

Why you should use Figma instead of Adobe XD as a Designer
source link: https://uxplanet.org/why-you-should-use-figma-instead-of-adobe-xd-as-a-designer-18091d429444
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Why you should use Figma instead of Adobe XD as a Designer

Sketch is a thing of the past. Competition for the best tool for UX designers is now between Figma and Adobe XD. While XD is trying to push features fast, Figma is light years ahead when it comes to collaboration. This is magnified when you use both tools and notice the difference between them. I’ve worked with all three in a professional capacity. The devil is in the details.
Research done by uxtool.co for 2020 shows that Figma is the preferred tool for designers. This trend does not show any signs of faltering. If you or your organization haven’t made the switch yet, take a look at these details that show Figma cares for its designers. It might help you give that nudge to make the shift. Feels nice to receive some empathy after all the empathizing we do!
With Figma, your files are always on the cloud
Figma files are a single URL. Anyone who is invited can view, or edit and collaborate in the file. XD creates either offline or online files. They are not interchangeable. For example, if I wanted to create a fork from an online design file on XD, I would have to create an offline file and copy all contents manually. No such thing as “Create offline copy” with a single click. Files can easily be duplicated on Figma.
Collaboration is easier with Figma
File sync is another issue. Adobe XD is not truly collaborative. If two users are working on the same file simultaneously, every time one user saves their file, the other user will get a prompt to sync. This creates a gray area where the second user’s work could get lost if they choose to sync. Is that even collaboration at that point? With Figma, users are always in sync, and you can see what everyone is doing in real-time.
Adobe XD is also fragmented with its features. Design, sharing, and comments all take place in different places. The link created in the share tab of XD takes users to an external URL. If designers working on XD want to check feedback from stakeholders, they’d have to go to the same URL. Figma shows comments in the same file. It is easy for stakeholders to place pins and comments too.
The latest addition is FigJam. It’s a collaborative whitespace for ideation, brainstorming, planning, mind maps, user journeys, and wherever your imagination takes you. This solves the reliance on other leading tools like Miro and Whimsical for brainstorming.
Creating and Managing Design Systems with Figma
Designers can assign styles for colors, and fonts. Components created can be published throughout the team. While these features also exist in XD, the difference is in the ease of creation and maintenance of the design system.
XD doesn’t show a contextual menu to add color and character styles easily to the library. It’s hidden behind a right-click. See how they differ:


XD is limited to color and character styles while Figma can create styles for effects like shadows and blurs too. Using the saved styles is intuitive in Figma, and they can be applied flexibly to strokes and characters interchangeably too.


Figma as a community
Figma community is directly accessible from the client or web app. This features an exhaustive list of community-made resources ranging from UI kits, Illustrations, Icons, Style Guides, and Design Systems published by companies like Spotify directly. You can even create team-building exercises with a fully playable Catan right on Figma!
You’ve seen some high-level features, but remember when I said the devil is in the details? Let me show you why Figma is ahead of Adobe XD in terms of the app's user experience.
Let’s start with a big one — making a donut.


With XD, I need to create two circles and perform a boolean operation. The result can’t even be customized later. Whereas with Figma, the shape is made with a non-destructive method and allows tweaking afterward.
Figma promotes ease of use with keyboard shortcuts.
When you dive into your workspace you can select the “?” to check out all Figma keyboard shortcuts. Extremely handy for power users. The keyboard shortcuts are also gamified, so if you have used one of them before, they light up blue. Adobe XD isn’t even consistent with its own suite of apps. Shift+X swaps stroke and fill in Illustrator, which works in Figma. But not in XD.

Figma shows Layers, while XD shows the Assets panel by default.
When we design, it is a simple use case to understand that we would be using the layers panel more often than the assets panel. Yet XD shows Assets by default while Figma understands its users and has the Layers panel handy.
To add to this, Figma shows a layer when we hover over it in the panel. Meanwhile with XD: click until you find the right layer.


Quality of Life features: Figma takes the crown again.
Figma has a nifty feature that lets you adjust dimensions by either Alt + dragging across a field or alternatively use the middle mouse button. Notice how you can continue sliding across the edge of the screen too. Adjusting dimensions in XD is completely manual.


Love for animated GIFs
Figma supports using animated GIFs in its projects. They go live in the presentation mode. Adobe XD lacks this feature. A use case for this would be if the user wanted to show a complex interaction, perhaps something designed on Adobe After Effects. They can use an animated GIF with Figma and incorporate it into the design, which wouldn’t be possible in XD.
Better use of screen space
Boolean operations for add, subtract, intersect, exclude take up static screen space even though they aren’t used that often. Figma shows them contextually which contributes to a better user experience. This gives space on the right panel for more important tools and operations.


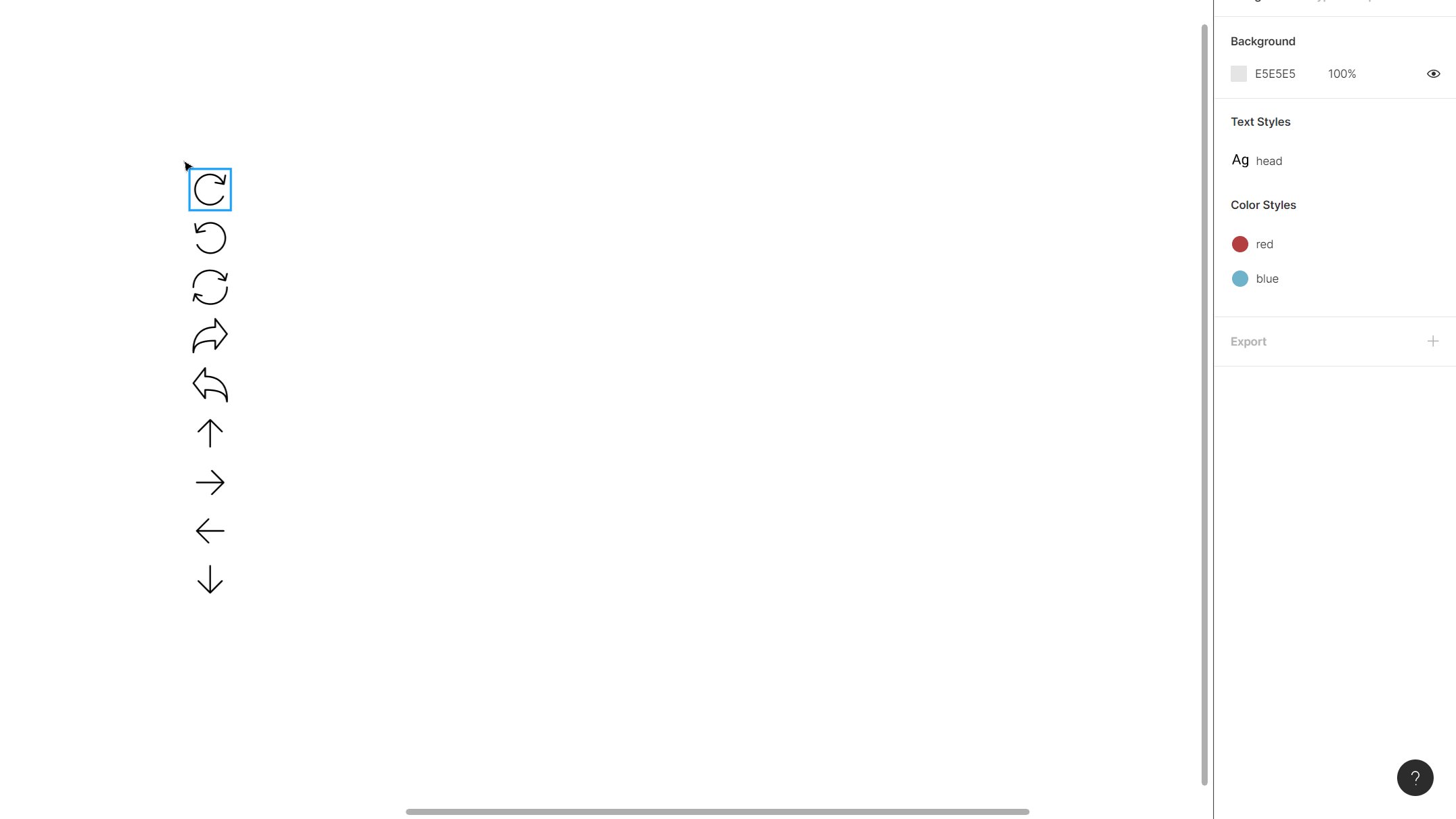
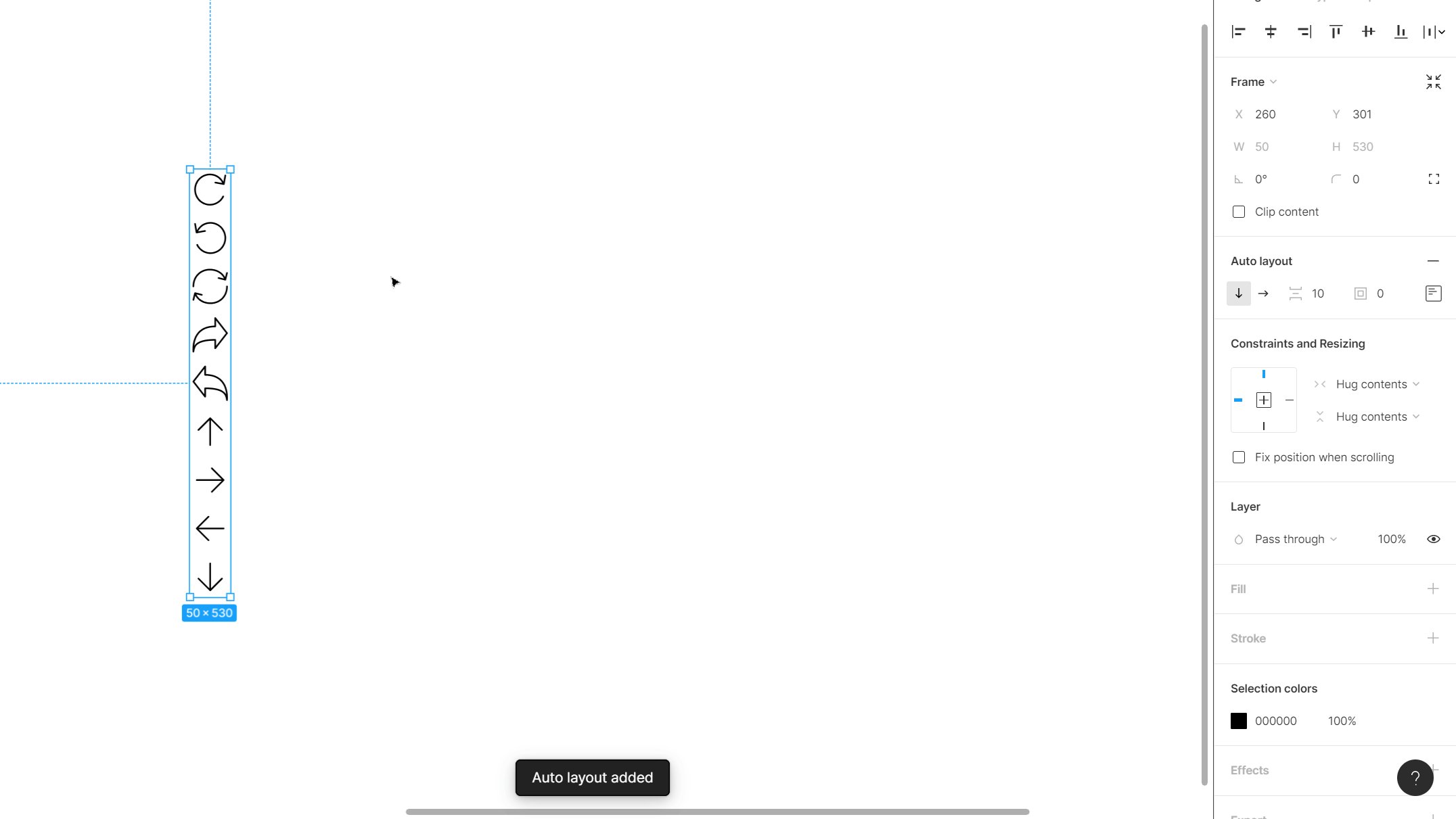
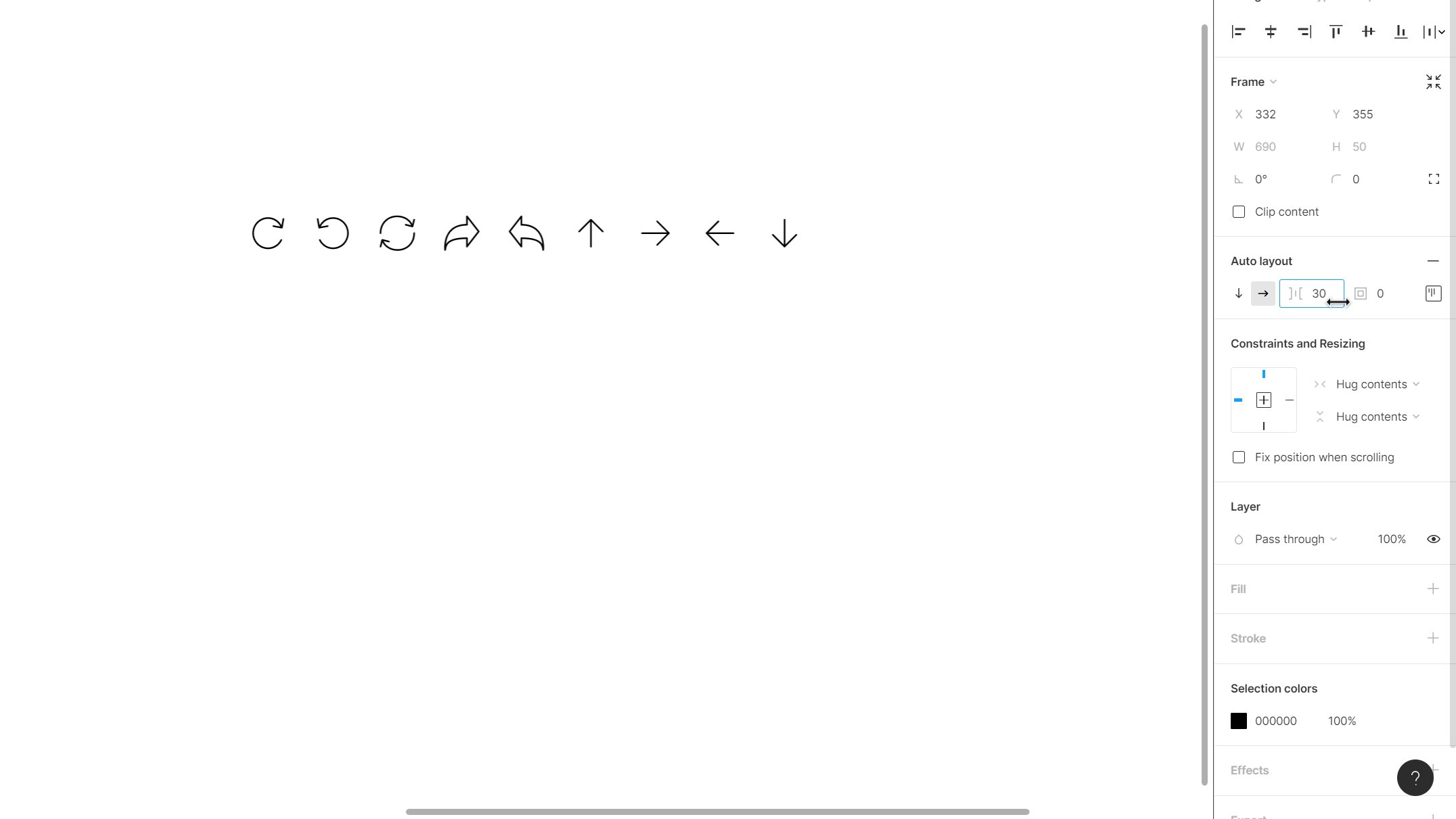
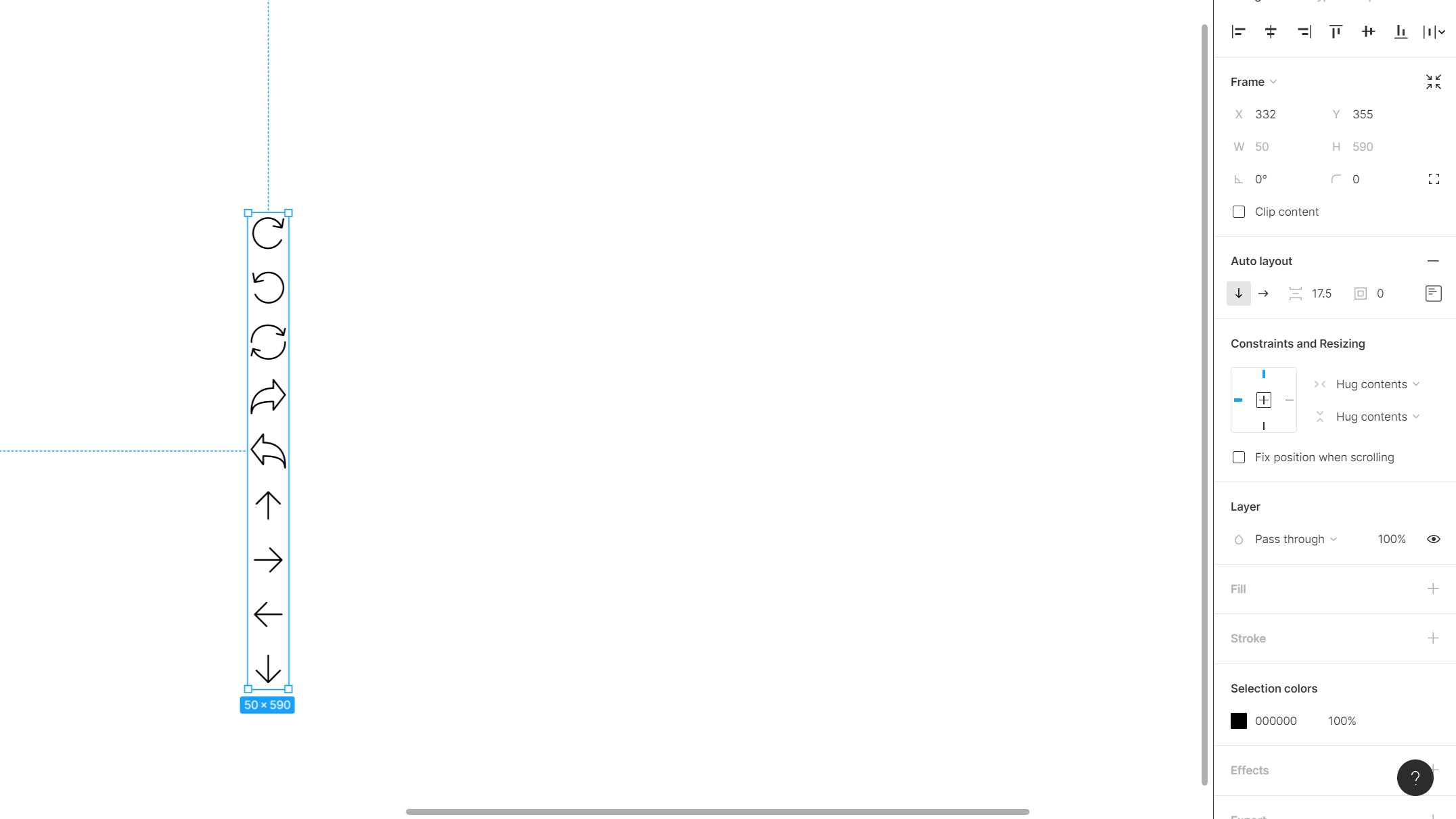
Auto layout in Figma is great!
XD doesn’t have any alternatives for it. Let me show you how it can be used:


These are just a couple of examples. You can do a lot more by being creative with how you use the auto-layout feature. As designers, we know changes are made often, and this feature can save us a lot of time.
Variants of buttons
Figma components are powerful and variants are their extended feature. It is not uncommon to have multiple states for the same button: static, hover, disabled, active, etc. You can swap button styles with ease and make them centrally accessible and editable. Changes made to the primary component will update all instanced components automatically.

Bullets and Numbering in text fields
You would think something as simple as this would be a part of design tools. However, it isn’t a part of XD. If you want to make numbered or bullet lists, you need to create and align them manually. If there is a change in text, re-order everything. It can get extremely tedious. Figma has in-built bullets and numbering with its text fields.
You would think something as simple as this would be a part of design tools. However, it isn’t a part of XD. To make numbered or bullet lists, you need to create and align them manually. If there is a change in text, re-order everything. It can get extremely tedious. Figma has in-built bullets and numbering with its text fields.

Figma’s vector network is powerful!
Traditional vector networks would have difficulty creating the representation of a cube on a 2-dimensional plane. See Figma’s vector network in action:

I’ve only covered a small share of what Figma has to offer. As you keep using the tool you will find more delightful experiences. Even the basic guides work better than the ones in XD. I would say Figma has been designed for designers. Now that’s something you won’t hear often!
The best part is that users are not restricted to a single OS. Figma performs excellently for a web app, and also offers a standalone desktop client. It doesn’t matter if your team prefers to use Windows, macOS, or even Linux. Students and educators get free access to the professional plan, forever (as advertised by Figma). Everyone can collaborate without boundaries with a single source of truth.
#teamFigma
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK