The joy and challenge of developing for KaiOS
source link: https://nolanlawson.com/2019/09/22/the-joy-and-challenge-of-developing-for-kaios/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

The joy and challenge of developing for KaiOS
Posted September 22, 2019 by Nolan Lawson in Webapps. Tagged: KaiOS. 12 Comments
Recently I spent some time getting Pinafore to run on a KaiOS device. Overall, I found it to be challenging but enjoyable. In this post, I’ll talk about some of the tricks that helped me to work with this curious little feature phone.
Why KaiOS? Well, I guess I’ve always been a bit of a gadget geek. I’ve been developing for Android since the early days of the HTC Dream, I managed to get my Nexus 5 to triple-boot into Android, Firefox OS, and Ubuntu Touch, and I’ve also played around with the Amazon Fire Phone, Windows Phone, iPod Touch… You get the idea.
Recently though, I’ve found the mobile landscape a bit boring. Android and iOS are the two big players, and it’s been that way for nearly a decade. Firefox OS, Blackberry OS, Windows Phone, and other would-be contenders have long since bitten the dust.
That’s why I’m excited about KaiOS. It’s a platform that’s growing surprisingly fast and is actually based on Firefox OS (may it rest in peace). It’s especially popular in India, where it’s already the second-most popular mobile OS after Android.
KaiOS can run regular websites, but it can also run “packaged” apps, ala Firefox OS. So how can an aspiring KaiOS developer get started?
Step one: buying a development phone
I like to test on real devices, because I want to experience my app with real-world hardware and performance constraints, as an actual user would. I decided to get the Nokia 8110 4G because it was available on Amazon for $70.
Note that this phone only supports AT&T in the U.S., so if you plan on using it as your actual personal phone, you may be out of luck.
When you first unbox the phone, you’ll have about 5 minutes’ worth of setup screens, after which you’re ready to go. I’d also recommend going into the settings and upgrading the OS, since mine needed an upgrade right away.
Next steps: development environment
The best resources I’ve found for KaiOS development are the official developer guide and Paul Kinlan’s quick start guide. Paul’s guide is the best place to start, since it’s short and will get you up and running quickly.
Paul says that he could only get WebIDE to work in Firefox 48, but I found that Firefox 59 also worked (per the KaiOS developer guide). So let’s use that.
First you’ll want to download Firefox 59 for your OS (in my case, Ubuntu) via Mozilla’s download site. Sadly I could not get Firefox 59 to run alongside the latest Firefox (which is my go-to browser), and I also found that Firefox 59 tried to aggressively update itself, so every time I reopened it, it would be running the latest version. To work around that, you can run this script:
rm -fr firefox profilemkdir profiletar -xjf firefox-59.0.3.tar.bz2./firefox/firefox-bin -profile profileThis will delete Firefox’s stored data and restart it with a fresh profile every time. It’s handy for quickly restarting Firefox!
After you input the “secret” code that Paul mentions (*#*#33284#*#*), you should see a little bug icon in the corner:
At this point you should be able to run:
adb devices…and see your device in the list of devices:
List of devices attached4939400 deviceIf adb isn’t running, you can run adb kill-server && adb start-server to restart it.
This didn’t work for me out of the box – I got an error saying it couldn’t connect to my device due to faulty udev rules. Luckily the KaiOS developer guide has a “Setting USB access” script that will fix that.
After running that script, I used Paul’s trick of setting up adb forwarding:
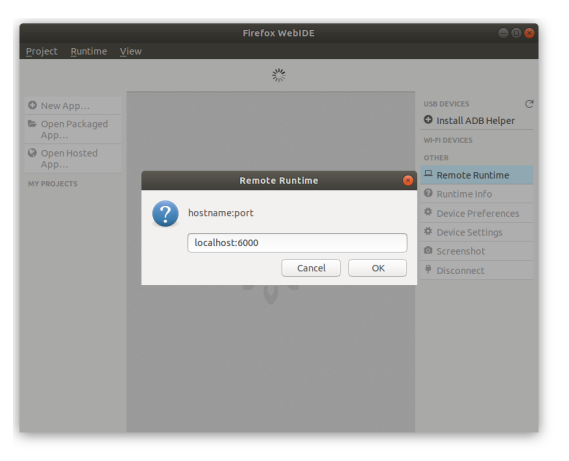
adb forward tcp:6000 localfilesystem:/data/local/debugger-socketAfter this, you should be able to connect in Firefox WebIDE by clicking “Remote Runtime.”
One thing I noticed is that occasionally my device would get disconnected from WebIDE. In that case, you can just forward to another port:
adb forward tcp:6001 localfilesystem:/data/local/debugger-socket…and then reconnect WebIDE to the new port, and it should work.
Next steps: actually writing code
As far as I can tell, KaiOS is based on Firefox 48. You can tell by the user agent string:
Mozilla/5.0 (Mobile; Nokia_8110_4G; rv:48.0) Gecko/48.0 Firefox/48.0 KAIOS/2.5.1This means that you won’t necessarily have all the latest-and-greatest JavaScript or Web API features. Here’s a brief list of what I found didn’t work:
asyncfunctionsServiceWorkerIntl
Update: it turns out ServiceWorker is supported! But you have to enable a permission in the manifest. Thanks, Fabrice!
As a quick gut-check of whether your app will run on KaiOS, you can try downloading Firefox 48, loading your website, and seeing if it works. (I found this easier than trying to debug on KaiOS right out of the gate.) You can use the same script above to run Firefox 48 with a fresh profile.
Once your code is sufficiently backwards-compatible (I found that @babel/preset-env with the default settings plus an Intl polyfill was good enough for me as a starting point), you have two options for testing your app:
- as a packaged app
- as a hosted app
(If you’ve done Firefox OS development before, you’ll find these options familiar.)
I tried both techniques, but found that the hosted app was easier for quick testing. If your development machine and phone are on the same WiFi network, then you can create a manifest.webapp file per KaiOS’s documentation and then load a URL like so:
(If you’re not sure what IP address, to use, run ifconfig -a | grep inet.)
Then you should see your app listed, and you can run it on the device by clicking the “play” button:
You can also try the packaged-app route, but I found that it didn’t play well with the routing library in my framework of choice (Sapper) due to the extra /index.html. Plus, if I ever actually submit this app to the KaiStore, I’ll probably go with the hosted route since it’s less maintenance work.
Optimizing for KaiOS
In terms of web development, there are a few good things to be aware of when developing for KaiOS, and in particular for the Nokia 8110 4G.
First off, the available screen size is 240×294 pixels, which you can check by using window.innerWidth in JavaScript, @media (max-width: 240px) in CSS, etc. If you set "fullscreen": true to hide the status bar, you can get slightly more breathing room: 240×320.
I had already optimized my app for the iPhone 4’s screen size (which is 320×480), but I found I had to do extra work to make things show up correctly on an even tinier screen.
Next, the input methods are quite limited. If you’ve actually taken the time to make your webapp keyboard-accessible, then you should be most of the way there. But there are still some extra optimizations you may have to make for KaiOS.
By default, the ↑ and ↓ arrows will typically scroll the page up or down. I decided to use the ← and → arrows to change the focus – i.e. to act as proxies for the Tab and Shift + Tab keys. I wrote some fairly simple logic to navigate through the focusable elements on the page, taking special care to allow the arrow keys to work properly inside of text inputs and modal dialogs.
I also found that the focus outlines were a bit hard to see on the small screen, so I scaled them up for KaiOS and added some extra styling to make the focus more obvious.
Some apps may opt to display an onscreen cursor (this seems to be the default behavior of the web browser), but I found that to be a bit of a clumsy experience. So I think managing the focus is better.
Other KaiOS web developer hurdles
The next most difficult thing about KaiOS is still the lack of modern browser standards. For instance, I couldn’t get SVG <use> tags to work properly, so I fell back to inlining each SVG as a workaround.
CSS Grid is (mercifully) supported, so I didn’t have to backport my Grid logic. Since Grid is not supported in Firefox 48, this hints to me that KaiOS must have tweaked the Firefox OS code beyond what Firefox 48 can support. But I haven’t done the full rundown of all the supported features. (And I still find it helpful to use Firefox 48 as a minimum bar for a quick test target.)
As with all web development, this is the area where you’ll probably have to roll up your sleeves and test for what’s supported and what’s not. But overall I find KaiOS to be much easier to develop for than, say, IE11. It’s much further along on the standards track than a truly legacy browser.
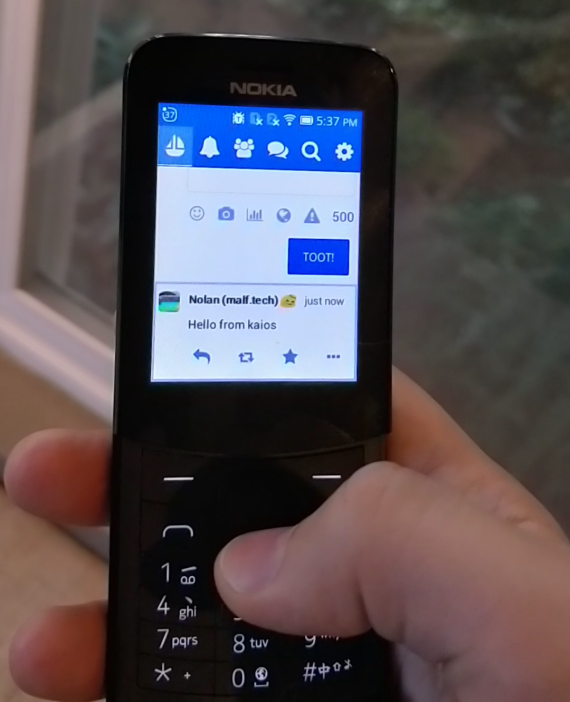
Once you’ve gotten past those hurdles, though, the result can be surprisingly good! I was impressed at how well this tiny feature phone could run Pinafore:
(Much of the credit, I’m sure, is due to the excellent SvelteJS framework.)
Conclusion
Building for KaiOS is fun! The device is quirky and lightweight, and it makes me excited about mobile development in a way that I haven’t felt in a while. In terms of development, it feels like a nice compromise between a feature phone with limited hardware (small screen, no touch, limited key input) and a smartphone OS with cutting-edge web technologies (it has CSS Grid! And String.prototype.padStart()! It’s not so bad!).
However, I’m not a huge fan of app stores – I don’t like having to agree to the ToS, going through a review process, and ultimately subjecting myself to the whims of a private corporation. But KaiOS is neat, it’s cute, and it’s growing in developing markets, so I think it’s a worthy venue for development.
And unlike fully proprietary development platforms, you’re not writing throwaway code if KaiOS ever goes away. Since it’s ultimately just a webapp, improvements I’ve made to Pinafore for keyboard accessibility and small screens will accrue to any other device that can browse the web. Other than the manifest.webapp file, there’s nothing truly specific to KaiOS that I had to do to support it.
Overall, I find it fun and refreshing to build for something like KaiOS. It helps me see the web platform from a new perspective, and if nothing else, I’ve got a new gadget to play with.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK