

Opera Tools For Web Developers
source link: https://www.otsukare.info/2012/02/16/opera-tools-for-web-developers
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Opera Tools For Web Developers
During the lunch today, I was invited to give a Talk about Opera at my previous Work place, Phéromone, a Web agency from Montreal (Canada). The topic was very wide. I talked about a few things around what is Opera, the different products: Opera Desktop, Opera Mobile, Opera Mini and Opera TV.
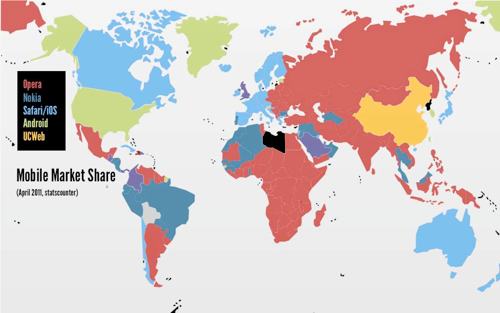
I explained the diversity of market shares across countries.

But the interesting part for the Web developers is the big toolbox available for testing all kind of things. I have promised to Pheromone Web developers that I would send an email with the list of tools for helping them work. This can be useful for more people. So this blog post.
- Dev.opera.com is the place for finding articles about the latest technologies and demos implemented in Opera and other browsers. It has also good articles for understanding peculiarities of Web development for Mobile, Opera Mini, Web TV, Web apps.
- Opera Dragonfly is the one stop tool for debugging and developing Web on Mobile and Desktop. It has a remote debugging feature since 2008 (yes, no wire, really remote). You want to study the performances of your CSS, check the CSS Profiler? You can follow the development news about Dragonfly and participate to its development. Yeah Opensource!
- Opera Mini simulator helps developer to understand how the Web site reacts in Opera Mini. This is a java applet on Opera Web site, but even better there is…
- Opera Mobile Emulator that you can download on your desktop and test many predefined devices configurations or make your own custom one. No need to buy plenty of devices, just start the emulator. Remote debugging is working with the emulator, so you can inspect the DOM.
- Opera Watir and Web Driver. These two gives what was missing to automate Web testing either through Ruby scripting or using the well known Selenium platform. The good thing about that is you can save money by removing some monkey testing and enlarge your consumer base by making the Web site more compatible across Web browsers. Both Opera Watir and Opera Web Driver is also opensource
- Opera TV Emulator is a way to test the development of Web apps for Internet Connected TVs.
Finally another essential tool for understanding Opera platform is the Web specifications documentation on what is supported for all current and previous versions of the core engine across the products. There is a useful summary table.
Bon Courage.
This article is published with a CC0 license
Karl Dubost on otsukare
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK