

A Swiper hooks component for React Native
source link: https://reactnativeexample.com/a-swiper-hooks-component-for-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

react-native-swiper-hooks
A powerful Swiper hooks component for React Native.
How to use
- installation
npm i react-native-swiper-hooks --save
- import
import Swiper from 'react-native-swiper-hooks'
- use it
...
const _renderList = ()=>{
let listData = [
{
title:'1',
bgColor:'#f00'
},
{
title:'2',
bgColor:'#0f0'
},
{
title:'3',
bgColor:'#00f'
},
]
return (
listData.map((item,idx)=>{
return (
<View style={{width:WIDTH,height:300,backgroundColor:item.bgColor,justifyContent: 'center',alignItems: 'center'}} key={idx}>
<Text>{item.title}</Text>
</View>
)
})
)
}
...
<Swiper height={300}
autoplay={true}
loop={true}
showPagination={true}
>
{_renderList()}
</Swiper>
...
- update
npm update react-native-swiper-hooks
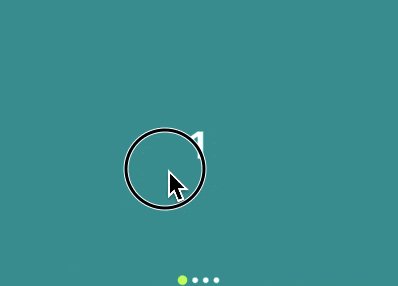
autoplay ↓

height={300}
paginationSelectedColor={'#CCFF66'}
autoplay={true}
loop={true}
showPagination={true}
direction={'row'}
non-autoplay ↓

height={300}
paginationSelectedColor={'#CCFF66'}
autoplay={false}
loop={true}
showPagination={true}
direction={'row'}
non-loop ↓

height={300}
paginationSelectedColor={'#CCFF66'}
autoplay={false}
loop={false}
showPagination={true}
direction={'row'}
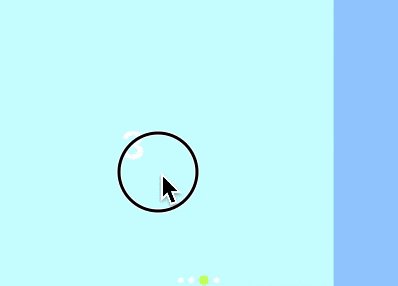
vertical scrolling ↓

height={300}
paginationPosition={'left'}
paginationSelectedColor={'#CCFF66'}
autoplay={true}
loop={true}
showPagination={true}
direction={'column'}
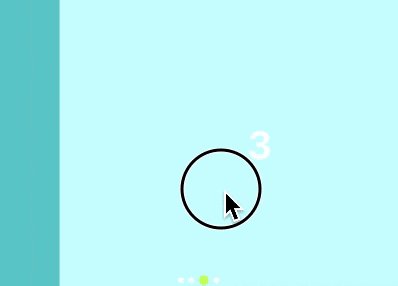
diff Size ↓

height={300}
childWidth={WIDTH-100}
paginationSelectedColor={'#CCFF66'}
autoplay={true}
loop={true}
showPagination={true}
direction={'row'}
(child:{width=WIDTH-100})
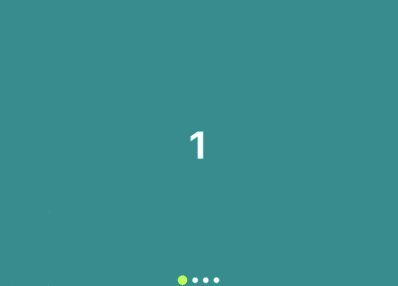
init Index ↓

height={300}
initIndex={1}
showPagination={false}
Properties

- Basic -
Prop Default Options Type Description width [width of screen] / Number Width of the Swiper container
容器宽度 height [height of screen] / Number Height of the Swiper container
容器高度 childWidth / / Number Width of the child component(when width of container and child component)
子元素宽度(当子元素宽度与容器宽度不同时传此参数) childHeight / / Number Width of the child component(when height of container and child component)
子元素高度(当子元素宽度与容器高度不同时传此参数) boxBackgroundColor / / Color Background color of the Swiper container
容器背景颜色 initIndex 0 / Number Index of the init child
初始页 scrollToIndex 0 / Number scroll to the child
参数控制滚动至某子元素 scrollDuration 300 / Number (Android only)Duration (ms) on page turning
翻页滚动持续时间 direction 'row' 'row' / 'column' String Direction of the scrolling
滚动方向 minOffset 10 / Number Threshold of scroll distance for page turning
翻页的滚动阈值 autoplay true true / false Boolean Enable autoplay
是否自动播放 loop true true / false Boolean Enable loop mode
是否循环滚动 autoplayGapTime 3 / Number second between autoplay transitions
自动播放时间间隔 autoplayDirection true true / false Boolean Enable forward direction when autoplay
是否正向自动播放 scrollEnabled true true / false Boolean Enable hand-rolling
是否可以手动滚动 animated true true / false Boolean Enable smooth scrolling animation
是否开启滚动动画 bounces true true / false Boolean Enable pull flexibly when you scroll to the head and tail
到达首尾时是否可以弹性拉动一截
- Pagination -
Prop Default Options Type Description showPagination true true / false Boolean Enable pagination shower
是否显示页码器 paginationDirection 'bottom' 'bottom' / 'top' / 'left' / 'right' String Position of the pagination
页码器位置 paginationOffset 5 / Number Distance between pagination shower and side
页码器距边距离 paginationUnselectedSize 6 / Number Size of the point (non-current)
提示点大小(非当前页) paginationSelectedSize 10 / Number Size of the point (current)
提示点大小(当前页) paginationUnselectedColor '#FFFFFF' / Color Color of the point (non-current)
提示点颜色(非当前页) paginationSelectedSize '#000000' / Color Color of the point (current)
提示点颜色(当前页)
Functions
- callback -
Func Params Type Description onPaginationChange index Number Retrun the index of current page when it changes
页码改变时返回当前页码索引 onScrollBeginDrag nativeEvent Object Callback on scroll begin drag
开始拖动时的回调函数 onScrollEndDrag nativeEvent Object Callback on scroll end drag
结束拖动时的回调函数 getScrollDistance / int get distance on scrolling
获取手动滚动距离 getChildrenOnPageinationChange / int get JSX Array of Children
获取JSX数组
GitHub
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK