

What's new in JavaScript as of right now
source link: https://www.tuicool.com/articles/hit/JvauA3R
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

#436 — May 10, 2019
:fire: At the risk of sounding like I'm begging, be sure to at least skim all the way through this issue as it's a really good one . Seriously, we had to pass on so many things to make way for all we have today.
JavaScript Weekly

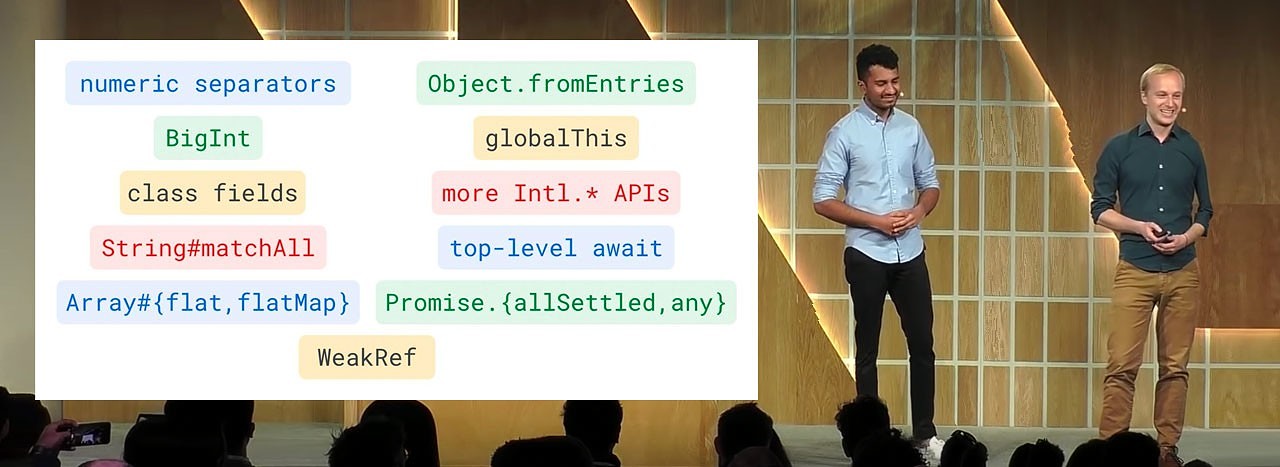
▶ What’s New in JavaScript — At this week’s Google I/O ’19, Mathias Bynens and Sathya Gunasekaran of the V8 team gave a fantastic 30 minute ‘state of the union’ talk on the state of JavaScript as a language and what new features are being baked in.
Google I/O
Comlink 4.0: It Makes Web Workers Enjoyable — Web Workers provide a way to run JavaScript out of the main thread and in the background, and they’re supported in every browser . Google’s Comlink takes away all the headaches of using them and makes it easy. Basically, you need this.
Google Chrome Labs

Best Experience with React, Angular & Vue.js in WebStorm — With smart code completion, dozens of refactorings, and support for popular frameworks, all working out of the box, WebStorm is an IDE that makes development easier and more enjoyable. Try the new WebStorm 2019.1.
JetBrains sponsor
▶ Angular Fans! Here's All The Talks from ng-conf 2019 — There’s a lot to go through here, but this is truly a one-stop shop for up to date Angular talks. Highlights include thekeynote talk, how enterprises are using Angular , John Papa delivering a batch of Angular tips , and a complete workshop on using ngRx for state management.
If you prefer a write-up of what's going on in the Angular world, Sam Julien has written up the state of Angular at ng-conf 2019.
Nitay Neeman
:fast_forward: IN BRIEF:
- Microsoft has launched React Native for Windows , bringing the once native mobile development framework to Windows 10 desktop, Xbox, and tablet ecosystems too.
- Googlebot hasgotten an upgrade which means it can now crawl and run all your latest ES6 JavaScript, handle Web Components, and more.
- A DoS vulnerability has been found in the popular Axios HTTP library where a malicious server operator could gum down your client-side code.
- The latest version of GraalVM , a JVM-related VM from Oracle, includes a "JavaScript engine compliant with the latest ECMAScript 2019 standard" which provides a migration path for anyone using Rhino or Nashorn.
- To celebrate Minecraft's 10th birthday, Mojang have rebuilt Minecraft Classic in JavaScript and made it free toplay. Thesource shows they've usedBabylon.js for the 3D.
:computer: Jobs
Senior Web Engineer - Onefootball (Berlin, Germany) — Join our team of engineers to make our user experience on the web as great as on our mobile apps.
Onefootball
Front-end Engineer — Goldstar is looking for Front-end Engineers with React expereince onsite in Portland, Oregon and Pasadena, California.
Goldstar
Find a JavaScript Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers.
Vettery
:blue_book: Tutorials, Opinions, and Videos

A Guide to Setting Up Vim for JavaScript Development — VS Code might be the most heavily used editor in our space now, but Vim has a lot going for it and this is a thorough look at setting it up for JavaScript development.
Ayo Isaiah
Array.from
Has A Second Argument
— Array.from
creates a new array from array-like or iterable objects, but it can also take a second argument that’s a map function between the old value to the new.
Stefan Judis
The Developer’s Guide to Not Losing the Metrics You Need — Gathering and storing metrics is a part of production. When adverse events occur, you need to have the metrics available to debug the problems.
InfluxData sponsor
Building a JavaScript Guitar Pedalboard — This is really fun! You can play with the pedalboard for yourself (no guitar needed, there’s a musical sample available) or just learn how the whole thing was set up.
Trys Mudford
▶ Watch Me Build a Trading Bot — Siraj is one of the more engaging developers on YouTube and here he shows off the development of a currency trading bot using a variety of JavaScript related technologies.
Siraj Raval
A Guide to Node.js Logging
— Learn how to improve logging in your library or app from using console.log
to dedicated libraries likeRoarr andPino.
Dominik Kundel node
Structuring Vuex Modules for Relationships, Speed and Flexibility —Vuex is a state management approach for Vue.js apps.
Greg Bate
▶ A Hands-On Introduction to React Hooks — A 30 minute introduction and demonstration of hooks directly from Facebook’s F8 conference and given by an experienced developer on the Instagram Web team who’s using React every day. (P.S. This week’sReact newsletter was really good!)
Kathryn Middleton
:wrench: Code and Tools

Tippy.js: A Highly Customizable Tooltip and Popover Library — 10 out of 10 for the cute logo. Lots of neat demos with code examples here too.
atomiks
Cash: A Tiny jQuery Alternative for Modern Browsers — If you just can’t give up those tasty jQuery DOM methods but you want something that’s as small as possible.. this is an option at just 4KB. v4.0.0 just dropped.
Ken Wheeler
A Much Faster Way to Debug Code Than with Breakpoints or console.log
— Wallaby catches errors in your tests and code and displays them right in your editor as you type, making your development feedback loop more productive.
Wallaby.js sponsor
autoComplete.js: A Simple Pure Vanilla Auto Completion Library — Version 5 has just been released with improved support for large datasets and the ability to debounce API calls.
Tarek
CSS Only Chat: A 'Truly Monstrous' Async Web Chat using No Frontend JS — This is firmly in the “don’t do this, but it’s good to know this is possible” stable of experiments. Background images loaded via pseudo-selectors are the vector here.
Kevin Kuchta
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK