App后台开发运维和架构实践学习总结(5)——App产品从需求到研发到开发到上线到产品迭...
source link: https://my.oschina.net/ydsakyclguozi/blog/4987950
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如果没有做过开发,研发过产品的人,很难体会做产品的艰难,刚进公司的人,一般充当的是程序开发,我这里说的是开发,它与研发是有区别的. 一个需求下来,如果不能很好地理解产品需求,如果不能很好的驾驭需求实现的逻辑,肆意的根据理解去做技术方面的架构和编码,等到后来发现了不对了再去修改就特别麻烦。 所以我们在实现产品需求时,每一个功能需求,不管是大还是小,都要想商量清楚了,我们在采取编码. 言归正转,那么整个过程一款产品从想法-开发-上线-产品都经历了哪些? 希望能给大家一个好的借鉴作用,总结的不好的,希望给予指正,大家可以畅所欲言.
主要分为以下几步
第一步:需求梳理、分析
第二步:产品原型图绘制
第三步:UI设计
第四步:项目经理&技术负责人对接需求
第五步:技术方案 & 架构设计
第六步:项目排期 & 任务分解
第七步:产品研发阶段
第八步:交付测试阶段
第九步:产品发布上线
第十步:迭代
下面我们来看看具体操作:
第一步:需求梳理、分析
在此假设用户需求分析已经确定 , 接下来根据提炼的真实用户需求来确定产品需求。
产品经理将会根据沟通中的相关资料的word、ppt、jpg等等东西翻译成逻辑语言,最简单的就是产出一张产品功能脑图或者一份功能列表。
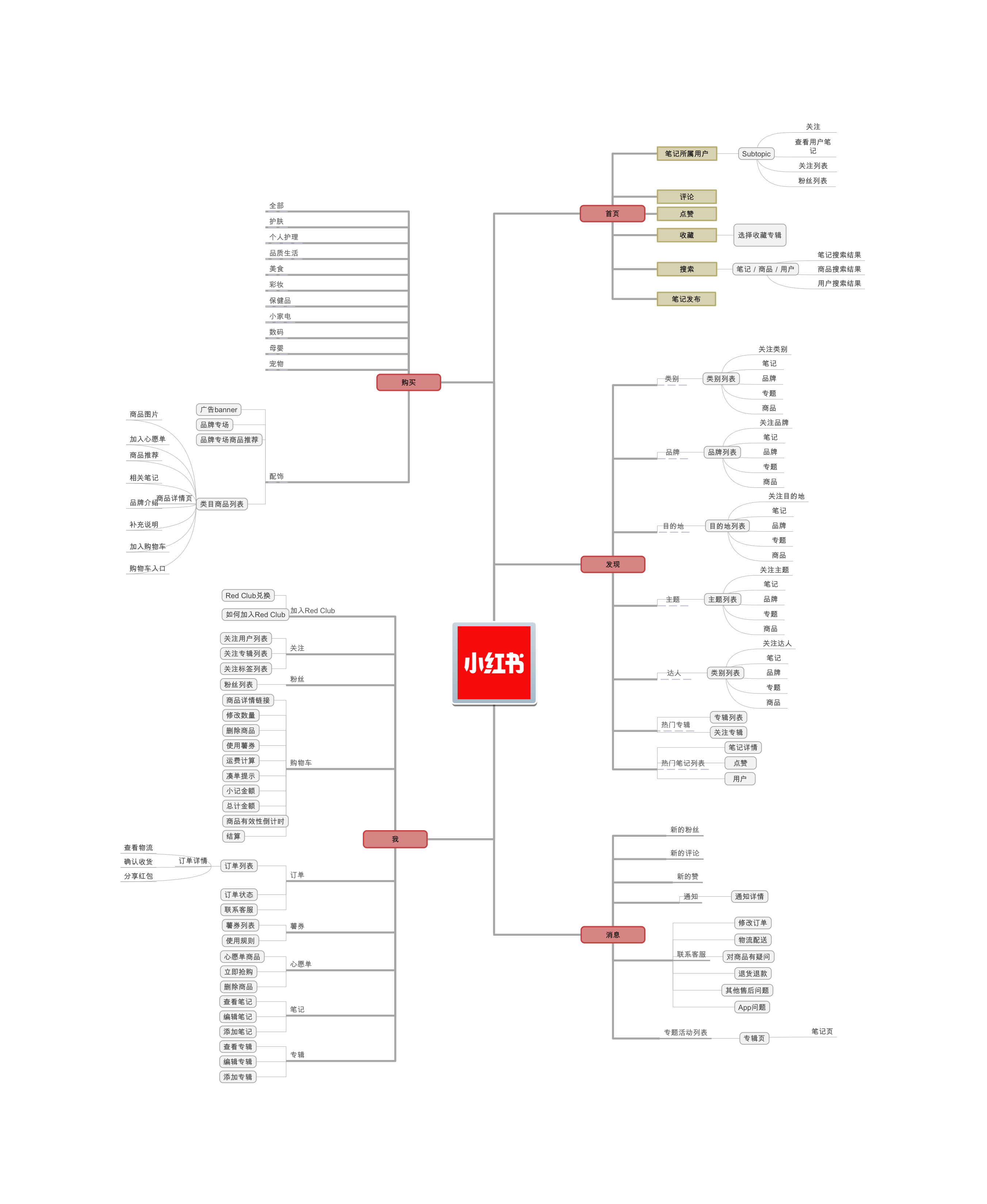
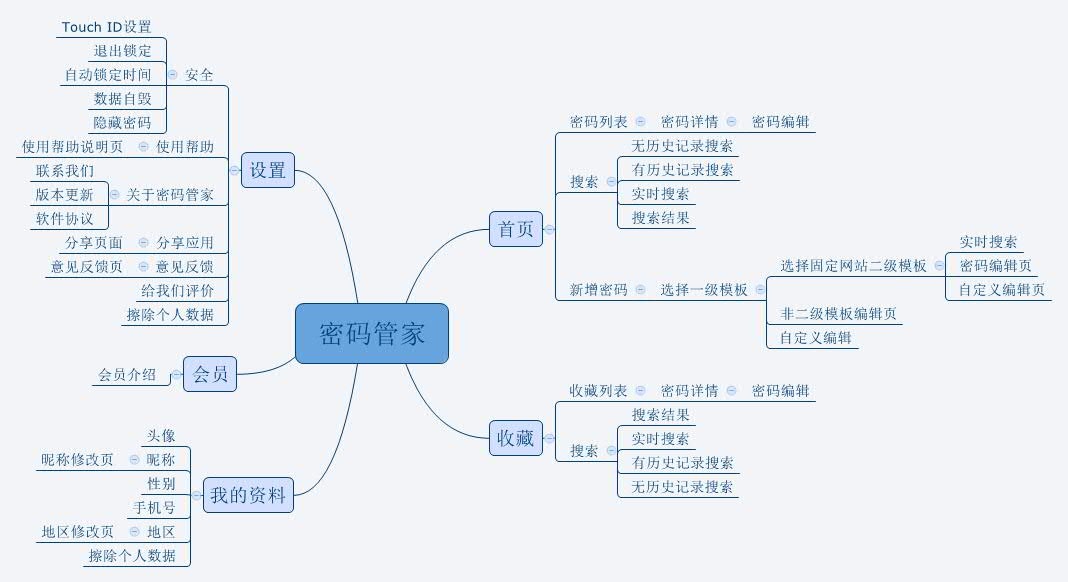
▲产品功能脑图 
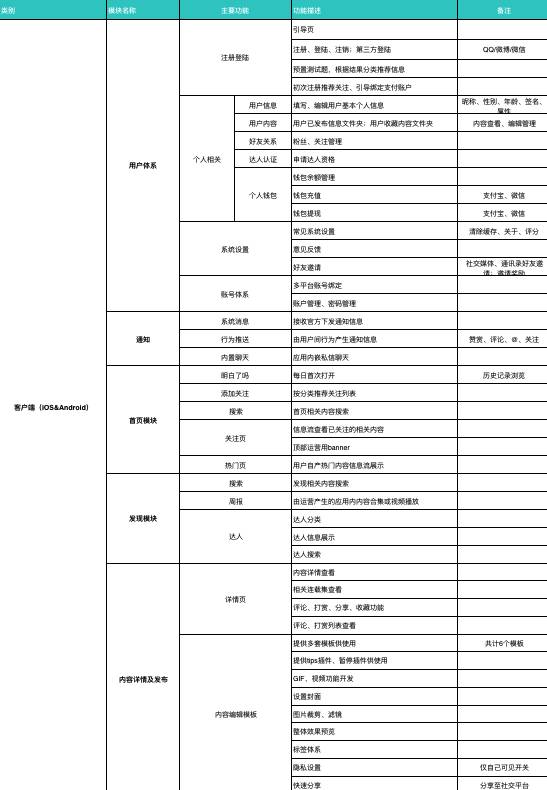
▲一份功能列表
初步产品功能需求梳理清楚之后,产品经理持续跟进,反复沟通确定产品原型图。
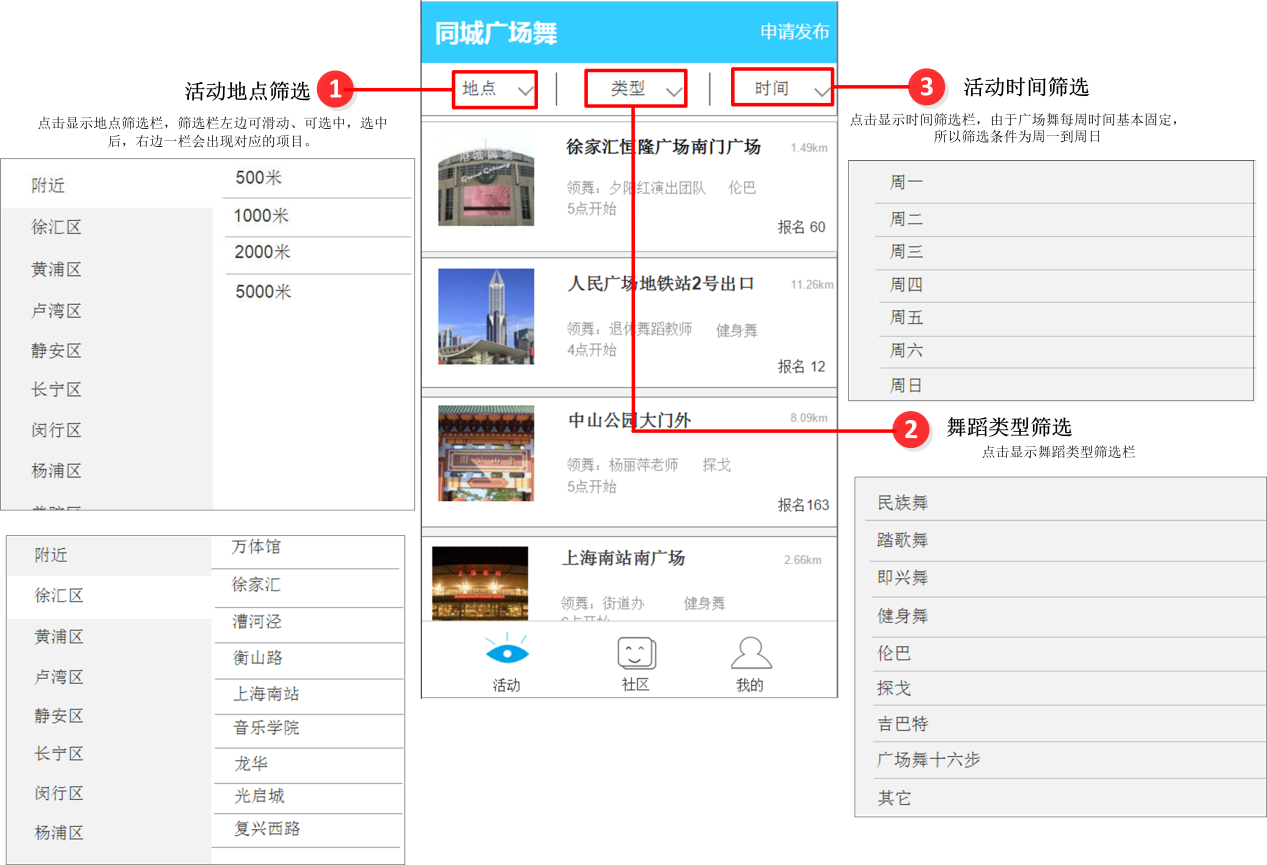
▲产品原型图
同时根据具体的项目需求,会搭配一套产品业务流程图
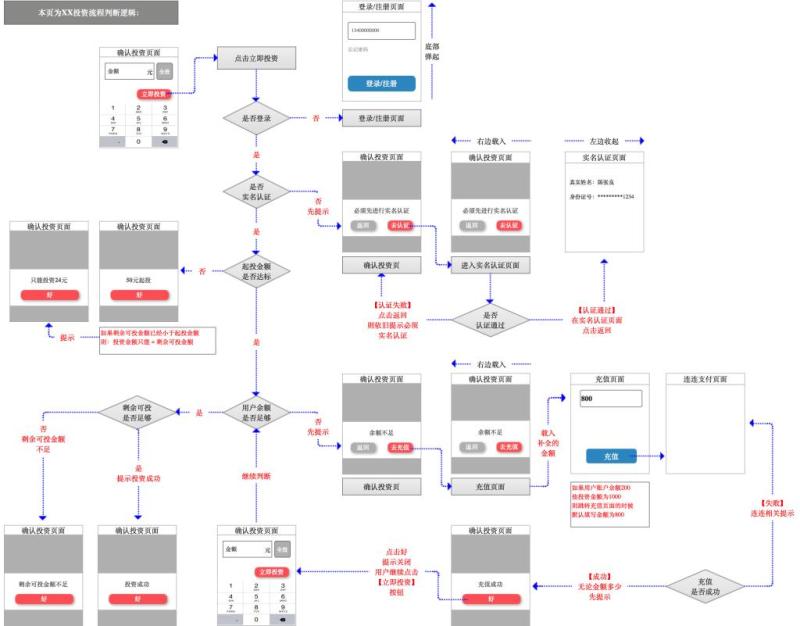
▲产品业务流程的图
简单点,用墨刀做一份带交互的原型。这个很重要,只有交互原型图上的逻辑跑通了,代码的逻辑差不多也通了,这样能节省很多时间,需求上说的跟实际上做的还是有很大区别的,有时间,需求听起来是很有道理,但是用技术几乎实现不了.
▲墨刀带交互的原型
第三步:UI设计
UI设计,包含风格稿和内页设计。
风格稿会根据产品需求提供的目标用户类型、客户倾向、LOGO等信息,以及确定做风格稿的2-3个页面的原型图,来进行风格稿设计。
待风格稿确认后进行内页设计,包括设计效果、页面元素、弹出页面等等 
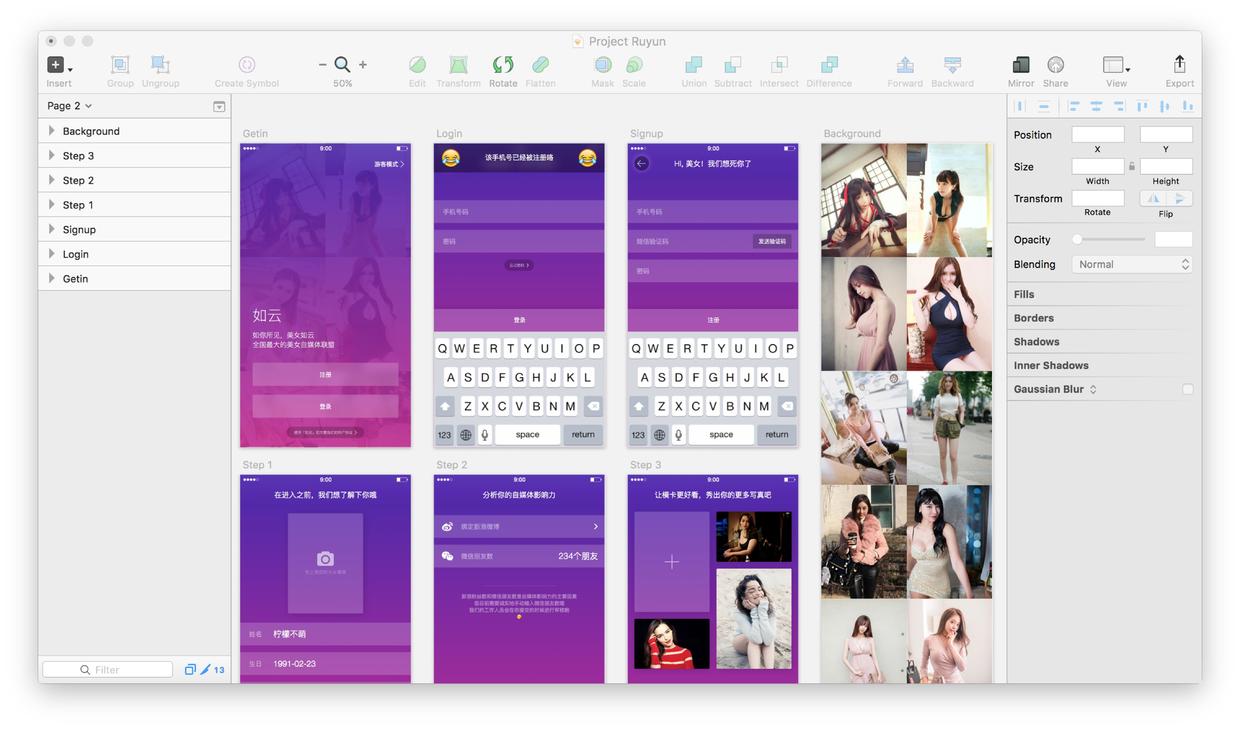
▲风格稿
▲风格稿
所有页面设计完后会统一发给客户做进一步沟通,然后统一修改优化。
▲Zeplin
Zeplin能够帮助前端更好地理解设计师意图,而设计师又能快速得到前端反馈的协作,从而减少设计师与前端的沟通错位,使得两者在“界面元素”和“交互动作”上形成一致。
▲Zeplin
invision用于设计先行能减少后端技术工程问题,设计的迭代越快,软件开发就越能在时间点的把控上做到极简。 
▲invision
设计定稿后并不是设计师的工作结束了,之后还有一段周期的切图、标注工作 。 
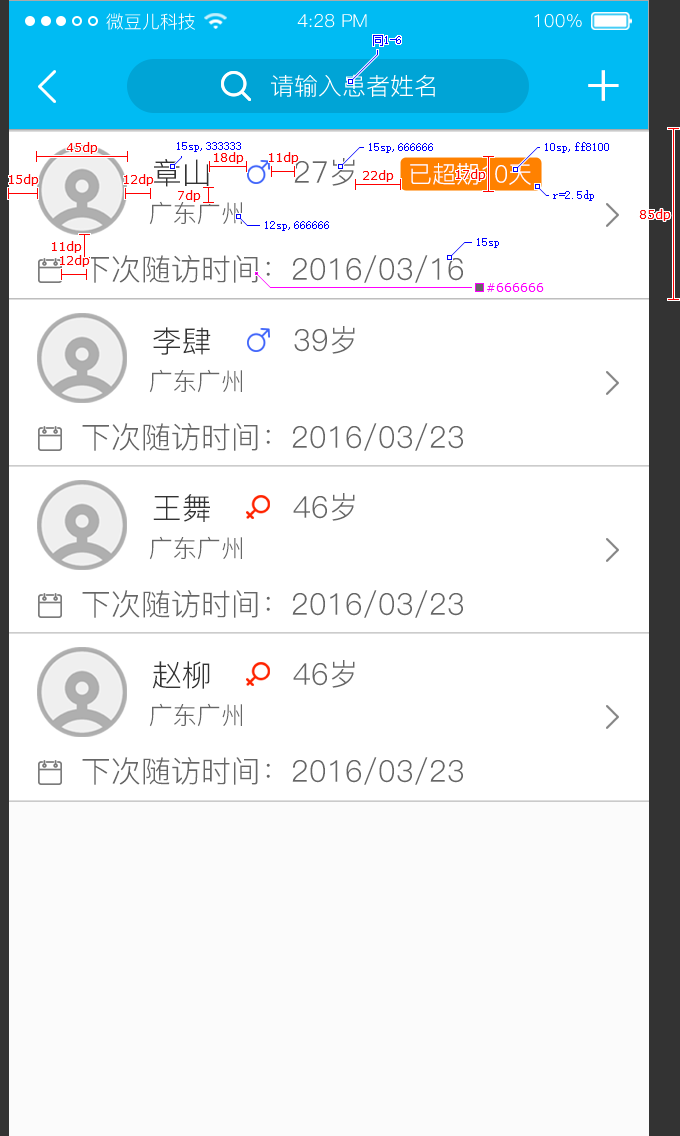
▲标注 
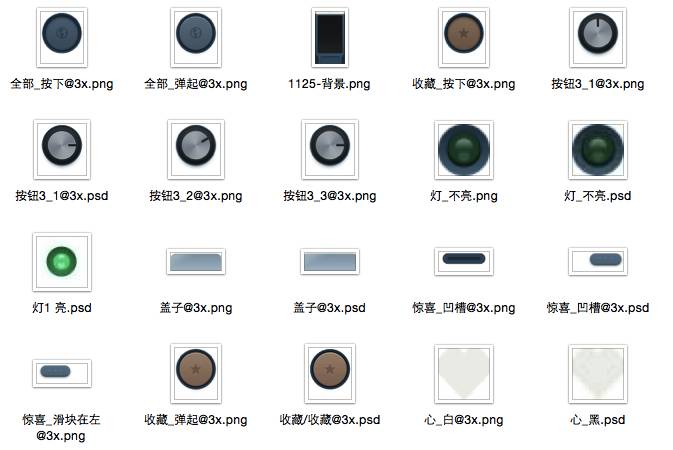
▲切图
第四步:项目经理&技术负责人对接需求
项目经理对接上这些需求,第一个工作是细化需求,将这些翻译成技术能更好理解地语言,搭配着原型图或设计稿来召开技术会议,统一讲解新项目的需求。 
▲细化需求
第五步:技术方案 & 架构设计
技术负责人在清楚了解整个项目的需求之后会开始构思整个项目的技术方案,根据产品需求,提供易扩展、可持续迭代的技术框架方案。 
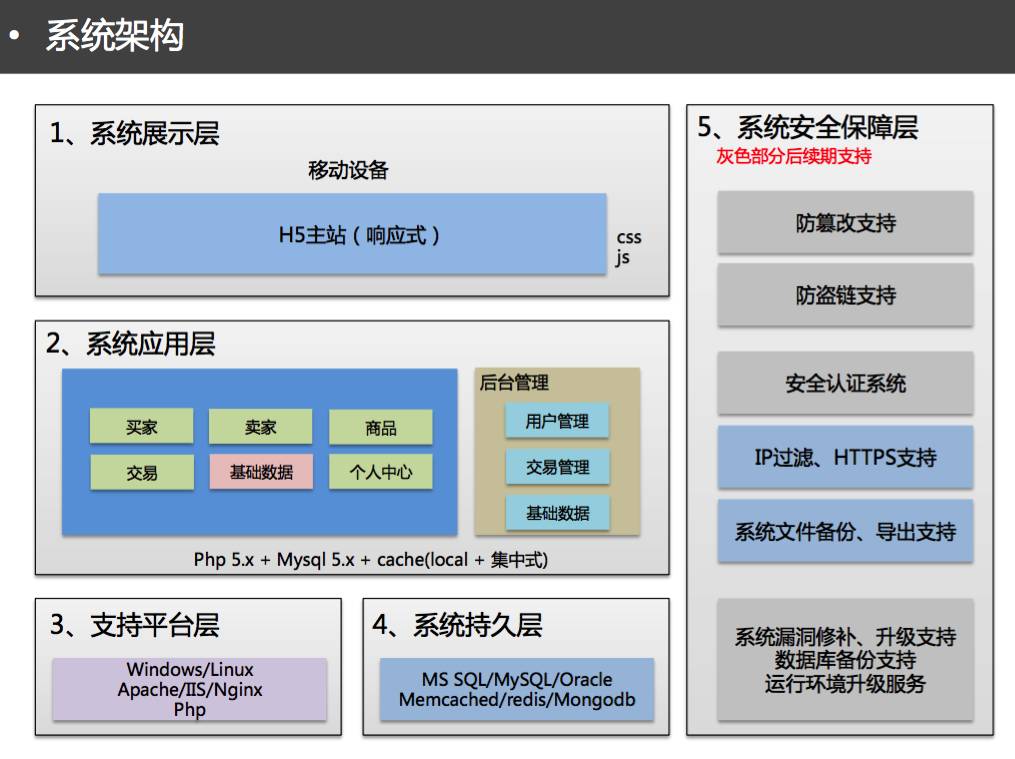
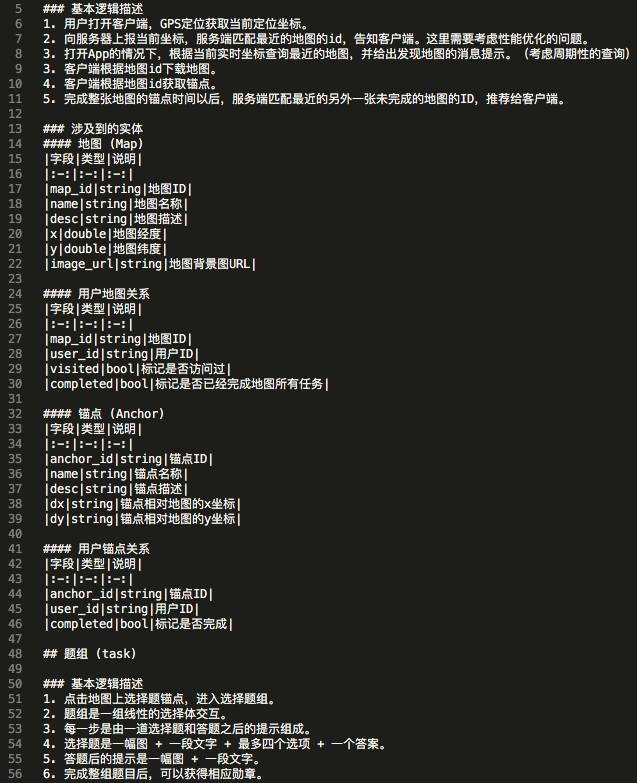
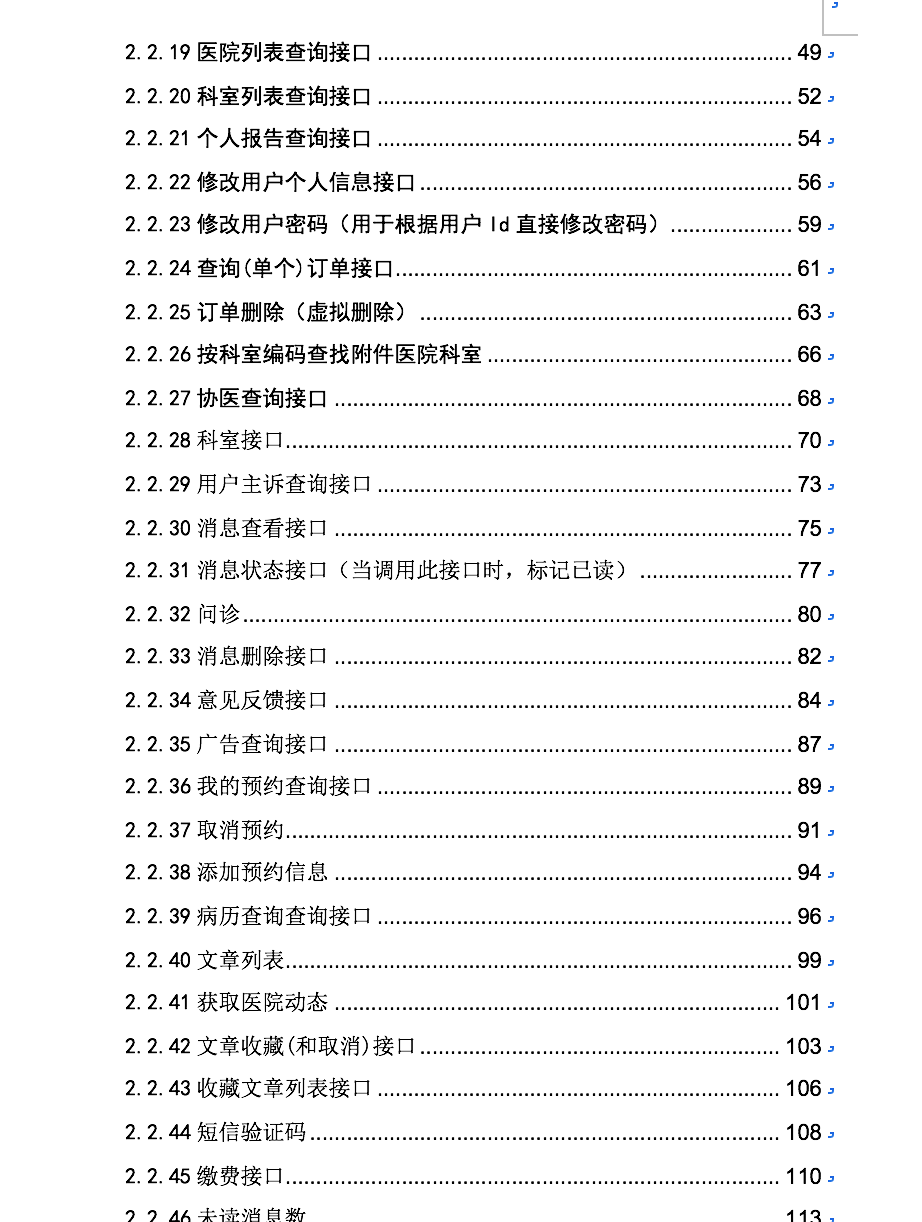
▲整个项目的技术方案(需求文档)
▲可持续迭代的技术框架方案
第六步:项目排期 & 任务分解
同时,项目经理在和研发团队沟通确认后对项目进行分解以及排期,以此来保证项目进度和质量。
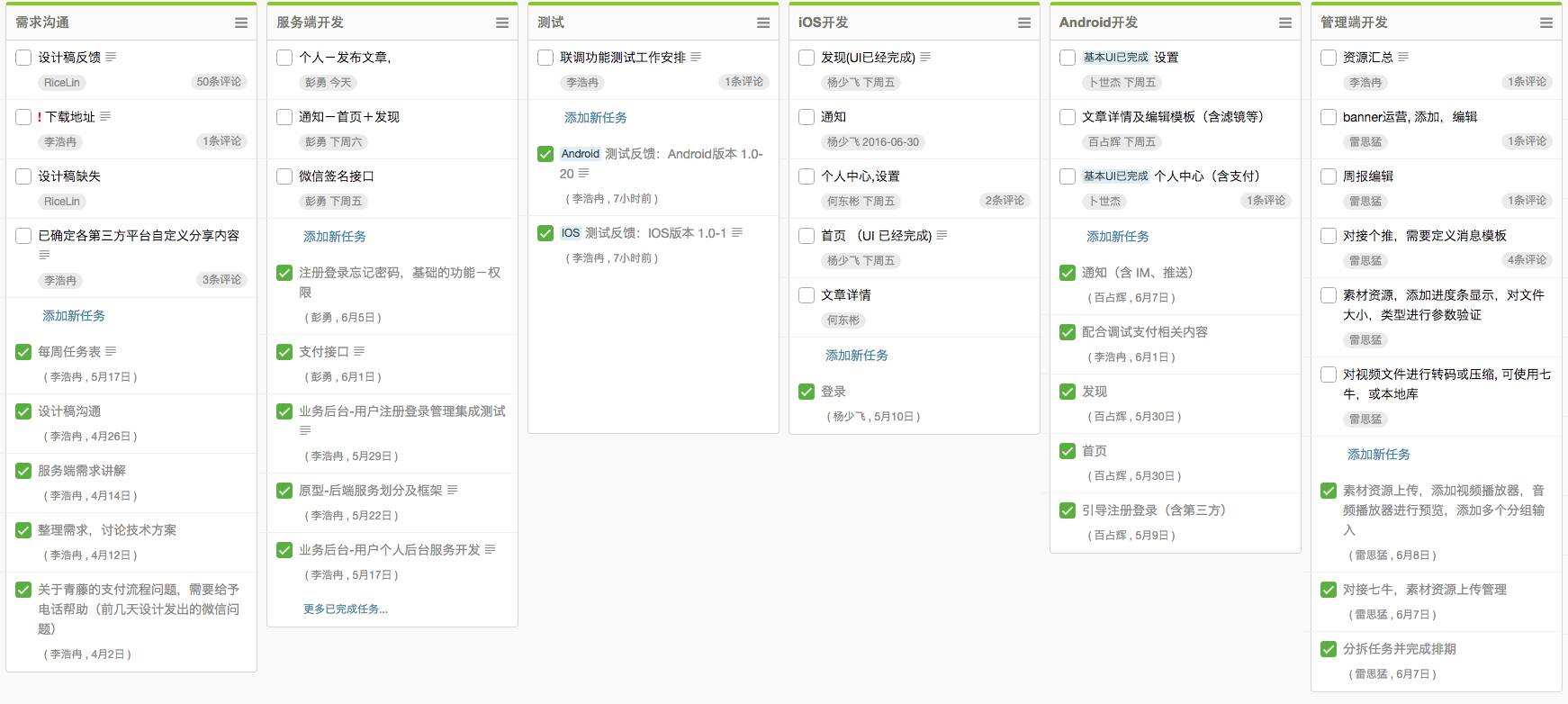
▲项目管理
第七步:产品研发阶段
这个阶段就是各端技术按照排期规划开始编码,期间各种对接、调试以及撕逼。我不是程序猿,这块就不多写了,贴几张他们技术wiki的截图吧。

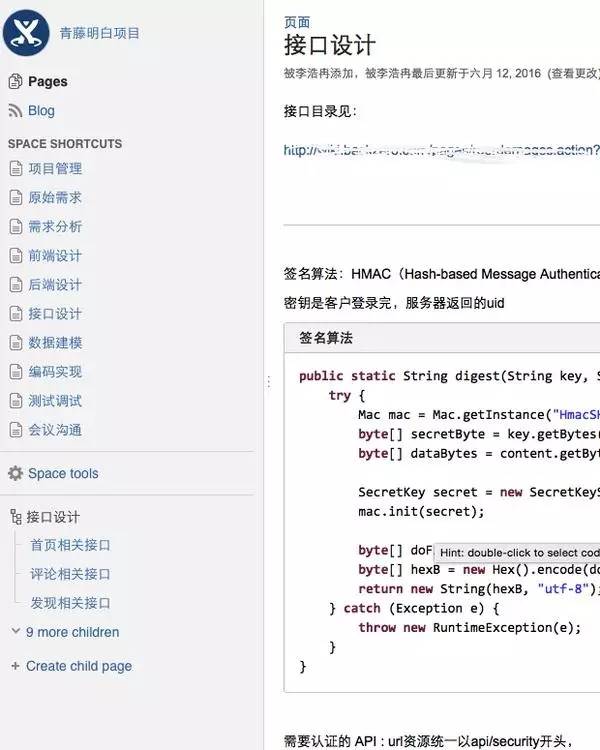
▲Wiki对接
Paw 让测试 API 变得轻松愉悦,可以构建内部和外部的资源。它可以在不同的环境下进行测试,也可以引用来自其他请求响应的数据。 
▲PAW
它可以定义不同的环境,于是可以轻松地在开发、临时和生产环境中进行切换,而无需重新配置任何端点(endpoint)。并且还可以在一个请求的消息体中引用另一个请求中返回的值,这能够节省大量时间。
第八步:交付测试阶段
测试工程师基本全程跟进,从最早期对接完详细产品需求之后就开始编写测试用例 
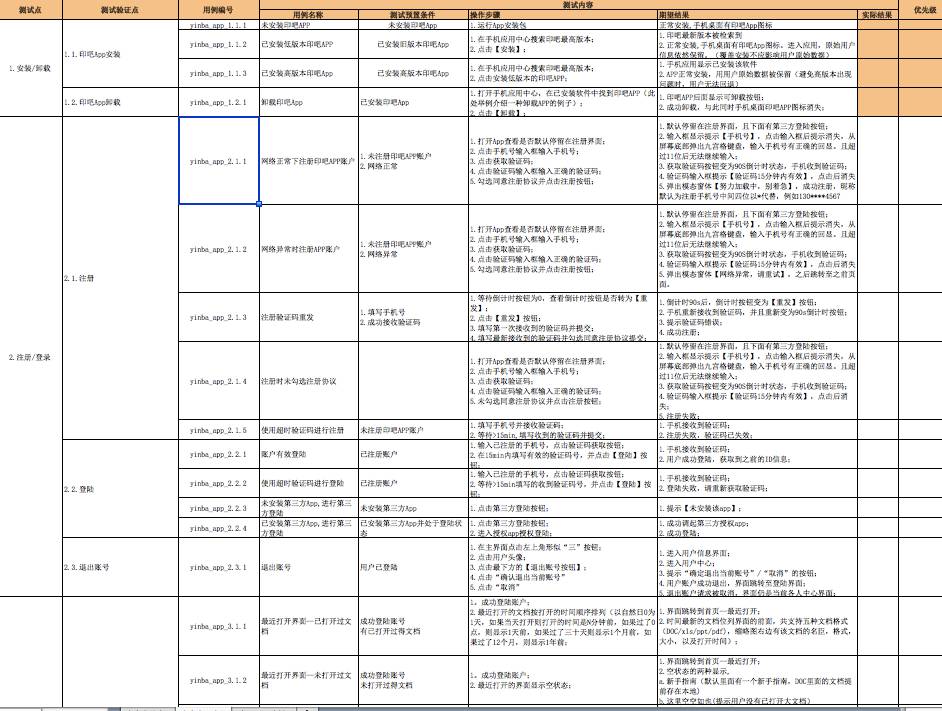
▲测试用例
然后配合项目各个里程碑节点进行功能测试和性能测试,将问题按优先级划分统一反馈 
▲测试过程
第九步:上线
以上均是理想情况下,一个App必经的几个阶段的简洁步骤说明,具体执行依然会根据需求穿插进行。
不同的项目管理模式或许会有完全不同的流程步骤。但是专业性几乎是保证产品质量的唯一准则。
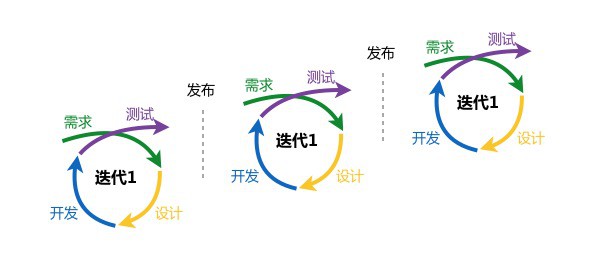
第十步:产品迭代
每次要根据用户反应的问题和增加的功能需求进行产品迭代
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK