

产品设计细节,提升用户体验就差这一点!(2021-11)
source link: http://www.woshipm.com/pd/4502150.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

编辑导语:产品体验,就是用户在使用产品的过程中,对其建立起来的一种纯主观感受。好的产品,会在使用中带给用户愉悦和快乐,而不好的产品,则会给用户带来抱怨和烦躁,体验感很糟糕。因此,用户体验已经成为用户选择产品或服务的重要判断标准之一。

不管你是一个什么类型的设计师,想要做出优秀的作品都离不开长期经验的累积,那么去体验优秀的作品并找到优秀的点,挖掘背后的设计原因以及带来的商业价值是必经之路。灵感有时候来源于灵光一现,但更多时候来于自己设计信息的脑存量。
在体验优秀的作品时,我们需要站在用户的角度去发现好设计细节及交互解决方案,思考能给企业或用户带来价值并记录下来,久而久之,就能提高自己的语言组织以及总结能力,再通过不断的练习,以达到质变效果。
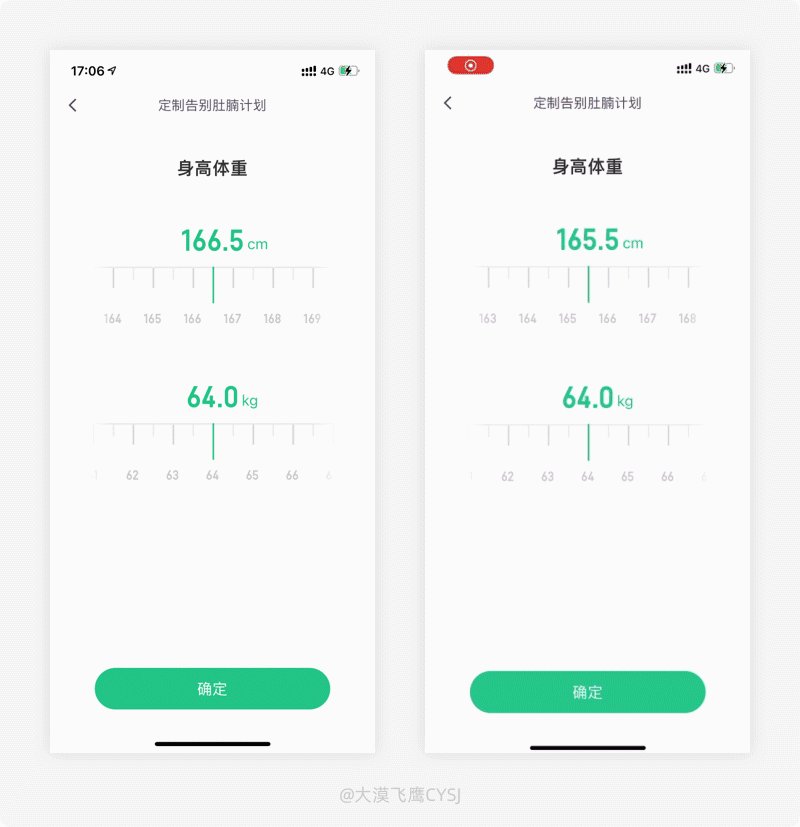
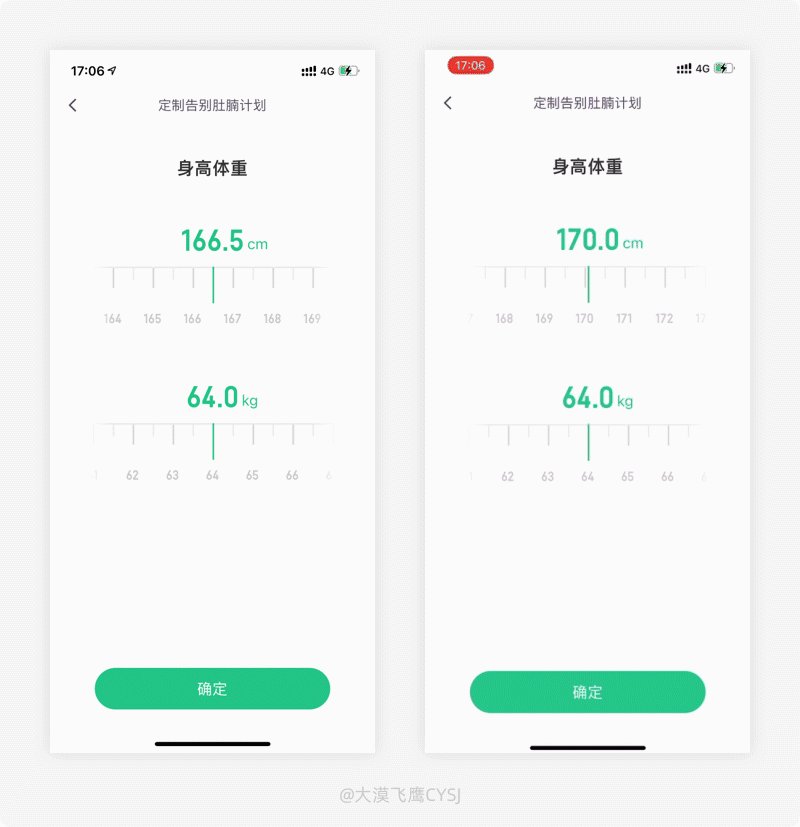
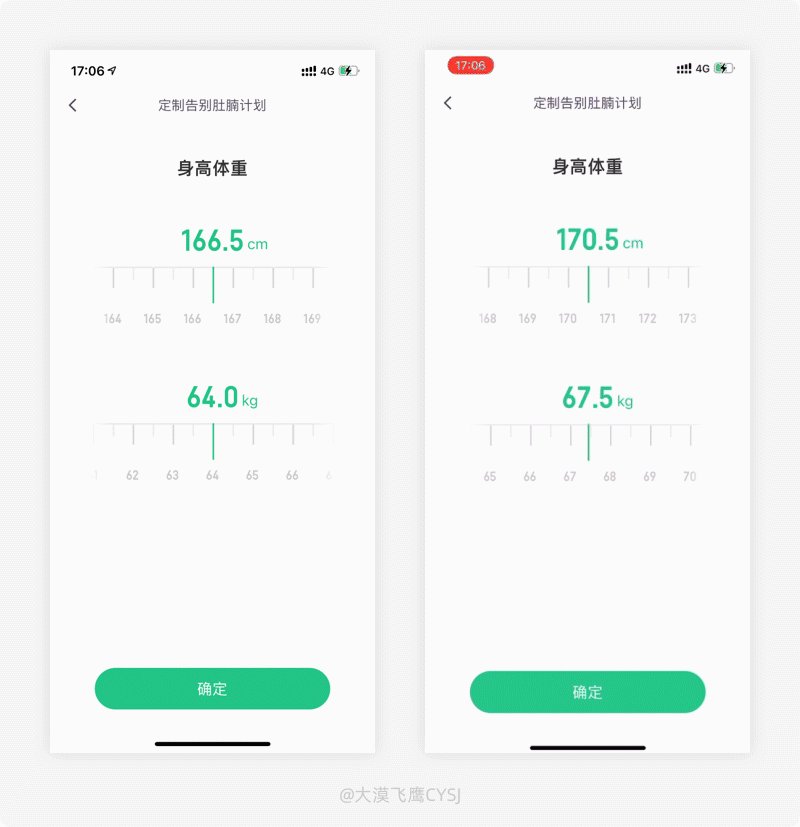
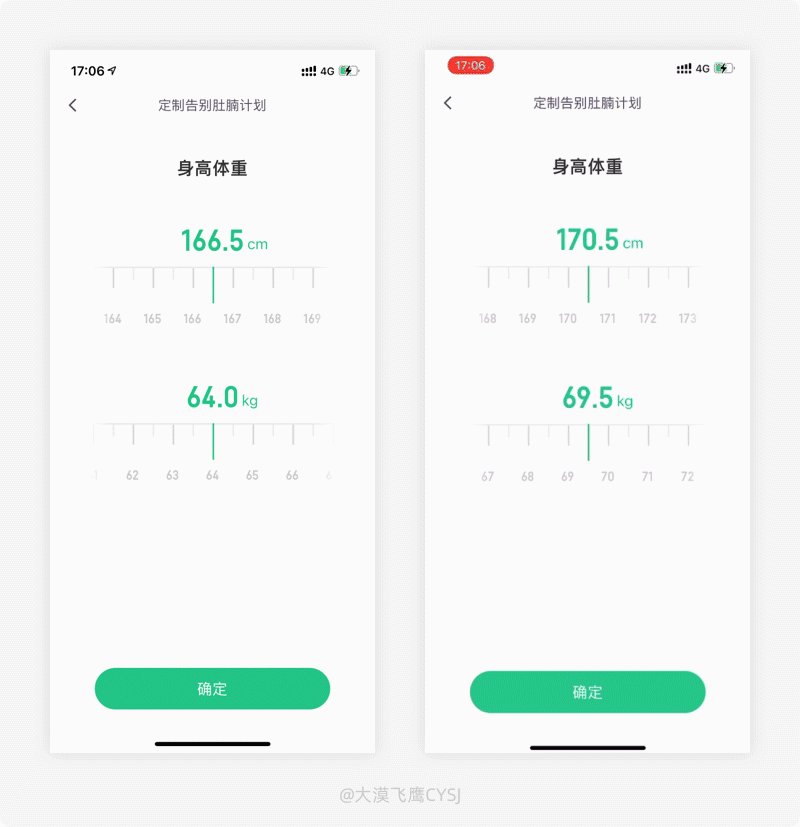
151.「keep」设置身高/体重-模拟现实生活中的固有认知
1. 产品体验
在keep设置身高/体重时,页面效果采用了现实生活中的尺子/称的刻度,通过左右滑动,跟随刻度变化调整出准确的身高/体重数值。

2. 设计思考
早期的互联网产品界面,很多都通过拟物化的设计来描绘现实世界中的产品,其便于用户对功能进行感知,模拟物理世界中的交互,帮助轻松掌握界面的使用方式,最大程度的降低用户学习成本。
虽然后来逐渐过渡到扁平设计风格,但很多方面,依然保留了拟物的特征。拟物化风格会不会再次来临也不得而知,但从设计趋势的不但变化可以看出,如2020年火爆的新拟态设计(基本扑街)、C4D、2.5D设计等表现手法,都是在朝着贴近现实世界的认知方向延展。
在keep设置身高/体重时,通过模拟现实世界用户对生活中事物的认知,将页面设计成尺子/称的刻度样式,左右滑动即可设置完成,很符合用户的直觉。
模拟现实的设计可以帮助用户轻松掌握界面的使用方式,更快的跟产品之间建立连接,根据模仿学习的基础,有利于初次接触的用户,降低学习成本、提高效率以及出错概率。
152.「网易蜗牛读书」找人共读-坚持读书的动力
1. 产品体验
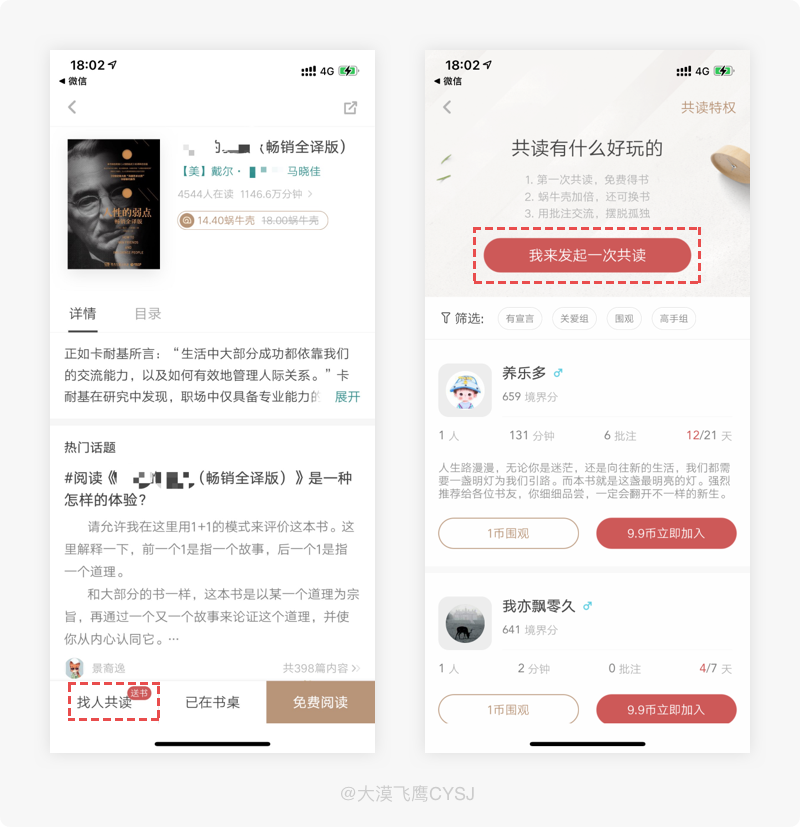
进入网易蜗牛读书的介绍页面,通过“找人共读”邀请喜欢读书的伙伴加入,为坚持下去提供动力。

2. 设计思考
说起线上读书,一开始必定给自己定下各种计划,还会下定决心,从明天开始就……。可计划很丰满、现实很骨感,当你不想再看书时,可以找到上百个说法来掩盖自己坚持不下去的理由,且听上去合情合理。
很多内/外因素的存在,当正在看书时收到朋友的吃烧烤邀请、网友的开黑4缺一、前男/女朋友的微信等都是放弃计划的开始,即便可以抵挡这些诱惑,但面对看到的精彩无处表达喜悦、疑惑之处无地诉说等,无法交流的痛可能是压倒你坚持的最后一根稻草。
网易蜗牛读书可以邀请喜欢看书的网友一起学习,通过交流互动、相互鼓励提升学习氛围,虽然在虚拟的网络世界,但相比一个人读书更有看书的仪式感,精彩之处相互分享、不懂之处相互交流,摆脱一个人的孤独,为坚持读书提供源源不断的动力。
另外,第一次共读的用户,还可以免费得书,且后面能获得翻倍的蜗牛壳用于换书,正所谓免费东西不要白不要,以此增加用户的使用粘性,提升用户在此平台读书的频率,为后面的转化提供条件。
(一个人在电影院就算看着喜剧也可能睡着,但一群人在场很可能让你笑的岔气;一个人静悄悄的在手机追剧跟开着弹幕相比,也是两种不同的心情。)
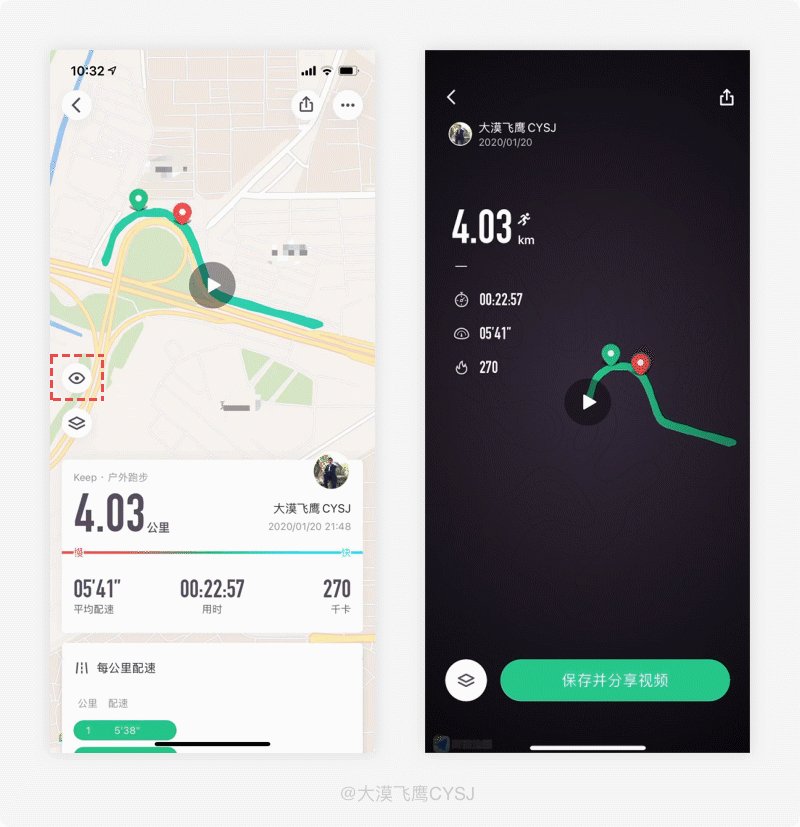
153.「keep」隐私模式-一键隐藏跑步轨迹
1. 产品体验
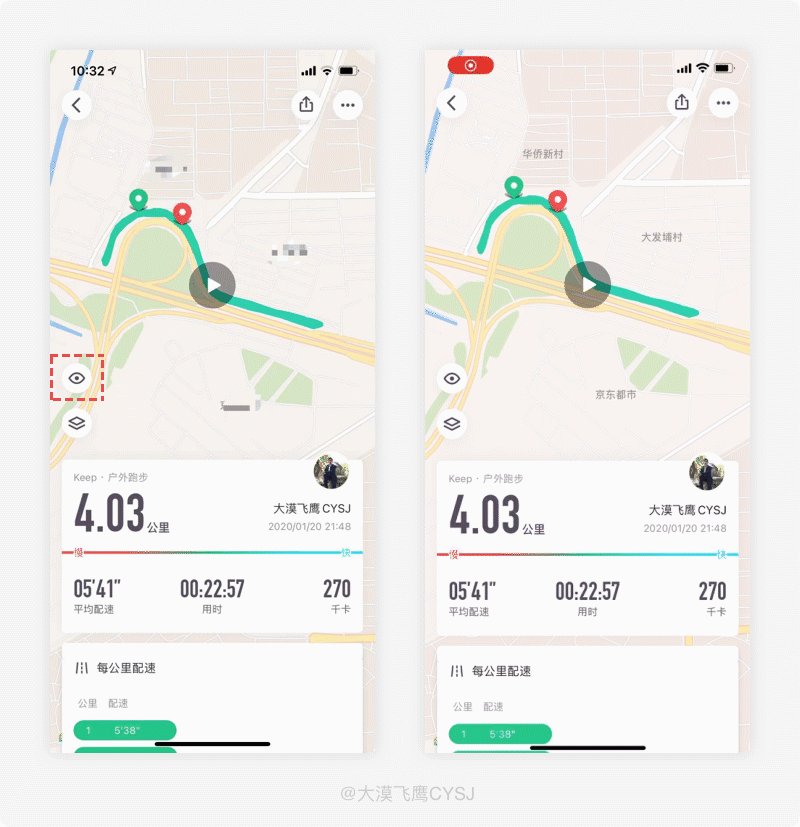
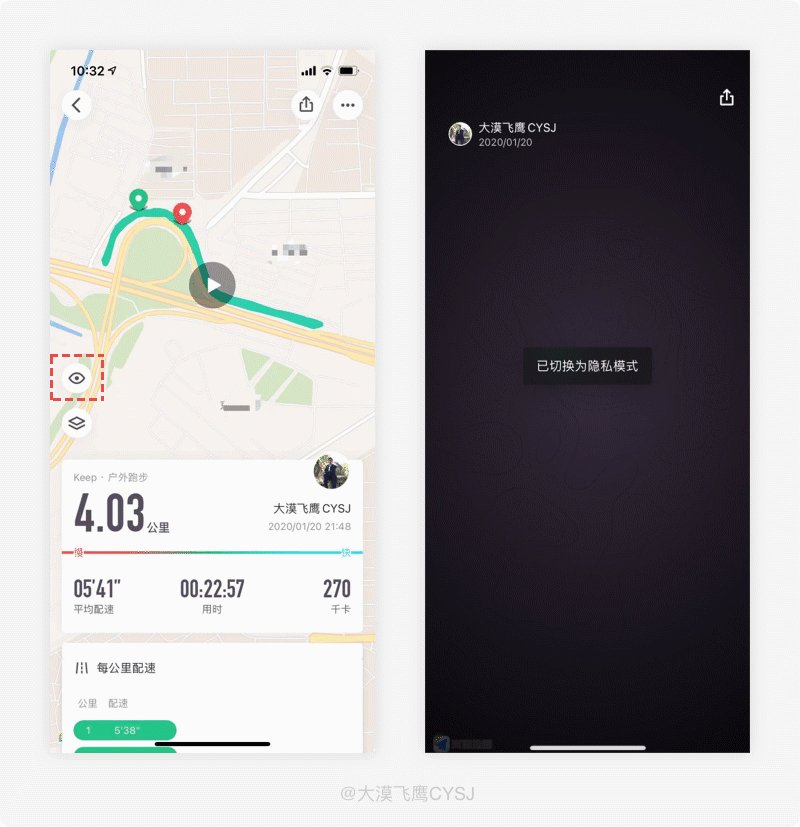
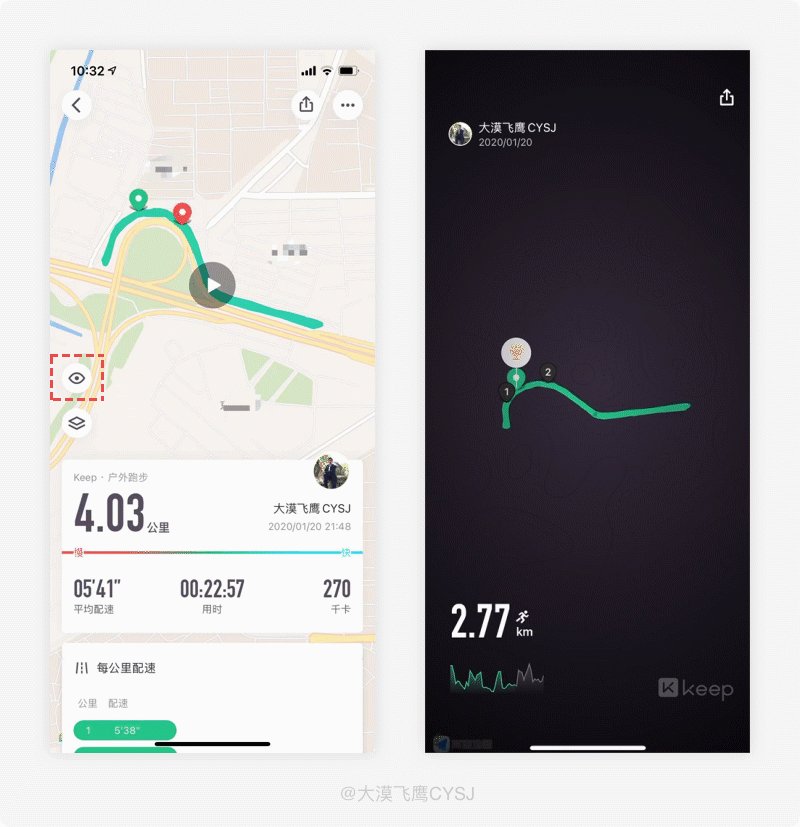
在keep跑步完成后,进入跑步记录页面,开启隐私模式,系统会屏蔽跑步轨迹地图上的部分文字信息,避免用户在分享后暴露自己的位置隐私。

2. 设计思考
跑步是受大家喜欢的运动之一,没有健身房里的复杂训练和费用成本,且时间灵活自由,经常跑步可以减肥、改善视力、改善失眠状况、释放压力/舒缓情绪等诸多好处。
坚持跑步需要极强的自制力,如果光靠自律来让自己坚持,很少人能做到,其外在条件不可或缺,比如多人约定一起跑,相互鼓励;给自己制造必须跑步的条件和理由;打卡朋友圈,获得他人认可和鼓励等。
打卡朋友圈是很多人使用的一种方法,一方面碍于面子心理,通过营造努力的人设,在他人那里博得面子和形象,给自己带来心理上的满足感;另一方面,可以通过其他人的点赞、评论获得对自己的肯定,增强自己对跑步的兴趣,以提供坚持下去的动力。
keep为了让用户更安心分享自己的跑步记录,在跑步轨迹地图设置了隐私模式,点击“小眼睛”开启后,轨迹地图上去掉了位置及信息标记,只能看到大概的轮廓。
隐私模式能有效避免用户的位置信息泄露,以最安全的方式使用产品带来的服务,给用户更容易掌控的感觉,带去安全保障的同事,还能提升用户对产品的信任度。
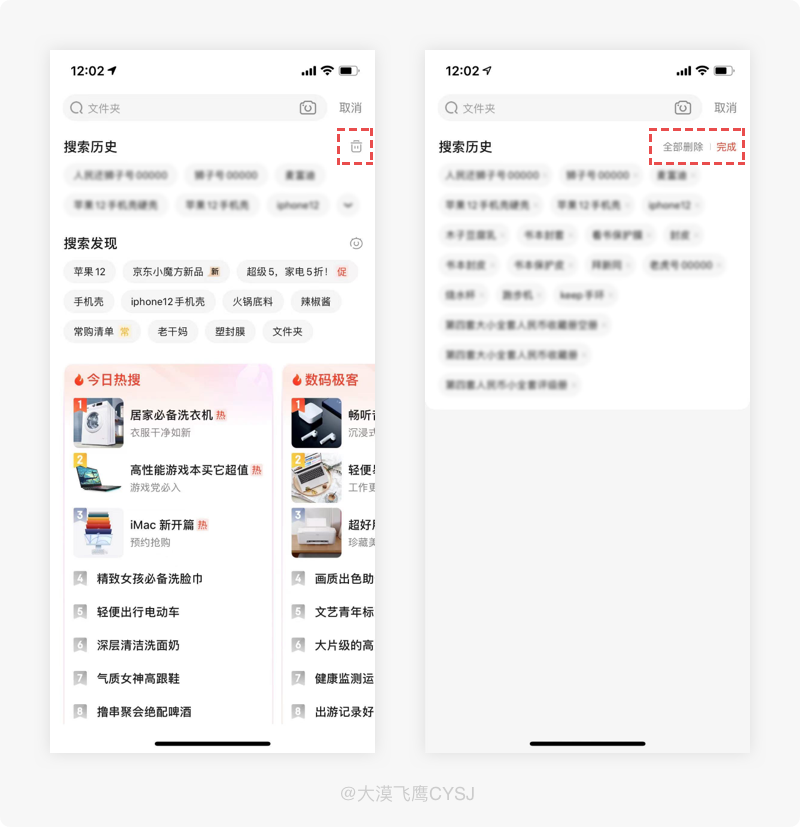
154.「京东」删除搜索记录-决策思考
1. 产品体验
在京东搜索页面删除历史记录时,会自动展开所有搜索记录,不打断用户浏览的情况下再次提醒是否全部删除。

2. 设计思考
应用将用户的搜索行为记录下来,其主要目的是方便用户下次使用时再次展现,可直接点击快速找到自己所需的商品。虽然保存搜索记录是在给用户提供方便,但也可能将用户较为私密的关键词暴露给其他人,如果被自己的朋友或亲人看到,就有些尴尬了,删除历史搜索记录无疑是最有效的方法。
在用户删除历史记录的过程中,其不同的交互方式给用户不一样的体验,且还能提醒用户思考、是否需要放弃这一操作行为。
在京东APP删除搜索记录的过程中,系统将所有记录展开供用户浏览,且右上角出现“全部删除”的弱提示。通过展示的历史记录给用户足够的时间,以延长用户下一步操作决策的思考,降低删除成功的可能。
众所周知,用户在操作删除时,其主行动目标就是删除成功,虽然在中途不太可能改变用户的想法,但每给用户多一份思考(所有历史记录),用户改变想法的可能性就会增加。
每增加一定的难度(弱化删除操作,降低视觉传播速度),用户放弃下一步操作的可能性也会增加,而且应用需要通过用户多次重复的搜索记录来计算,确定是否增加该关键词对应产品的曝光频率,以达到更多的转化,用户的历史记录一旦删除成功,就会增大二次搜索关键变化的范围及不稳定性,不利于系统更精确的定向推荐产品及服务内容。
常见删除历史搜索记录的交互方式无非三种,虽然不敢说哪一种最好,但可以根据应用的实际需求酌情利用:
- 无提示:操作删除即删除成功,路径最短、效率最高,但极容易造成不可挽回的误操作(如:美团);
- 弱提示:操作删除,再次提示是否删除,弱化主操作,不影响页面浏览,给予足够的思考空间,但容易混淆原本的想法并通过信息错觉给用户“洗脑”,促使用户放弃下一步操作或引导其误操作(如:京东);
- 强提示:操作删除,通过弹窗提示用户快速做出决策,效率较高,但用户无法浏览页面内容,没有太大的思考空间,只停留在“是/否”的层面上(如:淘宝、饿了么)。
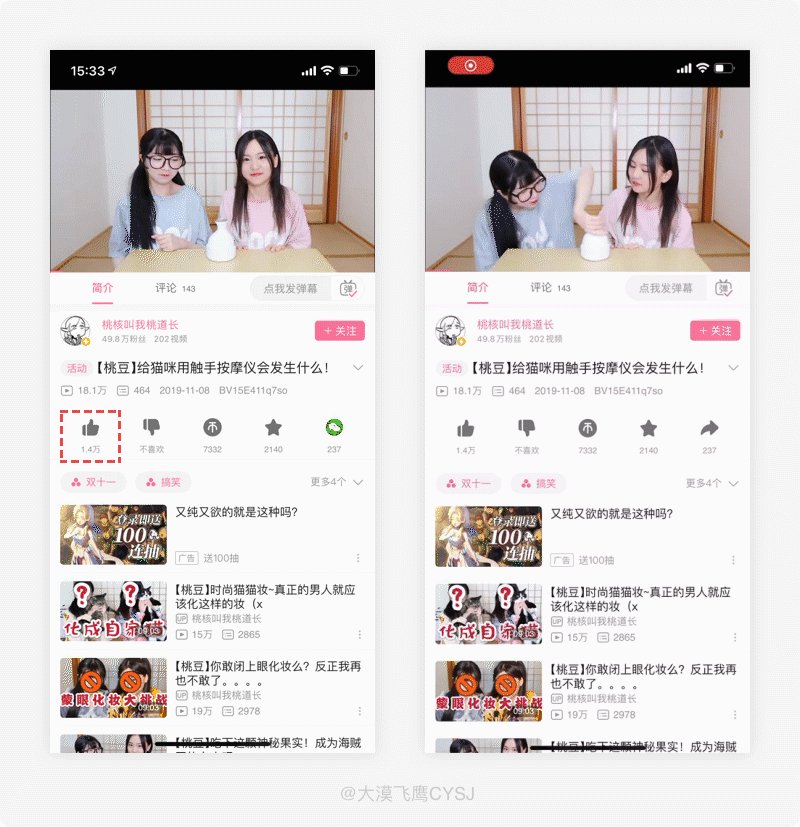
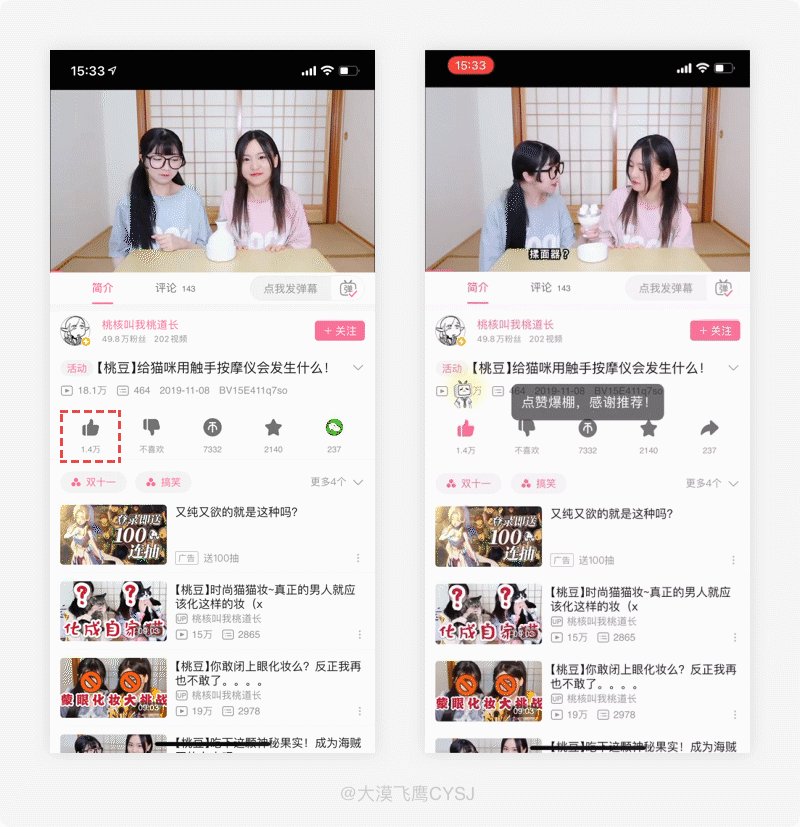
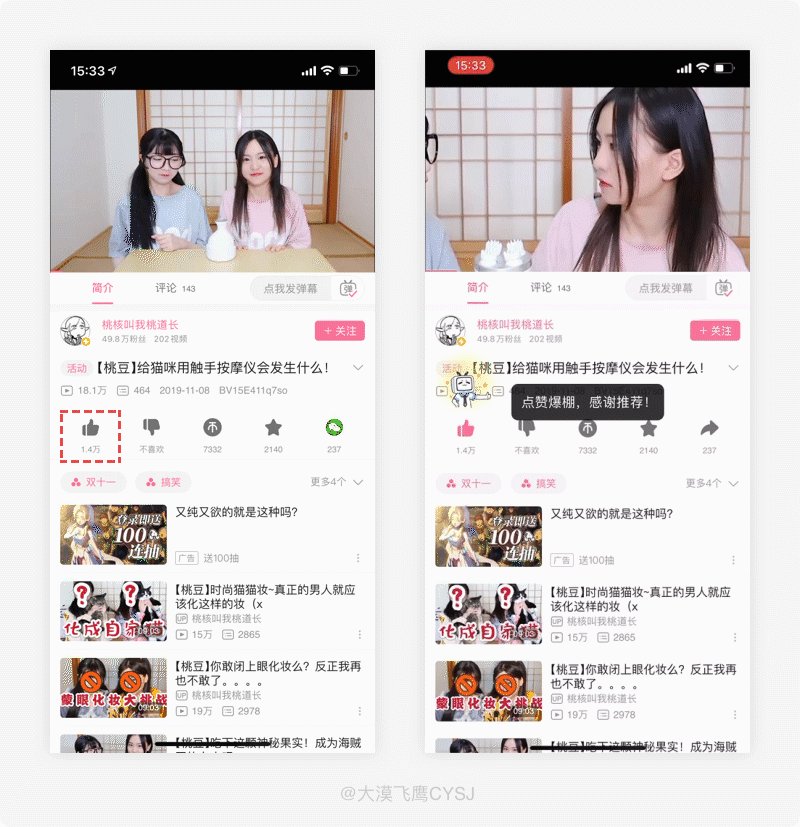
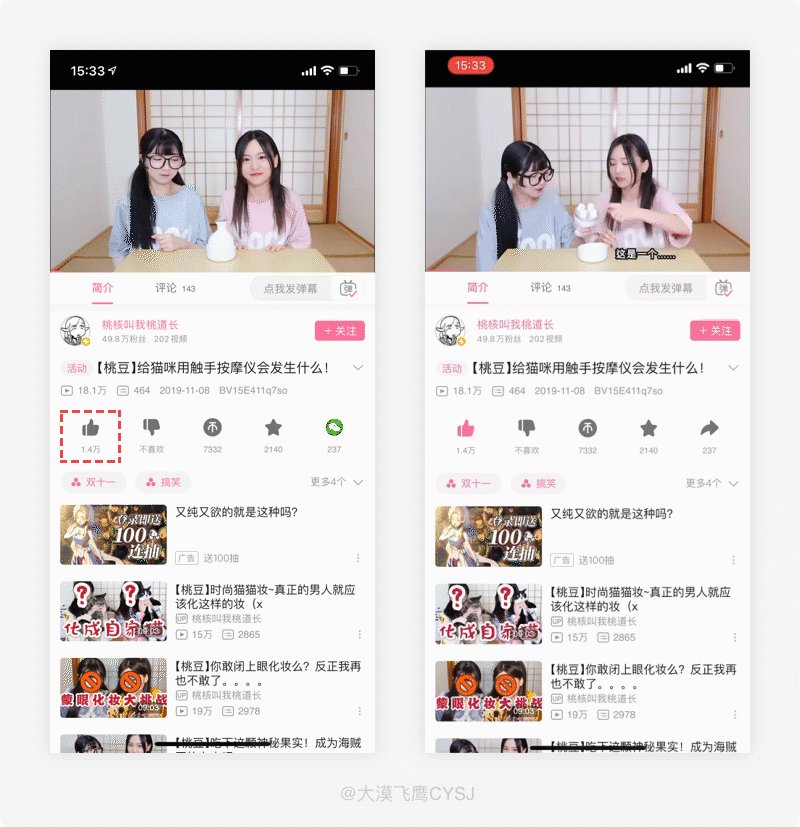
155.「哔哩哔哩」动效IP结合操作特性-提升品牌曝光度
1. 产品体验
在哔哩哔哩视频下方点赞时,或出现IP竖起大拇指的动效,生动有趣,点赞成功的同时,还传播了品牌形象。

2. 设计思考
大拇指点赞是出现过最多的一种图形表现方式,其诞生于2000年后,逐渐在全球各种应用中出现并被人们接受且成为一种潜在的点赞认知,通过自己对产品/内容的态度和认知倾向,用支持、赞同、偏爱等表达主观情绪感受。知名产品对点赞的视觉表现、交互效果都非常严格,因为它会影响所有用户的使用体验及品牌价值。
哔哩哔哩的点赞除了常规的大拇指图标交替出现外,还融入了动效品牌基因及激励性质的文案。
点赞成功时,图标上方会出现一个竖起大拇指的动效IP形象,2秒后消失,利用点赞的特性结合IP强化品牌,为用户在操作过程中增强记忆,提高品牌的曝光度,且动效IP样式更具产品灵魂和趣味性。
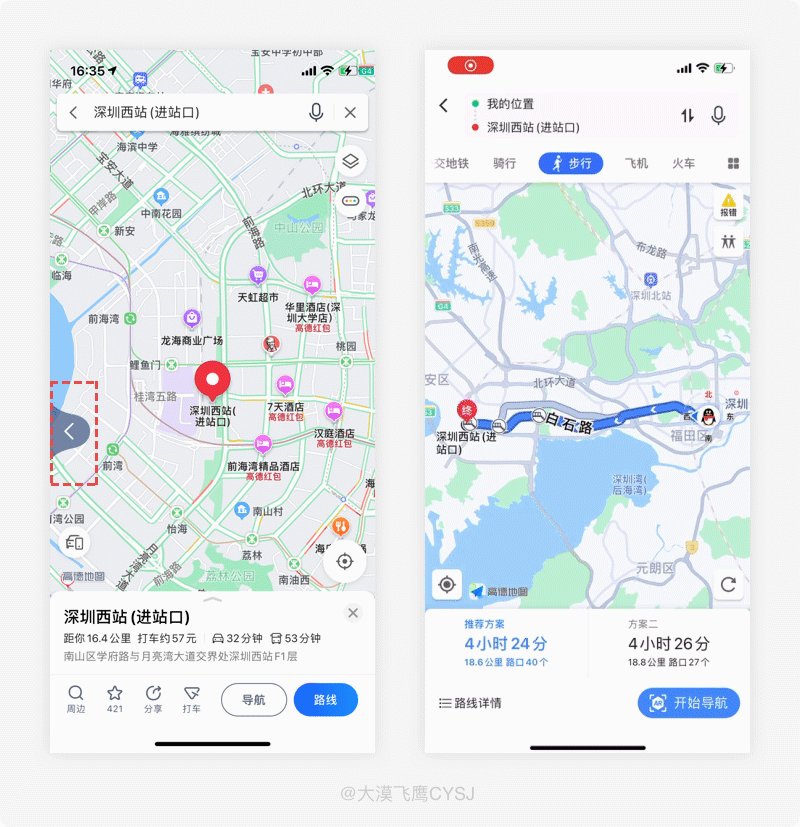
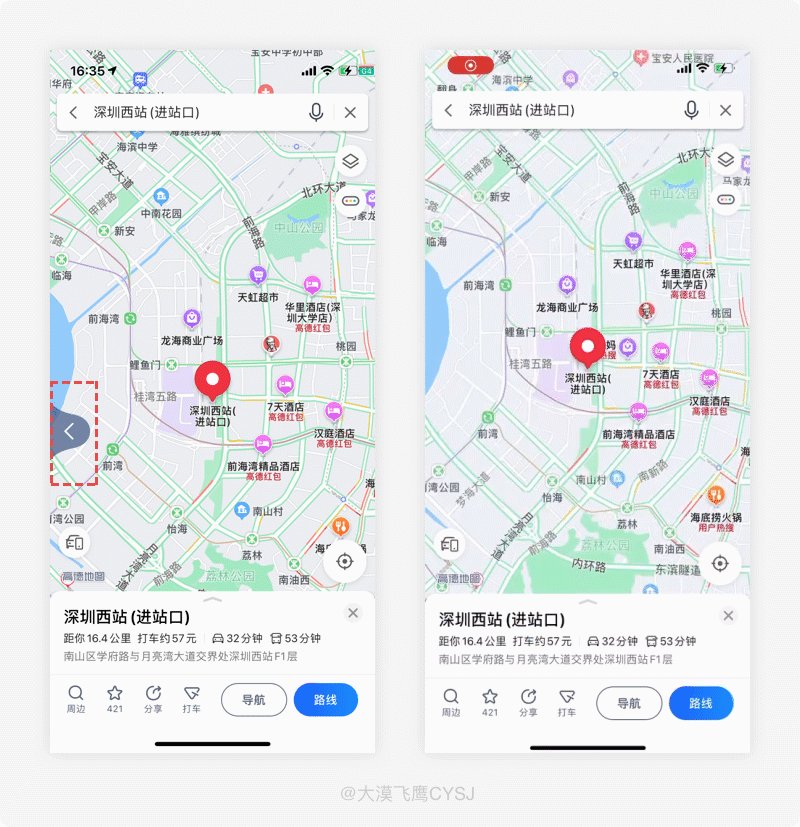
156.「高德地图」返回-贴心的交互手势反馈
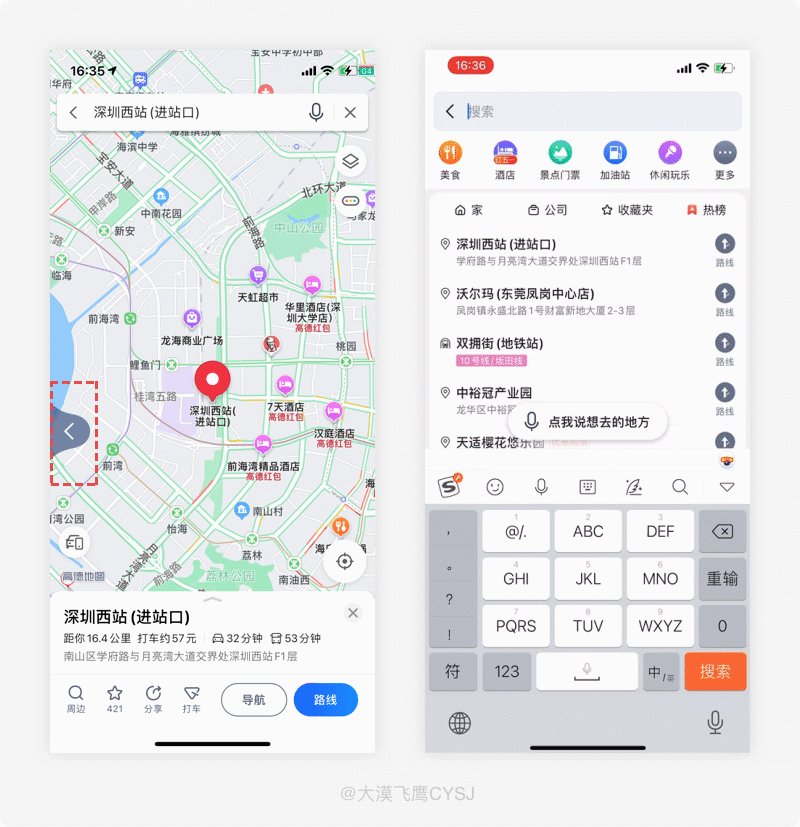
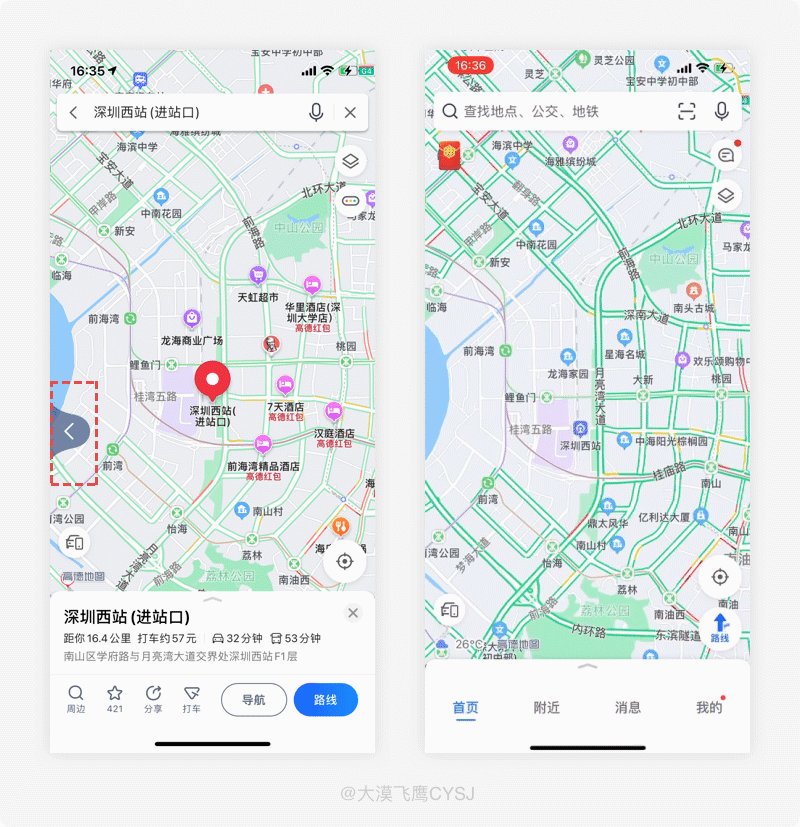
1. 产品体验
在高德地图页面返回时,使用右滑交互手势,所接触的位置会出现水滴状的返回图标,对用户做出交互反馈。

2. 设计思考
针对移动端界面的返回,第一印象是左上角的返回图标,但在全面屏手机普及后,大屏幕尺寸也又开始占据市场,屏幕大意味着内容可以更大限度地得到展示,但也会增加单手操作的难度,尤其是顶部,几乎成为单手操作的盲区。
于是,很多应用开始将重要的功能往下方移动以及增加了很多隐藏的交互手势,如上/下/左/右滑动、双击、长按、多指并行等一系列便捷的操作。
其实很多交互手势,用户已经见怪不怪,基本都有接触,但是在地图类型的应用中,80%以上的用户操作各方向滑动时,思维还停留在移动地图的认知上,很少有右滑返回的概念。
高德地图增加了右滑返的交互,且在人机交互的接触位置出现水滴状的返回图标,给予用户明确的反馈,便于用户快速区分对应的下一步变化是返回还是滑动地图,极大方便用户使用,简单的设计细节十分友好贴心,不知道的童鞋赶紧试试吧!
157.「腾讯视频」只看TA-满足“追星”用户沉浸式体验
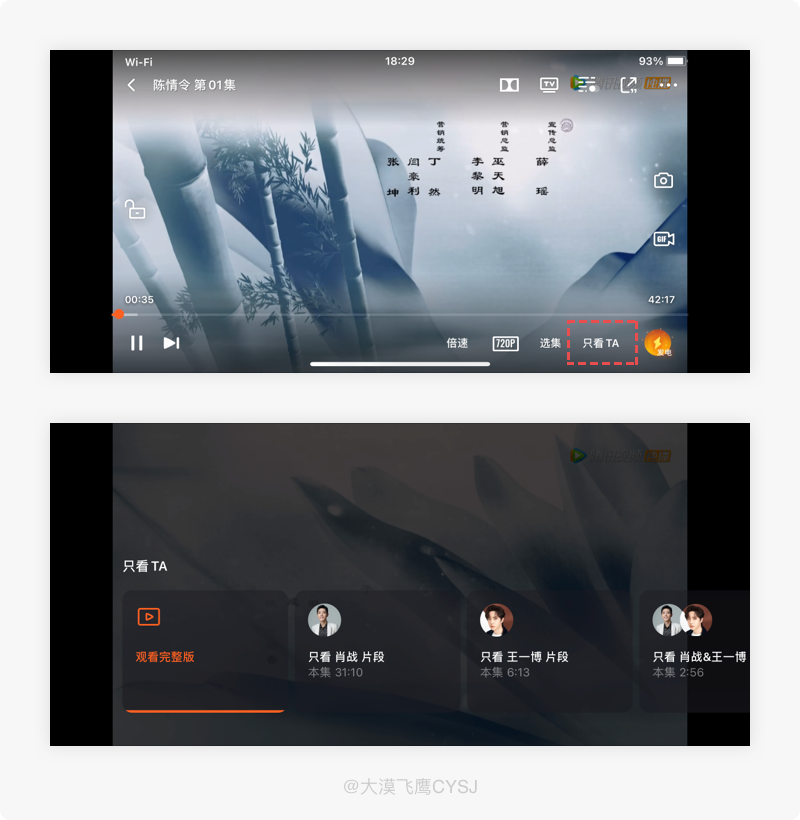
1. 产品体验
在腾讯视频横屏观看影片时,点击“只看TA”,选择只想看到的明星片段,后续在看片过程中,系统会自动屏蔽与该明星无关的片段。

2. 设计思考
所谓“萝卜青菜、各有所爱”,针对喜欢追剧/看片的人群,其目的是各不相同,比如喜欢历史的,所关注的是故事的情节、改编程度及连贯性;喜欢科幻的,关注的是动感和特效。
但说起青春偶像剧,喜欢看的,大部分用户都是片中某些明星铁粉,因“鲜肉”云集,打开弹幕就不难看出,铺天盖地的都是“好帅啊”、“老公”、“摸了女孩的手、我好伤心……爱死了”等一系列的花痴语录,什么演技、剧情都不重要,重要的是“TA”别消失,不然的话就算是通过快进、跳集也要找到(抱歉、曝光了那一类人看剧的“猫病”)。
腾讯视频APP的“只看TA”功能,解决了看片专为偶像而来用户的需求,选中“只看xxx片段”,后续会自动屏蔽与该明星无关的内容。
因为感性的成分较多,“只看TA”功能对于单纯追星的用户来说,再也不用通过快进、跳集的方式去寻找相关片段,可无需任何操作沉浸式看片,给用户带来较强愉悦感和满足感。
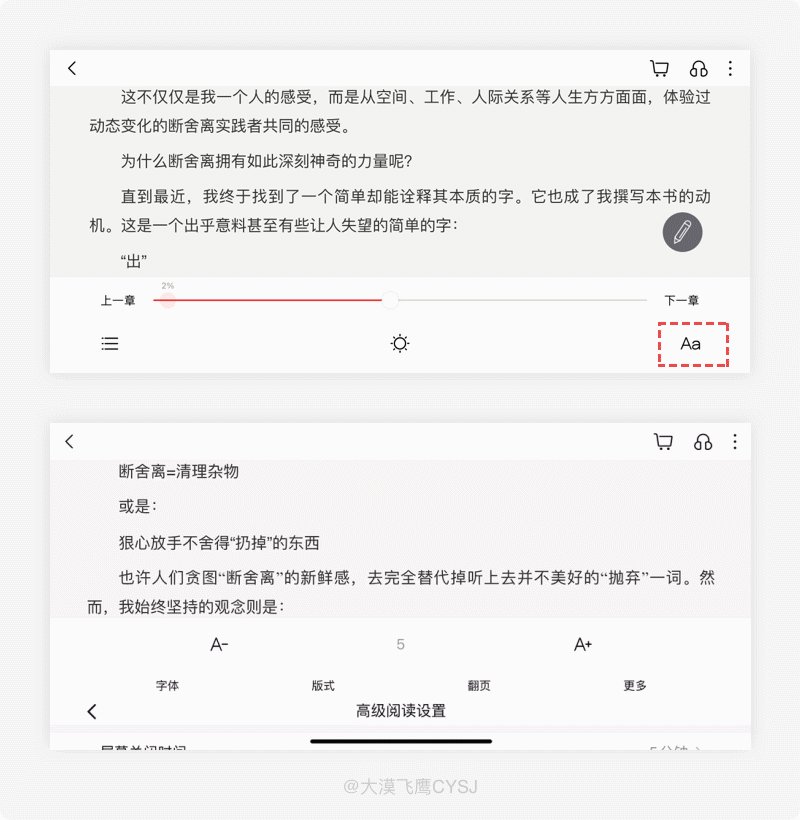
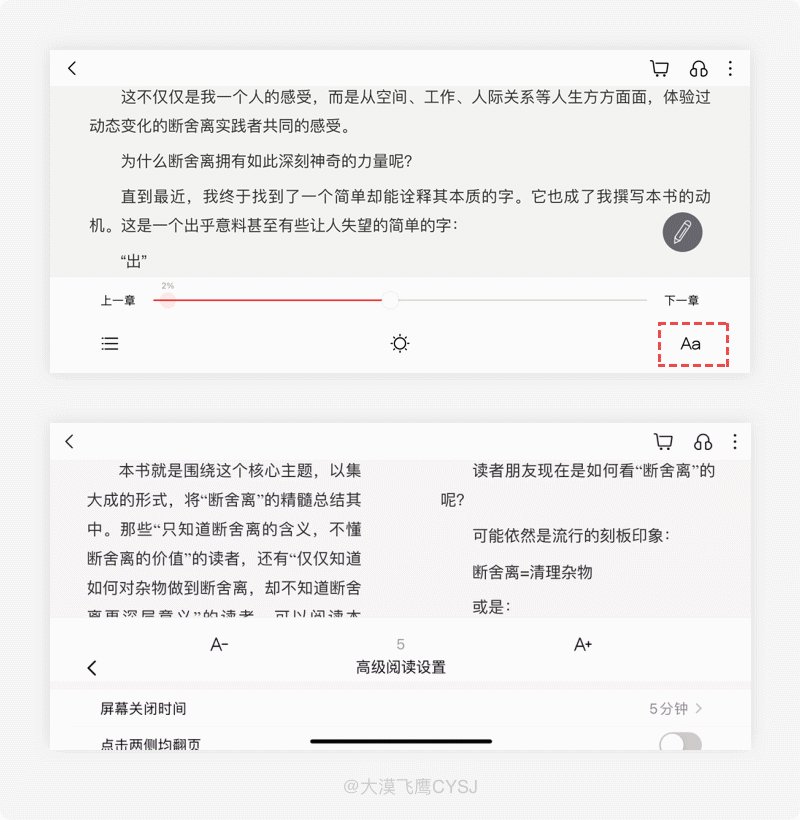
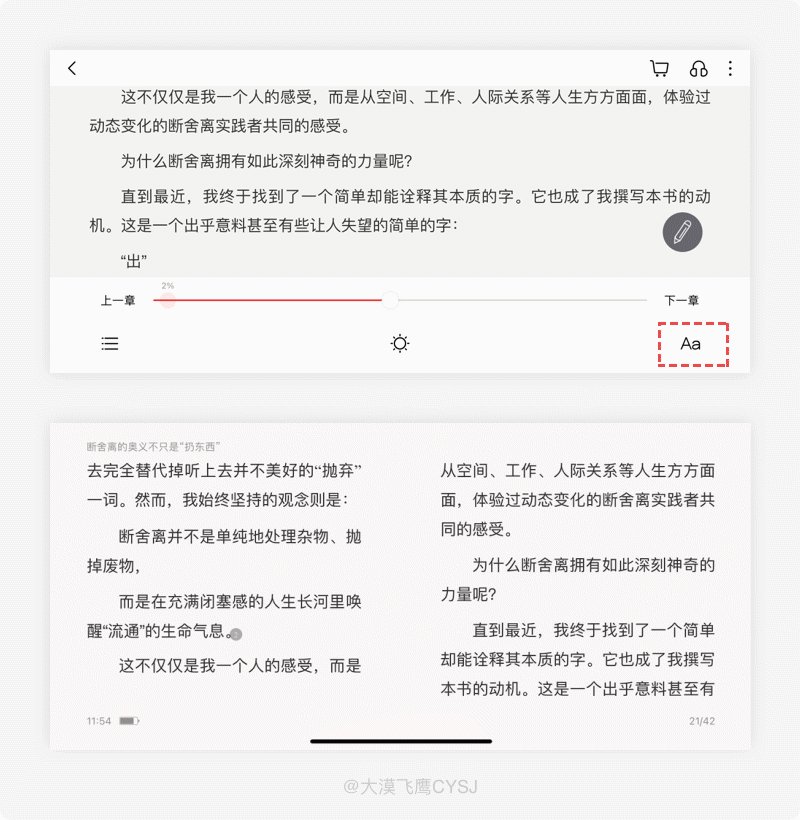
158.「京东读书」你用过横屏时分栏阅读吗?
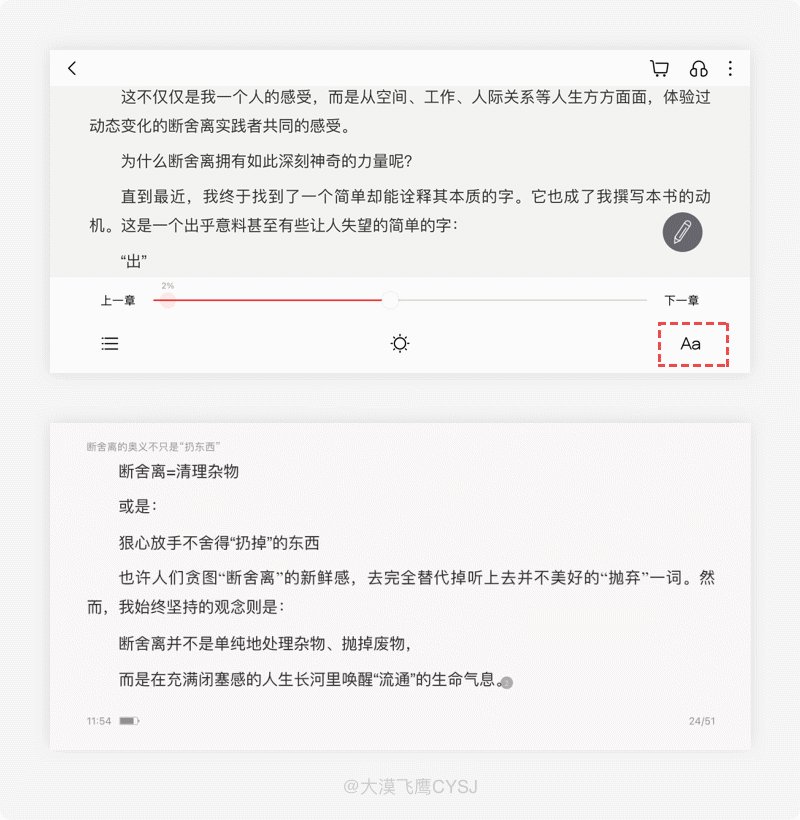
1. 产品体验
在京东读书的高级设置中,打开“横屏时双页”开关,在横屏阅读时会变成左右双页的样式,给用户多一个选择。

2. 设计思考
在报纸、刊物、出版物中,我们经常看到将大量的文字进行了分栏展示,其目的主要是便于快速阅读。
人们在阅读大量的文字时基本都是不断地从左到右-返回-从左到右……如此循环下去,当一行文字较长时,头部和视线需要跟随文字大幅度的移动,看完一行后,再用相反的动作返回下一行的开头,费时费力费精神。
而较小的行宽能让一行文字在大部分情况下始终保持在目光范围内,保证阅读的完整性,提升阅读速度。
使用京东阅读APP,在高级设置中开启横屏时双页(分栏),其实在用户看书时并没有多大作用,但根据少数用户的视觉浏览喜好多提供了一种选择。针对习惯、感触各异的互联网用户,在不影响功能、视觉体验的情况下,让他们去选择最适合自己方式,是满足用户需求的最佳之举。
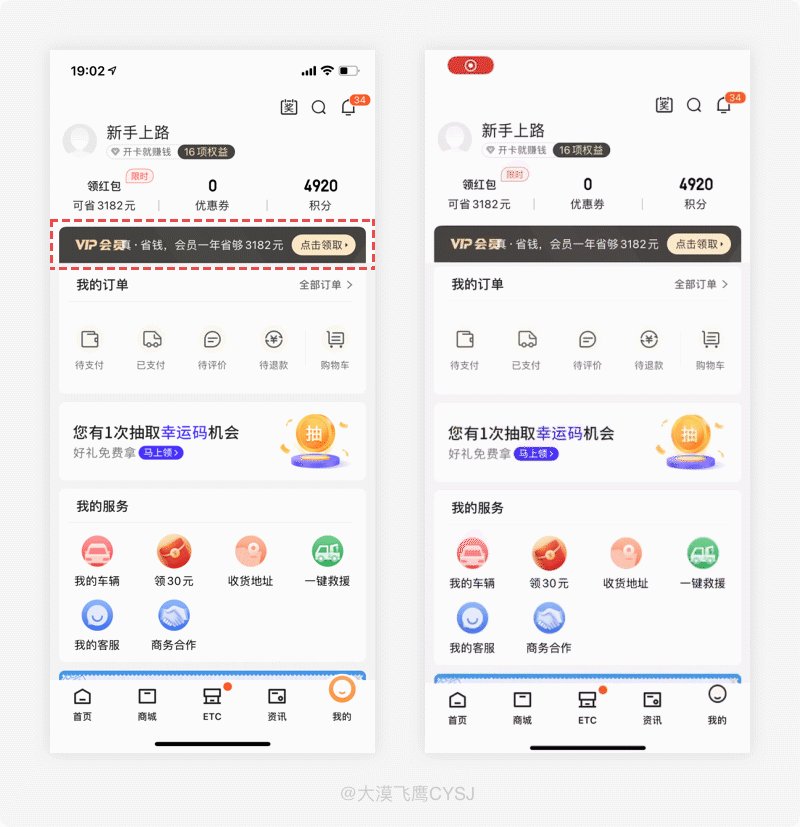
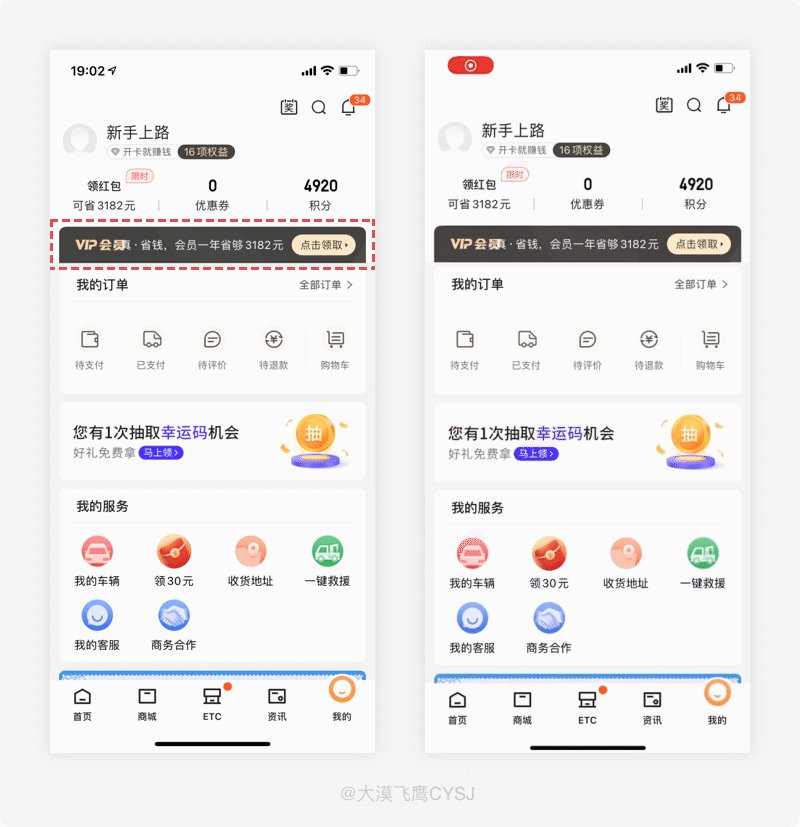
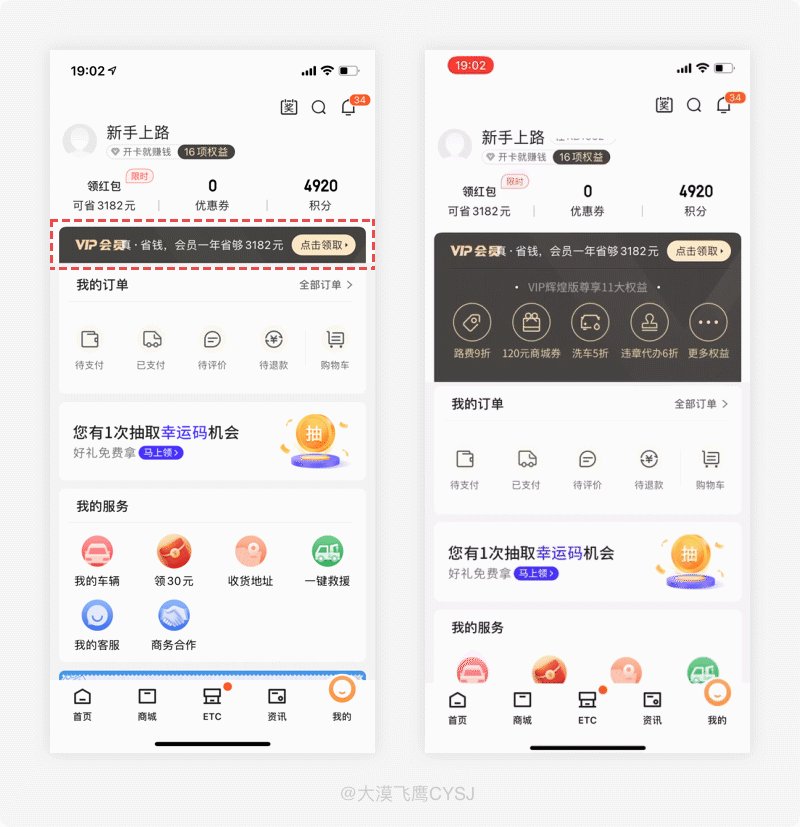
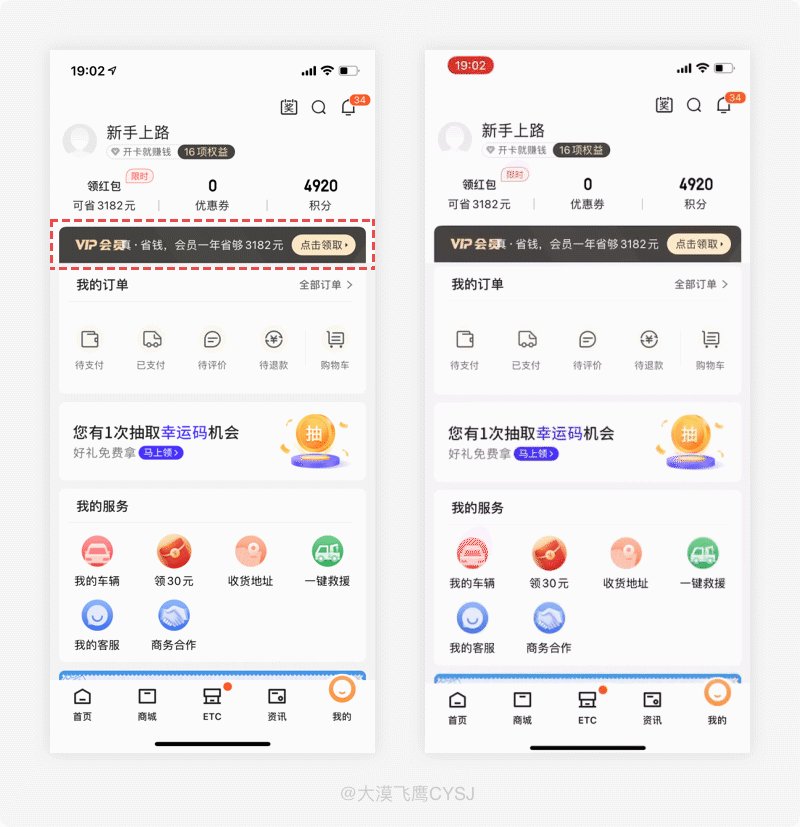
159.「ETC车宝」如何在较少的空间展示更多的内容?
1. 产品体验
进入ETC车宝“我的”页面,会员版块会出现抖动的效果,下滑可展开会员权益,上滑即再次隐藏还原。

2. 设计思考
用户开通会员/购买增值服务是企业盈利非常重要的一大版块,其固定入口大部分在“我的”页面,为了引导用户转化的需要,也会合适的穿插在其他页面、状态、功能之中。
因“我的”页面需要给用户提供常用的跟个人相关的功能,固会员版块展示区域,基本上不能超出自己的那“一亩三分地”,也间接导致了因展示内容较少、吸引力不够、转换率较低的情况。
ETC车宝的会员版块展示区域同样较小,但却合理利用不同的交互方式在不占用太多页面资源的情况下,展示了更多会员权益。
进入“我的”页面,会员版块会出现抖动的动画效果,其最主要作用在于动态比静态更加吸引眼球,增加视觉关注度,利用轻交互动效来吸引用户视觉焦点,增加点击欲望。
一般来说,除非用户在目标非常明确的情况下,才会主动进入会员页面,因为这关系着用户的经济成本。
ETC车宝“我的”的下滑可展开会员权益,上滑即隐藏,既做到了不占用页面空间,又额外给用户展示了比较有诱惑力的会员权益,吸引用户参与,勾起开通会员的欲望,同时也能在减少用户操作的情况下,了解更多会员内容,最终达到增加转化率的目的。
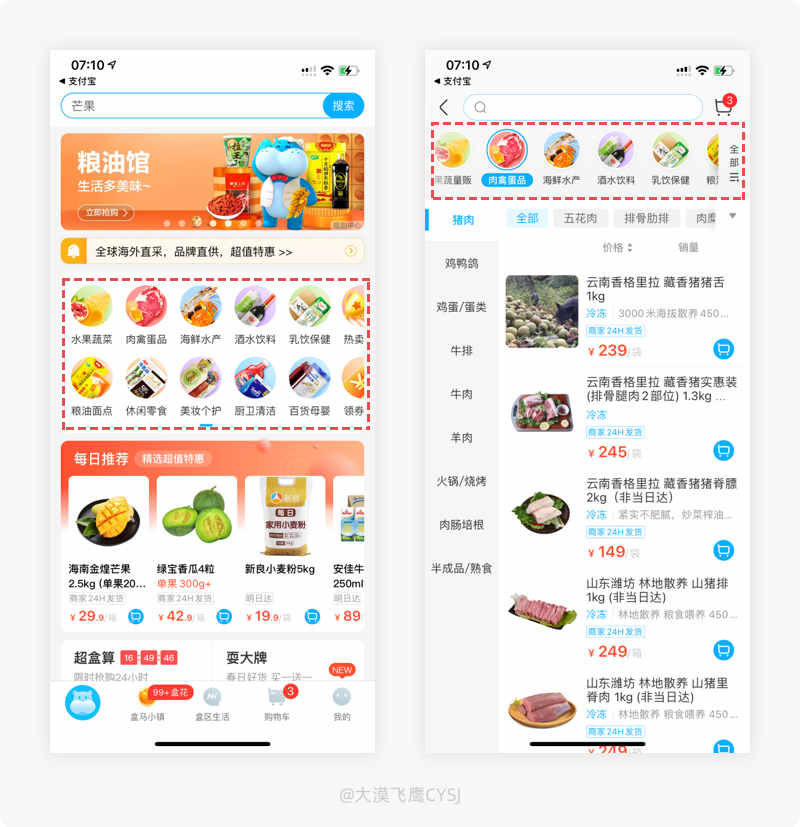
160.「盒马」金刚区-引导用户直达目标、快速转化
1. 产品体验
盒马APP将金刚区的入口直接做成了产品一级分类,用户进入首页,即可根据对应的需求快速到达指定位置,少了各种常规功能的弯弯绕绕。

2. 设计思考
常见的电商应用,大部分都是直接在底部标签栏设计一个分类入口,而金刚区是一个页面中头部的重要位置,也是核心功能区域,其聚合了各类子板块的入口,为各个子版块分发内容引导流量,所以其重要性不言而喻。
盒马APP直接将金刚区设计成产品类型入口,其最主要的目的是引导用户在最短的时间内找到目标,快速解决用户需求,少了常规的套路和弯弯绕绕,多了一份效率。相比tab上的分类入口,更能促进用户快速决策,避免用户被其他内容吸引而产生新的想法,影响转化。
161.「美团」酒店住宿-评价功能的重要性
1. 产品体验
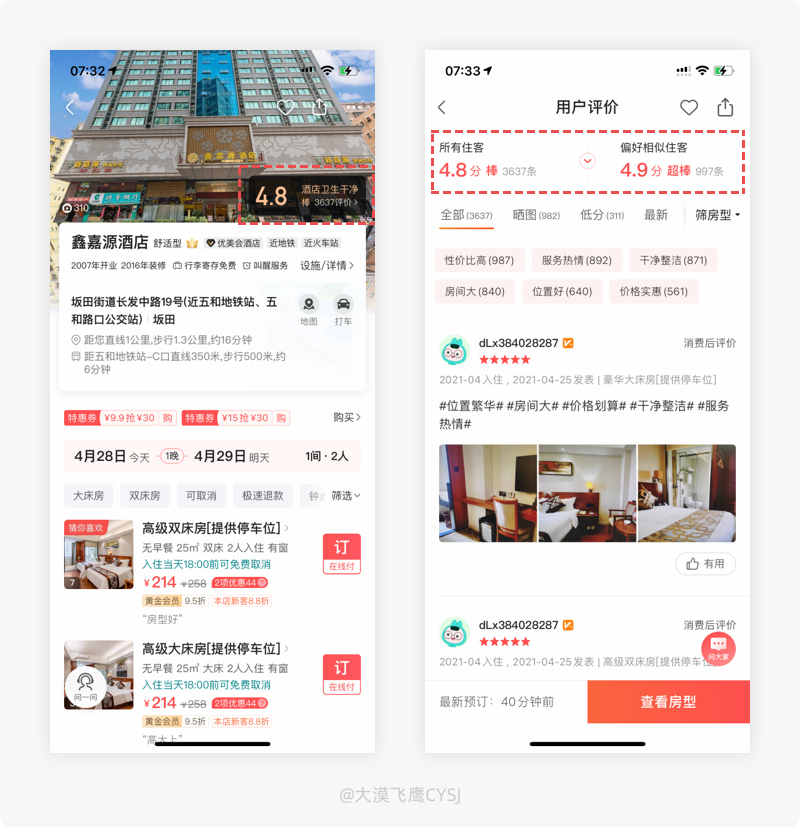
美团酒店住宿详情页主图的右下角,会特别突出该酒店的综合评分和其中一条好评,点击后可进入评论页面,依然突出酒店评分,以及大数据下的住客偏好。

2. 设计思考
评价的目的更多是为了表达个人对于某问题或现象的看法以及思考,也会作为后来者是否购买该产品的重要依据,直接关系着店铺的综合评分。
不难看出,用户在购买某个产品时,除了价格之外,买家秀就是决定用户是否转化的关键因素(不是唯一),商家也会使用各种方法来提高好评率,其中就包括收到快递后好评返现券、商家电话提示等。
纵然如此,评论功能也都只是提供一个的简单入口或介绍完产品后象征性的展示最近两条最新评论,还没有上升到超级重要的程度。
美团APP酒店住宿版块则把评论(综合评分)的重要程度提升了一个等级,将综合评分和其中一条好评显示在详情页主图的右下角,用户进入即可被快速吸引。
住客都是以自身位置为中心,因距离的因素限制了诸多选择条件,相比其他电商产品,评价似乎成了除价格之外的唯一决策条件,提高评价功能的等级,也是为了将对应的信息快速传达给用户,减少其思考时间,提升决策效率。
162.「今日头条」内容与评论区-高速直达
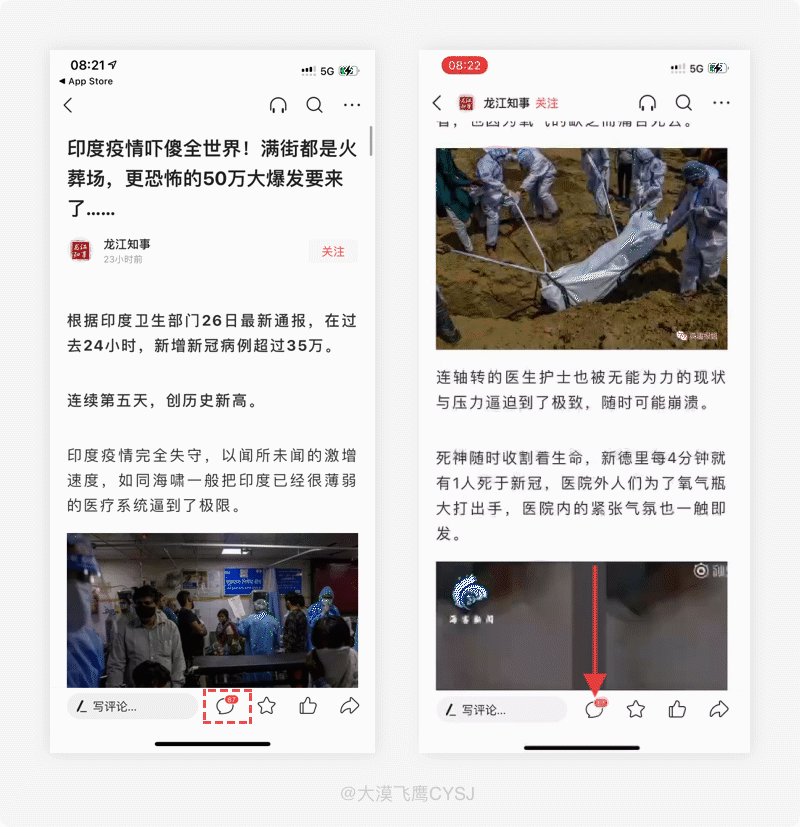
1. 产品体验
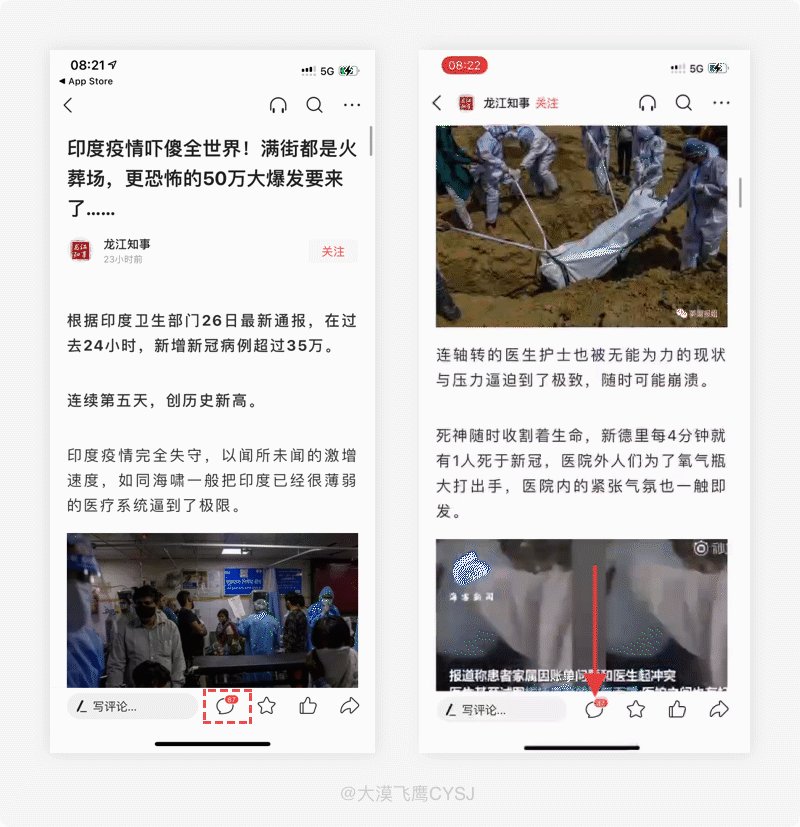
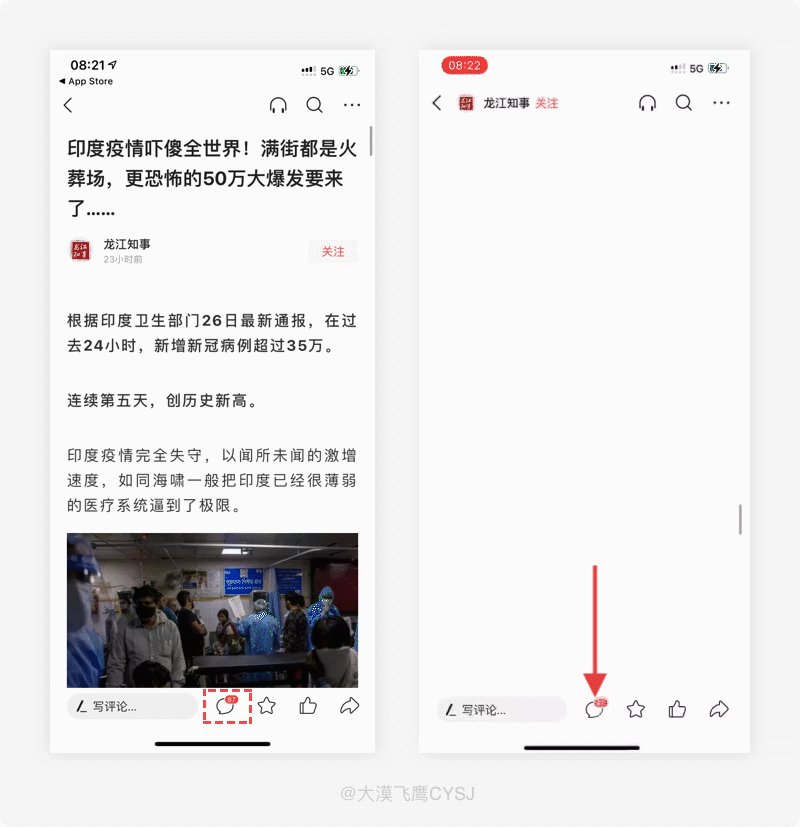
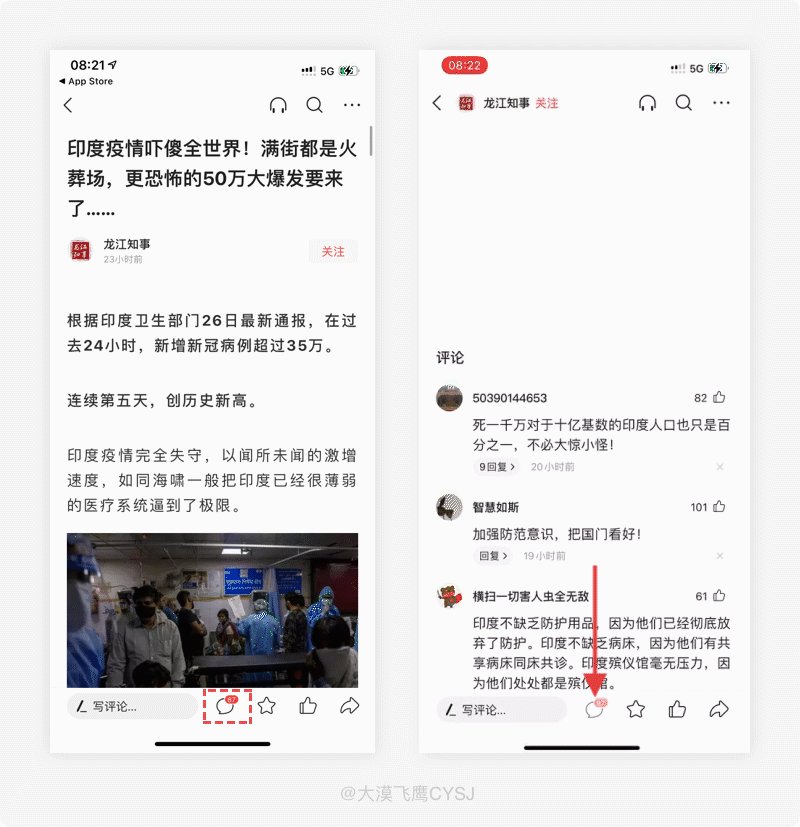
在今日头条的新闻详情页,点击小气泡图标,页面会自动跳到底部评论区,以供随时查看、参与评论,再次点击图标,可回到之前未看的位置。

2. 设计思考
在拥挤的公交/地铁上、忙里偷闲的上班时间里,我们偶尔会打开新闻APP来了解一些社会热点资讯,增加知识视野及“吹水”能力,偶尔还会跟随大流调侃一番。
当被新闻中某个有趣的点刺激着自己的脑细胞时,会不自觉的进入评论区表达自己的想法或看看别人见解,很简单,点一下底部(大部分底部悬浮)的气泡图标就能直达。
一番操作之后,要再次回到页面刚才没有看的位置就难搞了,因大部分新闻内容较长,靠下拉去查找基本不现实,且查找的时间越长,记忆力就会逐渐减弱,浪费更多的时间成本。
今日头条APP的新闻详情页面,在点击图标去到底部后,若想回到文中原来的位置,只需再次点击图标即可,避免通过调取大脑记忆滑动页面查找而浪费大量的时间,还能防止用时过长而“断片”,为用户提供了便捷的路径,减少不必要的误操作,增加产品的易用性。
163.「MONO」TAB栏图标-植入品牌记忆
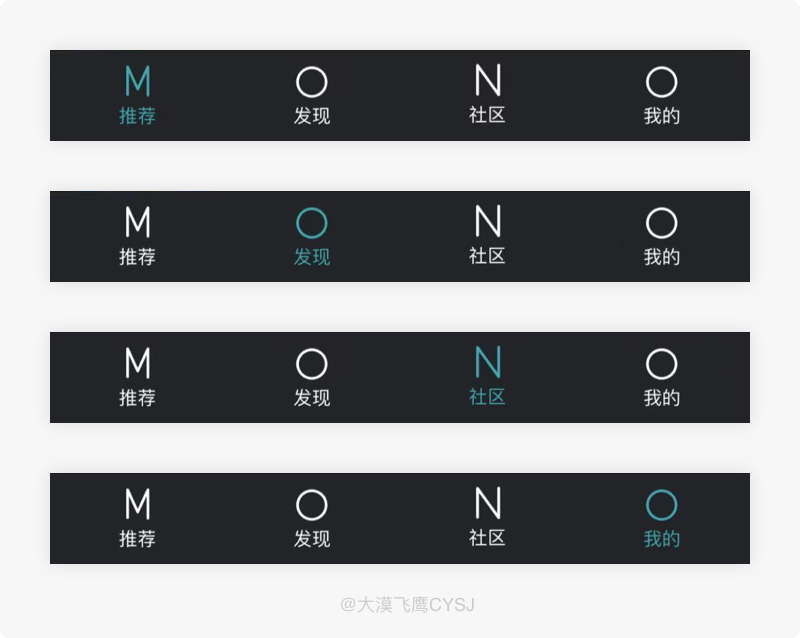
1. 产品体验
MONO(猫弄)APP,底部tab栏图标直接用名称中的四个字母替代,以达到最大化品牌传播的目的。

2. 设计思考
一个应用是否好用,其视觉(交互效果/任务流程/操作方式)占据很大的作用。tab栏作为整个应用结构的入口,也不例外,不管是精致的图标、趣味的动效还是优秀的交互方式,其目的都是为了通过美观的视觉,将产品想表达的内容清晰发反馈给用户。
MONO打破了以往其他应用tab栏的常规表现方式,将名称拆解,即M、O、N、O以图标的方式至于tab栏,用最直接的方式进行品牌传播,让用户记住的并非APP里的某个功能,而是品牌记忆。
虽然跟用户所需要的美观、亲和力、趣味性等,似乎是反其道而行,但存在即为合理,通过品牌基因的融入,能让产品带有灵魂, 延伸品牌价值观以及突出图标特征来提高品牌曝光度,让用户看到产品的第一印象,就知道当前使用的是什么,当品牌元素在产品的各个层面合理复用时,也能增强用户记忆,变相提升用户粘性。
164.「高德地图」屏幕常亮-减少不必要的操作
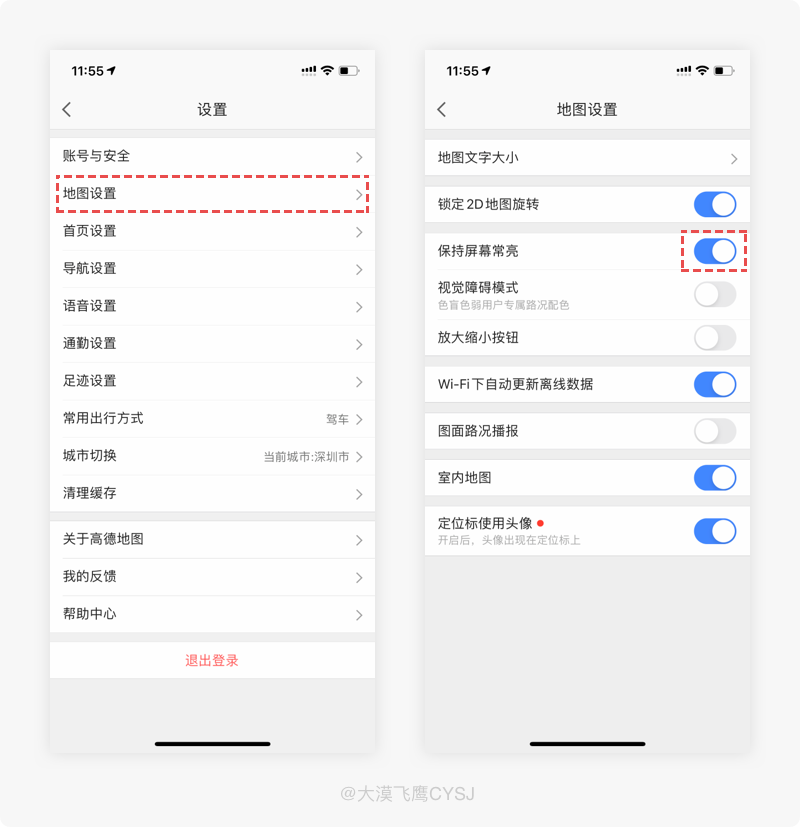
1. 产品体验
在高德的地图设置中,开启“开启屏幕常亮”功能,即可在导航过程中保持设备屏幕常亮,避免猝不及防的息屏带来安全不必要的麻烦和安全隐患。

2. 设计思考
平时我们在导航的过程中,如果长时间没有触碰手机会出现自动锁屏的情况,因事发突然,若行驶在交通复杂且不熟悉的道路口,慌忙之中选择解锁手机查看、刹车减速靠边或随便驶入其中一个路口,不管何种选择,都可能来不必要的麻烦及安全隐患。
使用高德导航时,在设置中开启屏幕常亮后,导航过程中能有效防止设备自动变暗或锁屏,避免用户在驾驶过程中手动调整设备或考虑突发事件造成大脑“开小差”,影响驾驶安全。屏幕常亮可以帮助用户将更多的注意力放在安全驾驶方面,不会因出现息屏受到影响,从而提升安全系数。
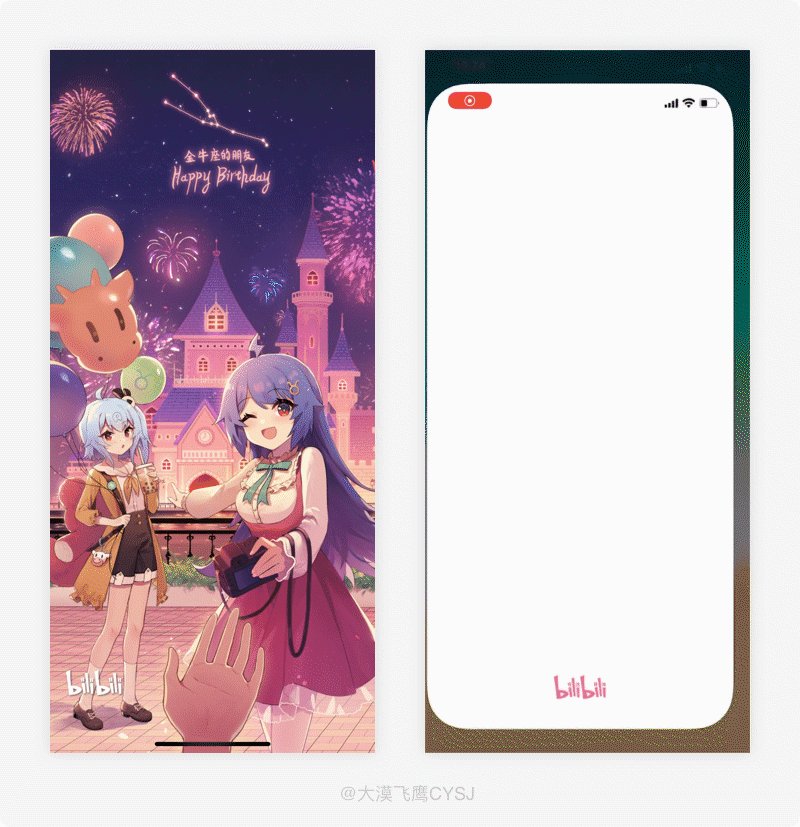
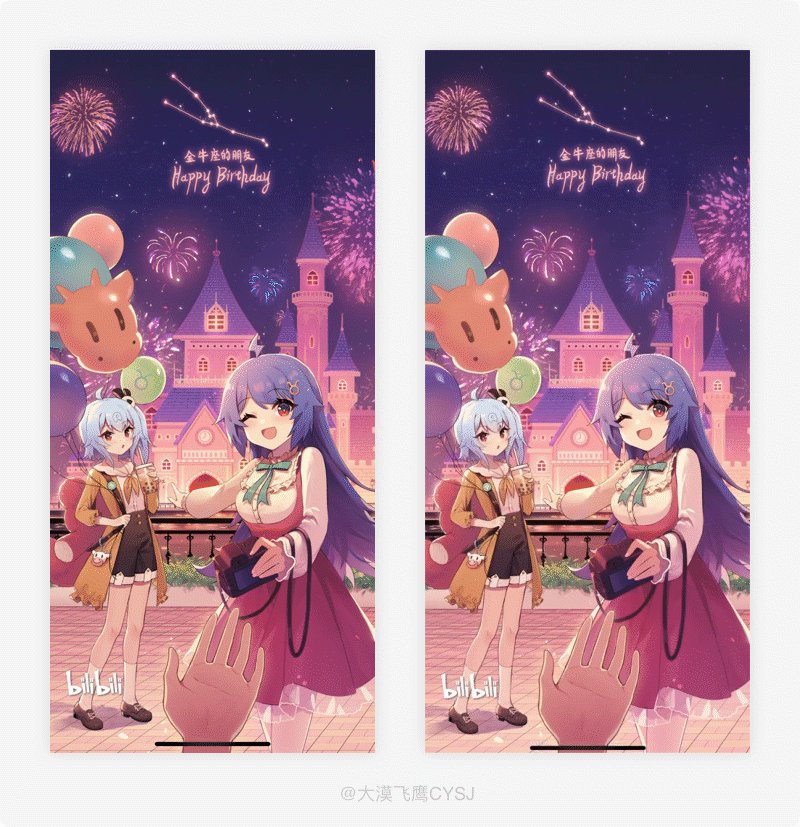
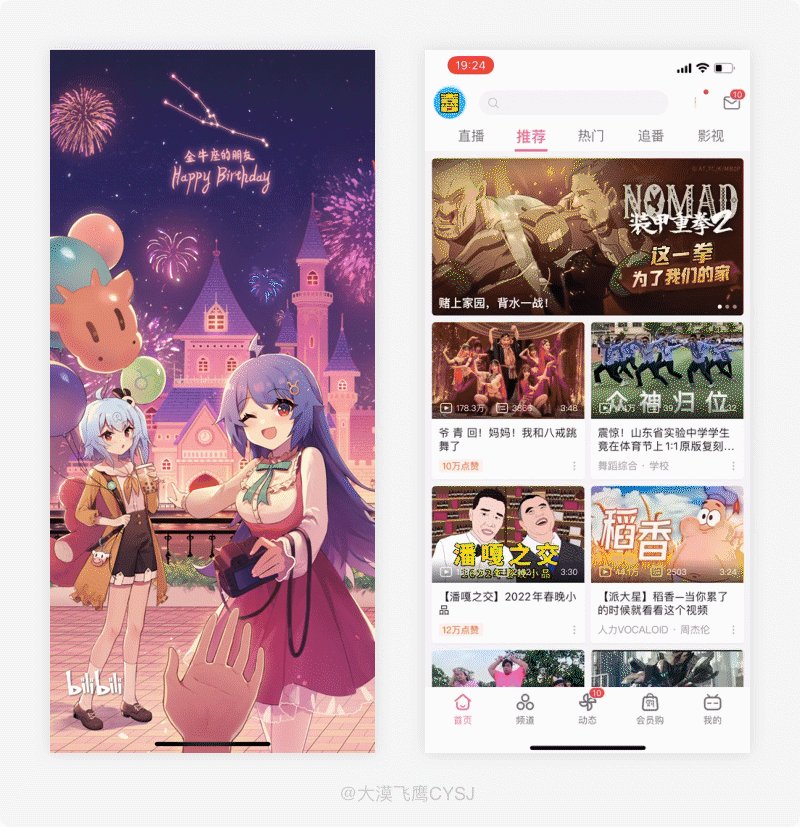
165.「哔哩哔哩」生日-通过闪屏给自己一个暖心的祝福
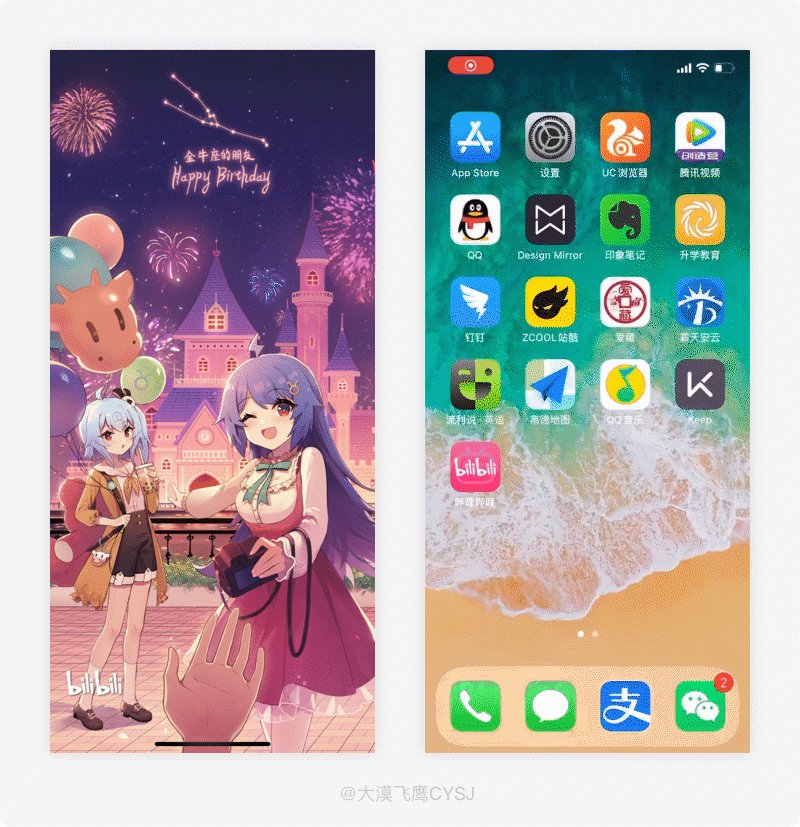
1. 产品体验
在生日当天进入哔哩哔哩,启动页之后会出现一个暖心生日祝福+温馨的闪屏,利用情感化的表现方式让用户在进入应用之前就能感受到友好的祝福,几秒钟后,自动进入首页。

2. 设计思考
“生”是来到这个美好世界的一种方式,“日”是纪念降临人间的日子。
很多人都想在自己生日这天得到好友的祝福,只有在这一天才感觉到自己是真正的主角,听到一声“生日快乐”是对自己最好的期盼,被习惯性地祝福,即使这一天自己天犯了什么错,也会被不同程度地原谅,因为我们知道,还有人记着、爱着自己。
在智能设备普及的今天,我们身边少了很多的朋友,但却多了一个铁友-智能手机,最初给我印象最深的就是在生日这一天,从早上开始,QQ的生日祝福消息就没有断过,虽然都是虚拟的礼物,但至少是自己的朋友(Q友)亲手送出,还是无比的开心。
而如今的微信、抖音、视频等平台成了手机必备,履行着我们可以没有朋友,但不能没有手机的原则。表面上看,我们似乎在和冷冰冰的机器交流,实则应用早已通过亲和、情感、趣味化的方式成为了自己最忠实的朋友。
在生日当天进入B站,系统会通过闪屏的方式给我们送上最真挚的祝福,温馨的画面+暖心的祝福语,再结合产品的特性融入情感化的设计,为用户打造了一个有归属感且温暖的“家”,为产品设计增添了人情味,并通过祝福的方式拉近用户与产品间的距离感。
如果自己的生日被所有人遗忘,多少会有些失落感,而B站用温暖的方式传递爱与力量,也能抚慰每一个被情绪伤害过的灵魂,这也是巩固用户粘性与忠诚度十分巧妙的方式,一个小小的细节,就能感受到产品的温度与团队的用心,很大程度上提升了用户对产品的好感度。
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见!
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK