

[WordPress Guide] How To Make A Sticky Menu In WordPress?
source link: https://codecondo.com/make-a-sticky-menu-in-wordpress/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

[WordPress Guide] How You Can Make A Sticky Menu In WordPress?
Sticky elements on websites are those elements that will stay in their original position when you scroll down on a certain website. Sticky elements are added to websites because they need to draw attention to themselves, so people would click on them. Anything can be a sticky element on a website – sticky header, menu, navigation, widget, etc. In this introduction, we will focus on the sticky menu.
Firstly, we have to ask ourselves, what is a sticky menu? A sticky menu is a fixed navigation menu that will stay in the same place, even when the user is scrolling down and exploring the website. It is commonly used to make a more accessible website, providing a user with a menu at all times, if the user wants to explore different parts of a website. Today, we will be presenting a new plugin called WP Sticky, that will help you with creating and managing elements such as sticky menus.

How WP Sticky Works?
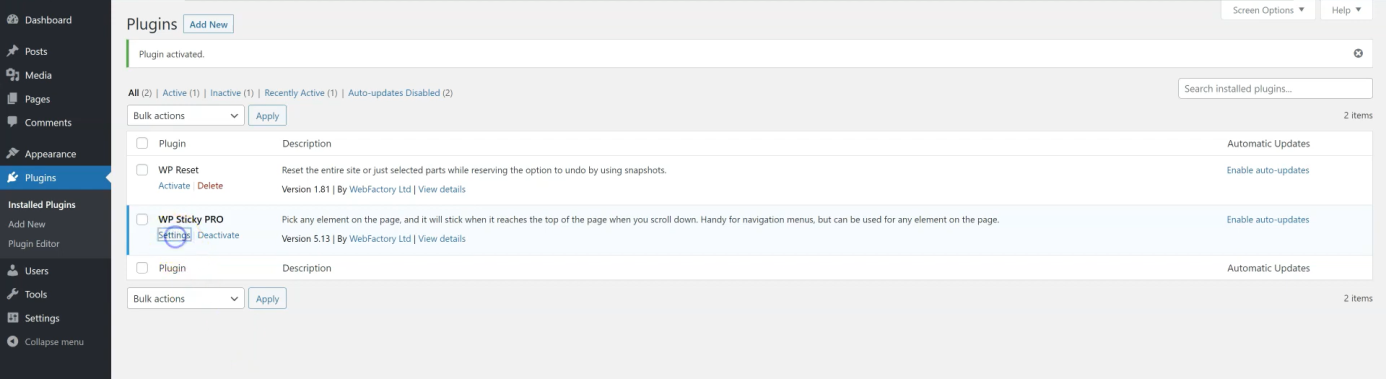
The first thing that you will need to do is to install and activate WP Sticky on your website. You can activate WP Sticky by going to the Plugins menu, which is located on the left side of your WordPress user interface, finding the WP Sticky plugin, and ticking the box in the upper left corner of the window.

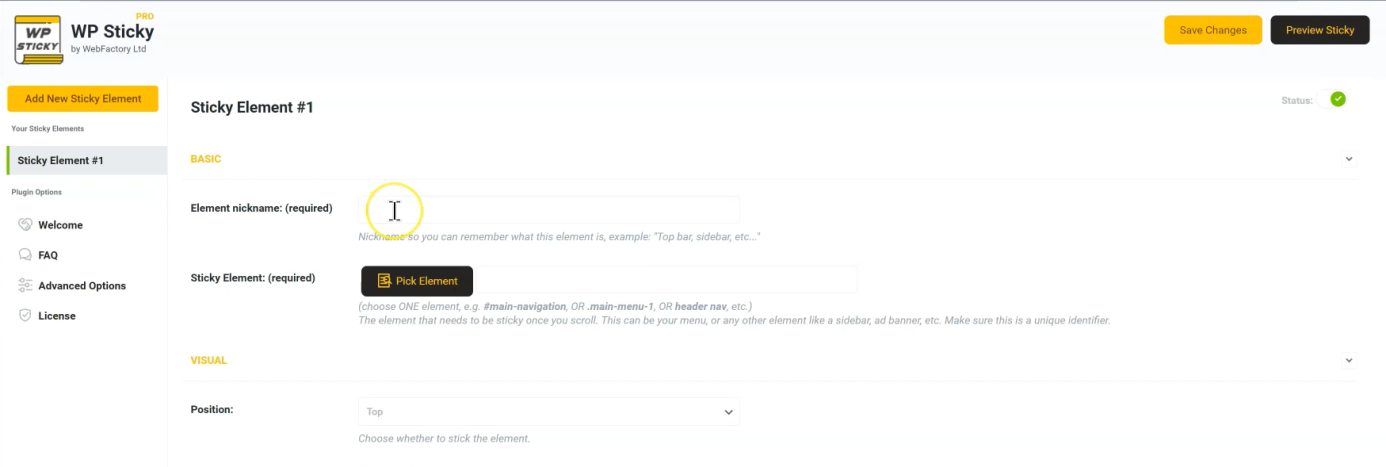
Once you have done that, you will need to go to the “Settings” menu of the plugin and click on the yellow button that says “Add New Sticky Element” below the name of the plugin in the upper left corner. Then, you will just need to fill out a form that will appear once you click on the button. The required data will be the name and the position of the sticky element.

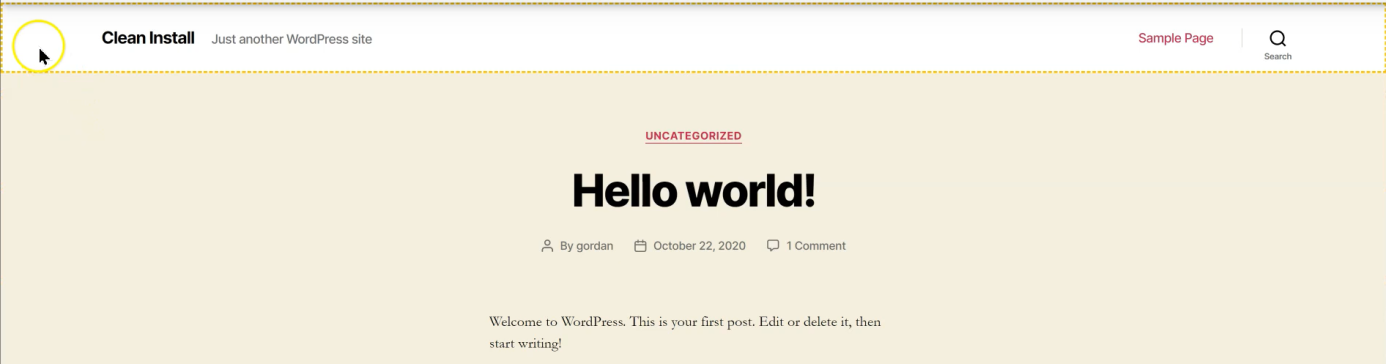
After choosing the two options, you can choose which part of the website is going to be the sticky element, and you can pick out anything that is marked with a yellow interrupted line around it. For example, you want to make a sticky header. You will need to name the sticky element, click on the header on your website, mark its position and edit it. By changing the status of the sticky element, you can either turn it off or on and see your website with and without the sticky element. And, that is it, could not be easier.

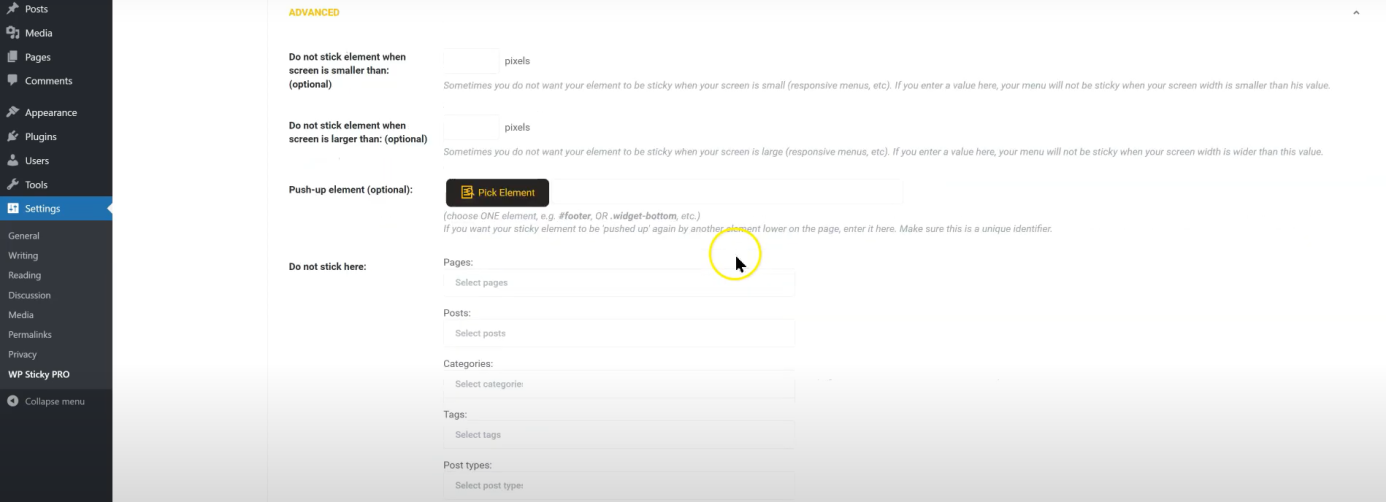
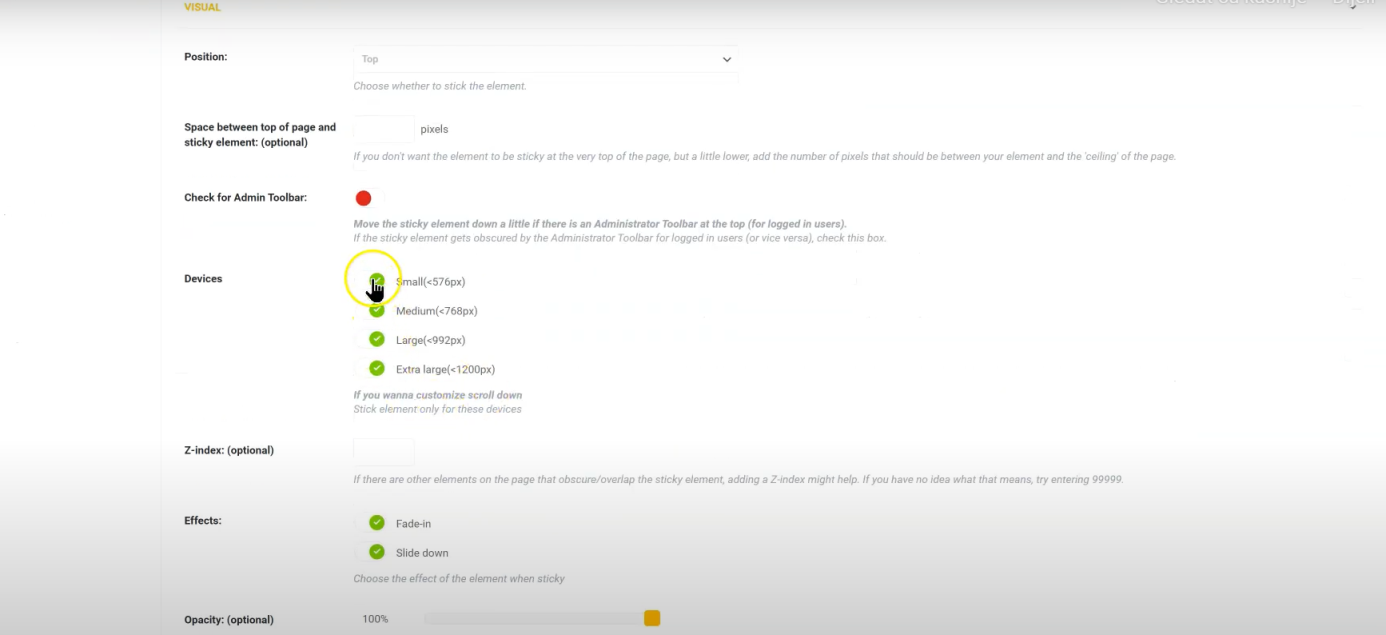
If you want to make your sticky elements stand out, you have the option to show them only on certain screen sizes, adding a Z – index if some of the sticky elements are overlapping, add a fade-in or a scroll down effect, set opacity, and the scroll range. In the advanced section, you can choose when do you want your element not to stick based on the pixel size of the screen, add a push-up element, and choose on which pages you do not want your element to stick based on the pages, post types, categories, posts, and tags.


Features Of WP Sticky?
Now, let’s talk about some of the features that WP Sticky offers. First of all, WP Sticky is so easy to use and you can add sticky elements in a matter of minutes. We have explained the whole process in three small paragraphs, imagine how quick that is when you are making them, not describing the actions that you need to do. Next, there is no coding required whatsoever.
By simply choosing the part of your website and clicking on it, you will be making the part that you chose right off the website a sticky element. Another good thing about WP Sticky is that you can make as many sticky elements as you want. There is no limit on the number of sticky elements per webpage. You do not have to worry if this plugin is going to work with your website, because WP Sticky is compatible with all page builders, plugins, and themes, which means that you can use it anywhere.
If you ever run into some problems with WP Sticky, you will be getting professional support from people that made this plugin in the first place, and you know that you can trust their responses for sure. And, you will be happy to know that WP Sticky is fully responsive, and you can choose which elements are going to stick on which devices. No more confusing landing pages when switching to the mobile version of the website.

Also Read: Top 10 Plugins You Must Have On Your WordPress Website
WP Sticky Pricing
There are currently three price plans for WP Sticky and you will be happy to know that this plugin is currently for sale. The single plan comes with one site license, lifetime updates, and support, all features are included, no limit on the number of sticky elements, and a visual elements picker for only 39 dollars as a one-time buy.
The team plan includes three sites license, you can install WP Sticky to your clients’ websites, lifetime updates and support, all features are included, no limit on the number of sticky elements and a visual elements picker, and all of that for only 59 dollars as a one time buy.
The last one, the agency plan, includes 100 sites license, you can install WP Sticky to your clients’ websites, lifetime updates, and support, all features are included, no limit on the number of sticky elements, a visual elements picker, and most importantly, the agency plan has a white-label mode, which means there are no watermarks or indications that you used WP Sticky at all.
Let WP Sticky do all the work, while you take all the credit. This will set you back only 99 dollars as a one-time payment. If you end up not liking WP Sticky, there is a 100% risk-free guarantee that allows you to get a refund within the first seven days of purchase.

WP Sticky is a great plugin that will help you a lot with sticky elements on your website. It is fully responsive, with great features and the price for this plugin is a steal. Plus, if you end up not liking WP Sticky, you can get your money back within the first seven days of purchase. Make your audience stick to your website and your clients stick to your services with WP Sticky.
Also Read: 5 Sticky Sidebar Plugins (Menus) Built with jQuery
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK