

Simple library to decompress files .zip, .rar, .cbz, .cbr in React Native
source link: https://reactnativeexample.com/simple-library-to-decompress-files-zip-rar-cbz-cbr-in-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Simple library to decompress files .zip, .rar, .cbz, .cbr in React Native
Uncompress React Native
Simple library to decompress files .zip, .rar, .cbz and .cbr in React Native.


Installation
yarn add uncompress-react-native
or
npm install uncompress-react-native
iOS Pods installation
After installing the library, you can install pods using the command: cd ios && pod install && cd ..
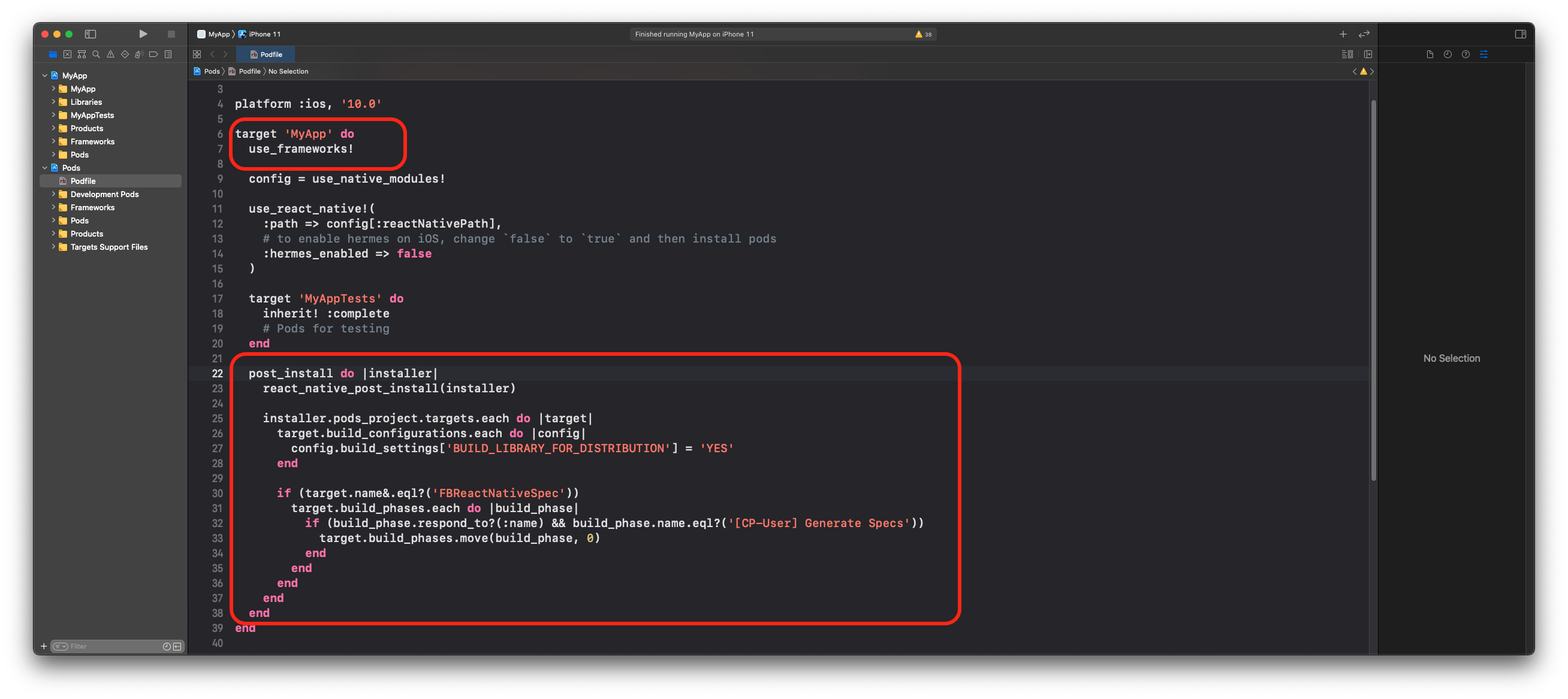
• If you will have problems with the installation of the dependency UnrarKit, you need add in your Podfile use_frameworks!
• If you will have problems with [CP-User] Generate Specs after add use_frameworks!, you can modify your post_install to fix.

post_install do |installer|
react_native_post_install(installer)
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
end
if (target.name&.eql?('FBReactNativeSpec'))
target.build_phases.each do |build_phase|
if (build_phase.respond_to?(:name) && build_phase.name.eql?('[CP-User] Generate Specs'))
target.build_phases.move(build_phase, 0)
end
end
end
end
end

Usage
import Uncompress from 'uncompress-react-native';
// ...
await Uncompress.extract({
filePath: 'temp/sample_comic.cbr',
destination: 'data/comic',
override: true,
password: '123'
});
// ...
GitHub
Bubble Tab Bar Component for React Native which supports React Navigation V5
React native screens swiper library with scrollable or static tab navigation
Subscribe to React Native Example for Android and iOS
Get the latest posts delivered right to your inbox
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK