

进阶指南 | 如何让你的静态网站极速打开
source link: https://blog.cugxuan.cn/2020/04/03/blog/load-your-static-website-quickly/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


关于个人博客,网络上已有很多篇文章介绍了如何使用「Github Page」来搭建个人网站,但是「Github Page」在国内的速度对于很多读者来说 体验并不好。本文主要针对搭建静态网站 已有一定经验或充满浓厚兴趣 的读者,介绍 如何提高静态网站的访问速度 的方法,不讨论加速 WordPress 等动态网站的内容。
如何让你的静态网站极速打开
为什么本文标题要写「静态网站」而不是「静态个人博客」,原因很简单,这两者本质上都是一堆 HTML,CSS,JavaScript,XML 等文件,只要你的网站是「静态的」就可以使用本文推荐的方法。本文不讲如何搭建博客,主要从「Page 服务」讲起,分析问题,到如何加快打开速度。个人推荐使用 CDN 或者阿里云学生计划的价格为 9.5 元/月,峰值带宽为 5Mbps 轻量应用服务器。
为什么你的网站打开速度很慢
不少人都是从 Github Page 开始的个人博客之旅,在 Github Page 上部署的网站就是静态网站。下面是摘自「维基百科」对于静态网页的介绍。
静态网页多数为单一的超文本标记语言文件,每次请求该页面时,都会返回相同的内容。在网站设计期间内容只需创建一次。它通常是手动编写的,尽管有些站点使用类似于动态网站的自动创建工具,其结果将长期存储为完成的页面。这些自动创建的静态网站在 2015 年左右变得更受欢迎,其中包括 Jekyll 和 Adobe Muse 等生成工具。
但是为什么你的静态网站打开速度很慢,主要有以下两个方面的原因。(由于静态网站基本不需要后台处理,所以不讨论 nginx 的响应时间)
- 「访问服务器的网络环境」,由于 GitHub 的服务器基本没有部署在国内,导致了我们要访问服务器不管是在物理距离还是网络距离都十分遥远,加上一些访问的限制,导致用户访问服务器得到响应的时间过长,打开速度对于国内用户并不友好。
- 「带宽与文件大小的不匹配」,如果服务器部署在国内,那么基本不会出现第一个问题,但为什么还是有些网站还会打开龟速呢?一般就是因为访问网站资源文件过大,超出了原有的带宽上限,比如将一张 3MB 大小的图片放到一个带宽仅有 1Mbps 的服务器,打开含有该图的网页时,一般需要几十秒的时间。
谈谈免费的 Page 服务
Github Page 是非常良心而且稳定的服务,但在国内效果不太好。Coding Page 我使用了 2 年多时间,由于该服务经常崩溃,导致博客时常无法访问,在网上抱怨其表现的帖子也数不胜数,但是作为一个免费的服务,我们也不好要求太多,后来我将静态网站从 Coding Page 迁移到了自己的服务器。对于 Gitee 等其他的 Page 服务我没有体验过,也就不作出过多的评价。
如何加速网站
主要推荐两种方法,使用 CDN 加速和部署到服务器,两种方式各有优劣。CDN 的使用稍微简单,如果有一定的 Linux 服务器使用经验,并且年龄在 25 岁以下,推荐使用申请阿里云学生计划的轻量应用服务器部署,而且服务器还可以有更多的用途。
本文讲的是如何让你的网站打开极速,所以你的网站和域名应该是已经申请好的,下面是你需要准备好的东西。
- 已备案的域名。现在国内的 CDN 云服务商必须使用已备案的域名才可使用 CDN 加速功能,如果想通过域名访问自己的网站,服务器也基本都需要已经备案的域名
- 已生成好静态网站。例如在 hexo 中就是生成的
public或.deploy_git文件夹,你在GitHub Page部署的内容也就是这里所说的静态网站
使用 CDN 加速
据我了解,还是有很多人不太理解 对象存储 和 CDN。
首先以我的理解,简单科普一下,对象存储可以理解一个数据中心,这里存放了你上传的文件资料。对于各家来说,对象存储有着不同的名字,阿里云的 OSS 和腾讯云的 COS 虽然名字不同,但是他们都是对象存储。
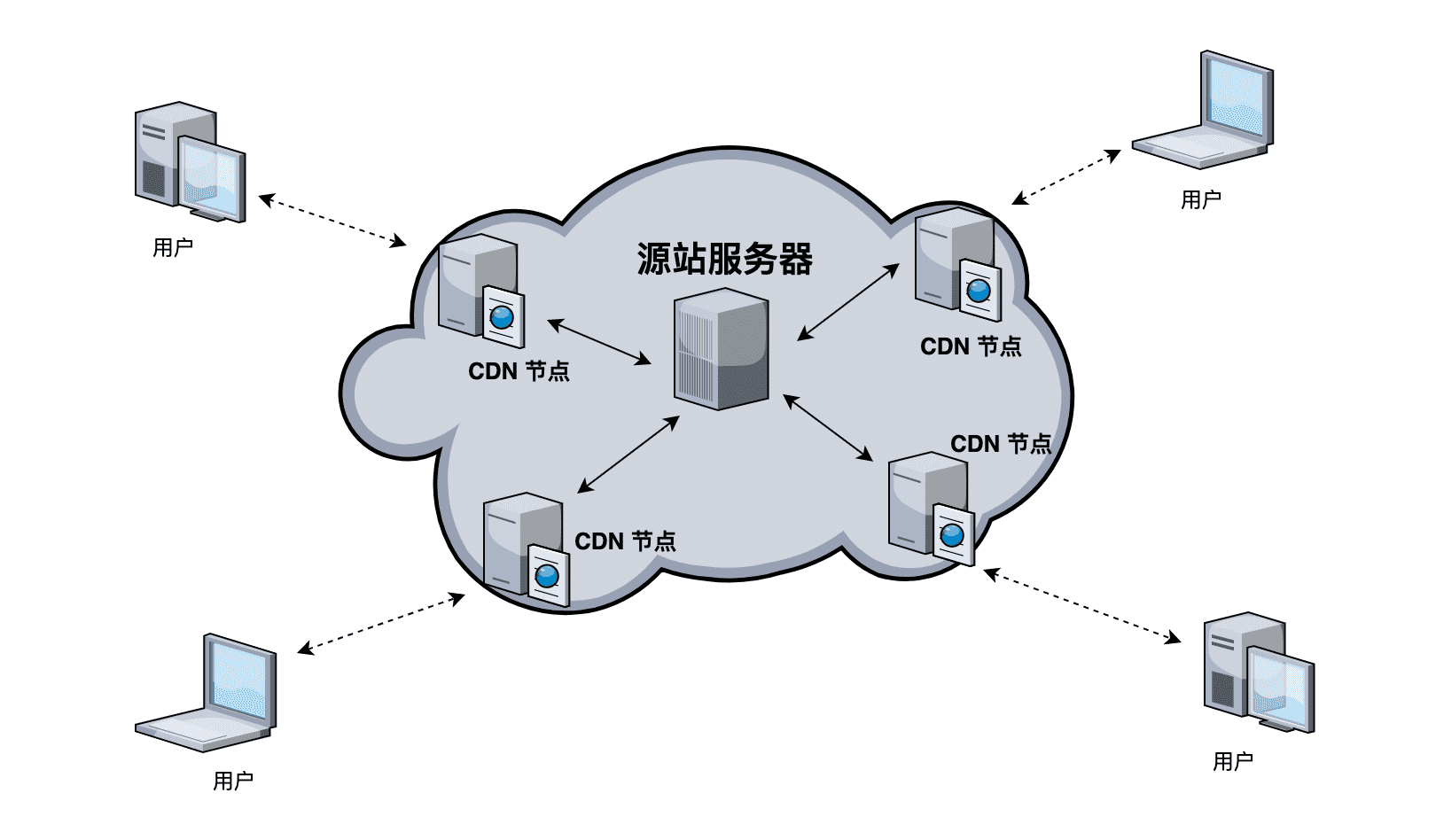
CDN 则可以理解为分布在各个地区的机器,他们缓存了对象存储的数据,如果你需要请求一个东西,直接找到最近的 CDN 节点问,就可以拿到对应的缓存数据,这样大大降低了访问服务器的时间。如果 CDN 上没有你要的内容,那么就去源站(可能是对象存储,可能是你设置的网站地址)那儿拷贝一份数据,这个过程产生的流量即「CDN 回源流量」

使用图床加速
在介绍博客搭建的文章中,一般在搭建好了之后,都会推荐使用图床,那么为什么要使用图床?目的就是为了减少对于站点带宽的使用,仅仅一张 3MB 的图片(这里举个例子,大部分时候都应该在尽量不损失观看效果的情况下压缩图片体积),对我们买的仅有 1Mbps 或者 5MBps 带宽的服务器来说在传输上就已经不堪重负,所以我们要使用图床进行加速,打开网站加载图片时从 CDN 加速域名那儿获取内容,减少服务器的带宽压力。
网上的教程也十分多,这里就不再赘述。
设置源站直接加速
CDN 一般与 OSS 配合使用,但是在前讲了对象存储可以理解为一个数据中心,CDN 负责的只是从数据中心拿到文件然后缓存到自己的磁盘,那么 Github Page 或者部署使用的服务器当然也可以是一个数据中心,存放了你的网站内容,所以我们可以设置源站地址,直接通过 CDN 加速。
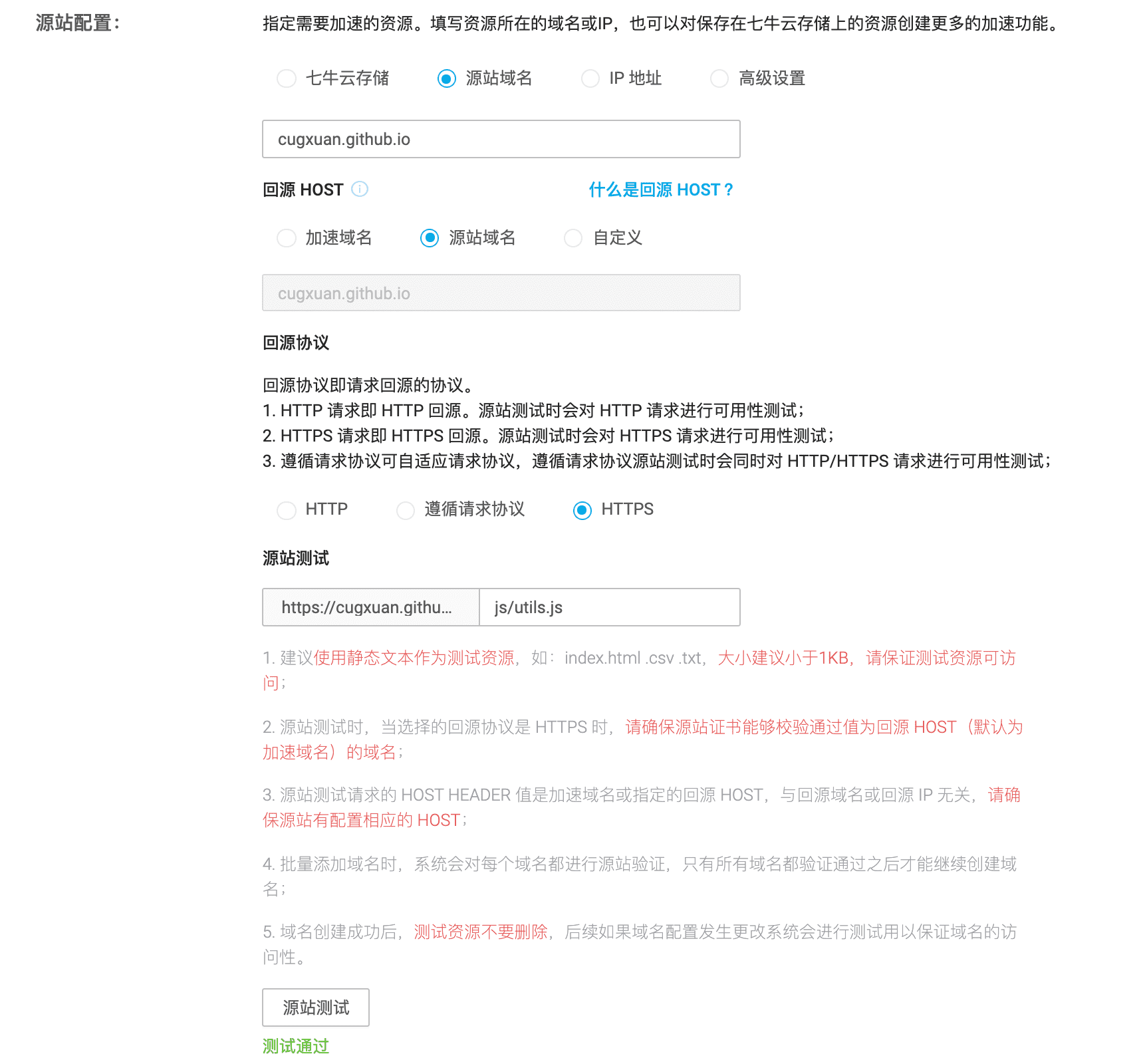
以我使用的七牛云为例,设置好源站,测试通过之后即可开启 CDN 加速。注意这里创建的加速域名就是你的网站地址

全站使用对象存储
由于静态网站都是一些已经生成好的静态文件,所以还可以将整个网站(即生成的所有文件)直接存储到对象存储中,配合 CDN 来进行加速。
这种方式涉及到了一个问题,刷新 CDN 缓存,由于数据是被不同的 CDN 节点缓存的,在更新网站的时候很多的节点还有之前缓存的内容,在你更新之后无法第一时间看到你的网站修改,这对于我来说是不可忍受的。当然这个问题也有对应的改善方法
- 一般来说推荐设置「缓存时间」,但是肯定肯定会有延时,一般推荐的网站文件的更新时间都是一天,当然也可以设置成 1 个小时更新一次,具体效果没有试验过。
- 是在部署时手动刷新 CDN,一般需要找别人写的插件,官方只提供了根据 URL 刷新的接口,但是据我了解在 hexo 中也有在部署时刷新更新文件的插件,具体效果也没有试验过。
将网站部署到服务器
将网站部署到服务器,对于国内的用户访问比较便捷,由于我所学的是计算机专业,对于服务器相对熟悉一点,所以我在实际过程中使用的是这种方法。
服务器带宽与流量
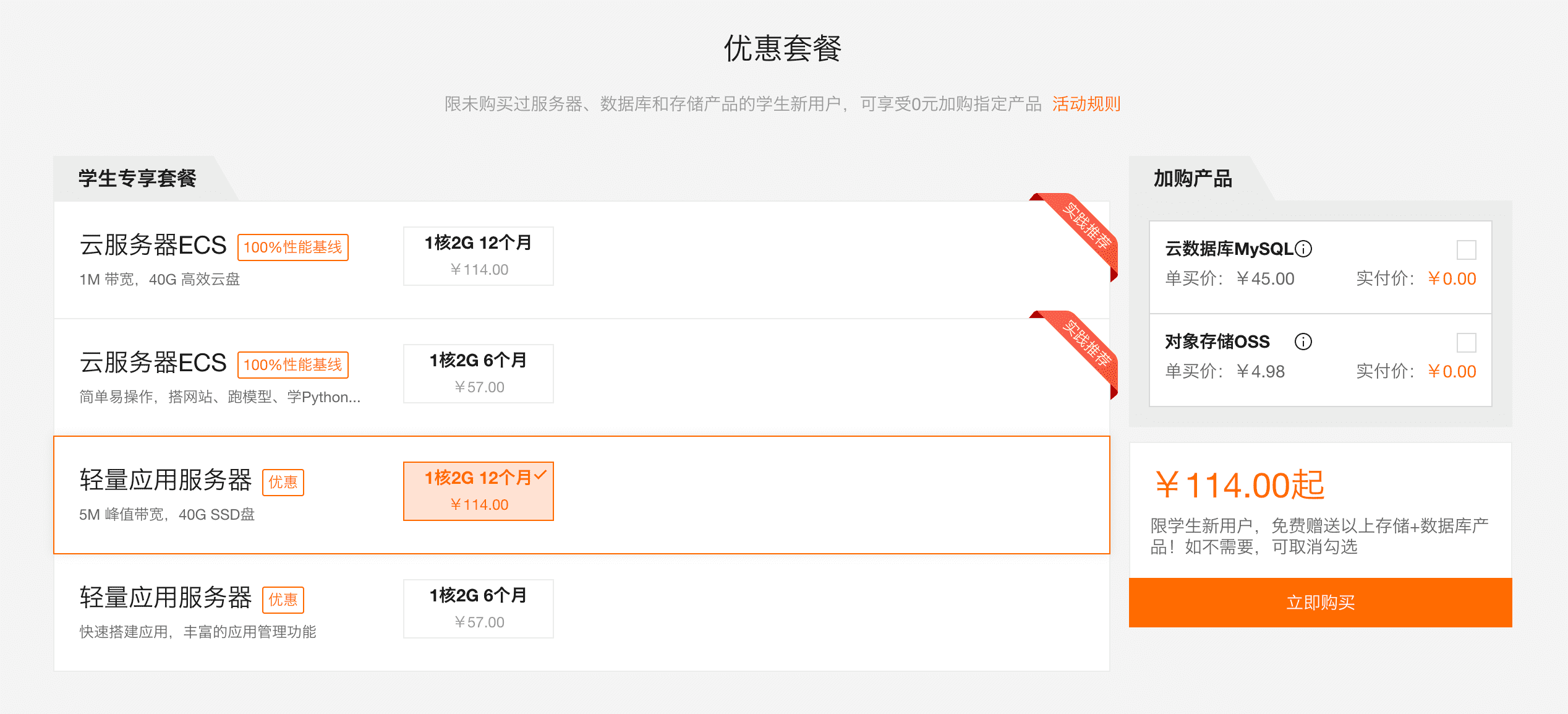
腾讯云和阿里云都有对于学生的优惠计划,一个月只需要 10 元左右,价格优惠。但是我主要推荐使用阿里云的有 5Mbps 的 轻量应用服务器,点击 链接 可进行申请,之前条件是「学生以及 25 岁以下新用户」可申请,现在改为「未购买过服务器、数据库和存储产品的学生新用户」,一次可以只购买一个月,然后续费也是 9.5 元/月。

这个套餐中含有 1T 的流量,首先简单介绍一下,对于大多数国内的服务器来说,流量的计算只计算下行流量,简单理解就是只计算客户端从服务器下载的内容大小,如果从别人的网站下载到你的服务器这一部分是不计算流量的。对于 5Mbps 的服务器来说,我们假设每秒的下行网速是 400KB/s,那么一个月按照 30 天计算每秒都是 400KB/s 计算一个月使用的总流量。
400 * 60 * 60 * 24 * 30 / 1024 / 1024 = 998.77 GB
计算可知,即使在每时每刻跑满带宽的近 70%,一个月下来也达不到服务器的流量上限,更何况正常情况下我们的服务器也不会一直持续在这个下行网速,总结来说,阿里云的学生计划就两个字,良心!
为了演示和腾讯云的学生计划以及阿里学生计划中 ECS 服务器区别,我借了一台 1Mbps 的学生机,通过下载可以看到明显的带宽瓶颈,1Mbps 的服务器稳定速度只有 120KB/s 左右,而 5Mbps 服务器则稳定在 600KB/s 左右。也就是说如果你的网站首页的内容超过 100KB,就会受到带宽的限制,在多人同时访问时影响尤为明显。

Nginx 部署
一般在服务器部署使用的是 Nginx 的部署方式,简单介绍一下 Nginx 的使用方法,对于使用不太熟练的同学请积极使用搜索引擎或请教别人。
// 安装 nginx
$ sudo apt-get install nginx
// 查看 nginx 的配置文件路径,检查配置文件语法
$ nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
// 启动 nginx
$ nginx
// 修改配置文件之后重启 nginx
$ nginx -s reload
// 停止 nginx
$ nginx -s stop
我创建了 /etc/nginx/sites-enabled/blog.cugxuan.cn 作为配置文件,按照对应的路径写入配置。对于 HTTPS 的配置请查询你使用的云服务商的对应配置文档。
server {
listen 80;
server_name blog.cugxuan.cn;
access_log blog.cugxuan.cn.log;
error_log blog.cugxuan.cn.error;
location / {
root /root/blog.cugxuan.cn;
index index.html index.htm;
}
# 强制跳转 HTTPS
rewrite ^(.*) https://$server_name$1 permanent;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 443;
server_name blog.cugxuan.cn; #填写绑定证书的域名
ssl on;
ssl_certificate tecent-ssl/blog.cugxuan.cn/Nginx/1_blog.cugxuan.cn_bundle.crt;
ssl_certificate_key tecent-ssl/blog.cugxuan.cn/Nginx/2_blog.cugxuan.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #按照这个协议配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置
ssl_prefer_server_ciphers on;
location / {
root /root/blog.cugxuan.cn; #站点目录
index index.html index.htm;
}
}
Gzip 加速
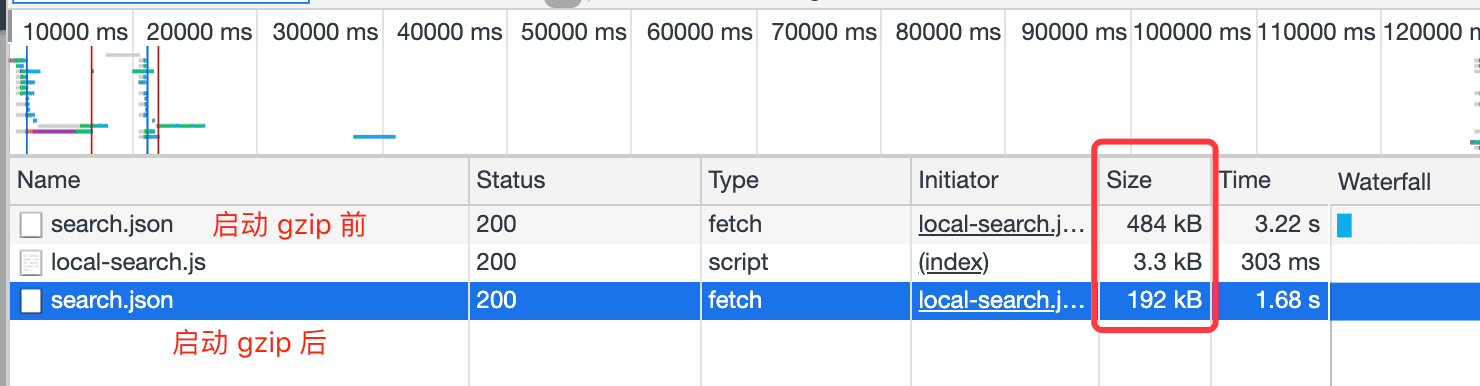
使用 Nginx 部署之后很多同学还是没有将 Nginx 的能力利用到最大化,Nginx 还有一个很常用的配置就是 开启 Gzip 加速,下图是对于我博客中搜索功能需要导入的 search.json 是否开启 Gzip 的对比。从图中可以看到,在开启了第 4 级的压缩之后传输的文件大小缩小了一半多,请求时间也大大减少。

修改 /etc/nginx/nginx.conf,在 http 的配置中修改 gzip 设置,最关键的是需要注意 gzip_types,默认的配置中有很多选项没有包括,如 application/json。
http{
...
gzip on;
gzip_min_length 1k; #低于1kb的资源不压缩
gzip_comp_level 4; #压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css application/json; #需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_vary on; #是否添加“Vary: Accept-Encoding”响应头
...
}
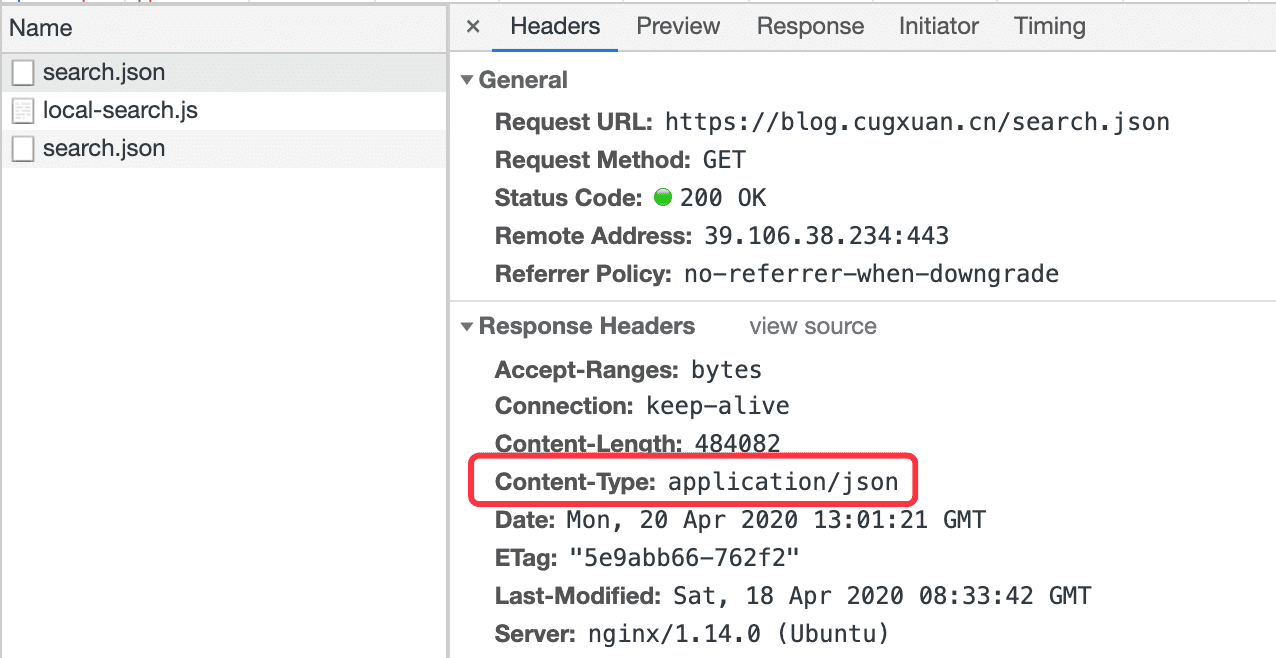
那如何寻找没有添加的 type 呢?我们打开 Chrome 的「开发者工具」,打开自己的网站,对于「Network」中请求自己网站的包,看是否启动 Gzip,如果「Response Headers」显示「Accept-Ranges: bytes」则表示该包没有开启加速,可以将「Content-Type」后面的值填入「gzip_types」并且使用空格隔开。

虽然我的博客图片都是使用图床进行加速,但是还需要补充的一点是最好 不要将图片格式进行 Gzip 压缩,因为现在大多数在传输上的压缩方案都对图片效果不太好,而且压缩和在客户端解压会消耗 CPU 性能而影响网页渲染速度。推荐的方法是在上传图片前使用图片压缩工具在尽量不降低显示效果的情况下缩小图片体积。
总结来说也就是从两个方向入手,在不损失效果的前提下,加大带宽或者使用 CDN 节点,减小文件体积。如果大家在配置的过程中遇到问题查找不能解决,请积极提交工单,云服务商的技术客服基本都能解决你遇到的问题。
虽然各种网盘搭建的文章层出不穷,但是大部分文章只写搭建,不介绍后续的维护和优化,导致很多用户在使用个人博客的时候也是虎头蛇尾,写了一两篇文章就不了了之。作为一个使用 hexo 三年的个人博主,我对于如何更新和维护个人博客也有一定的心得,如果大家有兴趣,下次可以讲讲如何维护和更新 hexo 博客。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK