

让用户在输入密码时看到明文吧
source link: http://www.beforweb.com/node/658
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

让用户在输入密码时看到明文吧
漂亮的眼球图标。今天回金山海边爸妈家了。好静。不赶上节假日回去的话,便不会有那么多从城里过去的除了制造喧嚣和垃圾以外不会做任何事的人。2003年爸妈把家搬到那里,当时沿着海滩或海堤走着并不会有特别的感觉;十多年之后才知道那种宁静的珍贵。
这又是要怀旧的节奏吗,是又怎样?从来都觉得2003年是最完美的一年,朋友、家、乐队、感情、校园生活,都有新的发展和变化;暑假闷在寝室玩GTA,一首接一首的录demo,寒假便窝在海边的新家用当时难得的光纤宽带连线对战Aliens Versus Predator,晚上玩饿了就跑去逛逛卖场买点咖啡和泡面回来,爸妈也接受了我在家抽烟喝二锅头的事实,只是冬天夜里开窗通风的寒冷须由自己承担;呵,搞不好那时去海边溜一圈还会看见在月光下刺猹的少年闰土呢,如果猹没有冬眠一类的习性。
我知道这一切虽已成往事但都和冬夜里海浪拍打在堤石上发出的声音一样真实,这使我开心。生活早已变得不那么可爱,不过,无论白天还是夜晚总还是有很多事让自己觉得幸运,也是福气。
那么,有的没的扯完了,就放本周的更新吧;此外也开始在Beforweb的公众号上有的没的放一些所谓Inspirational Quotes了,都是版式还不错、对设计相关工作有所启发的英文引言,我自己很喜欢。下面进入译文。
在2012年时,我(英文原文作者)曾解释过为什么应该让人们在输入密码时看到明文,尤其是在移动设备上。两年过去了,相关的实践模式越来越多的进入我们的视野。
为什么要显示密码明文?
密码输入方面的可用性问题被诟病已久。复杂的安保要求(最少xx个字符、必需包含标点符号和大写字符...)以及难用的输入方式等等时常会使用户产生强烈的挫败感,甚至蒙受损失。
数据显示,约82%的用户曾经忘记过密码;找回密码是使用频率最高的功能之一;如果人们在网购过程中忘记密码并尝试找回,那么其中约有75%的用户不会完成最终购买。可以说,密码这种机制的弊端是越发明显的;而在移动设备上,受到使用情境及设备自身在显示和操作等方面的局限,情况则变得更加糟糕。

密码遮罩使本就复杂的输入变得更加困难,而且对安全方面的贡献着实有限,尤其是在移动设备上 - 键盘就位于输入框下方,你输入字符时,对应的按键还会突出显示,其中的字号比输入框里的更大。所以在现实中,如果真的有人想在你身旁偷窥,密码遮罩其实起不到什么保护作用;这种情况下,倒是把手机拿到一个更隐蔽的地方进行输入来的更安全。
切换隐藏与显示
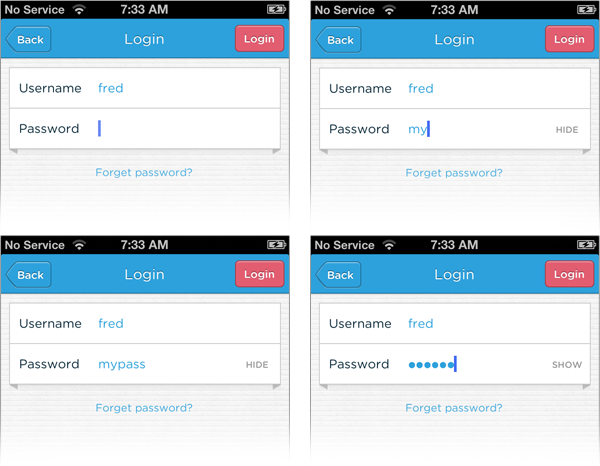
出于所有这些原因,我们决定在Polar的登录界面将密码明文呈现给用户,并在密码栏右侧提供一个隐藏按钮,如果你确实需要,便可以点击该按钮将密码切换为遮罩符。

虽然我相信这是有利于可用性及可访问行的正确做法,但还是有些担心用户看到密码明文后会产生负面感受,毕竟长久以来的遮罩设计模式已经使人们产生了“安全”的认知习惯。
所以,当我听说有人不仅发布了以明文呈现密码的产品,而且还取得了成功的事情之后,觉得很是惊喜。在这篇推中,Steven Hoober告诉我们,两千万的Sprint用户已经在使用着移除了密码遮罩的产品,没有遇到任何问题;Mike Lee也说,当时Yahoo!的改版当中包含了移除密码遮罩等一系列改进,并带来了两位数的增长幅度,并且没有发现任何安全方面的问题。
在我看来,密码遮罩突然间就变成了旧事物,一个存在了很长时间的设计模式开始被逐渐的质疑和唾弃。回头看看,我们曾经那么理所当然的把密码遮罩当作默认模式来使用,而对可用性甚至是业务的损害也随之而来。
最近一段时间,很多公司开始认真对待密码遮罩的问题了,并带来了很多不同的解决方案。PayPal和Foursquare采用的就是前面提到的我们在Polar当中使用的模式:

LinkedIn、Adobe和Twitter也是类似,不过将文字按钮改为了睁一眼闭一眼的图标。图标形式有利有弊,一方面可能不如文字形式那么显而易见,但另外一方面,对于有国际化需求的产品来说,可以避免译文长度难以控制的问题。
微软采用的实践方式略有不同。在Windows 8中,密码默认仍以遮罩形式显示,按住右侧的眼睛图标可以查看密码明文,移开手指后再次恢复遮罩状态。

Amazon一直在反复迭代着登录表单的设计模式:最初是无法查看密码明文,就像大家一直以来那样;后来允许用户勾选是否显示密码明文,但默认仍是显示遮罩;接下来就是默认显示密码明文,但允许用户勾选使用遮罩模式。

虽然这些方案各有利弊,但最重要的一点是,微软、Adobe、Twitter、LinkedIn、PayPal、Amazon以及其他很多公司都已经意识到了长久以来存在于登录表单当中的可用性问题,并大胆的进行了改变。
设计在细节中
虽然越来越多的公司开始尝试让用户在输入密码时看到明文,但这并不意味着你可以随便拿来某种模式扔到自家产品中。实际上,正是这种人云亦云的思维模式让我们长久以来一直在使用那些其实不那么合理的设计模式,包括密码遮罩。
更加可取的是,试着花些时间结合自己产品的具体情况真正研究一下各种方案的利弊,要知道这些细节当中的变化是有可能对产品产生很大影响的。我们不妨来看看Jack Holmes做的关于移除密码遮罩研究。
Jack的测试表明,对于电商类产品,当登录密码默认以明文形式显示的时候,60%的被测用户感到不安,他们觉得这可能是网站中的bug或某种严重的安全隐患,只有45%的用户认为这种方式相比以往更加好用;而在默认显示明文并提供复选框来恢复遮罩的模式下,100%的被测用户意识到这是一个正常的功能改进,而且不会影响到他们对这个电商网站的信赖感。

从60%的疑虑,到100%的认可 - 细节中的设计真的事关重大。从这个研究结果来看,Amazon决定采用“默认显示密码明文,允许用户手动隐藏”的模式不是没有道理的。
Web v.s. App
前面提到的都是应用或系统中的案例,但目前在页面端采用这类模式的还不多见。都是一样的服务,为什么要让通过浏览器访问的用户不得不面对比较难用的界面呢?

不外乎是安全方面的顾虑,尤其是这样一种情况:
- 我的设备有可能被你使用
- 你解锁了我的设备
- 你打开了一个网站
- 我正好在浏览器中保存了登录这个网站所用到的密码
- 这个网站正好提供了查看密码明文的功能
- 于是你知道了我的密码

Web浏览器将密码保存及自动输入功能与查看密码明文功能搭配在一起使用确实是一件非常危险的事,可能带来严重的安全问题。降低危险系数的一个做法是,如果探测到浏览器已经自动填入了之前保存的密码,那么就在页面中把密码框直接隐藏起来;如果有人想查看密码,那么密码框会清空,用户需要重新输入密码;此时输入的密码为明文,并允许切换为遮罩模式。

遗憾的是,在网页端实现这套方案所需付出的设计和开发成本似乎已经超出它能带来的潜在价值。
在移动端登录的问题上,Amazon从未停止过迭代。在最近的iOS版本中,他们甚至移除了密码登录,让用户可以直接通过Touch ID验证身份。

Uber走的更远些。要通过他们的服务来叫车和支付,你甚至无需创建账户、输入密码、填写复杂的支付信息 - 所有的身份认证工作都可以通过Touch ID完成(使用Apple Pay)。

虽然Touch ID仅限于iOS设备,但这确实是一种极大降低身份验证操作成本的新标准。如果人们能自主选择登录或支付的方式,你觉得大家会选择复杂的表单、乱七八糟的密码规则及不可见的密码遮罩,还是一个简单的触摸?
从这个角度看问题的话,登录表单和密码机制的未来就变得清晰起来;这些甚至不会再成为问题。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK