

常见纯CSS图标的代码分离与整理(持续更新)
source link: https://www.zhangxinxu.com/wordpress/2019/08/pure-css-icon/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8845
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、最近两个周末都在玩图标
最近两个周末都在和图标打交道。
上个周末在家做了个在线还原SVG Sprites为独立SVG小图标并管理的工具。每个SVG小图标可以独立下载,也可以复制内联SVG代码,或者base64代码或者作为CSS背景使用的转义SVG代码。同时内置Awesome 1500+ SVG小图标,方便直接使用。
您可以狠狠地点击这里:独立SVG图标内联专用小工具
其中,点击任意小图标,即可在弹框中直接复制各种场景下的SVG代码,方便独立使用,如下视频示意(视频如果没有自动播放请点击):
二、昨天折腾的纯CSS图标
然后这周末(也就是昨天)做了个纯CSS图标的代码分离与整理页面。主要有时候有个图标很简单,直接CSS是最佳实现,但是每次都要写一下,很麻烦,需要一个汇总整理的地方,所以弄个这个工具页面。
您可以狠狠地点击这里:纯CSS小图标复制专用小工具
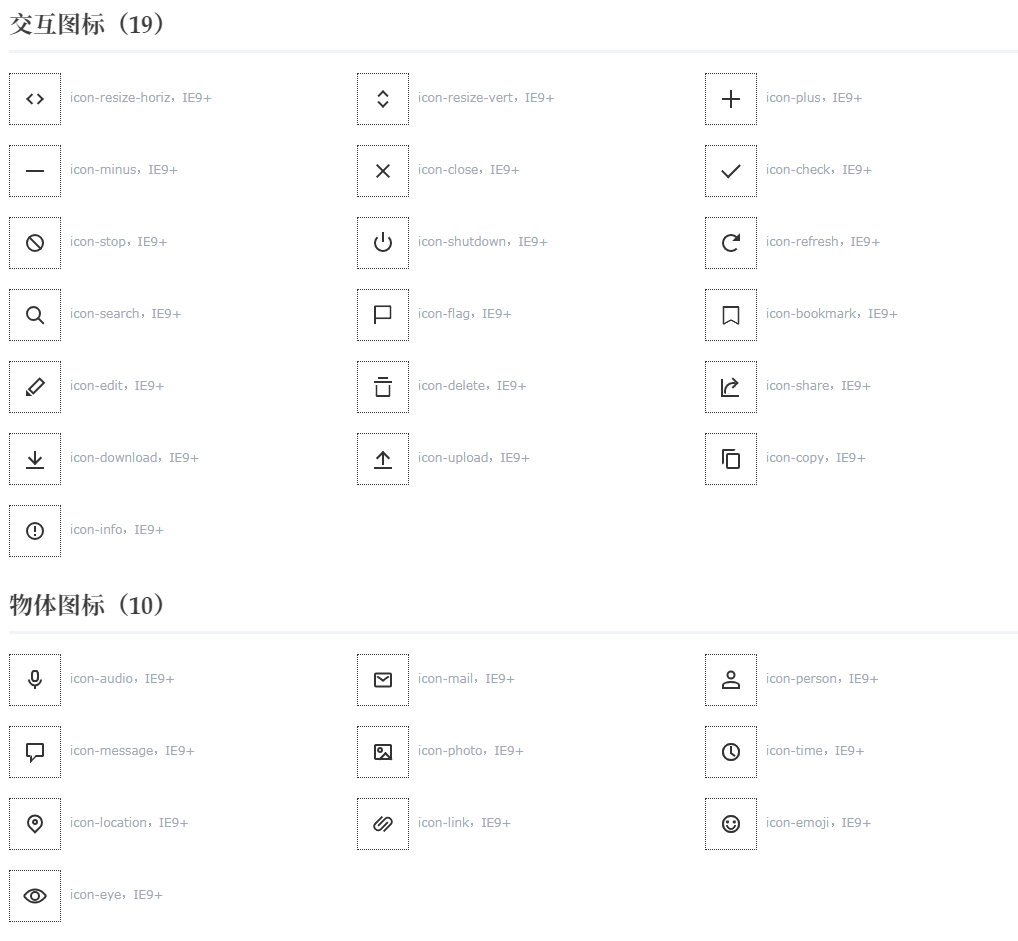
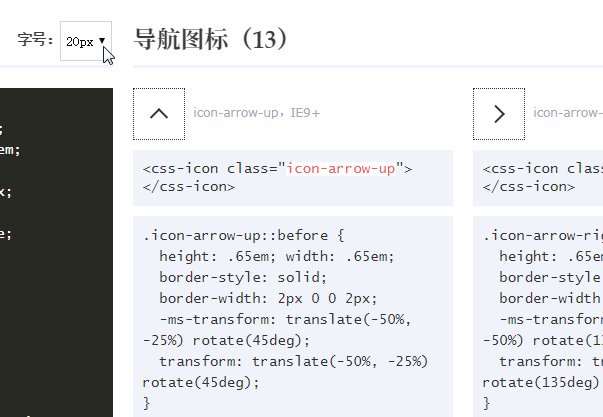
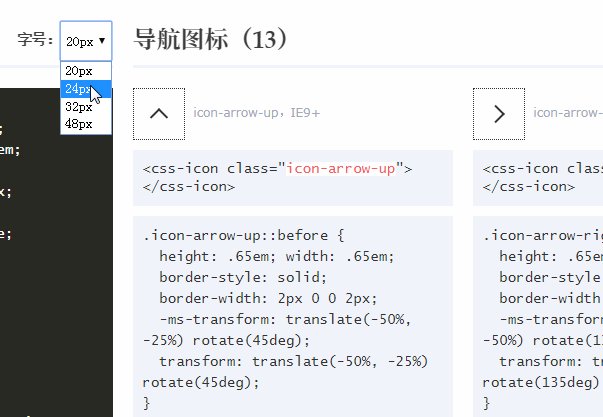
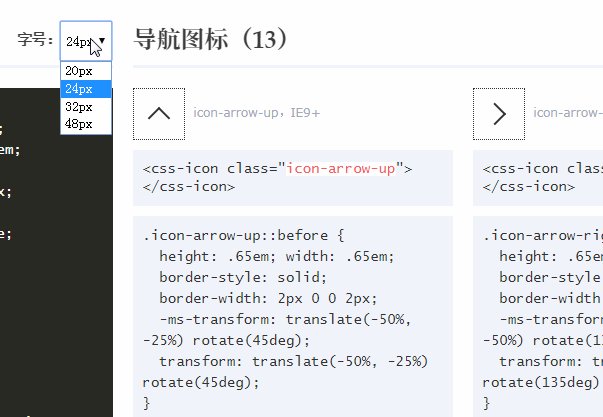
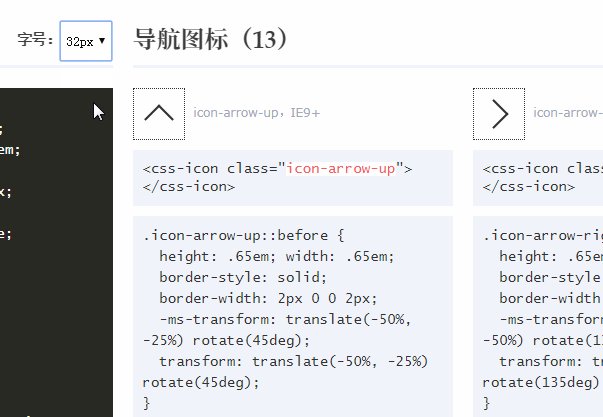
界面长下面这样,目前有43个小图标,规格和风格都是一模一样的,都是苗条线条风格。

如何使用?
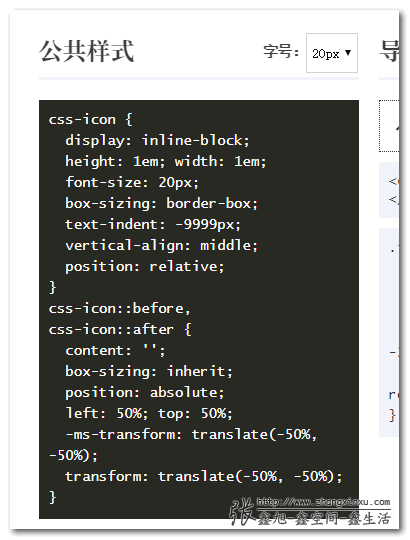
- 复制公共CSS(网站只需要复制一次);

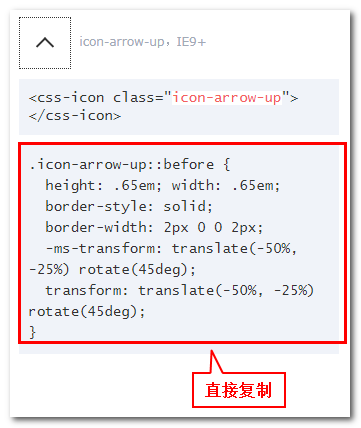
- 找到你想要的图标,点击,会展开详细的CSS代码,直接复制粘贴就好了;

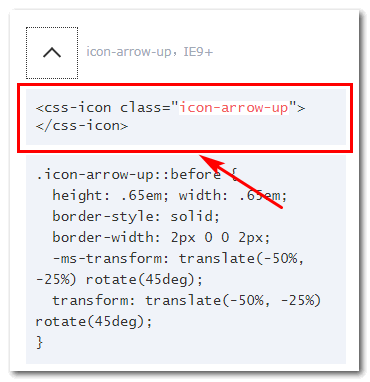
- 最后别忘了HTML代码也复制下;

如何改变图标颜色?
- 图标颜色直接继承外部的
color颜色,因此,只需要在图标元素上,或者祖先元素上设置CSScolor属性为希望的颜色值就好了。
如何改变图标的尺寸?
- 如果希望图标等比例放大,可以试试使用
transform的scale缩放。 - 如果希望图片线条宽度不变,就图标本身尺寸变得宽大,则使用
font-size控制下就好了,因为所有图标的尺寸都是基于em单位设置。默认所有图标宽高都是1em,由于默认font-size值是20px,因此,图标默认尺寸都是20px*20px。如果想要图标变大,使用一个更大的font-size属性值即可,例如选择32px,则效果如下GIF:
目前所有图标都是IE9及其以上浏览器支持。
三、使用纯CSS图标的场景
一些简单的页面,就一个简单小图标,如果还弄个外链的背景图片,搞来搞去,麻烦的要死。此时,有个CSS图标是最好的,代码少,颜色和尺寸控制也方便,没有外链,直接内联在CSS中。由于是代码,还能再GZIP。
关键问题是CSS绘制小图标花时间,此时,有了常见纯CSS图标的代码分离与整理页面,直接找到对应图标,ctrl+C/Ctrl+V复制粘贴就好了,分分钟高质量完成需求。
zzzz……
奇怪,我怎么趴桌子上差点睡着了。
嘛呀,太困了。虽然才12:00。
今天7:20就起床去弄社保相关的事情,平时都是8:50起床。早起了1个半小时。
先提前剧透了吧。最近两个周末没写文章,而是花大量时间整理图标相关工具,其实都是为了下一篇重磅文字准备的。等下,我看了下文章排期,是下下篇文章,内容关于“无外链的CSS开发策略”。这两个图标工具的主要目的都是可以直接复制图标到CSS文件中。
最后,本整理页面大部分图标参考自这个项目:https://github.com/picturepan2/icons.css
不过原作者CSS这块的功力离我还是有些差距,基本上,每一个图标的的实现我都有优化,有些甚至重写了。同时把所有图标的规格变得更加统一,更加专业。
好了,就说这么多。
还有2篇CSS文章,3篇JS文章,2篇公众号文章在排队,忙啊忙,每周的小测还是很花时间的,有打算下半学期结束后就停止。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击