

设计被说没有目标感,该怎么办?
source link: https://zhuanlan.zhihu.com/p/371026239
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

设计被说没有目标感,该怎么办?
最近了一些 UI 设计师的作品集,发现很多人不是能力不行,而是做项目没有目标感。
配色就是配色,图标设计就是图标设计,界面布局就是界面布局……
各个方面单独来看都不错,但相互之间没有关联感,有一种东一榔头西一棒锤的感觉。
初级设计师这样就算了,如果想往中高级发展,我建议他们做设计得要有目标感。否则这样东拼西凑的做方案,项目大了不好把控,容易像比萨斜塔一样越来越歪扭。

于是有人问:“那么怎么样才算是有目标感的设计呢?”
这个问题挺难用语言解释的,说了也未必听得懂。可当我看到马蜂窝 APP 这个设计改版后,有一种茅塞顿开的感觉,好像一下子清晰了很多。
原文很长也比较复杂,所以我从里面抽取了关键知识点,通俗易懂地为大家讲讲。

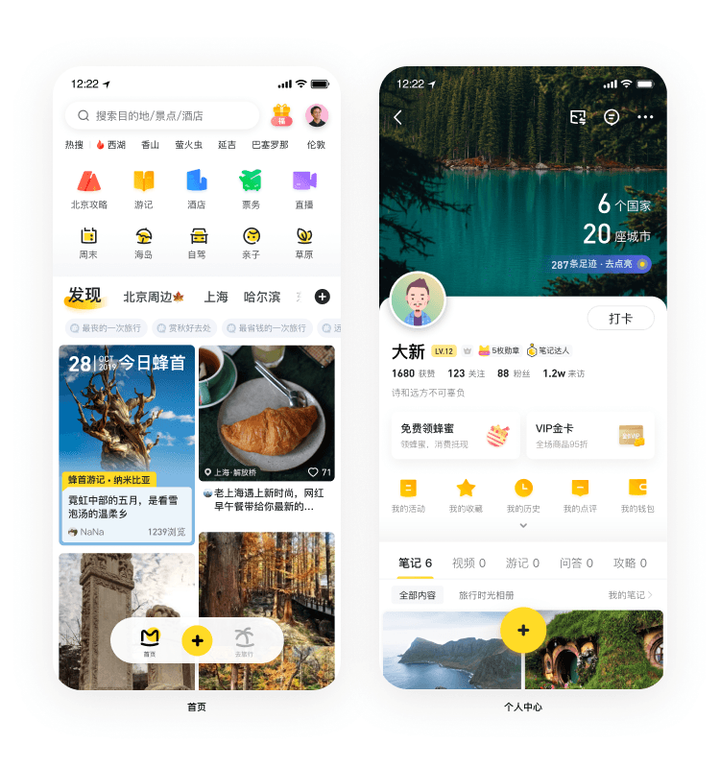
马蜂窝 APP 原本的设计是有点零散,每个部件分开来看都不差,可凑到一块儿就不是那么和谐。
例如:你会发现他们的图标风格很多,“+”号按钮也有好几种款式,瀑布流内容区块的样式也相差很大。

上图是2019年底的版本
而马蜂窝 2020 年的改版,以明确设计目标为基础,做了很大的突破。
确定设计目标
既然是做有目标感的设计,那么确定设计目标肯定是重中之重。
一般团队为从业务的角度,为产品进度定位,而设计目标就可以此为基础进行推导。
马蜂窝团队对自家产品的定位是:
于是设计团队以产品定位目标为基础,为了解决视觉混乱的问题,把设计目标定位:
既然目标确定了,那么接下来要做的,就是从设计的各个维度来往目标靠拢前进了。
从图形角度
首先最基本的,是把原本不统一的图标样式给统一了。为了体现简洁感,将线条图标都改成了色块图标。
而且尽可能地体现品牌感,将六边形融入了很多元素中,即便没有 logo 也能感觉得到马蜂窝的辨识性。
从色彩角度
马蜂窝原本的色彩体系为了体现丰富感,几乎横跨所有色相。这种“彩虹式配色法”,其实很不利于品牌辨识度和统一感。
于是,这次改版将原本的 9 种颜色缩减为 4 种。
一个到位的配色,不光是要确定色彩种类,色彩占比也很重要,这次马蜂窝没有漏掉这点。
从质感角度
结合设计目标与流行趋势,确定了质感的目标为:净、轻、透。
其实原本的渐变图标也并没有什么很大的问题,只需要微调就好。
在尝试了几版方案之后,最终选择了半透明无渐变色块的风格,符合质感目标的同时,又简洁明快,匹配设计目标和产品定位。
从配图上
界面上配图占据的位置很大,所以这个对视觉的影响其实是非常大的。
原本图片选择有点随意,像是网上随便搜的。趁这次改版,选择一些好看的图片进行升级。
甚至对于一些小 banner,用统一的模板对图片进行特别处理:
从尺寸角度
原本的间隔尺寸规则很多,这次进行了规范化处理:
上下滚动查看更多
另外文字样式有种七零八落的感觉,把全端文字尺寸集合梳理一下就发现,从 10px 到 22px 的字号几乎全被用过。
一些差别不大到字号其实完全可以合并,这样也可以使界面更有节奏感一些,于是最后改成了这样:
从布局角度
原本界面上存在很多零散的小模块,看起来不够简洁,例如这种。
虽然该放的信息还得放,但至少可以通过视觉效果来扩大模块边界,在感官上减少复杂性:
另外内容区块的样式种类太多,标签不统一,看起来很累。
于是先把布局和标签统一了一下,当然也还是需要保留一定的可变性。
对比之前的方案,不论是视觉上还是阅读体验,都舒服多了:
Before vs After
最后对比一下,是不是感觉好多了?
总结
马蜂窝原本的设计从细节来看,也并没有多差,也许就是同一帮设计师做的。
但是因为项目大了做起来容易乱了方向,以至于整体表现不如局部。
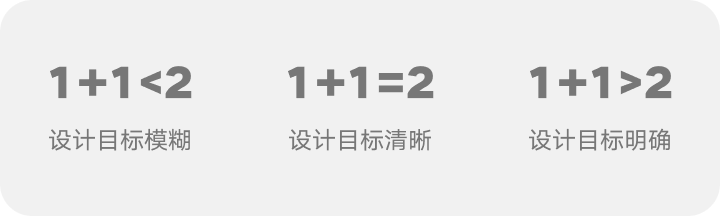
这次改版通过统一目标,让各个维度和模块尽可能地“力往一处使”,从而将「1+1≤2」扭转为「1+1≥2」。

体验设计不论是毕业生还是换工作,都要多练习才能准备出好的作品集。「体验设计学习社」已经计划好全年的计划,向成员提供完整项目训练营和各种读书打卡,更有好几位大厂资深交互/视觉设计师嘉宾助阵。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK