

jquery之append与insertBefore使用实例
source link: https://www.zhangxinxu.com/wordpress/2009/08/jquery-append-insertbefore-example/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

jquery之append与insertBefore使用实例
这篇文章发布于 2009年08月31日,星期一,17:32,归类于 jQuery相关。 阅读 53571 次, 今日 171 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=110
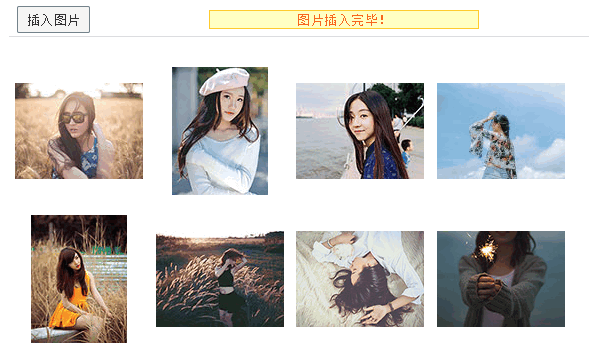
这是我上个月做的一个实例页面,主要想试试如何使用append加载HTML元素,于是想到做一个插入图片的效果。所以这个实例不是为了做插入图片效果而写的js代码,而是为了试试append而做了插入图片的效果。因而做插入图片,这个的代码肯定不是什么值得推荐的代码,但是对于了解append以及insertBefore还是有帮助的。
效果很简单,单击插入图片按钮,就会在页面上插入一张图片,直到8张图片全部显示完毕。

jQuery 我只是入门级水平,分析append之类属性是做不来也不想做,误人子弟不是什么好事,网上的所谓些教程很多都是乌烟瘴气的。
这里主要是展示我学习时做的实例效果以及一些小小的经验,例如:
$("p").before( $("b")表示p的前面是b,也就是b要插到p的前面。$("p").insertBefore("b")表示将p插入到b的前面
您可以用来参考参考,欢迎交流交流,要是能对您有帮助那再好不过了。
或许过个一两年,经验多了,研究深了,理解透彻了,那时的我说不定会专门的分析讲解。
(本篇完)

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=110
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK