Thunder.Sun
source link: https://www.cnblogs.com/thunder-sun/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Thunder.Sun
钓鱼台,十年不上野鸥猜。白云来往青山在,对酒开怀。欠伊周济世才,犯刘阮贪杯戒,还李杜吟诗债。酸斋笑我,我笑酸斋。 晚归来,西湖山上野猿哀。二十年多少风流怪,花落花开。望云霄拜将台。袖星斗安邦策,破烟月迷魂寨。酸斋笑我,我笑酸斋。
这些天闲暇无事,将BPIO解决方案中最受好评的解决方案文档管理解决方案修改了一下,使之能够在MOSS英文环境中应用,感兴趣的同学们可以下载回去部署实验。具体部署流程如下:
1. 部署Kaneboy的用户控件包装器,并在所需要的web应用程序虚拟目录中的Web.config里设置trustLevel=Full.
2. 将Layouts_Images目录下的图片拷贝到如下文件夹:
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\IMAGES
3. 将treeMenu文件夹拷贝到如下文件夹:
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS, 并为treeMenu创建虚拟目录,在IIS的站点的_layouts虚拟目录下.
4. 将VirtualDirectoryBin文件夹下的dll文件拷贝到web应用程序虚拟目录下的Bin目录中
例如:C:\Inetpub\wwwroot\wss\VirtualDirectories\80\bin
5. 将wpresources文件夹下的文件拷贝到web应用程序虚拟目录下的wpresources目录中
例如:C:\Inetpub\wwwroot\wss\VirtualDirectories\80\wpresources
6.将templates文件夹中的所有stp文件上载到站点中
7. 创建网站,之后,按照之前上载的模板分别创建好文档库以及相关列表
1. 使用AllDocuments的文档库模板创建名字为All Documents的文档库
2. 使用SortListE的自定义列表模板创建名字为SortList的自定义列表
3. 使用TreeTypeE的自定义列表模板创建名字为TreeType的自定义列表
4. 使用StatdocumentE的自定义列表模板创建名字为Stat document的自定义列表
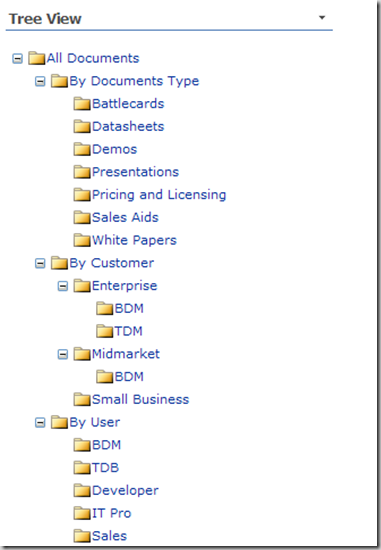
7、 创建一个页面(User Page),加入QuickPart的Provider webpart,点击修改共享web部件, 选好需要显示的User Control,如 ,这一个是供用户使用的treeview User Control,点击Apply, 再点击Modify shared webpart,这时可以定制用户需要使用的树的类型属性,如点击OK。生成好的Tree如图:
之后再按照之前的操作过程,创建一个新页面放置tree management user control,如图:
然后,我们再回到之前创建的第一个页面,选择放置Document List User Control
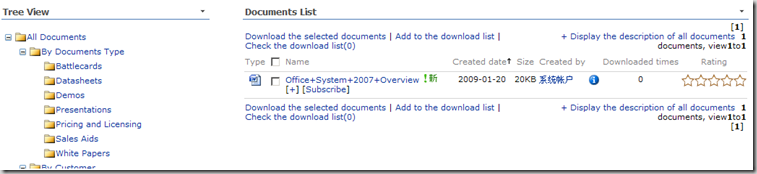
在页面上放置一个consumer类型的Quick Part,之后在其中选择放置DocumentList User Control 放置成功之后,如图
之后,选择Tree View为Documents List 提供数据
完成之后,显示效果如下:
部署包:下载
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK