

Vue 3 源码公布 - OSCHINA
source link: https://www.oschina.net/news/110356/vuejs-v3-pre-alpha-released
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Vue 3 源码公布
10 月 5 日凌晨,Vue.js 框架的作者兼核心开发者尤雨溪公布了尚处于 Pre-Alpha 状态的 Vue 3 源码(https://github.com/vuejs/vue-next)。

(说学不动的童鞋抓紧剩余的国庆假期撸一遍源码吧 : D)
作者表示,Vue 3 主要的架构改进、优化和新功能均已完成,剩下的主要任务是完成一些 Vue 2 现有功能的移植。
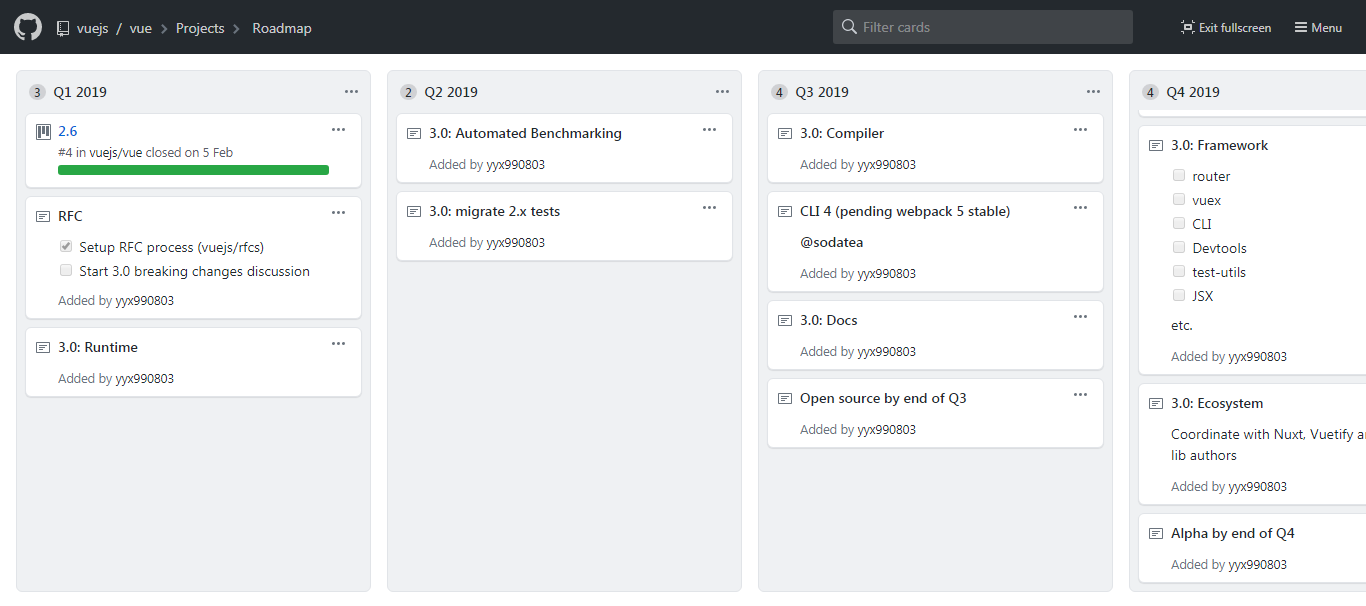
稳定版的具体发布时间尚未提及,不过根据 Vue 在 GitHub repo 公开展示的 Roadmap,后面应该还会发布 Alpha(计划于 Q4 发布)、Beta 等版本,所以至少要等到 2020 年第一季度才有可能发布 3.0 稳定版。

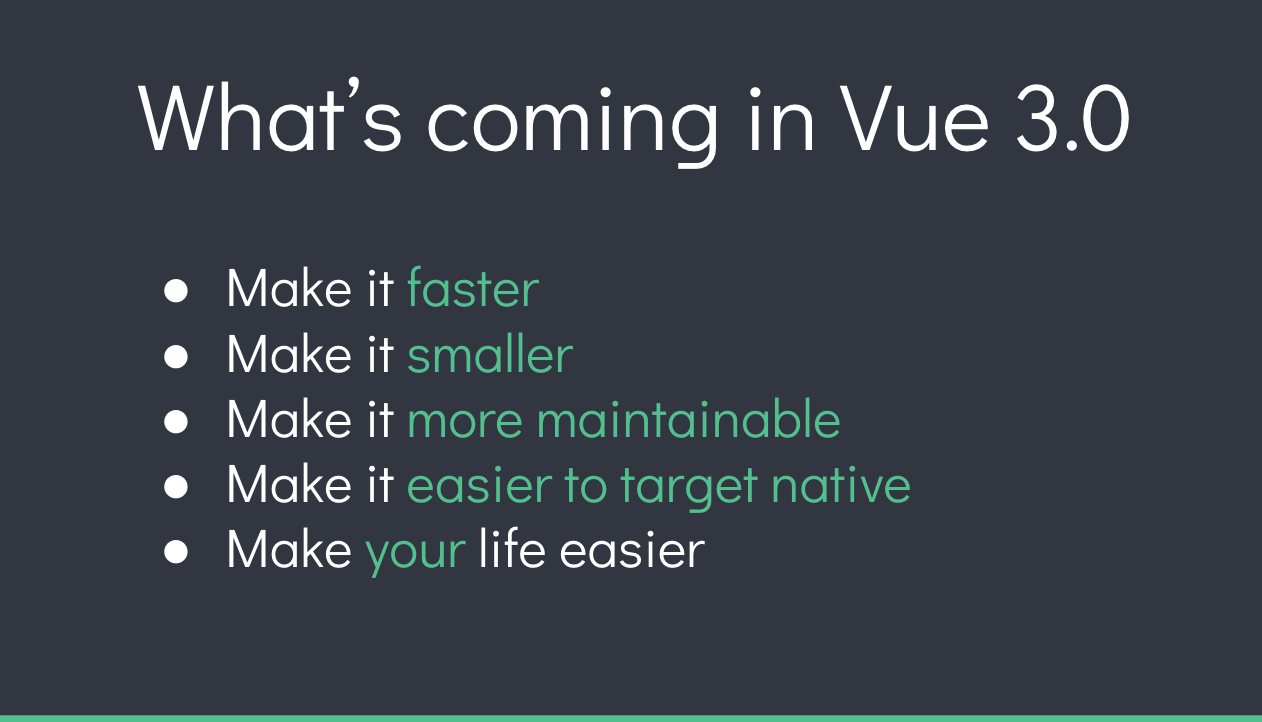
尤雨溪在去年发表的"Vue 3.0 Updates"主题演讲中曾强调过 Vue 3 包含的五个关键变化:

下面了解一下针对 Vue 3 计划并已实现的主要架构改进和新功能:
-
编译器(Compiler)
- 使用模块化架构
- 优化 "Block tree"
- 更激进的 static tree hoisting 功能
- 支持 Source map
- 内置标识符前缀(又名 "stripWith")
- 内置整齐打印(pretty-printing)功能
- 移除 source map 和标识符前缀功能后,使用 Brotli 压缩的浏览器版本精简了大约 10KB
-
运行时(Runtime)
- 速度显著提升
- 同时支持 Composition API 和 Options API,以及 typings
- 基于 Proxy 实现的数据变更检测
- 支持 Fragments
- 支持 Portals
- 支持 Suspense w/
async setup()
最后,还有一些 2.x 的功能尚未移植过来:
- 服务器端渲染
<keep-alive><transition>- Compiler DOM-specific transforms
v-onDOM 修饰符v-modelv-textv-prev-oncev-htmlv-show
对了,还有与浏览器兼容性方面的问题,虽然去年尤雨溪曾提出会支持 IE11,但目前发布的 Pre-Alpha 版本打包后的代码是 ES2015+,并且【尚未】支持 IE11。

至于与旧版本的兼容情况,因为 Vue 3.0 是主要版本,所以会包含一些重大变更。不过,开发组会非常重视兼容性问题,他们也将尽快开始传达这些重大变更,并做了这样的保证:除了渲染函数 API 和作用域插槽语法之外的所有内容都将保持不变,或者通过兼容性构建让其与 2.x 保持兼容。
总的来说,Vue 3.0 虽然会对顶级 API 进行重大的修整,但依然会保持与 2.x 的兼容。此外,2.x 的最后一个次要版本将成为 LTS,并在 3.0 发布后继续享受 18 个月的 bug 和安全修复更新。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK