

Tracked Changes: Toggle Markup
source link: https://www.textcontrol.com/blog/2021/04/07/tracked-changes-toggle-markup/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

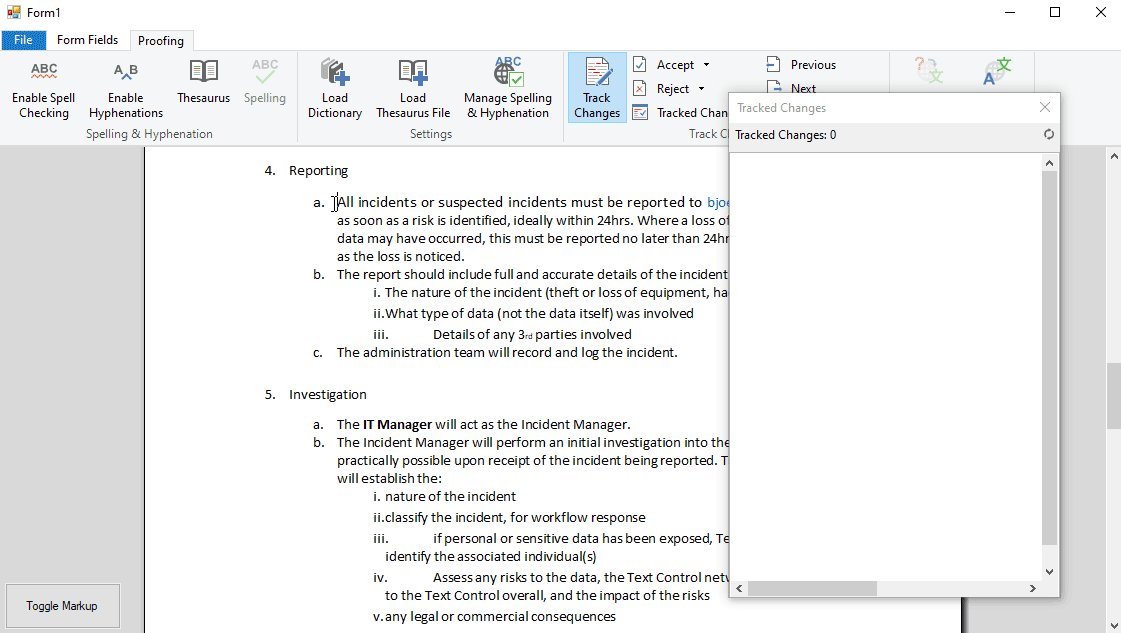
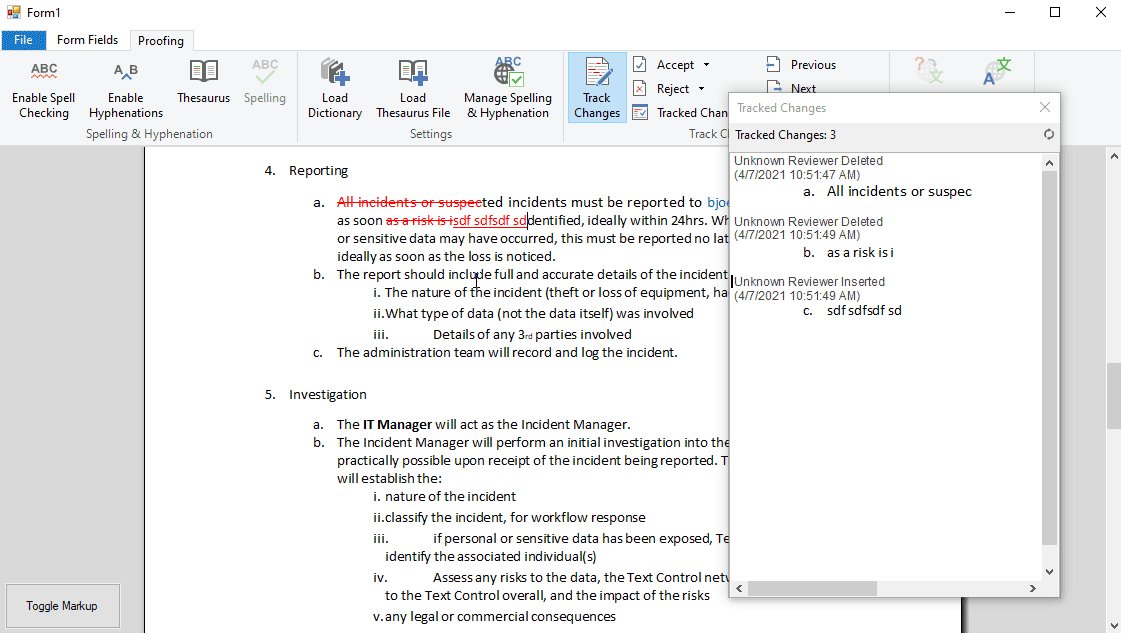
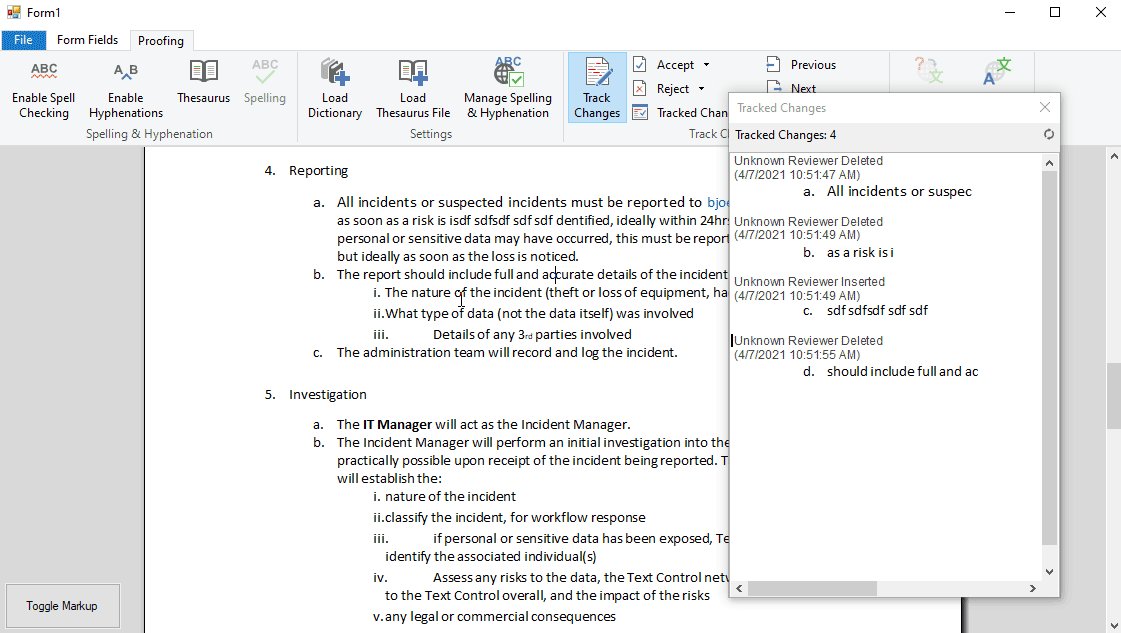
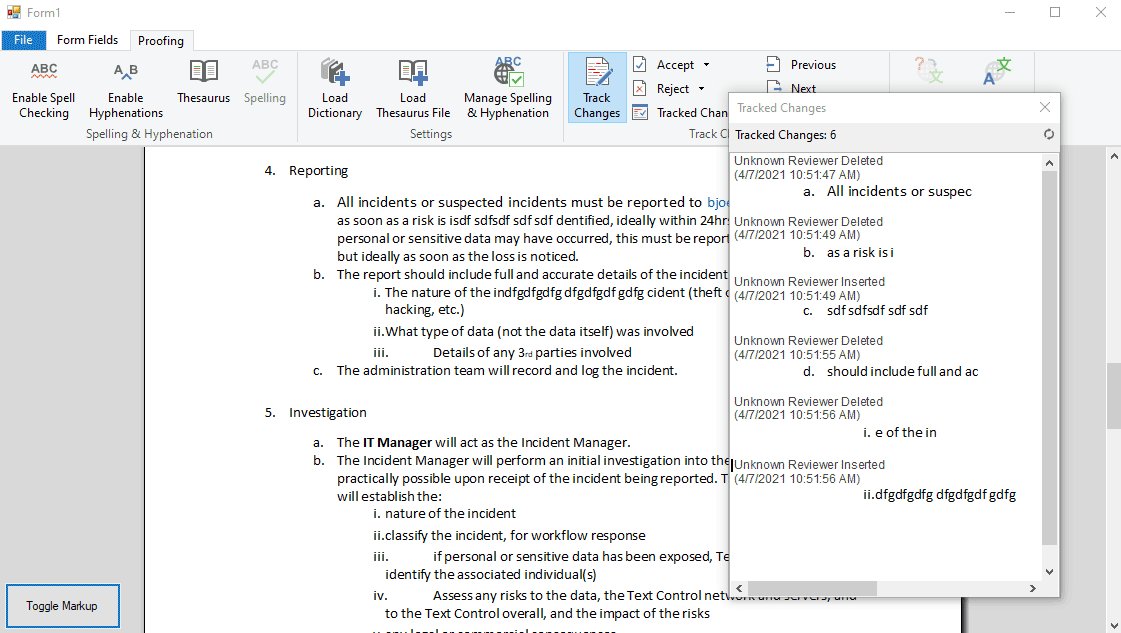
Tracked changes is also known as red-lining - a way to track changes done by users to a document. Displaying these changes in various colors can be distracting. This sample code shows how to turn the rendering of the markup on and off.

The following code uses a variable _isMarkupVisible that defines whether the markup should be rendered or not. In the Changed event, the ToggleMarkup method is called.
private bool _isMarkupVisible = true;
private void btnToggleMarkup_Click(object sender, EventArgs e) { _isMarkupVisible = !_isMarkupVisible; ToggleMarkup(); }
private void textControl1_Changed(object sender, EventArgs e) { ToggleMarkup(); }
private void ToggleMarkup() { foreach (TXTextControl.TrackedChange change in textControl1.TrackedChanges) {
if (change.ChangeKind == TXTextControl.ChangeKind.DeletedText) continue;
change.HighlightMode = _isMarkupVisible == true ? TXTextControl.HighlightMode.Always : TXTextControl.HighlightMode.Never; } }
This method loops through all TrackedChange objects to set the HighlightMode property to Always or Never according to the state of _isMarkupVisible. Only deleted text will be displayed which is checked using the ChangeKind property.
As each tracked change object can be adjusted separately, you can also define other rules to display changes based on the time stamp, the user, the type of the change or the text itself.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK