

CSS line-height-step属性简介
source link: https://www.zhangxinxu.com/wordpress/2021/03/css-line-height-step/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
CSS line-height-step属性简介
这篇文章发布于 2021年03月14日,星期日,11:00,归类于 CSS相关。 阅读 245 次, 今日 21 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9886
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

CSS中的line-height-step属性可以让文字内容占据的行高永远是line-height-step属性值的整数倍。
语法如下所示:
line-height-step: <length>
属性值只能是长度值,初始值是0。
这里有个案例,源自CSS Rhythmic Sizing规范:
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
然后就会有如下图所示的行间距排版效果。

line-height-step属性效果示意
可以看到<h1>元素的正好占据了2个line-height-step行高单元的距离。这就是line-height-step属性的作用,让元素都在规律的行高单元中排版。
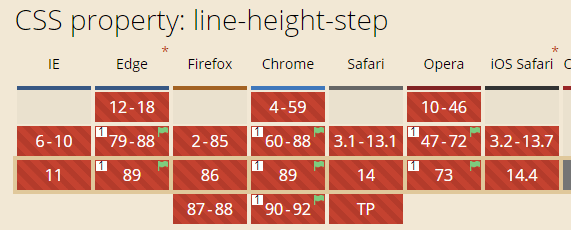
不过可惜的是,line-height-step属性过于新颖,截止到我写下这段文字,还没有任何浏览器默认支持该属性,Chrome浏览器下需要开始实验特性才支持。

Chrome浏览器虽然可以识别该CSS属性,但是并没有看到相应的渲染效果(可能是我使用的姿势不对),考虑到技术总是在发展的,现在没有效果并不代表将来也是无效的,因此我依然做了个实例页面,你可访问下面地址测试下当前浏览器是否已经支持该CSS属性:https://demo.cssworld.cn/new/9/7-1.php
此CSS特性我也是边学边写,可能有表述不准确的地方,欢迎指正。
OK,以上就是本文全部内容,简介嘛,所以短了一点。
(本篇完)

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9886
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
