

色彩搭配,如何轻松配出高级感?
source link: https://zhuanlan.zhihu.com/p/343428487
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

色彩搭配,如何轻松配出高级感?
以下文章来源于UX小学,作者小学鸭。
平面设计学习日记,专注分享高质量设计教程、书籍、经验,让自学有路可循。
很多同学经常苦恼于配色水平总是难以提升,色感把握不准。今天给大家分享一些配色的经验方法,轻松配出好看高级的颜色!

一、色彩基础
为什么我配的色彩 就是没那个味儿?
mei na ge wei er
眼高手低是在成长过程中,很常见的一个阶段。看着别人的配色或者是高级的作品,经常感觉自己也能搭配出这样的,但自己一动手,才发现怎么调都调不出别人那个味儿。其实这很正常,主要还是缺乏经验与方法的体现。那么有哪些方法,可以提升配色基础的?
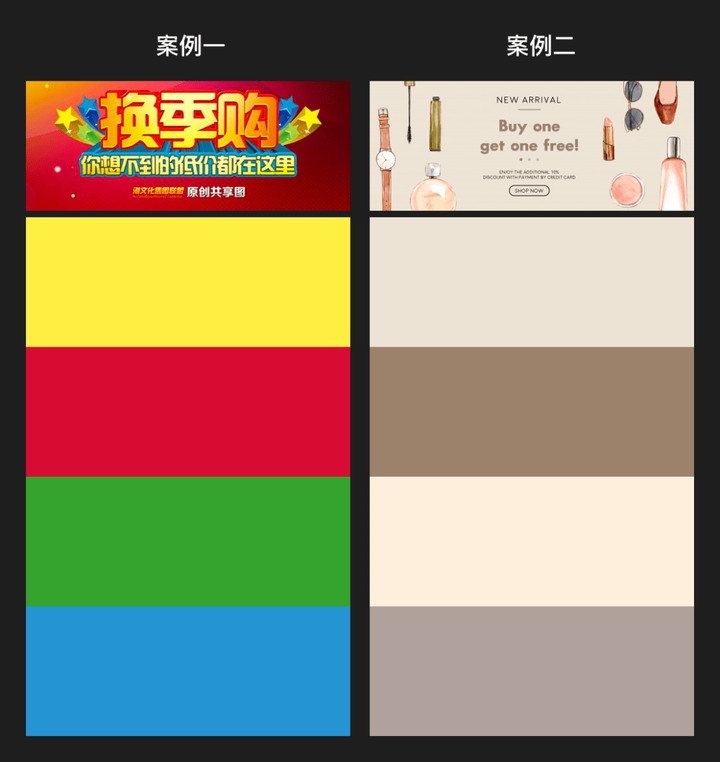
要想搭配出好看的颜色,我们得先来分析一下,什么是高级的色彩,什么是不高级的色彩。看图感受比较直观,咱们先感受下面两组案例:

如果感觉差别不大,可以再感受两组:
通过看图对比,是不是发现了什么?
比如不高级的配色组合,往往颜色种类多,且饱和度较高,比较刺眼,而高级的配色组合,往往颜色简洁分明,不会混搭太多其它的色彩。
接下来,咱们就来归纳一下,高级的颜色搭配,会有哪些特征。
1)饱和度 小于90%
打开HSB取色器,我们发现颜色有三个梯度,一个是色相,另外两个交叉融合的,则就是明度与饱和度。
这个饱和度,也就是HSB里的S值。S数值越高,相应出来的颜色就越鲜艳。
而那些越鲜艳的颜色,特别是组合起来的时候,往往越给人不高级的感受,土。
比如感受一下下面这波辣眼睛的组合
那么为什么这些颜色,我们会觉得土?
我也分析了一下,一方面原因是我们已经养成了一种认知习惯,越廉价的物品,颜色越鲜艳,正因为这些鲜艳的颜色,你才能注意到它。而高级的物品,或者是色彩,是不需要依靠颜色来吸引你的,它的价值并不需要过多的衬托,比如下面这幅场景。
往往越高级的色彩,颜色的浓艳程度反而越低。
大家可以看看无印良品的设计,是不是基本上都是低饱和度的产品,甚至连店铺里降价的Sale标签也是。
第二个原因,是归功于几千年物种进化大自然积累的结果。
颜色鲜艳的物品,会让我们先天性的感到警惕,注意力过于集中,因为在自然界这可能代表着危险的信号。虽然我们现在已经不需要为此感到担心害怕,但潜意识里,总会有这样的反射条件存在。
因此那些低饱和的颜色,更能让我们感受到安全,更舒适更放心。
比如这几组 Google智能音箱的广告图,就很高级,颜色温和很舒适。
2)色相 不超过3种
除了颜色不宜过于饱和,颜色的种类也不宜过多。这里的种类指的是色相,泛指色彩的样貌,比如红橙黄绿青蓝紫,这些都是不同的色相。
作品中的色相越多,视觉越花哨,我们欣赏起来其实也会越困难,因为大脑需要花更多的时间来理解这些色彩。另外颜色的分散也会起到噪点作用,五花斑斓的色彩,会让信息的噪点呈几何倍数的增加。
如果你对色彩噪点的掌控力度还没到专家级,那么无妨试试色相减少一些,控制在3种以内。
比如下面这几组作品,色相就控制的很合理,除了绿色跟黑色及过渡的灰色,很难再看到其它颜色的影子,看起来非常的舒适。
3)主次分明 层级关系清晰
除了饱和度与色相,色彩的层次关系同样非常重要。这个层次主要体现在两个方面,一个方面是颜色明度的进阶,不同的颜色明度,会让页面更具备空间感;
另外一个则是主色与次色的 比例,通常次色的面积 <主色的70%,比如主色在画面里一共占用了100px的面积,那么次色就不能大于70px,避免喧宾夺主。
如果一副画面里面的色彩,没有主次之分,就好比一部电影里没有主角,全部都是配角,索然无味。而有了主次,马上层级关系就会清晰明了。
比如下面这幅作品,大面积的奶白色,搭配了一个小面积的蛋黄色,没有太多过于干扰性质的颜色。
我们可以尝试利用主色与次色对信息做区隔,同时配合明度的变化,来克制页面色相的数量,让画面更具有节奏感与空间感。
不信大家可以试试把自己绘制的界面,用下面我提供的这套色板去配,同时页面不能再有其它颜色,看看是不是会精致许多。
二、如何提升
我怎么样才能 成为配色大神?
how we are
上面咱们解析了,高级感颜色具备了哪些特征。根据这些特征,我们就能基础了解色彩的一些误区,避免踩雷。
下面,我就来给大家讲讲,我们在日常工作干活中,用哪些方法,可以快速提升自己的配色动手能力的。
1)吸色 大法
虽然这个操作很简单,但这是最实用的方法了。吸别人的颜色,可以说这是最入门的操作了,不用觉得羞耻,也不用觉得这是在抄袭,这就好比我们在小的时候,刚学写字,也是从临摹开始。
站在巨人的肩膀上,怎么说也不会比别人矮太多如果感觉自己配色一直不长进,那么不妨先去吸一些配色特别好的作品开始。
比如下面这几组作品的配色,我们在练习的时候,都可以吸吸看~~
事实上,当你吸多了后,慢慢摸索,就会总结出一些客观规律的,比如经典的红黄怎么搭,蓝紫怎么搭,又或者是黑 金怎么搭,慢慢你都会掌握。
不过要注意的是,审美还是要有的,起码吸的作品要足够高级,不能太次,这样你借鉴才能学到点啥。如果你的色彩基础不是很好,我真的很建议你先吸一吸潘通的基础色。
因为潘通的颜色,确实每一个都是经过精挑细选的,作为新人,你吸潘通的颜色总不会错。比如我也经常喜欢吸这套潘通色板里的颜色!
包括今天封面的这个配色,其实我也是用了这套潘通色卡里面的Cyber Yellow,非常的干净明亮,有活力!
知道你们肯定也想要我收藏的这套潘通色卡JPG合集,不要慌,我肯定会分享给大家,先把文章看完,下载地址就在文末。
2)多收藏 优秀色板
还记得之前给大家分享过几个搭配色板的网址,虽然很全,但打开总是有点麻烦。我更建议大家平时可以自己去收藏一些色板的图片存在本地,这样没有配色灵感的时候,就直接去打开文件夹找找色板,说不定会带来新的启发。
比如我收藏的这几组 png,日常就存在电脑的文件夹里,有需要就可以多打开看看。
这两张就是我的收藏夹里,还不错的两张(文末有我收藏夹的下载地址)。大家日常也可以收藏一些自己喜欢的色板,这样说不哪一天找灵感的时候,就能用上。
3)多收藏 好看的图片
最后这点,对新同学尤为重要,因为很多时候配出来的颜色不够高级,往往是审美能力还不够高,关于对审美的提升,优质图片的积累是直接提升手段。
多看看一些美图,你的审美才会逐步提升!
比如我自己建了几个画板,经常没事就会去收藏那些色系的优质图片,这样后面我无论想搭配哪种颜色,都可以去借鉴里面的色彩,搭配出来的色彩也会比较高级。
因此日常的积累,也是提升实力的一部分,养成好习惯,自然你的动手能力、审美能力都会稳步上升。
4)文中色板合集 资料下载
好了,今天的文章不啰嗦,就到这里。
文末最后,我把自己收藏的一些潘通色卡、经典配色的色板、还有一些图片的取色,都进行了打包zip。
下载方式也很简单,首先关注
以及【平面设计学习日记网】公众号,回复【配色指南】自动获取。平面设计学习日记,是一个分享高质量设计教程、设计书籍、经验的学习平台。汇聚推荐国内优秀设计导师、以及优质学习资源,让自学平面设计有路可循,成长更加高效。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK