An Advanced Wireframe Development Platform
source link: https://stevedrivendevelopment.com/2013/05/01/an-advanced-wireframe-development-platform/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

An Advanced Wireframe Development Platform
I like using wireframes as a very cheap and cheerful way to chat with product users about what they could get. It’s a great way to drive out ambiguity — everyone can gather round a picture and agree that this particular picture does the sort of thing they want, in the kind of way they expect. You can get a long way with a good picture.
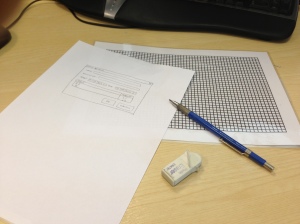
Before you turn to software, though, consider the humble pencil and paper drawing;
Pop this in front of a customer and they tend to be able to see that it’s doing what they want, or they get the feeling that it’s not good enough, and a conversation ensues that saves you a whole bit of development.
But how do you create such beautiful-looking wireframes? Perhaps with a piece of advanced software like Balsamiq mockups? It’s a lovely bit of work, but sometimes you can get that cheap, scrappy look for nothing. Here’s what I’m using;
The grid is a 5mm grid printed out from http://www.printfreegraphpaper.com/, and laminated. When you pop it under a piece of paper, the grid shows through and you can sketch out windows, scrollbars, and dropdowns to your heart’s content.
If you need to get these onto a computer — say, to email them or stick them in Word — take a photo with your phone and upload it. I take a photo and open Dropbox on the phone; the picture is uploaded and ready to go.
So, not entirely lo-fi. But you’ve got a smartphone already, don’t you?
And if you enjoy that, you’ll probably also enjoy the Hipster PDA.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK