

在浏览器上运行 VS Code(旧)
source link: https://wiki-power.com/%E5%9C%A8%E6%B5%8F%E8%A7%88%E5%99%A8%E4%B8%8A%E8%BF%90%E8%A1%8CVSCode%EF%BC%88%E6%97%A7%EF%BC%89
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

在浏览器上运行 VS Code(旧)
注:≥v3.8.0 版本 code-server 的部署请参考 如何在 iPad 上跑 VS Code ,有更简洁的方法。
背景#
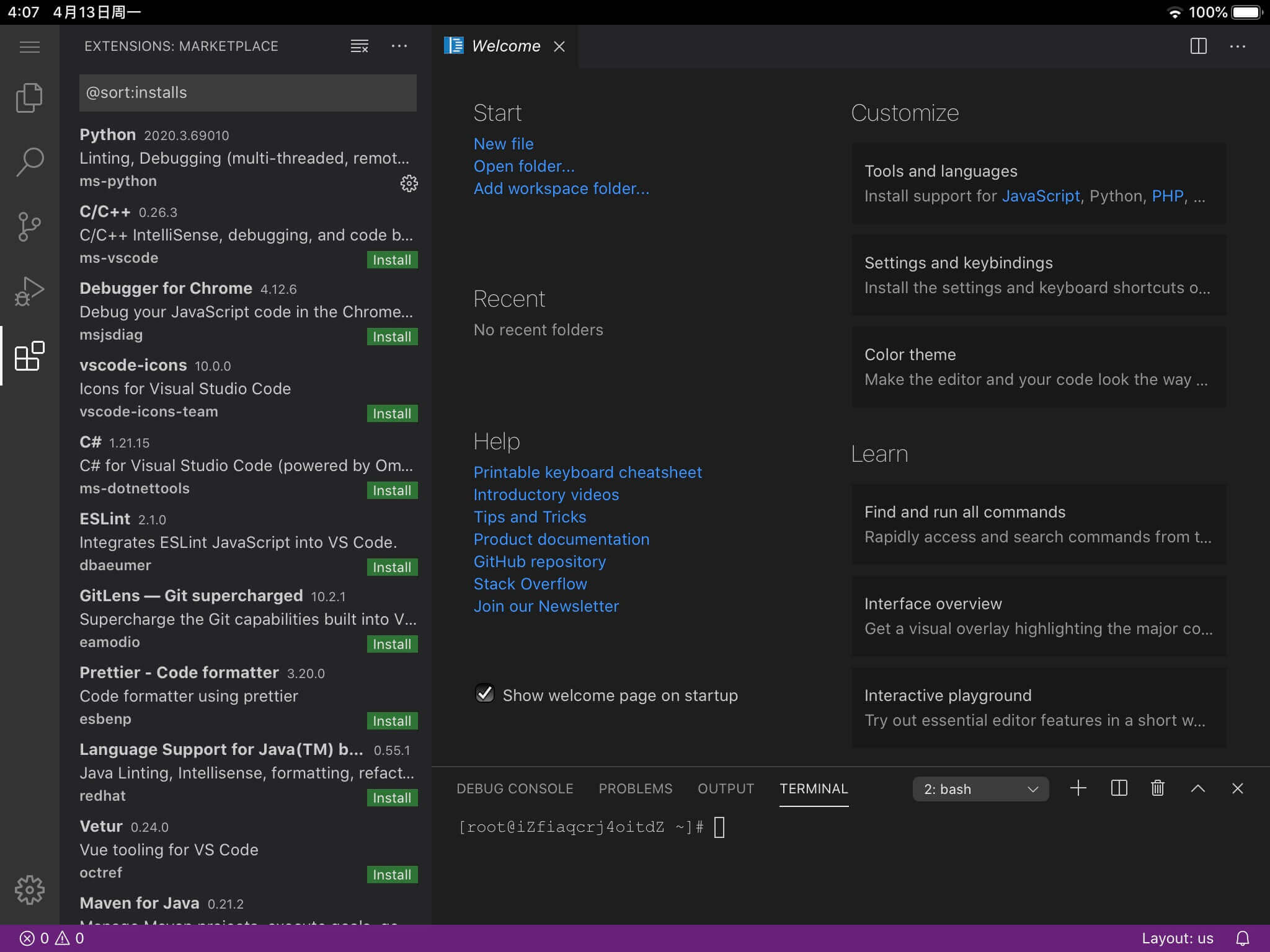
众所周知,VS Code 是一个功能十分强大的编辑器。如果能在 iPad 这类轻便的平台上使用 VS Code(iPadOS 对键鼠的支持已经能够媲美桌面系统),那我们就可以随时随地工作了。
恰好有一个让 VS Code 跑在服务器上的服务:code-server. 部署完成后,可通过浏览器访问。这样,只要有网络,任何设备都能够轻松用上 VS Code.
准备环境#
一台安装有 Linux 的服务器(我用的是阿里云最低配的学生机)。
官方要求配置如下:
- 64-bit host.
- At least 1GB of RAM.
- 2 cores or more are recommended (1 core works but not optimally).
- Secure connection over HTTPS or localhost (required for service workers and clipboard support).
- For Linux: GLIBC 2.17 or later and GLIBCXX 3.4.15 or later.
安装过程#
1. 下载#
不要照搬命令,在 code-server 的 Release 页面复制最新版本的链接(根据服务器的架构来选择,我使用的是 code-server-3.1.0-linux-x86_64.tar.gz 版本),用 wget 或 SFTP 下载 / 传输至服务器上。
如果下载速度很慢,可复制下载链接,使用 GitHub 文件加速 这个网站获取国内加速下载链接。
2. 安装#
- 将
yourpassword改为你设定的密码,否则会随机生成密码 --port 8888意为指定运行端口,你可以设置为80端口(Http 协议),这样访问的时候就不用加端口号了--host 0.0.0.0让服务能通过外网访问。默认的127.0.0.1只能本地访问- 如不需要密码验证,可以加上
--auth none - 如启动服务不成功,可能为 处理器架构版本 选择错误,换一个版本即可
3. 配置后台运行#
默认直接运行的情况下,ssh 连接一断就没了。为了使其能够后台运行,可以用 screen :
再次进入运行中的 screen 作业:
如果需要停止后台 screen 的运行:
退出 screen:Ctrl + A + D
4. 轻松使用#
在浏览器直接输入 http://你的服务器 ip 即可享用云端 VS Code.

配置域名访问:待探索……
现阶段问题#
- 可直接下载的插件数量,手动安装插件很麻烦,且没有自动同步插件 / 用户设置功能,之后的版本应该会更新解决
参考与致谢#
文章作者:Power Lin 原文地址:https://wiki-power.com 版权声明:文章采用 CC BY-NC-SA 4.0 协议,转载请注明出处。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK