

图层转CSS3 photoshop扩展CSS3Ps插件简介
source link: https://www.zhangxinxu.com/wordpress/2013/09/%e5%9b%be%e5%b1%82%e8%bd%accss3-photoshop%e6%89%a9%e5%b1%95css3ps%e6%8f%92%e4%bb%b6/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3660
一、开头不飞点口水不舒服
CSS3的世界已经愈发侵犯我们的世界,so,当下,很多设计师设计的东西都是通过CSS3来实现,而不是想办法弄一张图片,例如,一些渐变效果,投影等。
但是,有时候,我们的渐变可能是斜的,或者说起点不是从边缘开始。对于web重构人员来讲,要准确表达设计师的效果就比较头疼了。因为肉眼显然无法精确识别,现有的些工具大多测量尺寸、间距,获取颜色值之类,无法判断渐变的起止点或者投影的距离以及模糊程度。唯一的办法就是深入PSD文件,寻找效果实现的原始参数,这是一项比较耗费精力与时间的事情。而且,很多设计师并不重视图层的保护以及实现方法的选择,造成参数丢失。总之,出现了新的配合上的难题。
解决之道有两个,一是设计师标注好参数,设计师辛苦;二是重构人员去PSD寻找(前提设计师没有把参数毁尸灭迹),重构辛苦。
不管怎么看,都是比较低效的。
So,很自然的,我们会想到工具,有没有什么玩意可以简化大家的工作呢?
CSS3Ps为一款高质量的photoshop扩展,俗称插件。某种程度上,可以简化上面遇到的问题。
那到底CSS3Ps是何方神圣呢?
二、CSS3Ps的大致介绍
此扩展官方地址:http://css3ps.com/
首页有视频展示,youtube视频,翻墙。优酷上有相关视频,感谢下载上传的这位兄弟Thruth,我借过来用用:
其使用很简单的,安装好扩展,然后选中图层,点击某标志,就会在浏览器中显示对应的CSS3代码了。

官方有各个版本photoshop的下载,包括最新的photoshop CC. 下载地址:http://css3ps.com/Download/

三、我的使用演示
事非经过不知难,因此,我特定自己尝试了一下:
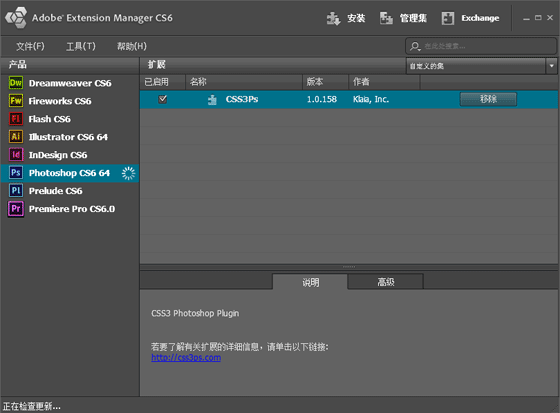
我目前使用的是CS6, 因此,下载的是下面这个文件(PS3/PS4使用参见官方示意),双击之:
然后就会出现下面这个:

然后下面这个:

然后就会下面这样:

接受之,然后就会:

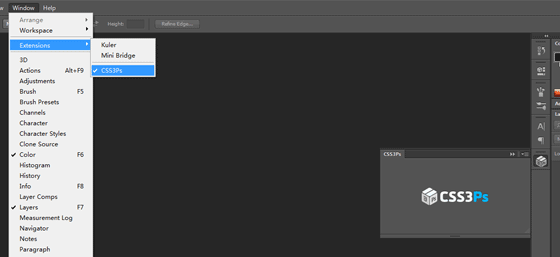
如上,安装完毕。此时,重启或打开photoshop,点击window(窗口) -> Extension(扩展) -> CSS3Ps 就会出现一个方块区域,见下图右侧:

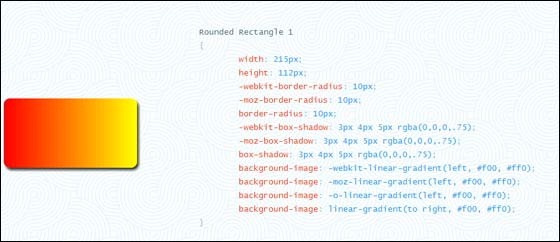
下面变身设计师,画个圆角矩形,搞个渐变投影什么的,选中该图层,然后点击上面那个有CSS3Ps字样的方框区域:

默认的Chrome就会打开,便秘一段时间后,就会出现下面这个:

至此,个人适用完毕。
四、评价以及其他
说说个人的看法吧。
看上去使用很方便,但是,对于我个人而言,价值其实有限。为何?效率,点击图层到浏览器中呈现,跨环境了;跨环境无所谓,关键浏览器中的呈现速度慢至极,还不如自己直接查看图层样式参数来得快;呈现慢就算OK,但是,呈现出来的代码私有前缀加全了,很多属性,例如圆角,现在都不需要私有前缀了,最多就需要个-webkit满足低版本移动设备,我需要再额外删除。
我觉得此扩展适用于不懂CSS的设计师。
So,从我自身角度讲,我更希望此扩展的功能是,点击图层,直接在photoshop中直接显示木有私有前缀的代码片段,这才是我想要的;否则,还是显得很复杂。所以,我有自己制作一个扩展的意向。但需要在我了解photoshop CC相关CSS功能之后。
需要注意的
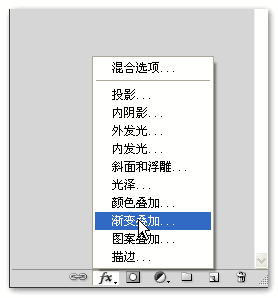
能够识别成CSS3的图层是有限制的。例如,渐变CSS3似乎只能使用图层样式的渐变才能识别,投影、描边等都尽量使用fx图层样式,

圆角需要使用圆角矩形工具,而且似乎要保留路径。
这是参数获取所必须的。
因此,需要传达、或者说告诫设计师们,当你们实现一些效果的时候,保留图层,保留路径,保留参数,尽量使用图层样式,对你我都会更好一点。
据传,photoshop cc可以直接导出为CSS3. 但是,目前,我还没有使用过cc, 因此,其中究竟如何我尚未清楚,是否能完全取代CSS3Ps也不能确定。但,目前而言,对于部分群体,CSS3Ps是相当有用的。
您是怎么看的呢?
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击