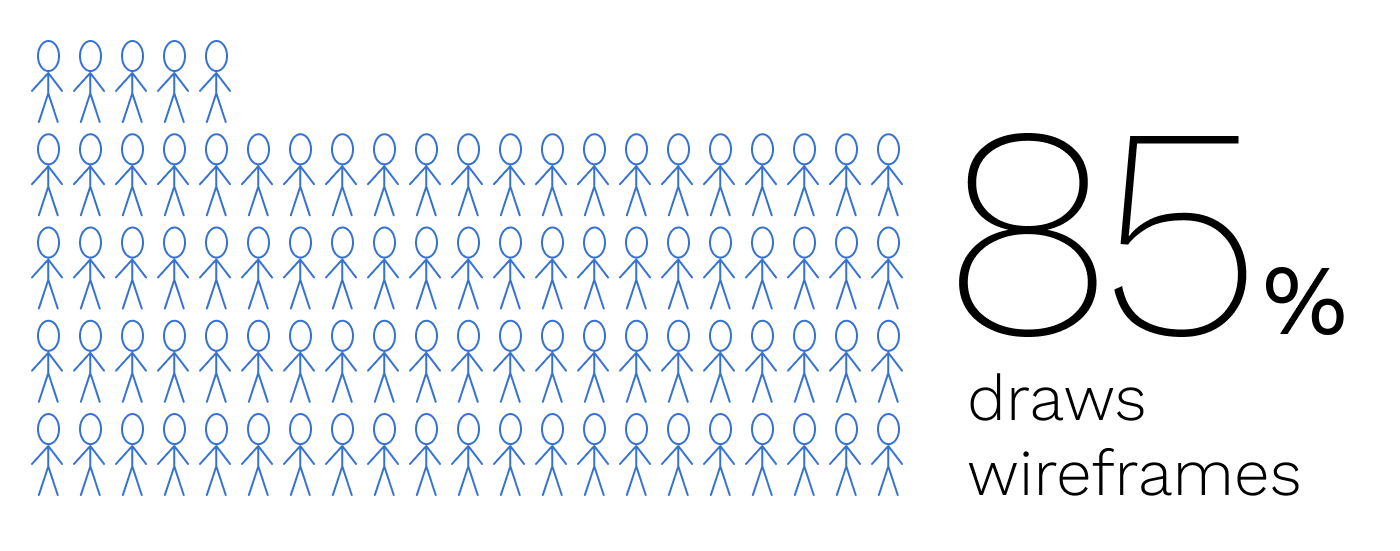
85% (116) of designers that took part in my survey drew wireframes through the year and 15% (21) didn’t.

Who are the designers that didn’t draw wireframes?
57% (12) of designers whose current role was UX/UI designer didn’t draw any wireframes in the past year. How does a designer’s experience influence this fact? I found out that 48% (10) of junior designers (with less than a year of experience) didn’t draw wireframes in the past year. That surprised me because I anticipated that senior designers would take first place. However, they took second place with 29% (6) of designers (with 6+ years of experience) that didn’t draw a single wireframe during this time frame.
So now we know who didn’t draw wireframes, but let’s find out more about those that do. Let me introduce to you what I found out.
Who are the designers that drew wireframes?
The biggest group 32% (37) of respondents that draw wireframes in their work were Product designers. Right after them were UX/UI designers — 29% (35), and UX designers took third-place at 28% (32).
Regarding experience, 49% of the respondents (57) were senior designers who draw wireframes. The next 20% (23) were junior designers with less than a year of experience. Finally18% (21) of designers had 3–5 years experience and 13% (15) of designers had 1–2 years.


How often did designers draw wireframes?
The majority of respondents 39% (45) drew the wireframes — a couple of times a day. The second group was designers that did it a couple of days a week 32% (37) and the third group drew initial wireframes a couple of days a month 28% (32). The smallest group was made up of designers that did it only a couple of days a year 2% (2).

What is a designer’s preferred tool for drawing wireframes?
Almost half of the respondents — 47% (54) prefer pen and paper over desktop apps, which was chosen by 46% (53), followed by drawing on tablet/iPad at 8% (9).

Pen and Paper — 47% (54)
More than half of respondents — 52% (28) — prefer drawing their wireframes on blank paper, the second choice was dot paper — 26% (14), and the third was grid paper — 17% (9).
Personally, I was often given recommendations to use Sharpies — a thick felt tip pen — to draw wireframes, but what are the actual preferences of other designers? Well, 63% (34) of designers prefer thin pens, the second popular choice was a medium thick pen — 28% (15) and last but not least was a thick pen e.g Sharpie that was preferred by 9% (5) of designers. Interestingly enough, some of the respondents said that they don’t care what they use, and are willing to use anything close to them.

Why do designers use pen and paper?
The majority of designers value using pen and paper because this technique is fast, cheap, and easy.
On top of that, drawing on the paper feels natural to them. However, pen and paper have more to offer, as designers like it for flexibility, convenience, and effectiveness. The tip of the pen is just at their fingertips and that helps them create without thinking about mistakes… they can experiment.
Pen and paper is just the best way to start a quick first design process. It also appeals to me because it helps me to think and experiment about what I do and gives me a feeling of crafting something.
- Survey Participant
Taking all this into consideration, pen and paper allows designers to think creatively while creating a structure which impacts the design process overall.
We know why they like it but would they like to change it for something else?
Some of the designers were not interested in changing the tool, but some of them were keen on trying something better. They noticed that pen and paper are lacking in some areas like easy sharing capability which is important especially working from home, or convenient prototyping which would be handy during initial user tests. But if they were willing to switch, the new tool/technique had to allow them to design quickly and easily while still keeping the low-fidelity style. The new tool would have to be flexible and convenient since designers value erase-and-edit features. Price plays an important role in choosing the new tool, so some of the designers would like to keep using more cost-effective solutions. However, some of the designers were willing to switch to using an iPad or tablet.
Probably if I had an iPad, I’d switch. Simply because I wouldn’t have to take pictures of the paper, it’s already digital
- Survey Participant
What is the next step in the design process after designers draw their wireframes?
The next step for most of the respondents was going digital. Some designers mentioned using software to make the sketches clickable or they would recreate their best wireframes in UI tools (Figma, Sketch, Adobe XD). Some of them kept designs low to mid-fi but some of them started designing high-fi mockups straight away.
For another group of designers, the next step after drawing sketches was a collaboration with the team and getting their feedback or showing it to a client. Some of the designers used their paper sketches also for user testing.
I noticed that designers don’t have the same flows or next steps, but that’s understandable as we all have different challenges, deadlines, and processes at work.
The one interesting thing I found out is that some of the designers who use pen and paper have iPads or tablets, but don’t use them for drawing wireframes. Why? There is no good tool that would accommodate their needs to make the switch.
Another interesting takeaway was that only one designer would consider switching from using pen and paper to reduce paper waste.
Desktop app — 46% (53)
The most popular tool that designers use for initial wireframing on a desktop is Figma as it was chosen by more than 1/3 of respondents at 36% (19). The second favorite tool was Adobe XD selected by 25% (13). Sketch took 3rd place in the rankings with 17% (9) of designers using it as an initial wireframing tool.

Why do designers use desktop apps for initial wireframes?
The designers that use Figma value it as an easy, fast and intuitive tool. Other factors that were important for them were Figma’s flexibility, efficiency, and prototyping capabilities. Additional helpful aspects according to designers are the collaboration and feedback features and having a UI library.
I use Figma because I can wireframe, UI design, collaborate, prototype all in one tool using my design system library in Figma (drag and drop our wireframe components or our UI components).
- Survey Participant
The main reasons why some designers have chosen Adobe XD was that they find it easy, familiar, and value the comfort of using it. It is also a part of Adobe Suite that their companies often have already bought access to.
Easy to use and is part of the Adobe family so link with another app very simply.
- Survey Participant
Sketch was the third most chosen design tool. Designers keep using it as it is fast, familiar, comfortable, and they are used to it. They also value that it has UI libraries. For some designers, it was the only option they had.
I am used to it, and design quickly any wireframes.
- Survey Participant
The rest of the tools that designers used for initial wireframes were Balsamiq (8%), Miro (8%), Axure (4%), Invision (2%), and Framer (2%). I didn’t expect to learn that designers use Miro for wireframes as it’s not a typical design tool, but designers value that it is fast, easy, collaborative, can get feedback, is possible to export work, feels like a whiteboard, and has default options.
I love using Miro for very rough wireframes because they have a built-in wireframe kit that makes it easy to brainstorm without having to worry about design and shapes. I can just drag and drop but have something that looks more polished than hand sketches. Plus it’s then already in a shared space with my team.
- Survey Participant
Designers have favorites that they love — or do they? Maybe they’re just used to using them? But would they be willing to change?
My findings show us they actually may but the new tool has to be easy and efficient to use. Designers valued the collaboration that Miro and Figma provided so those features must be a must-have in the new tool.
In other words, they are inclined to switch but it has to be something better than what they use. However, some of the designers aren’t given the option to choose as they are tied to what their company provides to them already.
I would consider changing to wireframing if my main focus was just on that initial phase of the design process and wanted a dedicated tool for wireframing that makes it as efficient as possible. If it was easy for other stakeholders (non-designers) to use and/or give feedback.
- Survey Participant
So what do designers do next?
One of the next steps is collaboration and getting feedback from the team/stakeholders or user testing the designs. Some designers start working on prototypes whereas others work on detailed or hi-fi mockups.
Usually I make Miro wireframes and will review with my PM and developers for feedback and make any needed changes. Then, I go to Figma to make high fidelity designs and prototypes.
- Survey Participant
Tablet/iPad — 8% (9)
The unquestionable favorite tool for initial designers was an iPad, which was chosen by 89% (8) of respondents. Second place was a Samsung tablet that was picked by one designer.
However, in the case of software, there was no consensus at all. What surprised me was that every person that uses an iPad or Tablet was using a different tool. Here are the tools that designers use for their initial sketches on iPad/tablet: Adobe Illustrator, Adobe XD,
Concepts app, GoodNotes, Moleskine Flow, Mural, Paper, Procreate, Samsung notes.

What do designers value in an iPad/tablet wireframing experience?
Foremost it needs to be fast, easy, and flexible while sketching. They also valued infinite canvas, similar to the whiteboarding experience, and transferring sketches to their laptops.
I can keep them (wireframes] lo-fi and iterate quickly. It’s pen and infinite canvas”
- Survey Participant
Interestingly enough, 44% (4) of respondents weren’t keen on changing it for a new tool. Although it is the rarely chosen tool by the designers for initial wireframes, it seems to have the strongest following from all the tools I covered in this research.
What is the next step in the process for designers that use iPad/tablets?
The next step doesn’t differ much from those designers that use pen and paper. iPad/tablet users prototype their sketches, collaborate, ask for feedback, or start directly working on high-fi mockups during the next step.
While starting work on this research, I didn’t have any prior expectations towards results. However, this research was eye-opening and showed me some bits and parts of processes other designers use. We can see that the tools they choose define their workflow and processes. Are there some better ways? Maybe… but everybody chooses the one that works for them the best. And if there is something better, well, maybe they’ll try that out, too.
How about you? What are your preferences? If you’d like to share your wireframing process or even mention what you found surprising or interesting in my research, please leave a comment below.
In the next article, I will focus on the process of how I conducted this research, and what I’ve learned during the experience of running it.
The UX Collective donates US$1 for each article we publish. This story contributed to World-Class Designer School: a college-level, tuition-free design school focused on preparing young and talented African designers for the local and international digital product market. Build the design community you believe in.Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK